HTML5的CSRF攻击与防御技术研究
2021-11-01李立原建伟
李立, 原建伟
(陕西工业职业技术学院 信息工程学院, 陕西 咸阳 712000)
0 引言
HTML5J技术作为Web平台标准,基于HTML5的Web急剧增加,在丰富了Web应用的同时,导致网络攻击量增大,安全性下降[1]。相较于XSS方式,CSRF(Cross-Site Request Forgey,跨站请求伪造)攻击流程程度低,对应的防御资源和措施相对较少,导致CSRF攻击难以防范,造成很大的危害[2]。目前针对CSRF攻击的防御进行了多角度研究[3],如利用Rational AppScan工具和检测技术实现对CSRF漏洞的检测,并提出基于CSRF攻击的防御手段[4];通过添在地址中加入token[5],对HTTP头添加自定义属性来实现对CSRF攻击的有效防御。
本文在相关研究的基础上,通过建立Web服务器和HTML5环境来验证HTML5受到CSRF攻击全过程,并提出相应的CSRF漏洞检测和防御方式。
1 HTML5的CSRF攻击验证
1.1 HTML5的CSRF 攻击原理
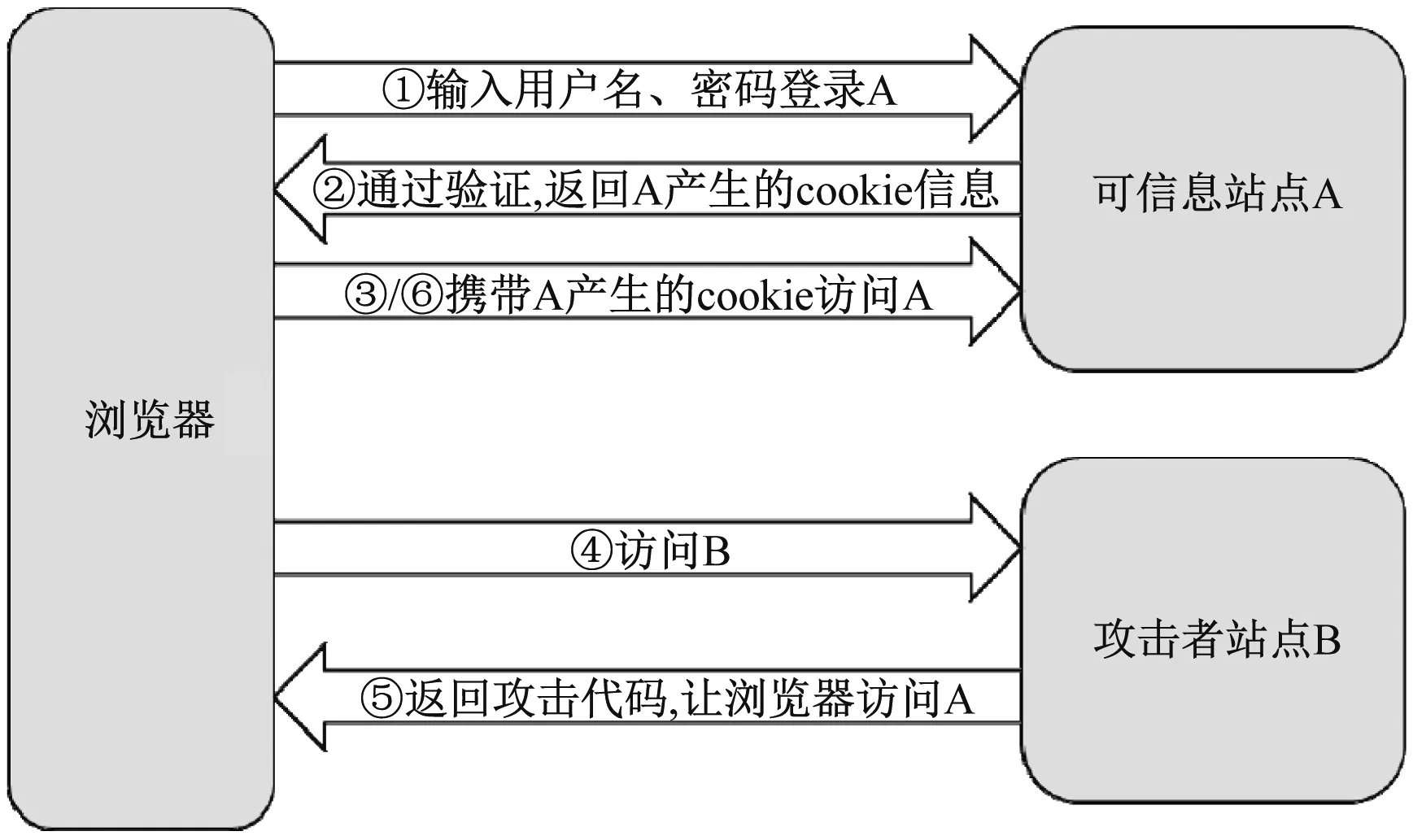
HTML5是互联网应用领域的一种应用技术,其中涵盖了各种API函数,通过完善的CSS3使得Web前端更加活跃。基于HTML5的应用程序能够在任何浏览器上运行,但也带来了针对该程序的攻击方式。当登录HTML5站点时,要求进行身份验证。