关于DIV+CSS网页布局的设计与实现
2021-12-24刘心美
刘心美

摘 要: 按W3C标准,Web前端开发技术要实现结构、表现、行为相分离的设计方式。前端技术内容主要是利用HTML进行页面的结构排版、CSS进行页面的样式设计、Javascript实现页面的交互、Ajax技术进行数据的请求。该文以DIV+CSS网页布局技术为核心,论述了其网页布局技术的设计流程、设计思路和具体过程。
关键词:DIV+CSS 普通流 浮动流 定位流
中图分类号:TP393.092 文献标识码:A 文章编号:1672-3791(2021)10(c)-0000-00
Design and Implementation of DIV + CSS Web Page Layout
LIU Xinmei
(Changchun Polytechnic, Changchun, Jilin Province,130033 China)
Abstract: According to W3C standard, Web front-end development technology should realize the design method of separating structure, performance and behavior. The front-end technology mainly uses HTML for page structure layout, CSS for page style design, Javascript for page interaction, and Ajax technology for data request. Taking DIV + CSS web page layout technology as the core, this article discusses the design process, design ideas and specific process of its web page layout technology.
Key Words: DIV + CSS ; Status; Float; Position
隨着Internet技术飞速发展与普及,Web技术也在不断更新与前进,网页布局技术历程已经过了table、DIV+CSS、弹性、Grid布局共4个阶段。W3C标准明确提出,要实现结构(HTML)、表现(CSS)和行为(JavaScript)相分离的原则。该文着重于HTML和CSS相结合,实现网页页面的布局和样式设计[1-2]。
1关于DIV+CSS网页布局的分析
DIV+CSS就是以HTML设计页面骨架,以CSS设计页面美化效果,以JavaScript设计页面的功能和某些特效[3]。
1.1 HTML5标准,确定页面中功能块的区域、位置信息
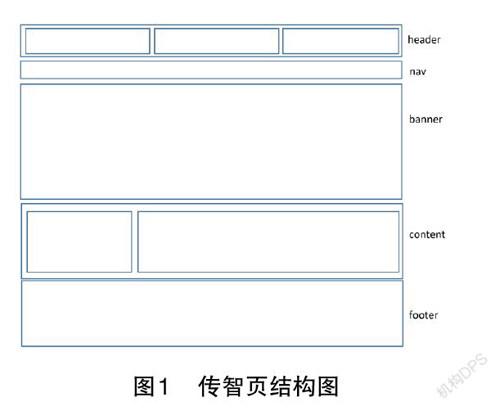
按照人类阅读习惯,对页面效果图,按照先行再列进行分割,绘制页面区域块结构如图1所示。在DIV+CSS布局中DIV主要用于定位,每个信息区域对应一个DIV标签[4]。
1.2 按CSS3标准,实现DIV块区域的定位与美化
网页布局就是页面排版,HTML标签绘制结构,CSS将完成位置、大小、配色、特效等设计,关键是盒模型和定位机制[5-6]。
1.2.1 理解box模型
用CSS设计和布局时,牢记“所有 HTML 元素都可以视为方框”的原则。明确盒模型的“外边距、边框、内边距以及实际的内容”之间的相互关系,以灵活的设计。
1.2.2 理解CSS的定位机制
CSS的定位机制有3种,分别是普通流、浮动流、定位流,下面分别进行阐述。
(1)普通流:普通流是浏览器默认方式。HTML元素按CSS显示模式分为块元素(block)、行元素(inline)、行内块元素(inline-block),三类元素可通过display属性自由转换,在普通流中HTML按元素类型排列如下。
①普通流中元素排列由自身位置决定。
②块元素从上到下、垂直方向排列,自动换行。
③行元素在从左到右、水平方向排列。高度总是足以容纳它包含的所有行元素。
④行内块元素从左到右、水平方向排列,可设置宽度和高度。
(2)浮动流(float)浮动流是一种半脱离标准流的排版方式。在浮动流中HTML元素排列方式如下。
①浮动元素脱离普通流,水平方向排列,浮动方向向左或向右,可实现一行多列的布局。
②当元素没有设置宽度值,而设置了浮动属性,元素的宽度会随内容的变化而变化(若没有内容,则宽度为0)。
③浮动元素只对紧邻它后面的元素产生影响,对它前面的元素没影响。
(3)定位流(position):定位流可通过定位模式和边偏移属性进行元素精确定位,position属性有4种定位形式。
