基于多交互设备的体数据解释可视化系统的设计
2022-04-29江萌孙昊男霍卓群
江萌 孙昊男 霍卓群
摘要:单交互设备(普通键鼠)无法完成一些复杂的交互可视化任务,介绍了整个多设备系统的开发环境与架构设计,阐述了系统的功能和多设备的协同交互的界面构架,在此基础上对多设备协同可视化的每一个功能模块进行了介绍,分别包括图像获取与数据传输模块、图像绘制模块、图像处理模块、传递函数模块和颜色纹理模块,并相应地进行了效果展示。
关键词:多设备交互可视化;图像处理;基于草图的解释可视化;体数据可视化
中图分类号:P631文献标志码:A文章编号:1008-1739(2022)21-66-6

0引言
单机单用户系统在可视化分析复杂数据中会体现出一些限制。虽然多设备协作系统取得了很大的进展,但由于任务划分、多用户协作和协同切片分析的困难,单交互设备(普通键鼠)无法完成一些复杂的交互可视化任务。因此,设计一套完整的多交互设备可视化系统就显得尤为重要。为实现多交互设备的体数据解释可视化系统,系统本身需要能在各类设备上兼容运行,所以系统首选兼容性最好的前端作为前端的开发语言,即考虑基于web服务的开发方式;系统的主要算法基于JavaScript语言开发,同时引入OpenCV图像处理工具包增加图像处理的解释能力;并结合不同设备对系统稍作调整达到兼容。最终完成多交互设备的系统解决方案,可以实现多台交互设备共同操作同一份体数据并与服务器进行交互。
1开发环境与架构
本系统的开发环境主要是Adobe Dreamweaver,采用Html5语言进行页面搭建、css完善界面以及用JavaScript实现系统函数和算法。由于Html5是可以应用于各个设备平台的语言,且其他平台可用浏览器通过B/S架构直接访问本系统,无需额外搭建运行环境,大大简化了各个平台设备操作本系统时的准备工作。
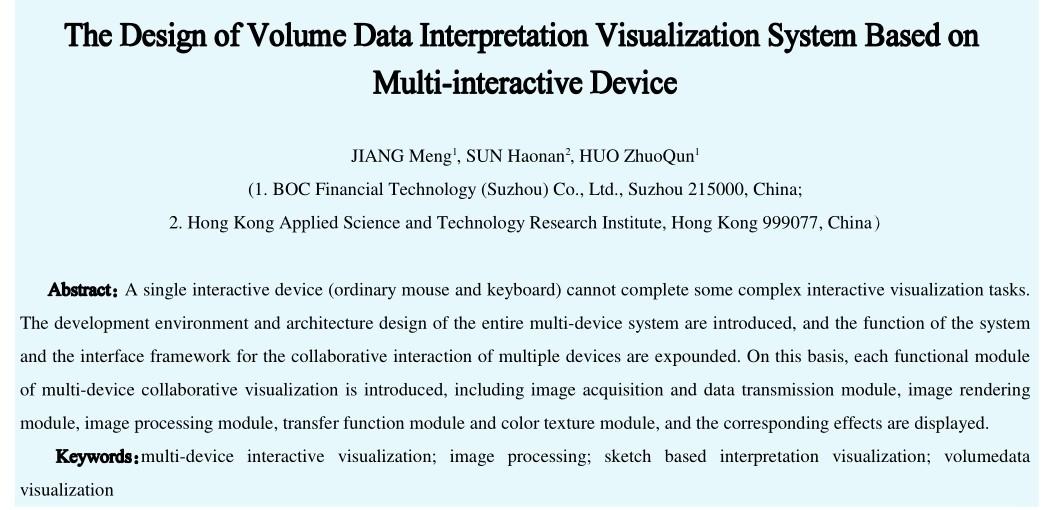
设计的平台采用系统设计的传统3层模型,即底层数据获取、中层算法处理层和顶层应用层。系统的数据来源是通过后端服务器加载NetCDF格式的体数据,系统通过与服务器建立HTTP请求的方式获取体数据的2D切片。获取到的2D切片通过canvas底层获取图像的像素,获取到图片的像素后即进入中层算法处理层,可进行图形学、图像学及可视化算法分析等解释。解释好的图像通过canvas绘图的方式绘制到顶层应用层上,并与用户形成交互。系统设计模型如图1所示。