通常,Web通过Cookie方式记录用户认证信息,当用户重复登录该Web时,浏览器将携带了该用户先前的认证信息放入HTTP头部并一同发送至服务器,避免了二次认证。而用户认证信息一旦被恶意控制,则攻击者往往利用认证执行恶意操作,从而受到CSRF攻击,CSRF攻击程序图如图1所示。

图1 CSRF攻击基本原理图
当用户需认证可信任的Web时,用户通过浏览器向Web站点A发送请求,服务器接收请求并认证用户合法性,如果是,则将包含用户认证信息的Cookie发送至浏览器,完成身份认证。服务器收到会话请求,添加为可信任站点,当浏览器向站点A发送请求,经确认发现已通过用户的认证请求,则执行动作。攻击者获得可信站点信息后,在站点B构建页面,让用户在站点B执行操作,攻击者代码让用户执行一些恶意操作,浏览器接收到Cookie信息协同恶意攻击代码发送至站点B,即完成了一次CSRF攻击。
1.2 HTML5的CSRF攻击验证
在HTML5的Web完成一次CSRF攻击时,攻击者往往伪造特定路径通过程序实现攻击,其中包括同源策略、跨域资源共享的安全策略、Cookies机制的P3P头机制等。同源策略作为最基本单圈策略,是采用动态脚本对相同的协议、端口的HTTP应答;跨域资源共享的安全策略为程序开发提供跨域请求许可,通过服务器和浏览器相互协商进行判定,同时支持HTTP请求。Cookie安全策略是用户输入一次认证信息后,服务器记录用户认证信息和HTTP状态信息,生成Cookie,并保存在浏览器中,当用户再次登录时,只需在HTTP请求头部带上Cookie一并发送服务器完成用户认证。P3P策略是基于用户隐私角度指定的相关标准,标识目标网站Cookie能否被其他域加载。