①静态定位(static):默认定位方式。
②相对定位(relative):相对于原有位置进行偏移;元素仍占有普通流中的空间;元素具有偏移属性和z-index属性,可产生空间层堆叠。
③绝对定位(absolute):元素完全脱离普通流,原流中的空间会关闭;元素定位以父容器为参照,默认父容器为body,通过设置ponsition:relative;可改变。
④固定定位(fixed):元素相对于浏览器是静止的,脱离文档流限制,浮在文档流上方,不会随着页面滚动而变换位置。
2 DIV+CSS网页布局的实现过程
下面以传智页说明DIV+CSS布局过程。
2.1 网页效果图的设计分析
在网页代码实现前,一定要理清设计思路,按照网页的“从上到下、从左到右、从外到内、从大到小、逐步细化”方式,设计布局结构如图1所示。
图1传智页结构图
2.2设计页面的HTML结构与CSS样式
(1)确定样式表设计方案,传智网站中有多个页面,且共用网头、导航、网底的样式,从优化代码角度,CSS样式表分为基础表(base.css)和个体页面表,本页表名为course.css。
(2)网头区域(header)技术实现,网头区域中利用普通流和浮动流技术。
①HTML部分代码实现:本区域采用浮动技术中一行三栏布局结构,技术要点是前二栏(hleft、hmiddle)向左浮动,第三栏向右浮动(hright)。
<header>
<div id="hleft"> ...... </div>
<div id="hmiddle"> ......</div>
<div id="hright"> ...... </div>
</header>
②CSS部分样式实现:
header{
width: 1000px;
height: 78px;
margin: 0 auto;
.....
}
#hleft{
width: 307px;
height: 78px;
float: left;
}
#hmiddle{
width: 289px;
height: 78px;
float: left;
margin-left: 10px;
}
#hright{
width:384px;
height: 78px;
float: right;
.......
}
......
(3)網底区域(footer)技术实现,网底区域中用到定位流技术和普通流技术,其中top图标利用定位流实现了精确定位。
①HTML代码实现:
<div id="bottom">
<div id="bott">
<div id="bott_top"><img src="img/top_btn.gif" height="10" width="20" alt=""></div>
......
</div>
</div>
②CSS部分样式实现:为top图标设置父容器bott,偏移量为上-7px左120px。
#bott{
width: 1000px;
height: 150px;
margin: 0 auto;
position: relative;
}
#bott_top{
position: absolute;
top: -7px;
left: 120px;
}
3结语
在DIV+CSS布局在应用中可以实现任意布局的需要,在网站开发过程中较为常用。但是在应用中最大的问题是浏览器的兼容性,比如:chrome中设置块元素居中{margin :0 auto;}、文本水平居中{text-align: center;},诸如此类的问题,都需要一定的技巧,综合运用各种布局技术才可以进行实现。
在实践中有效运用浮动属性、定位属性,同时将overflow属性与z-index属性融入其中,灵活动用,在应用中可以取得较好效果。在应用中一定要注意使用的规范性,尤其是命名规范性。规范的命名可以有效地提高程序的查错与修改效率。
参考文献
[1] 陈娟.网页布局中解决浮动塌陷问题研究[J].信息技术与信息化,2021(9):117-119.
[2] 李慧.DIV+CSS布局技术在网页设计中的应用[J].电脑编程技巧与维护,2021(7):20-22.
[3] 陈娟.基于DIV+CSS的网页布局技术探究[J].信息与电脑:理论版,2021,33(13):4-6.
[4] 李英.基于DIV和CSS的网页布局技术应用与研究[J].电脑编程技巧与维护,2021(5):17-18.
[5] 杨秋.课程教学网站设计与实现[D].长春:吉林大学,2016.
[6] 柳健.政协门户网站设计与实现[D].长春:吉林大学,2016.
基金项目:本文是全国高校计算机基础教育研究会2021年度课题“基于泛在学习的高职《Nosql》数据库课程建设研究”(项目编号:2021-AFCEC-495)的部分研究成果。