2系统的功能设计
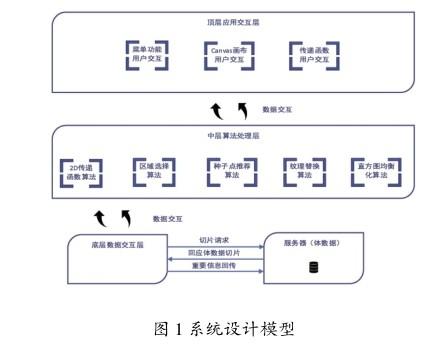
本系统设计的平台基于模块化思想,每一个功能都由单独的一个模块实现,算法的实现与界面的交互相互分割,面向对象的特性使得开发平台有很好的扩展性。平台的设计框架如图2所示。

平台采用Html5搭建可视化平台,集成了传递函数、floodfill算法和纹理替换等可视化算法,实现了多种科学可视化领域的提数据处理算法,例如2D切片的传递函数算法、种子点推荐算法、区域选择算法和纹理替换算法等。
在用户交互方面,系统根据不同的设备采取不同的交互方式,例如在PC端主要以键鼠操作界面;在触摸屏、手机和pad端则用电容笔、pencil等专用工具经行交互。
系统充分结合Html中canvas特性,用戶可以用键鼠、电容笔等直接对图像进行绘制和调整,同时可以利用传递函数自行指定不同像素的颜色及透明度。
3各功能模块
3.1图像获取与传输模块
系统的图像获取分为直接获取和从服务器端获取。直接获取及利用Html5获取文件的方式直接从本地获取图像进行处理;从服务器端进行获取则利用socket通信与服务器端建立连接,利用Html5通信函数XMLHttpRequest与服务器端通信连接传输图像及相关数据。本模块在处理完图像后可将图像直接保存至本地或者传输到服务器端。
3.2图像绘制与交互模块
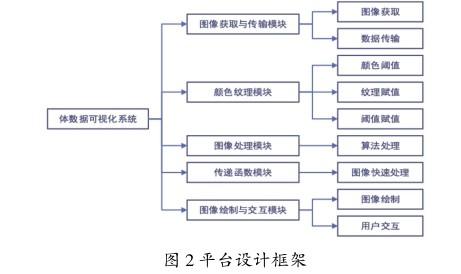
Html5中canvas可对获取到的图像直接绘制,当然直接绘制图像无法满足系统对体数据的解释功能需要,所以要用到canvas高级中的context及其获取像素的函数context. getImageData()和绘制像素函数context.putImageData()。通过这2个函数可以将canvas中的图像以RGBA为一组的像素数组存储起来,并进行操作,如图3所示。

当图像可以被转化为数组后,很多图形学、图像学和可视化算法就可以展示。
3.3传递函数模块
传递函数是可视化领域常用的函数算法,可以根据图像的灰度值(体数据通常是灰度级数据)快速给相同灰度级的像素进行赋值(颜色和透明度),并且可以同时给所有的灰度级像素赋值,实现以最少的交互操作对图像所有像素赋值。
3.4图像处理模块
图像处理模块分为图形学和图像学处理模块,其中图形学模块主要完成铅笔的绘制、基本图形的绘制和橡皮的清除等;图像学处理则是像素上的处理,如阈值算法、直方图均衡化算法、纹理替换算法和区域选择算法等,其中也包括OpenCV函数图像处理。
3.5颜色和纹理模块
顏色和纹理模块提供了颜色的赋值、图形学宽度、阈值设定和纹理设置功能。颜色获取模块利用颜色按钮获取对象,在JavaScript中,以color.value赋值对象。图形学宽度及需要设定阈值的算法可以通过range标签和number标签赋值。纹理的设置则需要从本地获取纹理,在JavaScript中,指定FileReader对象,通过读取本地函数获取纹理图像。随后填充canvas,当纹理替换算法用到纹理像素时,从该canvas中获取。
4系统的功能实现
4.1图像的获取与传输模块
图像的读取模块分为本地读取和服务器读取,在系统启动时若与服务器建立连接,则图像获取模块可直接指定图像在体数据的位置并实时得到服务器的反馈。
如图4(a)~(c)所示,当用户1指定轴方向上切片时,系统从服务器端获取到图像并绘制在canvas上。

