基于Split分割技术的计算器系统的设计与实现
2022-04-22赵素萍胡雪锋
赵素萍,胡雪锋,贺 强
(晋中信息学院大数据信息工程学院,晋中 030800)
0 引言
传统的计算器项目中,表达式计算一般采用栈的数据结构来实现,即当用户输入一个数、输入一个运算符,输入的数压入num栈,输入的运算符压入op栈。每次输入的运算符在压栈之前,都需要判断op栈是否为空,为空则入栈,不为空则进行如下操作:
(1)判断栈顶元素与当前运算符的优先级,若栈顶元素的优先级高,则进行(2),否则执行步骤3。
(2)需要先从num栈弹出两个元素,从op栈弹出一个元素进行计算,后将计算结果压入num栈,转入(1)继续循环判断。
(3)运算符压栈,继续后续操作。
符号栈为空时,num栈只有一个元素,即为运算结果,直接输出即可。
该方法的局限性是要求操作数只能是一位,若要实现多位数的运算需要找到上一个输入的字符是否为数值型数据,且将num出栈并将栈顶元素乘10,加上当前输入的数再次入栈。本来使用栈就比较复杂,现又需要不停的进行压栈和出栈操作,同时需要将表达式作为字符串存起来。删除操作也较复杂,需要判断当前删的是运算符还是数,运算符可以直接删除,数的话需要判断数是几位数,多位数需要出栈,除10取整后再入栈。
若直接对字符串进行操作,就可以省去很多入栈出栈的操作。
1 微信小程序
微信小程序是2017年才开始运行的,并以飞快的速度发展壮大。微信小程序有手机原生APP所不具备的优点,即无需安装、无需升级、无需卸载、不占手机存储空间、用完即走。在一些用户使用频率很少的场合,微信小程序发挥了他的巨大作用。据不完全统计,仅2020年一年,微信小程序中健康码的服务用户超过8亿,其中用户累计出示健康码的次数则超过了200亿次。正是由于微信小程序用完即走的这一特点,用户才在仅需要出示健康码这种低频事件中使用了微信小程序。而计算器也是低频事件,人们仅在很少的时候需要计算,完全可以将原生APP替换。
2 表达式计算
向字符串每输入一个数字,或删除字符串的最后一个字符时,都会将表达式进行分割并计算。
2.1 表达式分割
