基于微信小程序的会务接待管理系统设计与实现
2022-03-07张翔翔
江 进,张翔翔
(江苏农林职业技术学院,句容 212400)
0 引言
江苏农林职业技术学院每年组织召开现代农业职教集团、中法农民培训、技能大赛等会议十余次,年接待参会人次数千人,年培训培养农民、农技人员数万人次,会议、培训接待工作现阶段仍然采用人工的方式进行管理,工作量大,不确定因素多,给工作人员和参会人员都带来了很多不便,是困扰学院相关部门的难题。
目前国内一些兄弟院校采用传统的PC 端Web 网站来管理会务接待,但是随着智能手机的普及,电脑的使用率逐年下降,在移动设备上打开Web 网站,手机屏幕不能从电脑版切换到手机版,文字太小点击不方便,手机用户的体验感很差[1]。
如果为了会务接待开发一个APP,APP 需要开发IOS 和Android 两个系统,开发完成后还要上传到腾讯应用宝、苹果App Store 各应用市场,而会议参加人员也不大愿意因为一次会务在自己手机里安装一个APP[2]。
2017 年,微信小程序正式上线。APP 需要去应用市场下载到手机用户自己安装后才能使用,下载安装耽误时间还占用客户的手机存储空间,微信小程序的优势在于程序和数据都在云端,不需要下载安装。从2017 到2022 年,经过五年的发展微信小程序培养了自己的客户群体,开发环境和开发者生态都已经成熟,程序员、高校学生都在学习微信小程序的开发,微信小程序应用数量超过了一百万,上亿的用户加入到了微信小程序的使用。
我校在会议接待中存在会务组工作人员少、接待量大、任务繁重的问题,采用微信小程序这种新技术,开发出基于微信小程序的会务接待管理系统,扫一扫二维码,完成会务报名、接待等工作,大量减少会议主办方的工作量,提高会务接待管理的准确性,充分体现“双高”学院的管理水平[3]。
1 技术介绍
1.1 微信小程序框架简介
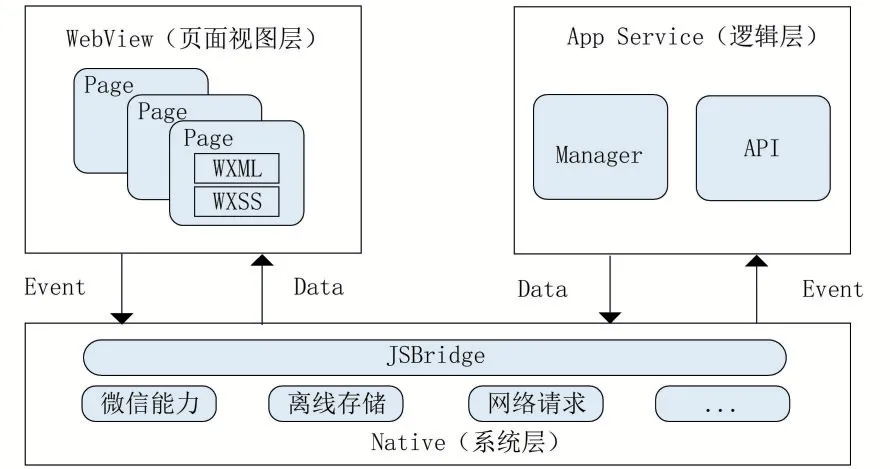
微信小程序的系统架构(见图1)由页面视图层(WebView)、逻辑层(App Service)和系统层(WeixinJsBridge)组成。

