基于情感体验的移动应用动效设计研究
2022-03-19高小汶胡伟峰
高小汶 胡伟峰





关键词:动效 情感体验 移动应用 情感设计 产品调性
引言
移动应用已经深入到用户生活各个场景、各个领域。用户在选择产品和服务的时候会考虑更多的因素,用户对产品的需求也不再仅仅是物质上的满足,转而越来越在意产品使用过程中带来的愉悦体验和情感寓意。因此,设计师关注情感体验,从人们的情感需求出发进行情感化设计,这已经是一种设计趋势。动效作为提升产品情感化的重要表现形式,现在被广泛应用到移动应用设计中。然而现有移动应用动效设计缺乏系统的设计方法论,基于情感体验对移动应用动效设计的研究,让界面的信息更为有效地传递、引发情感沟通,有利于提升产品用户黏度。
一、动效及其因素分解
动效是指产品中用来传达信息的图形动态表现形式。动作分析专家拉班提出运动分析理论(LMA),LMA理论指出运动主要有五个组成部分:运动主体、空间、运动强度、形变、关系,其中运动强度主要受速度、重量、时间的影响[1] 。基于LMA理论以及对动效的调研,笔者最终总结动效基本运动元素可以分为运动主体、时间、运动曲线、位移、缩放、形变、旋转。
(一)运动主体。动效的运动主体以图形表现为主,主要有扁平化、C4D立体风、插画风等主要动效图形风格。
(二)时间。运动时间是运动主体动作的时间,时间影响用户对动效的感知度、也表现了动效的质量和情绪。谷歌出品的Material design明确指出动效设计时间的基本规范,是动效设计师遵从的基本标准。在动效基本时间规范内,时间较长的动效常给人沉稳、宁静的感觉;较短的动效常给人干净利落的感觉。
(三)运动曲线。运动曲线是动效运动主体运动的速度,在现实生活中,物体在运动过程由于阻力等影响很少有匀速进行的。在实际的动效设计过程中,设计师要遵循现实生活中的物理规律,常用缓动曲线进行动效的设计[2] 。
(四)位移。位移是指在运动主体发生了位置的变化。图1.1中banner图的切换就是最常见的位移动效,把用户想要的信息以卡片左右移动的方式切换到界面视觉中心处。
(五)缩放。缩放是指运动主体进行等比的放大缩小,缩放动效在按钮点击、tab切换等多种地方都较为常见,图1.2中按钮通过点击放大展示详细信息。
(六)旋转。旋转是指运动主体围绕界面中的某个轴线或点,进行角度的变化,常用于页面的跳转或加载。如图1.3,页面过渡时以手机屏幕Y轴线旋转180度实现页面切换。
(七)变形。形状变化是指运动主体的外形发生变化。动效中的变形模仿了现实世界物体运动过程中的形变规律,更加具有真实性,也使界面的信息展示更加灵活。图1.4通过按钮点击,方形按钮逐渐形变成多个圆形标签球,从而更生动地传达信息。
二、情感体验
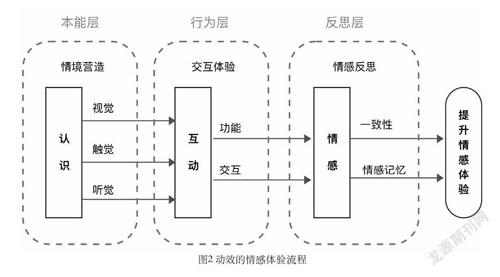
人们在情感产生时伴随的主观感受被称之为情感体验。心理学家沙赫特提出情感的波动与产生来源于三个因素的综合作用,即:环境、生理、认知[3] 。唐诺德·诺曼基于情感认知总结了情感化三层次:给用户带来感官刺激的部分是本能层;控制人身体行为的部分是行为层;大脑思考的部分是反思层[4] 。结合前人理论成果,笔者总结了移动应用动效的情感体验过程。如图2所示,用户在移动应用动效的接触过程中,情感体验经历了认识、交互与情感反思三个阶段。首先通过感觉器官感受到动效营造的情境;在与使用界面进行交互过程中,结合用户自身的经验与认知水平,判断使用过程中动效信息传达等主要功能是否满足用户需求以及与用户交互方式上是否友好等;最后在动效交互完成后用户会对动效有整体的感知与评价:动效以及其他表现层设计是否具有一致性、是否给用户留下深刻的情感记忆等,最终通过提升用户的情感体验来影响产品的用户黏度。