从上述分析可以看出,同源策略限制了来自不同域的访问请求,但并未限制不同域的用户通过GET或POST方向Web站点提交信息。在HTML5中,一些标签均带有“src”属性标签,仅能发送GET请求,而对于多数Web应用程序来讲,多数开发者并未严格区分POST请求和GET请求,在数据提交过程中也并未按照POST方式提交。因此,攻击者可用GET请求表单提交地址进行CSRF攻击。
以一个模拟隐患网站Back为例,采用MySQL 5.5搭建PHP服务器,建立转账功能页面www.Back.com/transfer.html。假设采用GET方式提交转账信息,通过URL:http://www.Bank.com/Transfer.php?AccountId=11&number=1000将转账请求提交给服务器。当攻击者掌握相关参数时通过伪造相同的URL并放入攻击网站的页面Attck_GET.html中等待用户执行。攻击者利用社交手段将攻击页面Attck_GET.html的URL发送给攻击者,执行攻击页面。攻击者构造的页面Attck_GET.html代码,如图2所示。

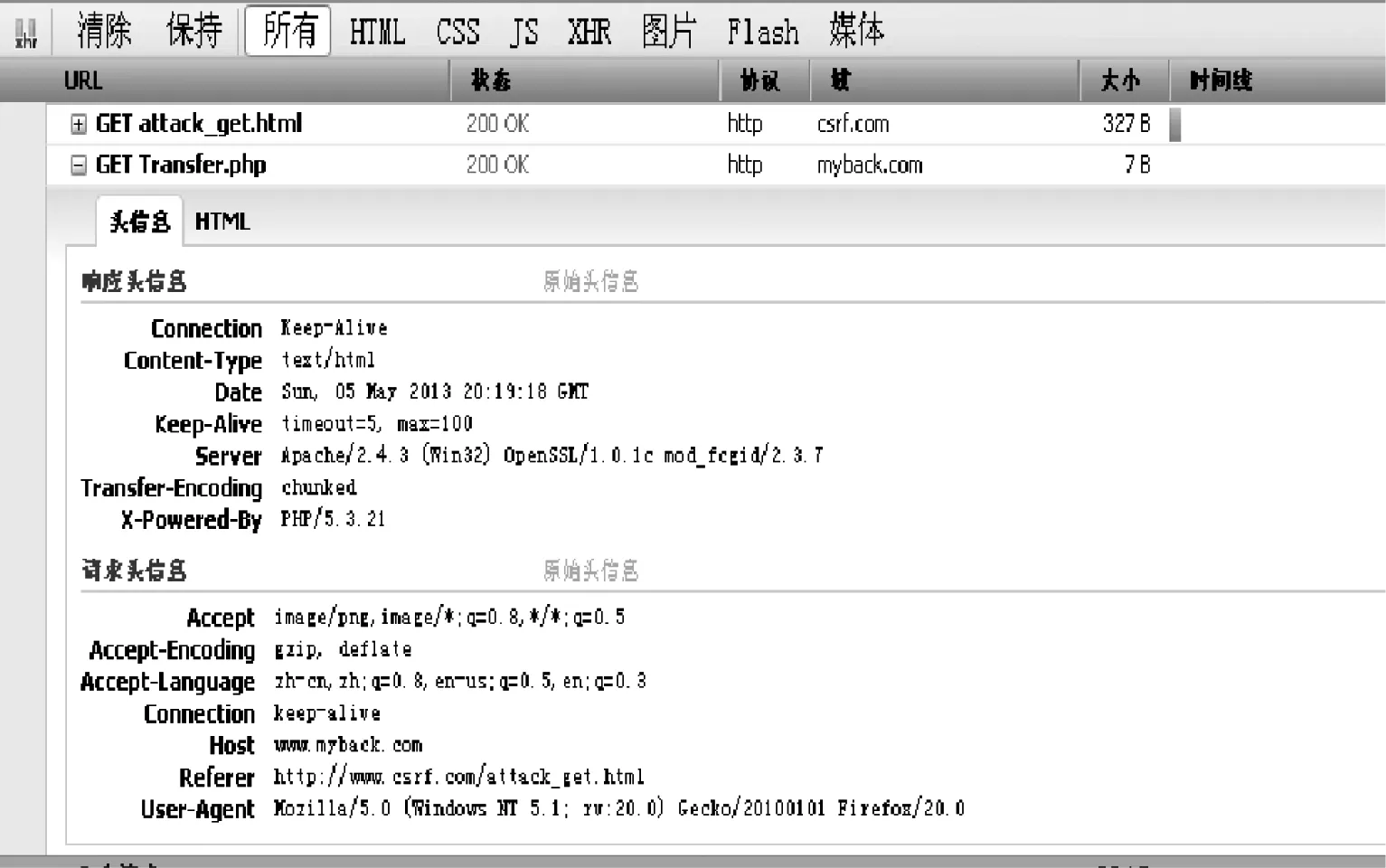
图2 页面 Attck_GET.html 的代码

图3 GET 完成的 CSRF 攻击