图1 微信小程序框架结构图
页面视图层:也称为渲染层。渲染层用来渲染页面结构,主要由Webview 进行渲染。一个小程序可以存在多个界面,所以渲染层可能存在多个WebView线程。
逻辑层:逻辑层采用JSCore 线程运行JS 脚本。逻辑层主要用来逻辑处理、数据请求、接口调用等。
系统层:在视图层和逻辑层的中间,起到中间桥梁作用,又简称为JSBridge。系统层不仅让视图层与逻辑层两个独立的线程可以进行通信,而且架起了上层开发与系统底层功能(Native)的桥梁,使得小程序可以通过调用API 使用原生功能,而且部分的组件使用了原生组件实现,从而有了良好的体验[4]。
1.2 小程序云开发
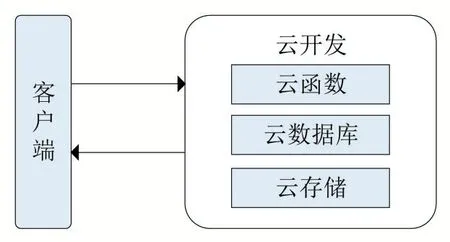
与传统的客户端、服务器端的开发方式比,微信小程序采用了云开发模式(见图2)。

图2 微信小程序云开发示意图
微信小程序前端不依赖后端提供接口,前端借助微信提供的云开发能力,基于Node 环境,实现前端开发接口,前端调用,功能完全由前端实现[5]。
微信小程序云开发有云数据库、云存储、云函数三种。
云数据库由一个个集合(数据库中的表)组成,每个集合中字段类型有string、number、boolean、null、array、object、date、geopoint等8种类型。
云存储有存储管理、存储权限、存储配置和图片处理,其中的存储管理可以新建文件夹、上传文件夹、上传文件和删除等功能。
云函数是在云端(服务器端)运行的函数代码,在微信小程序开发工具内编写好之后,点击右键上传并部署,既可以在云端运行[6]。
2 系统结构设计
2.1 系统要求
基于微信小程序的会务接待管理系统,会务组发出会议通知,参会人员微信扫描会议通知上的二维码,进入小程序。在微信小程序内,查看会议简介、会议日程、到句容会议地点的交通路线、酒店住宿标准、会务费用等,还可以在小程序内登记参会人员名单、参会单位信息和住宿要求等。因此,小程序会务接待系统必须满足一定要求。
2.2 系统功能设计
我院每月会举办多次会议,甚至数个会议同时进行。会务接待管理系统可以帮助会务组收集参会人员的信息,根据参加会议的不同类别,安排相应的酒店和会议场所。参会人员也可以通过扫描二维码读取小程序中的信息,获取参会地点、时间和住宿、餐饮安排。
基于微信小程序的会务接待管理系统的功能结构如图3所示。

图3 会务接待管理系统功能结构图
(1)用户管理。无论是参加会议,还是不参加会议,都可以注册普通用户;会务组工作人员注册管理员账号;程序编写人员是超级管理员账号。
(2)参会单位信息管理。会务组工作人员在系统中录入经常来我校参加会议的兄弟学校、单位的名称,会议通知发布前,会完成所有参会单位名字录入。
(3)会议报名。注册用户选择自己要参加的会议并提出申请,会务组会进行审核。审核通过后参会人员在系统中录入自己预计到达参会地点的时间,是否需要车辆接送,预订哪家酒店、具体房间要求,还有自己的返程时间等。
(4)会议签到。参会人员到达后,现场扫描二维码签到,以便会务组统计具体人数。
(5)费用管理。根据参会人员报名参加会议的类型,选择的酒店及房间,以及用餐、车辆接送等,确定参会费用,以及是否需要开发票,还有发票抬头信息等。
(6)会议查询。会议日程查询,讲课人同意公开的PPT课件等的下载。
(7)系统维护。会务接待管理系统的数据备份、数据恢复,系统的帮助文档等。
2.3 系统数据库设计
会务接待管理系统采用了微信小程序的云开发模式。数据库是由腾讯提供的云数据库,云数据库由一个个类似于传统数据库中表的集合组成[7]。
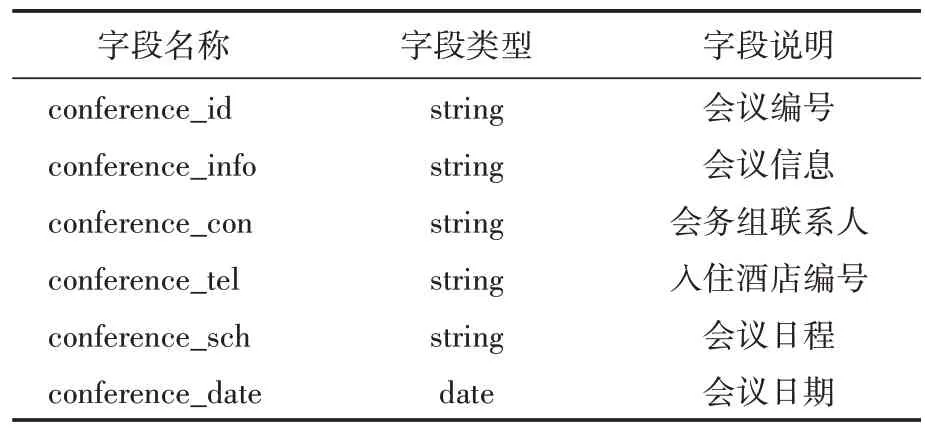
系统使用的集合有:用户管理信息、会议报名信息、会议日程信息、费用信息等集合。用户管理信息用来存储用户编号、身份证号码、姓名、性别、手机号码、电子邮箱、参会单位等;会议报名信息用来存储会议编号、用户编号、参会人员姓名、性别、入住酒店编号、入住酒店房间类型、随行人员数、领队电话、电子邮箱、交通工具、到达时间、离开时间等字段。会议日程信息集合主要存储会议的相关内容,包括会议名称、会议内容、会议开始结束时间等字段。用户管理信息、会议报名信息、会议日程信息集合中包含的字段和字段类型如表l—表3所示。