本模块同时包含服务器端与浏览器端传输数据。如系统中需要完成服务器端传过来种子点的显示、增删改查赋值的功能,随后将修改好的种子点回传到服务器端,如图4 (b)~(f)所示,随后由系统编辑种子点位置,编辑好关键位置后,将种子点信息回传至服务器,如图4(f)~(g)所示。本系统采用json文件传输方案,将服务器端发送过来的种子点绘制到前端,利用图像绘制及交互模块完成对种子点的增删改查,将解析好的种子点放在seedPoint数组中并附上用户名发送到后端,完成服务器端与浏览器端的数据传输。
4.2图像绘制与交互模块
获取到图片信息后,canvas绘图分2种:一种是context. drawImage直接将获取的图像绘制到图像上;还有一种是在获取到图像的像素数组imageData时将图像绘制到canvas上。
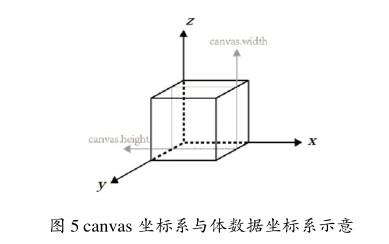
用户的交互分为按钮交互和绘制交互。由于系统需要兼容多个设备,绘制交互中分为键鼠绘制交互和触屏绘制交互,这2种交互都需要用canvas函数来监听事件。对于键鼠交互,则监听的事件为‘mousedown‘mousemove‘mouseup和‘mouseleave,分别是鼠标点击、移动、松开和离开4个事件。对于触屏交互,则监听的事件是‘touchstart‘touchmove和‘touchend,分别是触摸时点击、移动和离开3个按键。系统设置相应事件的监听函数,当监听到用户开始与canvas交互时,获取用户点击的坐标值进行交互操作。此时要注意canvas坐标系与体数据坐标系的差异性,要进行坐标转化,如图5所示。

4.3传递函数模块
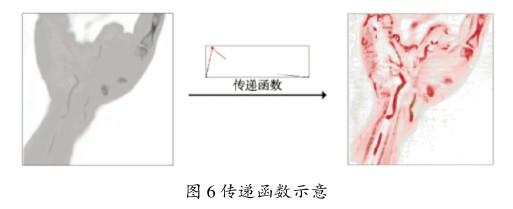
传递函数模块需要单独的一块交互区域,传递函数的交互与上一节的交互模块相同,其快速解释如图6所示。当用户点击图中点时,该点按几何算法连接传递函数的所有顶点,该点的颜色被赋值为当前系统选定的颜色,而该点附近的像素点都被赋值相似的颜色,透明度按几何运算每个像素级都不同,从而每当用户点击传递函数时,所有的像素RGBA都会被重新赋值。

解释结果如canvas中所示,整体的组织被标记成不同颜色,血管都被标为指定颜色,清晰可见。用户可以拖拉传递函数上的顶点,canvas中的图像也会随用户的拖拉不断地变化,用户由此可以直观、快速解释图像。
4.4图像处理模块
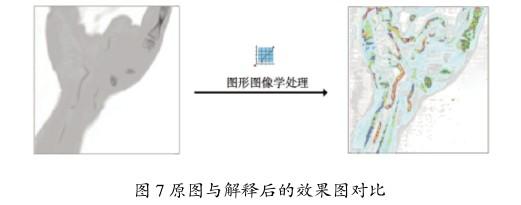
图形学与图像学结合将很好地解释出图片,如利用直方图均衡化算法和传递函数结合快速解释出图像,再用图形学算法中的铅笔进行简单修饰,即可将原本模糊的体数据图像处理成组织清晰、颜色各异的图像。
专家可以根据自己的需求突出自己想要强调的部分,系统支持简单图画和各种图像智能处理。医生可以通过系统提供的图像处理函数快速解释出自己想要突出的组织部分,如图7所示。

