洪水演进三维动态可视化方法研究与应用
2021-09-28范仲丽江雨田赵思远朱从飞王晓晓
范仲丽,江雨田,张 焱,赵思远,朱从飞,王晓晓
(宁波市水利水电规划设计研究院有限公司,浙江宁波315192)
坝体溃坝后洪水将威胁其下游建筑及人民的生命财产安全,并对生态环境造成恶劣影响。对溃坝洪水演进进行数值模拟与可视化研究,能形象、宏观地反映溃坝洪水的淹没过程,为洪水灾害的应急管理提供决策依据,具有非常重要的社会意义和经济意义[1]。
近年来,国内外学者对洪水演进可视化研究取得了一定的进展。美国Memphis 大学通过构建城市模型[2],对城区内部的洪水演进进行了二维可视化研究,该方法注重场景的精细化建模,洪水淹没范围作为辅助,展示淹没效果。谭青生[3]等采用三维场景的高效压缩及渲染以提升渲染效果,该方法能够缓解网络传输带来的数据可视化问题,但其重点还是在于场景的渲染和传输问题,没有探讨洪水淹没过程及渲染。我国的三维GIS系统GeoBeans[4]通过压缩地形、降低影像数据精度,能够解决较大场景下数据的传输问题,但展示效果略为粗糙,只可作简单的模型展示。王晓航[5]等研发了二维溃坝洪水演进的数值模拟及可视化系统。钟登华[6]等研发了三维溃堤洪水演进场景仿真系统,该系统针对特定三维场景做了精细化渲染,难以进行大规模推广。
以上可以看出,目前对洪水演进可视化的研究注重于对数值模拟成果的平面表达,无法更形象、直观地展示洪水演进情景。而在三维可视化方面诸多研究集中在小型三维场景模型的精细化建模上,可扩展性差且在网络传输及内存消耗上仍存在较大的问题。
本文利用Cesium 高效的大场景三维动态渲染功能,及其优秀的矢量、图形数据的绘制能力,结合HTML5 新增的Canvas 技术,进行洪水演进的三维可视化研究,将研究重点放在动态的洪水演进过程的渲染上,最大程度地优化展示效果,直观、立体、形象地表达洪水演进过程,方法具有较强的可移植性和可扩展性,能够为洪水灾害的预防和抢险救灾提供理论依据和决策支持。
1 研究方法
Cesium 是面向三维地球的世界级JavaScript 开源产品。通过提供功能丰富的JS API,帮助用户快速搭建一个零插件的虚拟地球Web 应用,可以显示海量三维模型数据、全球地形高程和影像数据、矢量数据等,在性能、精度、跨平台等方面表现优越[7]。因此选择Cesium 作为本次研究的在线地图引擎。
