零建模也能制作“大波浪”,Blender着色器教程
2021-11-10薛山
薛山
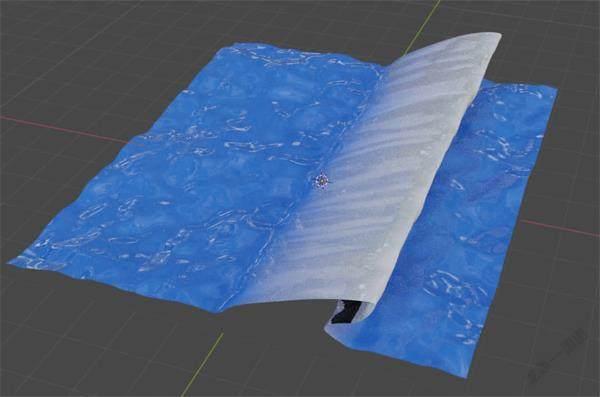
没错,零建模系列又来了,事实上对于很多动画设计来说,在不涉及建模的情况下就能完成相对复杂的工作,也是一件提高工作效率的好事。但凡事有得必有失,零建模虽然不需要我们手动去完成看似复杂且没有太多规律的模型设计,但相对也需要一定的数学逻辑思维,才能在着色器中实现这些效果,比如本期我们要学习的波浪效果,就需要一点耐心和理解能力才能融会贯通,话不多说,马上开始吧!
第一步:利用表面细分修改器作为矢量置换的前提
事实上波浪效果单纯靠建模是几乎无法实现的,尤其是动画效果,基本上只能通过修改器来完成,而矢量置换作为零建模动画的基础,需要配合足够多的顶点才能实现目标,所以我们首先需要新建一个平面,这也是唯一需要你新建的模型,然后为它加载表面细分修改器。
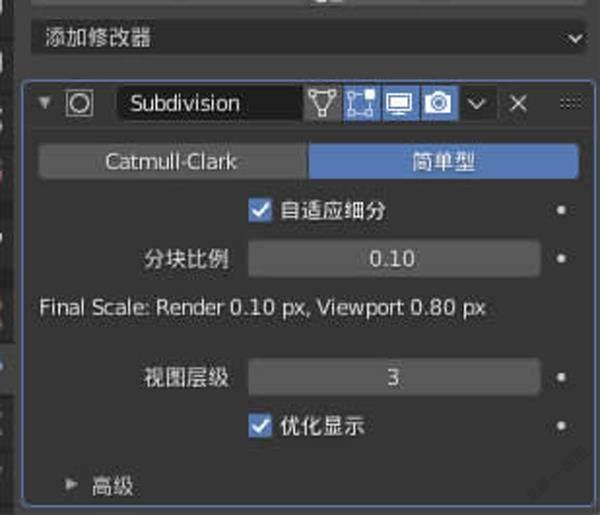
此时我们需要进入到渲染菜单,将渲染引擎切换为Cycles,并把特性集改成“试验特性”,这时候如图1所示,回到表面细分修改器,就能看到多出来一个“自适应细分”的选框,勾选之后我们只需要把分块比例设置为0.1,就能获得一个量级足够的细分了。

第二步:设置材质与着色器节点
接下来我们就需要进入渲染模式进行着色器的设置了,但在设置节点之前,我们需要先进入材质选项卡里,将置换设置为“凹凸和置换”或“仅置换”,这样我们的后续操作才能正确显示。
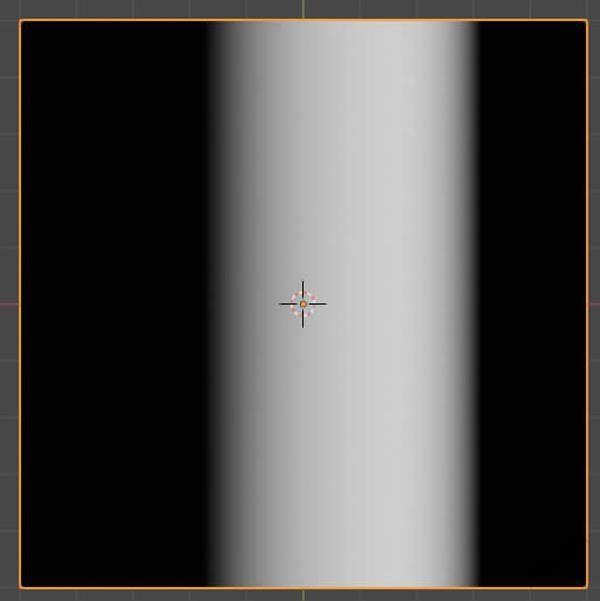
波浪无非就是一条高于海平面的水波,在Blender着色器编辑器里正好可以利用渐变纹理来实现这个设计,与此同时还需要在前端连接纹理坐标和映射来方便进行参数调整,然后我们在后端再接上一个颜色渐变,最终获得如图2的效果,而这就是我们波浪隆起部位的蒙版。