JavaScript的Split(参数1,参数2)函数会实现字符串的分割,参数1可以是字符串也可以是正则表达式,由于我们要用的分割字符不是一个,如要求得数字数组,分割字符分别是‘+’,‘-’,‘*’,‘/’,为了实现小数的精准操作,分割字符还加入了‘.’,当用户输入的是‘1.+’时,需要将字符串修改为‘1.0+’或‘1+’。所以此处的参数1只能是正则表达式。JavaScript正则表达式的语法为‘/’开始‘/’结束。由此可见,将字符串表达式分割为数值型数组的语法为numbers=express.split(/[+-÷×.]/),分割后的结果会存到num数组中。将表达式分割为运算符数组的语法为options=express.split(/[d]/),正则表达式中‘d’表示的是所有的数字型字符,即0到9,分割后的结果会存到运算符数组op⁃tions数组中。
分割后的数组中会有很多的空字符串的数组元素,针对多位数的分割操作,options数组中有很多的空格。如数字12按正则表达式“/[d]/”分割,因为“_1_2_”中的“_”即为空格,所以options有3个元素,都为空格,即[‘’,‘’,‘’]。举例说明:如12+34×56,numbers数组为[‘’,‘12’,‘34’,‘56’,‘’],options数组为[‘’,‘’,‘+’‘’‘×’,‘’,‘’]。由此可见,Numbers数组只需要将首尾的空格去掉即可,而options数组不仅要删除首尾的空格,还需要遍历数组所有内容,将每一个空字符串都删除。
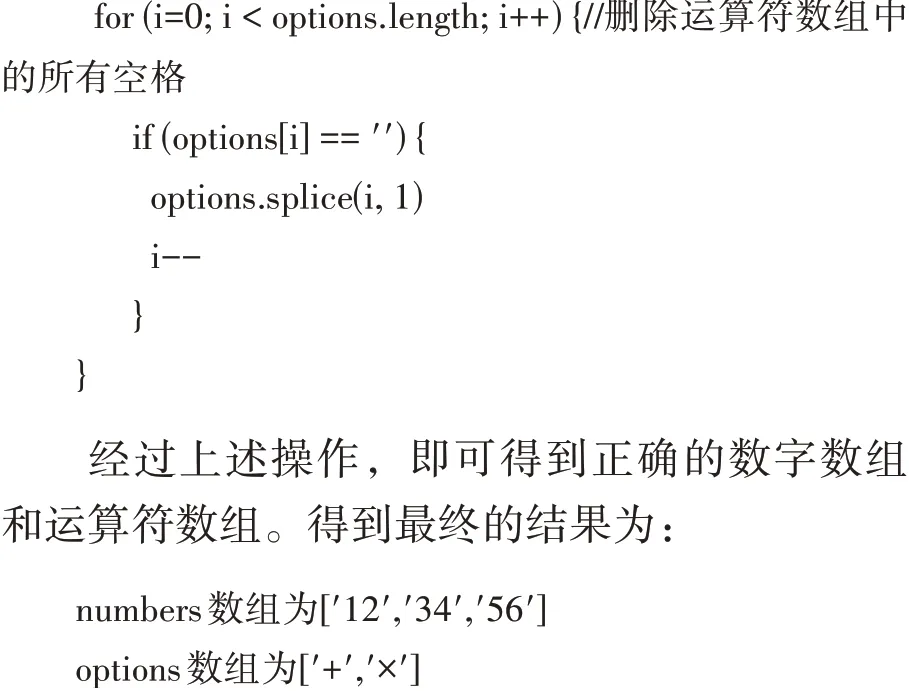
2.2 删除多余空字符串
删除数组中空字符串使用Array.splice(参数1,参数2,参数3…n)函数,参数1为数组中的数组元素的index值,参数2为删除的数组元素的个数,剩下的参数为新插入的数组元素。
由于numbers数组好操作,只需要删除首尾的两个空字符串即可。
Options数组中会有多个空字符串,按数字分割则为_1_2_3_4+3_3_。字符串中的_即为so数组中的空字符串,so为[’,‘’,‘*’,‘+’,‘’],需要去除字符串数组中的空字符串,需要注意的是,当数组去掉一个元素以后,相当于后面的内容已经全部往前移了一个位置,如果此时仍让循环变量+1,则下一次的循环项相对于本次循环项则前进了两个位置。举例说明,若so为[‘’,‘’,‘*’,‘+’,‘’],第一次循环so变为[‘’,‘*’,‘+’,‘’],循环变量的值变为1,直接对‘*’这一项进行操作,导致so的第一项‘’漏掉了,所以每次删除掉一个空字符串数组项后,循环变量需要自减1,具体代码如下:

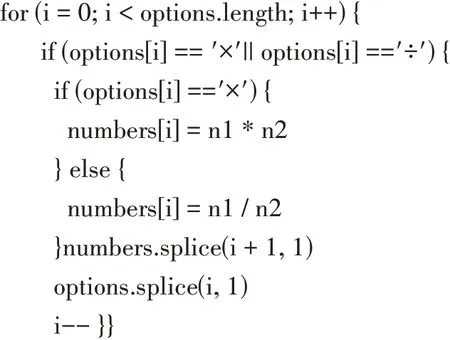
2.3 运算符优先级计算
得到数组后即可进行计算了。先取两个数字与一个运算符进行计算,即数字numbers[i]和numbers[i+1]和options[i],计算完需要删除num⁃bers[i+1]和options[i]。举例说明“3+2*6”,初始值为sn[3,2,6],options[+,*]。首先需要计算的是乘除运算,乘除运算需要从左往右计算,所以使用循环从左往右判断,是乘法则先乘,否则先除,取数字2和6,取运算符*进行计算,2变为12,删除6,删除*,运算结果应为num⁃bers[3,12],options[+]。同前所述,每次在循环体中删除元素后,都需要将循环变量自减1。

其中n1和n2为取出的两个数。当运算符为‘×’,计算时需要使用计算机编程语言使用的乘号‘*’。为了实现从左到右计算,并实现优先级,所以需要从左到右判断每一个字符,先进行乘除运算,后再进行加减运算。代码与乘除相识,只是运算符不同而已。
最后当numbers数组只有一个数组元素时,只需要将该元素显示在显示屏上即可。
为了更好的观察计算机的计算过程,在每次计算时都在console控制台将数组显示出来,如表达式“2-3×5÷8”,先计算3×5,删除5和运算符×,将3修改为15。再计算15÷8,删除8与运算符÷,修改15为1.875。最后计算2-1.875,最后结果为0.125。删除运算符-。当options数组为空即可停止运算输出显示结果。
3 数据绑定
该功能的实现应用的主要技术是数据绑定,在微信小程序中,数据绑定的语法是{{ex⁃press}},其中express可以是普通的变量,可以是条件、属性、关键字等。数据绑定常用的场合主要分为显示结果和改变样式两种:
3.1 表达式与计算结果的显示
如表达式的显示效果,用户每单击一个按钮都会改变表达式的值。index.wxml文件中在需要显示的地方添加代码{{express}}。index.js文件中在data的属性值区域添加变量express,并赋初始值。当用户单击按钮时修改该变量的值,需要注意的是,若要实现数据绑定,不能通过简单的赋值表达式达到想要的效果,需要使用setData(参数)函数实现,其中参数为json格式的对象类型,即键值对。具体代码为:this.set⁃Data({express:之前的表达式+n}),其中n为用户当前按钮传递给后台的值。
3.2 放大处理改变样式
数据绑定的内容可采用三元表达式,index.wxml文件中在需要显示的组件中添加style的属性值,通过用户在后台给isequal变量赋的值来决定显示结果的字体大小,具体代码如下:style=“font-size:{{isequal?60:(result.length>10?30:50)}}px;”>。其中当isequal为真时,字体设置为60 px,否则如果字符串长度大,则字体小。同上所述,data中添加isequal变量,并赋初值为false,当用户单击等于操作时,通过setdata方法将该变量赋值为true。需要注意的是,当用户单击除了等于号外的任何按钮时,都需要将该值修改为false,否则容易出现字体一直变大的状态。
4 测试与维护
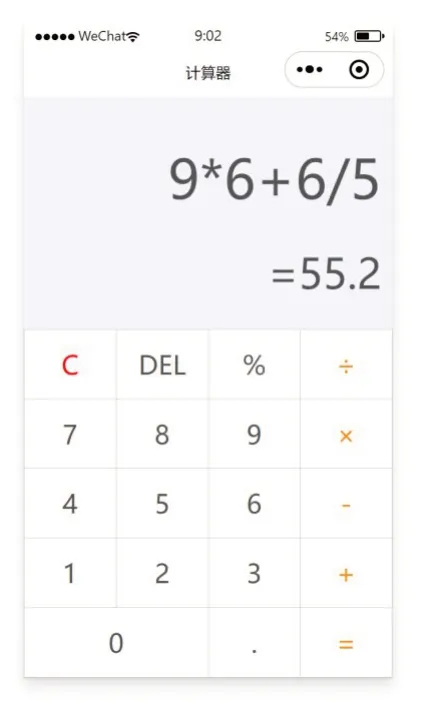
通过不断的测试、调试与维护。计算器在手机上运行界面如图1所示。

图1 微信小程序计算器
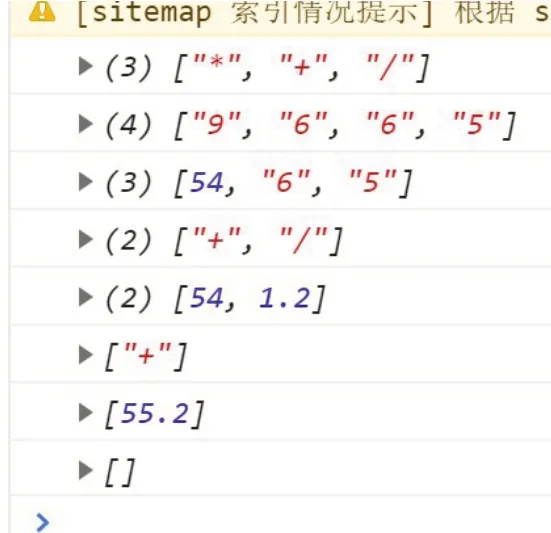
为了让读者更好的看到计算机的工作流程,特意将数组内容在控制台输出,如图2所示。

图2 console控制台实时监测运算过程
为了让读者更好的体验该小程序的运行效果,同时针对小程序中存在的不足,也欢迎读者提出您的宝贵意见。读者可以使用微信扫一扫功能运行计算器小程序。二维码如图3所示。

图3 计算器小程序的二维码
5 结语
经过一周的编程与不断的测试调试,目前该项目已经是2.1版本,所有微信用户可以扫码使用,实现可以处理字符串表达式的,具有优先级处理功能的计算器。不论是页面的美观度、用户的体验度,还是功能的正确性、完善性与代码的健壮性,都能满足专业的要求。