三、基于情感体验的移动应用动效设计模型
如图3所示,基于情感体验的移动应用动效设计模型可分为三个层次:本能层产品氛围营造的五感设计、行为层目标为导向的交互体验设计、反思层符合产品调性的情感设计[5] 。
(一)本能层产品氛围营造的五感设计。环境是用户情感产生的重要触发点,因此此层面上的动效设计要便于用户认知,同时更符合产品整体的风格定位,使用户更快地理解和适应产品环境。动效的五感设计包括视觉、触觉、听觉三个角度的设计,其中视觉是移动应用动效情感体验的第一接触点,同时视觉设计也是目前国内动效设计最为关注的方面,因此本文对动效五感设计的研究以视觉为主。
1.符合用户认知的动效图形与运动形式的组合。动效设计需要尽可能模仿物理现实的动作,以此降低用户的陌生感。因此动效的表现形式需要贴近用户所熟悉的生活场景,总结用户过往经验和认知中的图形运动,抽象提取转化成界面的动效设计要素[6] 。如图4所示“卡片切换”的动效设计,通过手势滑动的方式将卡片灵活的划出屏幕外,同时下一个卡片缓慢放大并逐渐呈现到屏幕界面视觉中心处。整个动效与交互的过程模拟了现实生活中卡片切换的方式,降低用户陌生感。
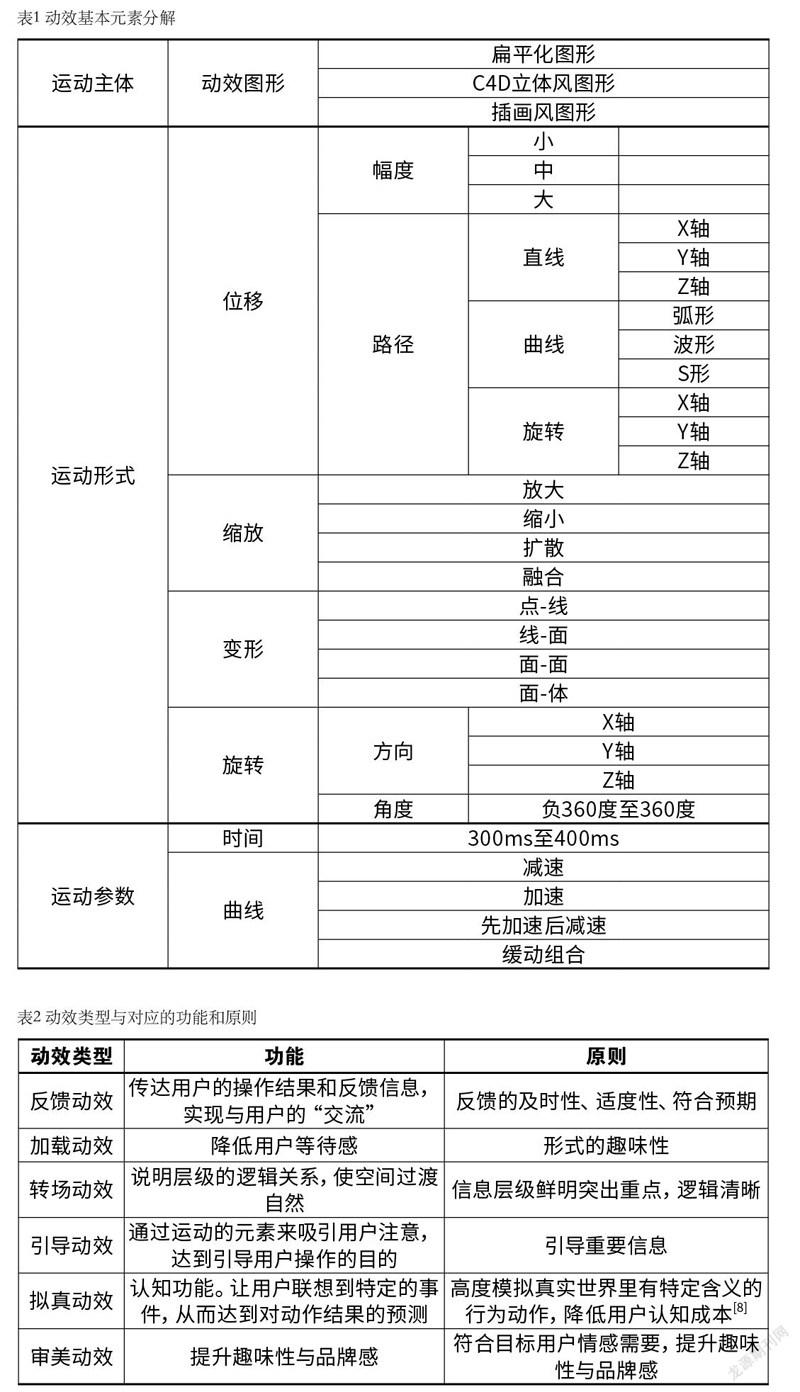
笔者结合LMA理论并通过对动效相关文献的调研,将运动元素进一步分类和拆解,构建动效元素雏形,见表1,动效设计可以根据这些元素的组合构建虚拟物理现实的运动形式。比如以上文卡片滑动动效为例,运动主体以扁平化图形为主,运动形式是位移与缩放,卡片滑出屏幕的动效可以设计为:卡片图形以X轴方向大幅度位移同时伴随小幅度的缩小,其中具体运动的速率和时间将作为单独的变量进行设计。
2. 统一的产品调性。产品调性表现在動效的本能层主要包括产品品牌色彩与品牌字体等基本视觉风格,动效的图形视觉风格要保持与产品整体视觉风格一致,运动形式更加符合产品整体情感基调。动效与其他视觉因素共同营造出产品特有的风格使用户快速融入产品氛围,给用户带来产品独特的情感记忆。
(二)行为层目标导向的交互设计。动效的行为层受很多因素的影响,包括产品功能属性、用户的目标、自身习惯经验、动效的任务等。不同类型的动效有其主要功能和目的性,在实用功能上看,动效展现出了元素之间的空间关系与逻辑关系、增强用户的操纵感;在审美层方面,动效为产品增加了趣味性与品牌体验。当动效能够很好地实现功能属性要求,并达到合理的交互,则用户会在使用过程中感受到愉悦。
1.易用性:满足动效功能目标及设计原则[7] 。表2详细列举了主要类型动效的功能目标与设计原则,用户在此两方面得到满足才会获得积极的情感体验。以拟真动效为例,拟真动效最核心的目的是传达信息,通过提醒的方式降低用户学习成本,如在翻书拟真动效中,模仿现实生活中翻书的视觉效果与交互行为来进行动效设计,方便用户预测交互行为,给用户带来更好的情感体验。