在HTML5中,CORS机制下的XML HttpRequst请求通过跨域XHR-2API完成,HTTP向服务器发送的请求源信息被包含在生成的Origin头部中,因而不需要对现有的浏览器保护程序修改。由浏览器发起对XMLHttpRquest请求检验是否符合COSR安全规范用来保护合法性。然而当重新定义XHR-2对象时,将对象的setRequestHeander设置为“ Content-type ”,设置属性“WithCredentials”值为“ture”,浏览器的预检机制处于待机状态,此时Cookie重播,发生CSRF攻击。
如在一个论坛站点 www.discuss.com,注册用户可通过 www.discuss.com/post.php发帖,具体内容保存在后台数据库,当Bob用户登录时,服务器将携带的登录信息发送至浏览器,允许发帖。Bob发帖后,将内容存储在后台名为CSRF数据库的Postmessage数据表,并设计一个check.php页面来查看数据库增加的内容。用户登录后,利用页面show.php查看发帖内容,并可删除帖子。
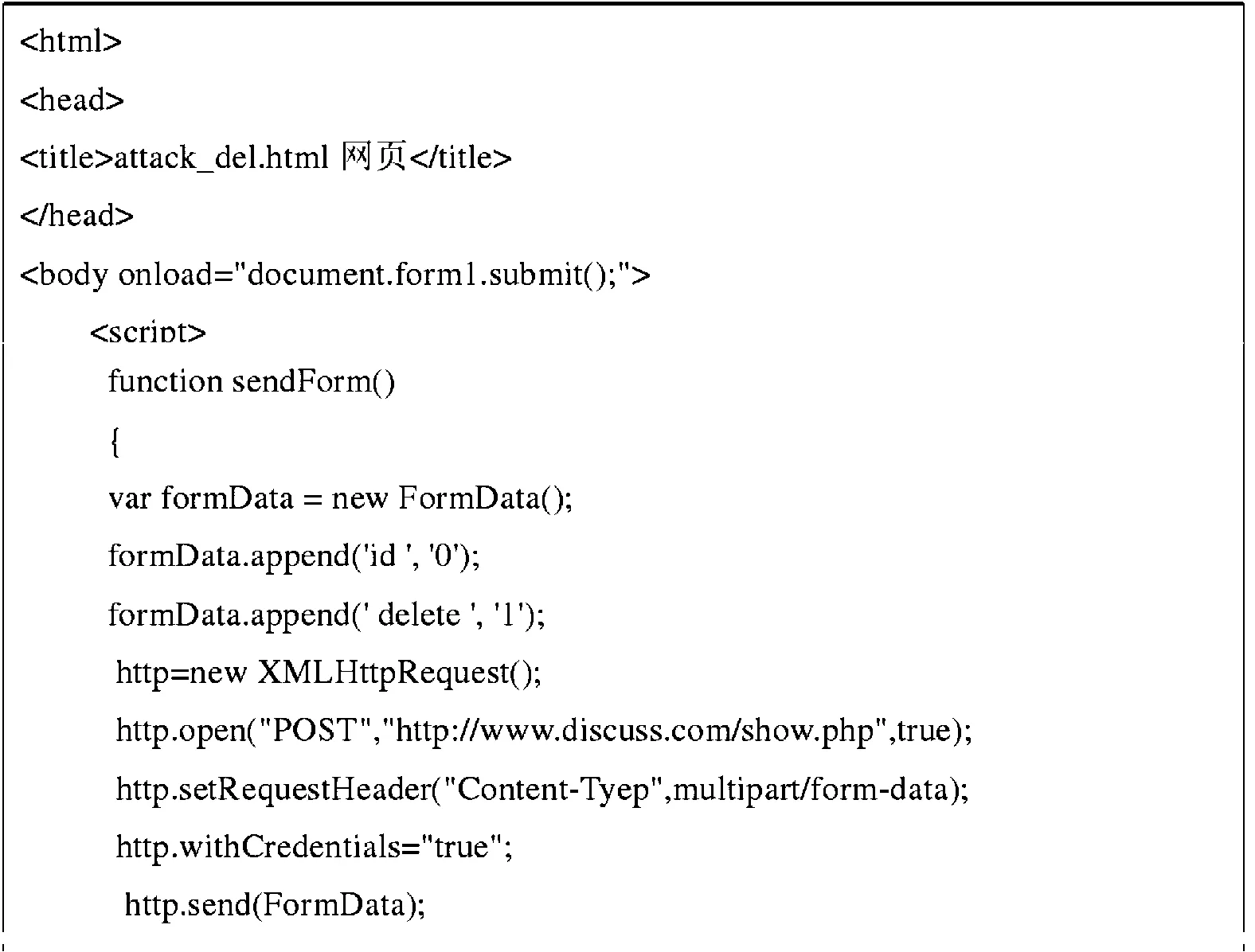
当攻击者掌握页面相关参数后,在www.csrf.com构造 attack_del.html页面,利用一个XHR-2对象将域www.discuss.com 上用户Bob帖子删除。即通过XHR-2对象http跨域向页面show.php发出请求。当attack_del.html页面发出跨域请求时,浏览器将Cookie信息加载到HTTP请求头部并向服务器发送请求,服务器鉴别合法用户发送的请求,执行删贴操作。attack_del.html页面代码,如图4所示。