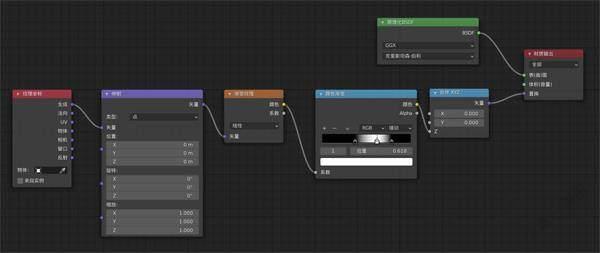
接下来再连接一个合并XYZ,这时候我们需要连接到Z,然后再直接连接材质输出的置换,就应该可以看到波浪隆起的形状了,通过调整映射的X值,波浪就会前后移动,实现最基本的效果,至此,着色器编辑器设计如图3所示。

但是如果大家有仔细观察过波浪就知道,浪尖始终更朝前,高度也相对更高,不是现在这样线性的形状,所以我们还需要进一步设计,再复制一组颜色渐变和合并XYZ,这次需要仔细调整颜色渐变的区域,作为浪尖的蒙版,并且我们还需要连接到合并XYZ的Y(或X,主要看渐变纹理的具体走向)。
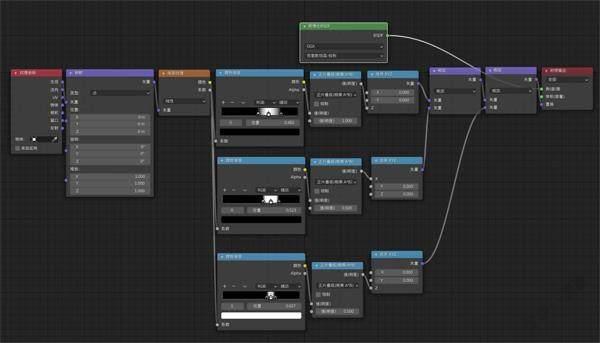
然后新建一个矢量计算加法,把这两组参数加到一起,连接到材质输出的置换。接下来再复制一组颜色渐变和合并XYZ,重新调整颜色渐变的范围,这次我们做浪尖的高度变化,所以需要连接到合并XYZ的Z,完成后的着色器编辑器如图4所示。

这时候我们的波浪依然只是一个有隆起的平面,为了增加真实感,我们需要为它在Z轴方向添加噪波纹理,以实现水波荡漾的效果。在材质输出之前,添加一个4D噪波纹理,给W值添加“#frame/10”的驱动器,并连接到合并XYZ的Z,再与原节点通过矢量计算加法连接。
这时候我们就能获得一个波光粼粼的水面效果啦,但这时候还有一个细节问题:如图5所示,浪尖的分布太平整了,我们还需要给渐变纹理添加一定的随机性。所以回到着色器编辑器的最左侧,在纹理坐标和映射之间,添加一个噪波纹理,并用线性光进行连接,这样一来如图6所示,我们的浪尖就有了随机化的位置差,真实感明显增强,再微调颜色等参数,并给映射的X打上关键帧,一个漂亮的零建模波浪效果就完成啦。



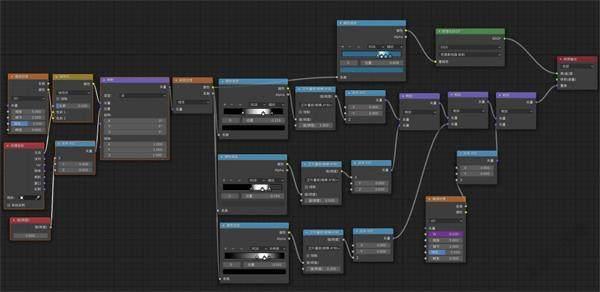
本文所使用著色器节点一览
本章小结
矢量置换的功能十分强大
矢量置换在Blender社区其实是一个讨论度极高的话题,在每年的11月甚至会发起矢量置换设计挑战赛的活动,让各位艺术家充分发挥创意,零建模实现诸多效果独特的功能。Blender的着色器玩法实在太多,也值得大家多多探索,对逻辑思维能力的要求较高,是一个很好的脑力锻炼项目。