2. 符合用户预期的交互方式。行为层设计需要考虑与动效交互过程中,交互方式符合用户的行为习惯,满足用户的预期。比如tab切换页利用左右滑动交互方式进行页面切换,页面随着手指滑动方向实现转场过渡,动效满足用户操作的预期,也指明了页面层级的逻辑和位置关系。
(三)反思层符合产品调性的情感定位。产品调性是指移动应用中设计要素所展现出的产品整体感知形象,是视觉设计、功能属性、交互方式等因素综合作用的结果。动效设计情感风格要与产品中其他设计因素所表现出的产品调性保持一致。移动应用产品调性的主要影响因素有三个方面:品牌基因、产品定位、用户情感需求[9] 。
1.品牌基因。品牌基因是体现品牌差异化的关键特征属性。品牌基因通常有显性和隐性基因两种表达类型。隐性品牌基因可以被语言或词汇等进行间接表达,如品牌文化、品牌特征、品牌核心价值观等。显性品牌基因是可以直接通过感知系统感知到的部分,如移动应用的插画、动效、界面布局、音效等。隐性品牌基因对显性品牌基因进行约束,同时隐性品牌基因需要显性品牌基因来传达[10] 。以无印良品为例,无印良品的品牌核心价值是自然与极简,其隐性品牌基因也可以用“自然、简朴”等形容词描述。无印良品的商城App采用“无色系”配色、简约的布局、简洁明快的动效这些显性品牌特征体现其“自然、简朴” 的隐形品牌基因。
2.产品定位。产品定位主要从产品的主要功能、行业属性以及核心价值等纬度进行思考。故宫App作为一款“线上文化典藏博物馆”应用,动效相对舒缓、风格设计庄重典雅,符合传统文化行业的属性特征。
3.满足目标用户审美需求。每个移动应用都有自己独特的产品定位与细分用户群体,由于目标用户群的文化背景、认知水平不同,所以用户的情感需求与价值取向也不同。比如针对企业项目管理类移动应用产品“worktitle”,以白领阶层为目标用户,产品调性更加偏向商务风、简洁化,在动效上更加注重信息传达的效率,因此交互动效设计力求流畅、快捷,减少不必要的等待。同为时间管理类的移动应用产品的“超级课程表”,以学生为目标用户,产品调性更加偏向趣味化和清爽风格,同时动效设计更加活泼。
动效情感语义词库的确定。产品调性从风格上约束动效设计,因此需要建立和产品调性相匹配的动效风格。动效情感风格可以用情感语义词来形容,可以通过调研和访谈的方式进行词库的确定:首先搜集不同类型的动效并将其统一处理成合格的被测试样本;通过文献资料法和问卷调研法筛选描述动效风格的情感语义词汇。其次选取一定数量的典型用户对动效样本进行情感风格词汇的感性意象测试,最后结合专家评估法对意象测试得到的形容词进行分类和筛选,最终形成正反义词对作为移动应用动效风格情感语义词库。以社交类移动应用动效情感词汇收集为例,笔者查阅文献与相关书籍,搜集到描述动效的情感词汇100余种。
其次,笔者搜集QQ、soul、中老年生活等社交产品动效,以及dribble上相关动效共59个动效作为实验样本,选取10位用户对照动效实验样本在动效情感词汇中筛选出能够描述这些动效的情感词,最终确定50个动效形容词样本。最后通过对形容词进行分类与筛选,最终得到以下9个形容词词对,作为社交类App动效设计的形容词库,如表3。
四、基于情感体验的动效设计方法和流程
基于前文的理论构建进一步总结针对移动应用动效设计的方法和流程,并以“偕老”App动效设计为例进行流程呈现和案例研究。基于情感体验的移动应用动效设计的流程主要分为六个阶段。