图4 页面 attck_del.html 的代码
2 HTML5 的 CSRF 攻击的检测与防御
2.1 HTML5的CSRF攻击检测
由于CSRF攻击流程程度较低,因而Web程序员容易忽视CSRF的安全问题。本节从CSRF漏洞检测入手,采用自动和手动方式进行CSRF攻击的检测。
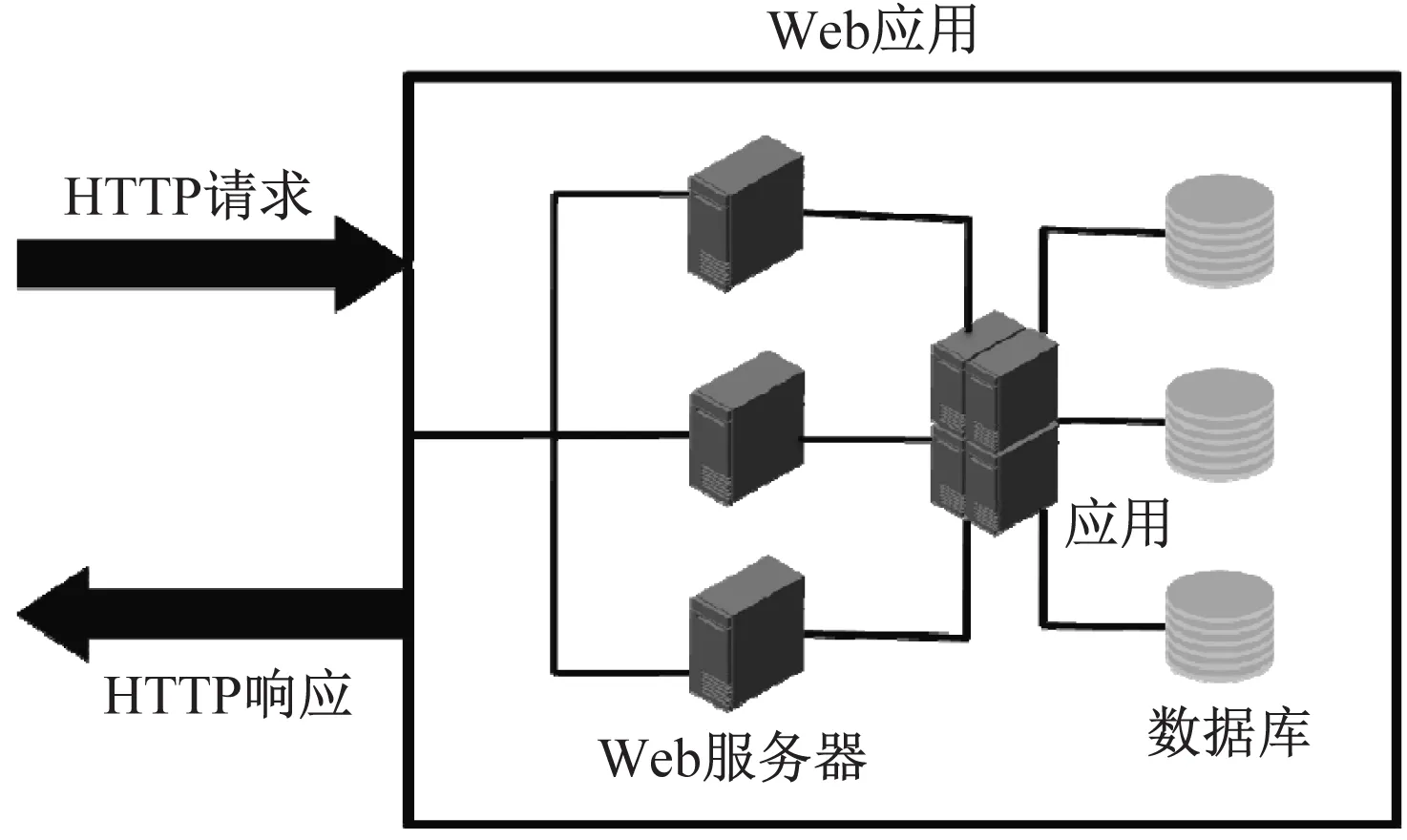
AppScan作为目前流行的网络安全检测工具,能从代码和产品方面进行安全检测。采用Rational AppScan测试时,通过向被检测地址发送两次请求。第一次请求后退出登录,第二次请求时,若没有CSRF漏洞或进行了CSRF漏洞防范,由于AppScan检测是在两个不同的Session中对目标资源的操作,因此两次请求返回结果不同。Rational AppScan工作示意图,如图5所示。

图5 Rational AppScan工作示意图
实际上,由于一个Web中存在大量URL,因此,首先采用Rational AppScan进行全路径覆盖检测,保证路径测试能够覆盖Web应用的每一个路径。同时利用手动检测CSRF漏洞,对一些静态资源有DELETE/PUT操作下进行测试,针对GET请求来删除数据库记录情况下,在维持一个服务器连接下,输入浏览器地址,当ID号为“0”时页面被删除,CSRF进行攻击,表明URL没有任何CSRF保护。
2.2 基于 HTML5 的 CSRF 的防御
2.2.1 验证码验证