Cesium 动画实现语言(CZML)是一种基于JSON 架构的、用于描述动态场景的语言。从数据结构来看,CZML 是一个包含多个对象的数组JSON,每个对象称为Packet,每个Packet 有多个属性。通过设置属性值,描述对象的纹理、位置、时间间隔及唯一性。多个Packet 并列式存放,通过设置时间区间同时显示或先后展示[8]。灵活的数据结构使得CZML 可扩展性很强,且对象格式不局限于矢量数据,也支持多种格式的图像、模型等。这为本文后期渲染优化洪水演进展示效果提供了良好的扩展基础。
HTML5 是HTML、CSS、Java Script技术的组合,能够很大程度地减少浏览器对第三方功能性插件的使用,具有良好的独立性,支持本地离线存储[9]。Canvas 能够精确定位到页面中每个像素,为数据的可视化提供了极为便捷的方法[10,11]。同时,WebGL直接工作在显卡的图形处理器层面,能够充分发挥硬件性能,使得页面的展示和运行更为流畅[12]。本文利用Canvas 技术对洪水淹没网格的渲染效果及加载速度进行优化。
2 研究区域概况
宁波市位于浙江省东北部的东海之滨,属我国季风频繁活动带。气候温润,降雨充沛。受台风及热带风暴影响,汛期(4-10月)降水量约占地区全年降水总量的75%。
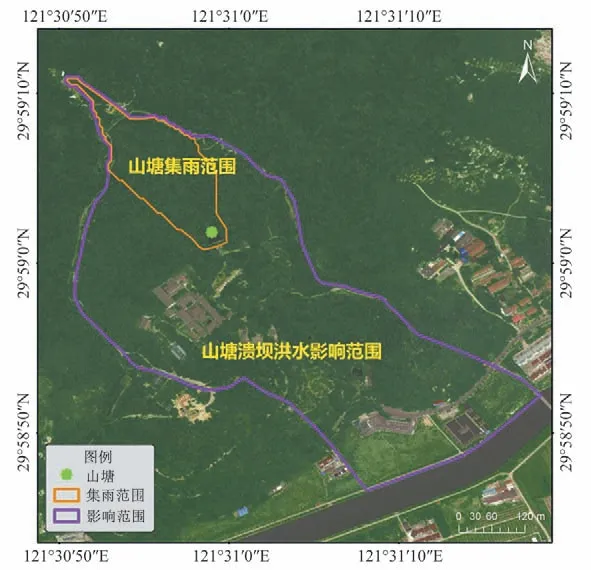
保国寺是宁波郊区灵山之麓的一座寺院,是中国现存最古老的木结构建筑之一,有重大的社会和历史价值。其西北方向建设一座容积约500 m3山塘,该山塘坝高7~8 m,坝厚0.6 m 左右。根据区域内高精度地形图进行分水岭划分,得到可能遭受保国寺山塘溃坝洪水影响的范围,面积约0.23 km2(如图1)。

图1 山塘溃坝洪水风险分析范围图
以该山塘瞬时溃坝为研究对象,研究洪水演进的三维动态可视化方法,为汛期的避险转移工作提供依据[13,14]。
3 方法应用
3.1 洪水淹没平面图
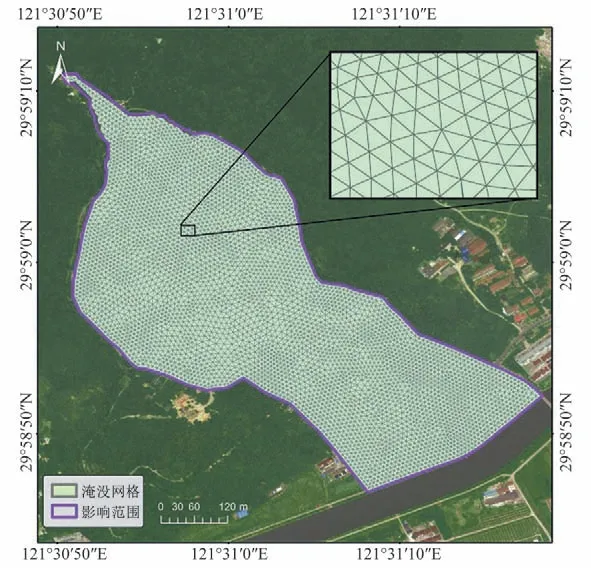
对山塘溃坝洪水影响范围进行淹没网格划分,淹没网格共9 083 个,划分结果如图2。甬江流域属于湿润半湿润地区,采用三水源新安江模型进行产流计算,这里对计算过程不作过多介绍。

图2 淹没网格划分
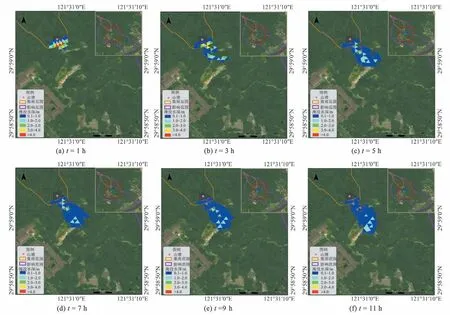
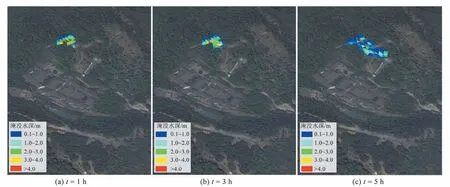
各时段的洪水淹没水深图(如图3),反映了溃坝发生后不同时刻洪水的淹没情况,可以从宏观角度观察洪水整体的运动状态。通过区域水深图可以确定需要重点防范的位置、场景,从而有针对性地制定防洪应急避难案计划,进而为洪水灾害应急管理提供决策依据[15]。洪水淹没平面图可以借助前端页面设置一定的时间间隔进行循环播放,达到动态显示的效果。若加入三维地形数据,展示效果可以更加立体、形象。