4.5颜色和纹理模块
颜色和纹理模块主要负责颜色赋值和纹理替换的纹理选择,如图8所示。左侧为颜色选择,每个浏览器不一样,但通过该选择器一定可以给定一个RGB数组(图中为谷歌浏览器的颜色选择器),右侧为图像和纹理选择模块,“Width”滑杆用来指定铅笔等图形学画笔的宽度,同时也可以给需要传入阈值的算法传入阈值,如阈值算法的阈值。“Import texture”按钮即可导入纹理,纹理将作为图形学的画笔颜色填充,同时也可以为种子点提供推荐纹理填充,导入的图片可以作为新的“颜色”。纹理的导入将极大地丰富图片的解释效果。

上述基于多交互设备的协同可视化系统,是由多个交互式可视化系统组成。系统主要包括PC端交互式可视化系统以及适应多个设备的前端交互式可视化系统。系统包括5大模块:图像获取与数据传输模块、图像绘制与交互模块、图像处理模块、传递函数模块和颜色纹理模块。本系统允许充分利用硬件资源,交互式任务可以分配给不同的设备。
5系统的功能测试
系统測试是系统发布前最为关键的阶段,是保证系统可靠性和质量的关键步骤,主要是为了发现已设计平台中存在的问题并更正。本系统为多交互设备的可视化系统,为验证系统的稳定性、可维护性和扩展性,将在电脑端、触屏端、手机端和pad端等交互设备上设计一些特定测试。
5.1系统的测试环境
服务器端为CPU:Intel Corei5 9400F2.9 GHz,内存:32 GB 2600 Hz,显卡:英伟达GTX1660 6 GB,硬盘:NVME 256 GB。
PC端为CPU:Intel Corei5 2.4 GHz,内存:16 GB 1400 Hz,显卡:英伟达MX250 2 GB,硬盘:256 GB SSD。
触屏端为CPU:Intel Corei5 9400F 2.9 GHz,内存:32GB 2600 Hz,显卡:英伟达GTX1660 6 GB,硬盘:NVME 256 GB,触摸屏:DELL 1080P。
手机端为CPU:骁龙855 2.84 GHz,内存:6 GB,硬盘:128 GB SSD
平板端(iPad)为CPU:A10硬盘:128 G:显示屏:2 160* 1 620视网膜触摸屏。
5.2子模块测试用例设计
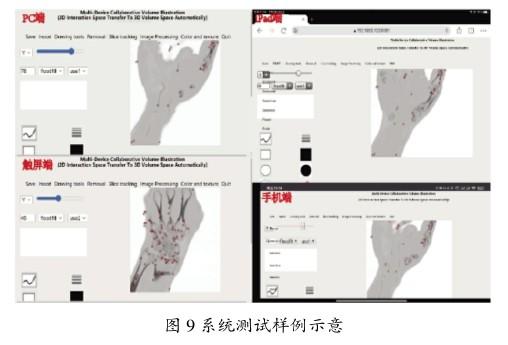
本系统的测试用例分别在4个设备上进行,如图9所示,分别为PC端、iPad端、触摸屏和手机端。
(1)图像的获取与传输模块测试
在图像的获取与传输模块测试用例中,具体的测试效果如图9所示。系统可以在各个设备中实现图像的获取。在与服务器连接的过程中,手机端和iPad端存在一定的延时,但在系统加载完成后,都可以完成文件的获取。
在与服务器传输的测试中,各个设备都可以从服务器端获取推荐的种子点并显示在图像上,如图9中图像上的红色点所示。同样,手机端和iPad端存在一定延时的情况,但总体来说并不影响实验效果。