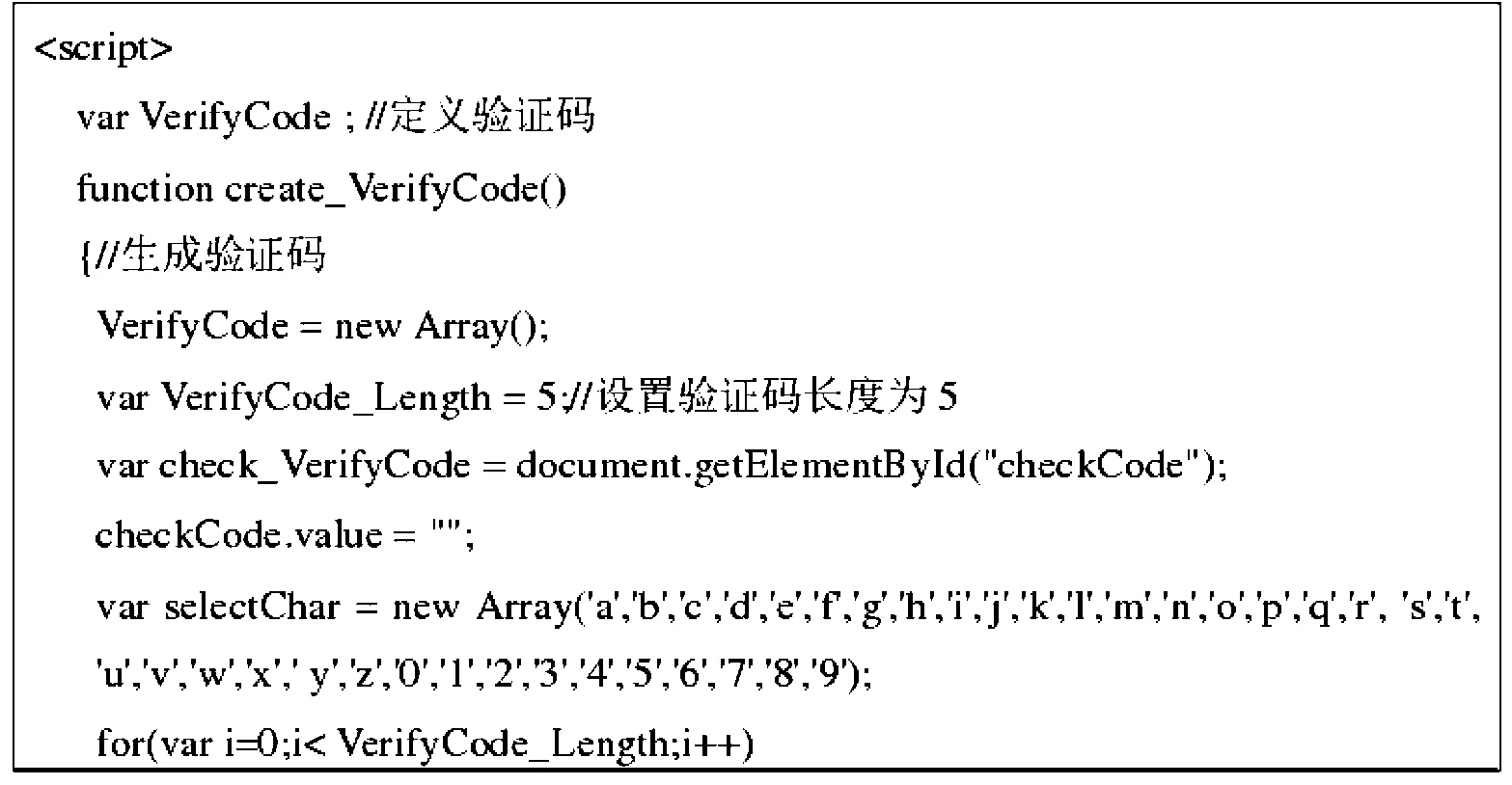
当用户与服务器信息交互时,要求用户同时填写随机字符串验证码,并对其检测[13]。CSRF往往在用户不知情下强制让用户与应用执行交互操作,因而由攻击者伪造的请求能被用户发现,有效避开了CSRF的攻击,根据代码生成的验证码代码如图6所示。

图6 验证码预防CSRF攻击
验证码验证方法使得用户和应用间频繁交互,降低了用户体验度。同时,由于验证图片使用中存在类似的MHTML缺陷,对一些版本IE功能造成影响,因此,验证码进行预防CSRF攻击中更多的是作为一种辅助手段。
2.2.2 验证HTTP Referer字段
当用户访问一个受限制地址时,需要登录该网站才能浏览该网址资源,通常一个请求的Referer值为受限制资源的URL,但攻击者通过CSRF攻击时,发起请求的Referer为本身的URL,因此,可通过验证Referer值抵御CSRF攻击。浏览器域名中采用discuss.com的Referer值开头作为合法请求,则跟进响应,否则拒绝请求,防止外部链接请求的代码如图7所示。

图7 验证HTTP Referer字段攻击
图中函数strncnmp()检测访问页面与设定页面Referer是否一致,若一致,则该请求为合法页面发出的请求,受理POST请求,可执行访问和删除操作,否则为不合法请求,直接清除该POST请求。
2.2.3 请求中添加token
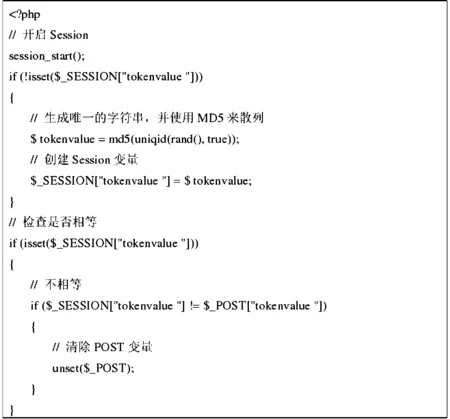