图3 洪水淹没水深平面图
3.2 洪水淹没三维动态展示
利用Cesium 地形切片工具(CesiumLab)将本地高精度地形数据制作成局部精细地形切片,配合洪水淹没水深数据,能够展示更为精准、立体的三维淹没效果。
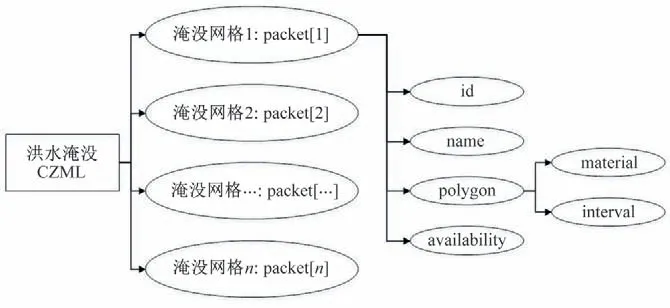
为了让洪水“动起来”,本文采用Cesium 动画实现语言(CZML)创建数据驱动的时间动态场景。洪水淹没CZML 数据结构如图4所示,其中每个对象为一个packet,每个packet 有若干属性,包括id、name、几何、纹理、时间间隔等。把每个淹没网格作为一个packet,多个淹没网格并列式存放,将淹没水深数据根据需求分配不同的图例颜色,按照时间区间的方式实现洪水随时间序列进行动态变化(如图5)。

图4 CZML 数据结构
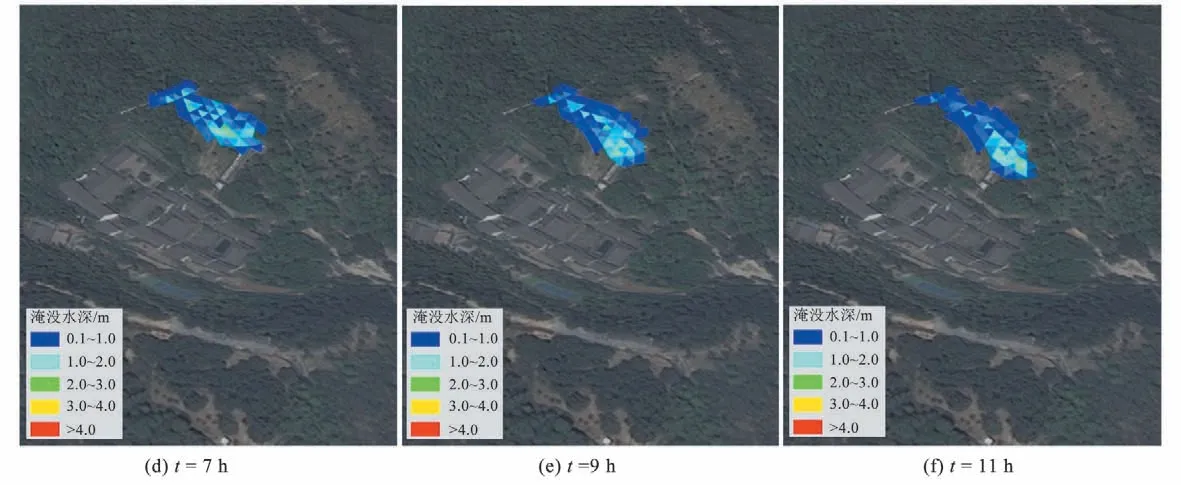
从图5 中明显看出,基于CZML 对淹没网格进行时间、空间上的展示来表现洪水的淹没过程,相较于洪水淹没平面图更加直观、立体。但此方法存在两个问题:第一,页面响应耗时集中在动态加载及渲染淹没网格,加载时间约0.5 s,使用时会感觉稍有卡顿。造成卡顿的原因是淹没网格的“分散式”存放方式,不利于页面整体调度:每个时间区间下页面载入若干淹没网格packet,读取特定属性字段进行纹理渲染;每个packet 独立并列式存放,载入耗时受淹没网格的数量影响;研究范围越大,淹没网格越多,或者在数值模拟过程中淹没网格切割越密集,相同研究范围内的淹没网格越多,页面载入及渲染时间越长。第二,洪水数值模拟计算时为达到量化计算的需求,将洪水在空间上切割并离散化,导致纹理渲染后网格与网格之间的边界明显,容易给用户带来“马赛克”式的不适感。综上这两个问题为本文的后续研究提出了要求,即优化网格的存放方式及其纹理渲染的过渡问题。


图5 基于CZML 的洪水淹没演进效果
3.3 洪水淹没三维动态渲染
为了减少在数值模拟中将洪水淹没网格化的离散效果,考虑利用HTML5 提供的Canvas 标签,把洪水影响范围作为整体进行渲染。渲染过程分为以下几步:
首先,将淹没网格中各顶点数据建立顶点数组(Vertex Array),数组中包含纹理、位置等信息,传入顶点着色器(Vertex Shader);顶点着色器将顶点数组按照顶点索引数组中的顺序连接成三角形;光栅器(Rasterizer)利用顶点属性中的纹理数据,在三角形表面做线性插值计算,为屏幕中每个像素生成一个渐变色,以消除颗粒感很大的淹没网格效果。
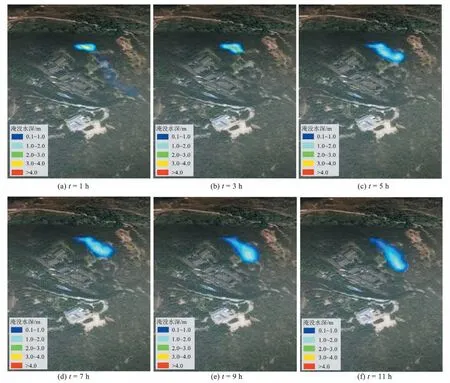
利用Canvas 技术对洪水淹没过程进一步渲染,实质上是将大量的矢量淹没网格在CZML变量中分别作为对象绘制并加载至前端页面,转变为将Canvas 渲染后的图片文件作为一个整体对象在CZML变量中加载。此方法对大量矢量淹没网格进行提前处理,利用Canvas 光栅器在相邻网格顶点之间做插值计算及颜色渐变的渲染,每个时间区间的计算结果形成一个图片文件,直接从数据结构上减轻了前端的加载压力,能够较大程度上提升三维渲染效果,缩短页面响应时间,改善用户体验(如图6)。

图6 采用Canvas 渲染的洪水淹没演进效果
相较于CZML 实时调取矢量淹没网格进行渲染展示,页面持续处于高负荷运载导致卡顿的问题,利用Canvas 技术的优化方法,充分发挥WebGL直接工作在显卡的图形处理器层面的优势,其页面响应耗时集中在首次渲染缓冲过程中,视淹没历时的长短缓冲时间相应拉长,一个淹没历时的缓冲时间约0.2 s左右,且首次渲染缓冲后再次加载时无需再次等待,缓冲文件存储于服务器内以便随时调取,无需页面实时渲染。
采用Canvas 技术进行洪水演进的三维动态可视化方法,改变了传统的离散化矢量淹没网格加载方式,提高了加载效率;利用光栅器对矢量淹没网格进行顶点的着色过渡,提升了渲染效果,具有一定的创新性。
本方法借助Cesium 框架对底层三维地形进行大范围渲染,适用于全球范围任意区域;动态淹没网格基于底层数值模型计算后,将位置信息及淹没水深、淹没历时等必要信息存入后台数据库即可,对原始数据格式不做要求。因此具有较强的适用性。
4 结 语
Cesium 动画实现语言CZML 在三维动态展示方面有较为成熟的技术体系,结合洪水淹没的数值模拟成果,能够较好地展示出洪水演进效果;利用Canvas 技术做缓存处理,能够快速将数值模拟过程中形成的离散网格数据提前渲染,线型插值网格内部的纹理过渡,能够较大程度地优化展示效果,提升用户体验。
本方法的洪水演进三维可视化依托Cesium 框架实现,因此地形的精度与更新、场景渲染的精细程度,皆依赖于Cesium 自身。而做大场景的三维建模时间和经济成本极高,未来借助精度及渲染效果更好的第三方城市建模产品如e 都市三维地图等,应会有更好的展示效果。□