(2)传递函数模块测试
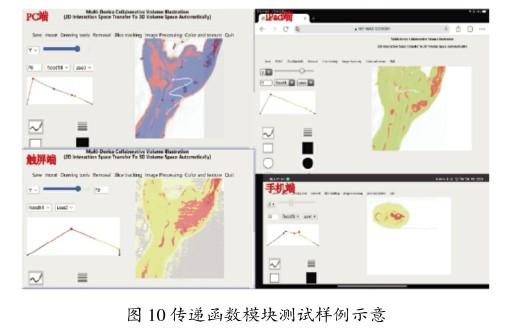
在传递函数模块的测试中,用户需要操作传递函数界面,从而操作canvas中图像像素的颜色。在操作传递函数的过程中,传递函数操作流畅,canvas也会随传递函数的变动而变动,由于手机端操作空间狭小,所以在调控传递函数时,略有不便,但整体操作流畅度和响应速度都有着不错的效果,如图10所示。

(3)图像处理模块测试
测试了主要的图像学算法,在测试的过程中,几大算法结合来解释图像有着非常好的效果。如图11所示,直方图均衡化算法与传递函数算法结合可以快速地解释出切片中被灰度级“隐藏”的软组织,再结合纹理替换算法,可以将切片解释得更加逼近实体。

5.3多交互设备整体测试用例
多交互设备同时在线与服务器端进行连接解释,能快速解释同一体数据的不同切片,大大增加效率。测试用例如下。
在多交互设备同时在线与服务器端连接解释切片测试中,4个用户同时接入服务器并操作切片,每个用户结合自己设备的特性进行交互,例如PC端用键鼠进行交互操作,iPad用pencil进行交互,触屏端、手机端用电容笔或者手进行交互,如图12所示。

经过大量实验发现,键鼠更适合精确性较高的交互,如种子点探索切片中某一个组织;触屏端适合进行大型的解释,如对切片整体进行绘制;iPad端如果加入pencil、电容笔与屏幕进行交互,既可以保证较高的精确性又能保证整体绘制的流畅度;手机端虽然操作起来缺乏精确性,但适合随时随地进行解释,而且手机端只要输入服务器URL即可与服务器经行交互,现在基本人人手中都有手机端,可以让系统运行起来有更多的便捷性。
图13展示了4个用户用4个不同的设备共同解释一个体数据的结果。首先用户在不同的设备上输入服务器的URL与服务器建立连接,随后每个用户从服务器端获取同一体数据的不同切片,在完成对切片的解释后,回传切片中重要的数据至服务器,服务器完成数据的追踪。如用户2利用触摸屏将手部数据的血管位置解释出来,希望血管组织能在体数据中展示,标记血管位置并给血管赋值,随后将数据传到服务器中,服务器获取到数据后将血管展示出来。

6结束语
在本系统设计的各个测试阶段,对多个设备进行分别测试,并且同一功能一同测试。经过汇总对比,在测试的过程中,各个设备的测试结果都能够与测试用例的预期保持一致,表明本系统成功实现了多设备协同体数据可视化的各项功能需求。
参考文献
[1] ZHU B, IWATA M, HARAGUCHI R, et al. Sketch-based Dynamic Illustration of Fluid Systems[C]// 2011 SIGGRAPH Asia Conference. Hong Kong: ACM, 2011:1-8.
[2] REIPSCHLAGER P, FLEMISCH T, DACHSELT R. Personal Augmented Reality for Information Visualization on Large Interactive Displays[J]. IEEE Transactions on Visualization and Computer Graphics,2021,27(2):1182-1192.
[3]刘万军,张正寰,曲海成.融合DenseNet的多尺度图像去模糊模型[J].计算机工程与应用, 2021,57(24):219-226.
[4]周维.多人协同虚拟设备建模技术的研究与实现[D].武汉:华中科技大学, 2017.
[5]刘兵,王非,杨勇,等.可视化设备管理系统研究与应用[J].天然气与石油,2013,31(6):4-6.
[6]江加贝,唐兰林,王可.信息可视化交互技术在康复训练设备中的应用探究———以肢体功能康复训练设备为例的活动障碍老年人设施设计研究[J].设计,2017(7):118-119.