攻击者发送CSRF攻击时,通过猜测来获取部分重要操作参数,要有效地预防CSRF攻击,关键是在一个关键点放入不能伪造的随机数,即加入token,并在服务器端建立相应的拦截器对token进行过认证。一旦请求中为发现该token或token错误,则认为是非法请求而拒绝。token通过如下代码引入:$tokenvalue=md5(uniqid(rand(), true))。服务器登录建立token,放入会话Session中,当每次发出请求时,则从Session中提取token,并与请求携带的token比较,如果相互匹配,则执行请求。在页面中加入token的设计代码,如图8所示。

图8 页面嵌入token代码
实际执行中,一个站点往往存在多个地方接受form请求,因此将token以参数形式加入每一个请求者中并不显示,通常在每次页面加载时,用脚本遍历DOM树,将token加入到和
3 总结
本文建立了Web服务器和HTML5环境,对HTML5收到的CSRF攻击全过程进行分析。通过在服务器搭建模拟服务,构建攻击脚本来验证GET、POST方式突破同源策略限制进行CSRF攻击,并运用监本验证验证了CORS存在的安全漏洞实现攻击。针对HTML5下的CSRF攻击,提出了采用Rational AppScan进行CSRF漏洞检测,并在此基础上,提出利用验证码验证、验证HTTP Referer字段、添加token方式进行CSRF防御,在很大程度抵御大部分CSRF的攻击。当实际执行过程中,需要结合相关情况选定合适的防御策略来降低CSRF的危害。