表1 用户管理信息集合

表2 会议报名信息集合

表3 会议日程
3 系统功能实现
3.1 首页模块
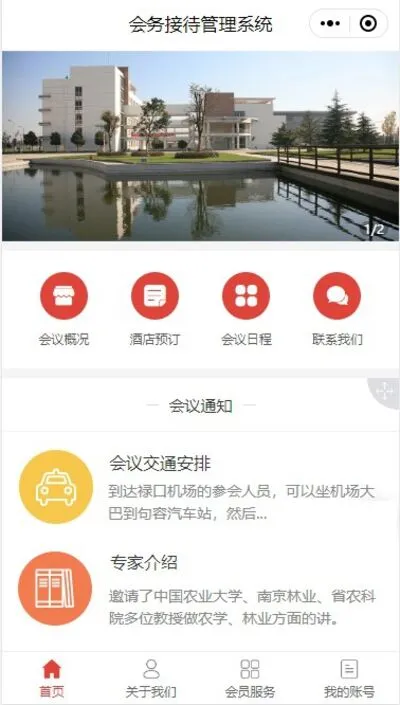
首页内容主要展示会议的一些基本信息,上半部分为swiper 组件,轮播会务组海报图片;画面中部的会议概况、酒店预订、会议日程、联系我们,以及会议通知都是通过view 组件,点击相应图片,则链接到相应的页面。画面底部的“首页、关于我们、会员服务、我的”都是通过app.josn 的“tabBar”来实现的,部分代码如下。首页界面效果如图4 所示。

图4 首页模块


3.2 会议报名模块的实现
会议报名模块,先在wxml 页面里面写一个表单,在form里面添加bindsubmit的属性,下面再添加两个button,在button 里面添加属性formtype,form-type有两种取值:submit和reset。
在js 代码中,使用了ES6 中的解构函数来获取表单的数据,再添加到云数据库中。具体代码是使用db.collection(“demolist”).add({})向云数据库中添加数据。
通知公告显示效果如图5所示。



图5 会议接待管理系统
4 结语
微信用户有11 亿以上,庞大的用户群体促使微信小程序已经站稳脚跟。微信小程序不需要下载APP,通过微信扫一扫就可以直接运行,方便快捷,是日趋流行的新应用模式[8]。
相比于国内有一些专门的通用类的会议管理小程序,基于微信小程序的会议接待管理系统是项目组根据学院实际情况自行开发的,对于江苏农林职业技术学院的会务接待工作有实际应用价值,课题组准备在后续使用中,继续扩展该系统的功能,发挥更大的作用。