(一)移动应用动效设计功能需求的确定。首先,梳理移动应用中所需要设计的动效类型与所对应的功能目标。“偕老”App是由笔者参与设计的,针对中老年人的社交软件。针对中老年用户群体,动效的认知性是重要的设计目标。其中“匹配好友”功能是产品的主要功能,因此作为主要的动效设计对象。“匹配好友”属于反馈动效与拟真动效,主要传达出“寻找好友”的信息,目的是帮助用户快速了解其功能与使用方式。
(二)基于产品调性,动效设计的情感需求的定位。语义差异法获取描述产品调性的情感词汇,并找到与之对应的动效风格语义词,同时构建产品的显性基因设计规范。比如提取“偕老”产品的品牌色彩与标准字体等作为动效的视觉规范。其次,通过挑选目标用户进行“偕老”App的使用体验,并要求用户使用意象词汇描述对产品的印象,最终将用户选择最多的几组词汇通过专家筛选与总结,作为最能概括“偕老”产品调性的情感词汇,即:“低调、简约”。在社交应用动效情感词汇库中抽取与偕老產品调性相匹配的情感词如“轻柔、简约”,以此作为动效设计的情感风格。
(三)符合用户认知的动效原型的选择。如前文所述,动效表现形式的设计需要符合目标用户群体的认知,具体可以通过意象看板和头脑风暴的方法找到用户生活经验中的动效原型。如选择以“雷达和信号波”这类较复古的信号元素作为“匹配好友”的基本动效原型,通过波纹的扩散和雷达扫射区域旋转变化模拟 “正在匹配”的动态效果。
(四)动效原型的综合设计。选择合适的动效图形风格与运动形式模拟动效原型 [11] 。在匹配好友的动效设计中,结合前期总结的视觉设计规范:品牌红色作为动效设计的基本色,同时动效图形延续“偕老App”的扁平风。通过前文总结的动效元素进行分析,“信号波纹”的运动方式主要是圆形的扩散,“雷达扫射”的运动方式是扇形围绕中心点旋转。同时选择先加速后减速的运动曲线,以及较慢的运动时间来满足“轻柔、简约”的设计风格。
(五)动效原型的设计。如图5所示,是笔者基于前文分析后完成的动效设计原型图:初次进入匹配好友页,页面默认状态下用户头像周围有圆形向外扩散,其中一些圆点淡入淡出,以此模拟“周围有好友”的信号;当用户点击“为我匹配”后,除了有“正在匹配”的文字进行提示之外,以用户头像为中心点的“扇形雷达扫射区域”开始旋转,同时伴随的周围好友头像淡入淡出,传达出“正在匹配好友”的信息。动效图形延续品牌红色、运动速度较为舒缓,以此体现统一的产品调性。
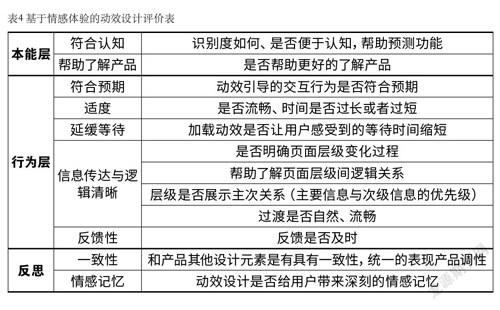
(六)测试与评估。挑选若干目标用户进行动效的交互,分别从本能、行为、情感反思等层面进行问卷测试与评估。如表4所示,是笔者结合动效功能与原则进行用户调研测试,最终获取的动效设计情感体验反馈评价。
结语
用户对产品的情感体验是提升产品竞争力的关键,而动效是提升移动应用情感化的重要设计因素。笔者基于情感体验的动效设计研究,分析了动效设计因素与情感体验流程之间的关系,探索了情感体验动效设计的层次模型。此外,笔者基于情感体验动效设计模型总结了移动应用动效设计的方法与流程,为移动应用动效的设计提供了新思路。然而针对不同类型的产品,动效的类型与情感风格有其独有的特征,因此对于不同类型产品的动效情感风格研究未来还需要进一步探索。
3875501908266
