狼山旅游景区交互原型项目设计研究
2021-09-10王哲田晓帆朱长永张琳
王哲 田晓帆 朱长永 张琳



【摘要】基于地域文化特征的APP交互项目研究开发,通过“狼山旅游景区”这个APP能够快速实现旅客对南通本地某个景点有一定的相关了解,帮助旅客不至于盲目的无目的的游玩。此APP主要是针对外来旅客,不能在南通停留很长时间,能够及时帮助旅客了解南通本地有特色的文化,南通作为一个长三角旅游城市,能吸引更多的旅客游玩。
【关键词】APP;交互;狼山旅游景区;特色
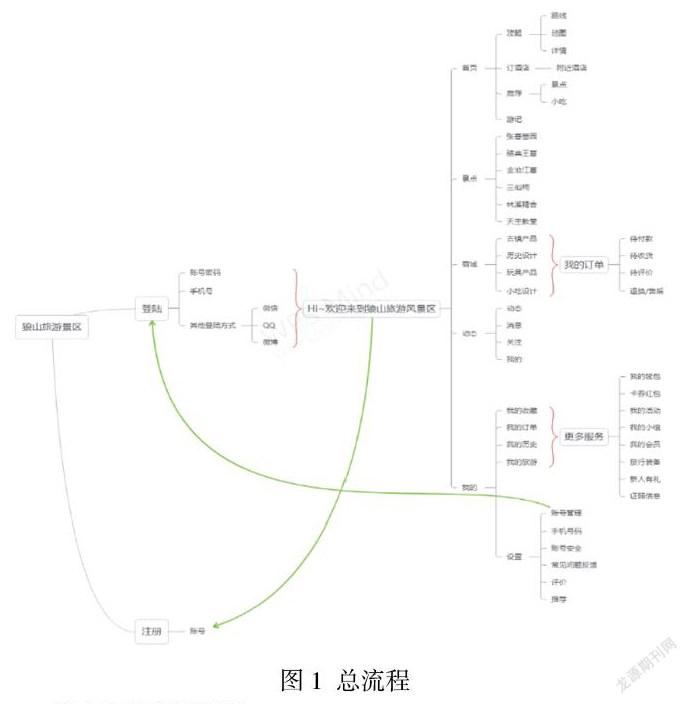
一、总体流程框架图
用户登陆注册模块
(1)直接注册进行您的用户自动注册:您的用户通过直接注册进入登录APP您的用户自动登录注册界面直接登录进入您的用户自动登录注册功能在该界面直接登入进行您的用户自动注册,填写正确的用户个人信息,提交您的用户自动注册验证数据,系统将自动会对您进行自动注册验证,审核您的自动用户注册验证是否通过,成为新登录用户。
(2)个人信息:每位注册成功的用户可对自己所在城市、钱包、用户名、密码等个人信息进行查看操作。
(3)其他方式:每位未注册的用户可以通过自己已有的微信,QQ或者微博通过第三方登陆方式无需注册直接登陆。
二、关键技术分析
(1)画板设计
在XD对画板进行整体一个大框架的设计,从起始页开始设计,登陆,注册等许多界面,根据手机APP中相应的要求进行相对应的设计,状态栏,项目栏等许多栏目,进行一一规划。在PS中制作相应的图标保存为png格式,导入到XD中放到相应的位置。
动用XD中的矩形选框工具,椭圆圆角工具,文本框工具,设计大框架页面,导入图片,XD蒙版效果对图片进行遮罩,适应相应的模块大小,添加阴影,颜色渐变等效果让界面呈现一定的3D效果图,参照一定的APP模式,制作出其中的显示栏,图标栏。界面中在相应的角落摆放狼山旅游景区的logo标志,已做设计宣传。如图4-2。
(2)交互原型
借助XD自带的交互原型,使用交互动画,将所有的画板一一通过交互线连接,使其进行相应画板间的跳转。对交互线的连接进行设置,添加交互效果,使用触发中的四个效果键(点击、拖移、按键和游戏手柄、语音)对画板进行跳转操作,在操作中选择过度类型让其过渡到下一个画板,使用过渡效果(溶解、左滑、右滑、上滑、下滑、向左推出、向右推出)对不同的页面跳转进行添加,丰富交互动画。添加音频文件对其页面添加相应的音乐。
(3)悬停效果
XD中可以通过组件和交互实现相对应的按钮悬停,对按钮进行打组,添加组件,选择悬停状态,双击进入按钮,将按钮上移一小段距离,添加阴影,使用交互线,点击效果,操作中选择平停状态,对其操作进行过渡到悬停状态。此效果可以实现首页面的倒数计时效果,按钮悬停状态,小游戏五子棋的制作等。当鼠标触手“开始游戏”按钮时,按钮会向上移动,并且底部出现投影,有3D立体按钮,悬停在上方的体积效果。
(4)语音原型
项目制作中有些景点的历史文化需要语音介绍,通过XD中的语音交互可以对页面实现语音介绍操作。在页面中点击喇叭,喇叭中会播放一段中英文景点介绍。
语音交互且分两种方式,其一是通过声音的传递,原型接收相应的声音指令实现下一步的界面跳转,亦或是收到指令播放其中的语音文字;其二是通过点击触发语音原型,让原型按照指定的语音留言,用自带的人声播放相应的内容,该方式可用于语音景点介绍,用户可以通过点击触发原型介绍相应的景点文化特色,亦或是了解路线地图。该功能大大便捷了用户体验,无需动手便能了解喜欢景点的相关内容。
通过介绍项目的背景和开发需求展开,规划项目设计的总体流程并绘制出总体流程框架图,理清项目中所运用的关键技术和设计思路,为系统设计做一个良好的开端。
三、界面设计分析
(1)PS技术绘制图标
使用PS中的钢笔工具,通过画线的方式描摹出想要的图标(向左,向右等)的形状,完工之后对其添加颜色,以便与相对应的界面相融。
对于复杂的图标,可以使用线性叠加的方式,制作出其中一半的形状,复制其之后将其旋转或是对称,再与之前的重复或者叠加,添加模糊效果,制作完后对其添加投影形状,增强图标的3D视觉性,亦或是使用渐变叠加,叠加颜色,丰富图标的多样性,对其添加外发光内发光,调整阴暗效果,导出png格式。
起始页:3张起始页,从3秒跳到1秒时所展示的设计界面。
设计思路:當今现状,大多数APP中的起始页都会出现这样的效果,页面倒计时跳转,从3往1过渡最终过渡到登录页。为了和旅游这个话题相符,选取一些高清的旅游图片,又为能够使得狼山旅游景区这个APP得到宣传,所以在最后的底部小半部分挂上该APP的logo。
关键步骤:定时过渡,选择画板3,点击过渡选择时间,设计延迟1秒,动作选择过渡效果,连接到画板2,以同样的方法,选择画板2过渡到画板1,在从画板1过渡到登录页。
主要过程:正常手机APP的显示栏,用矩形选框制作出信号,和WIFI图标,附加文字时间,将其居中,导入制作好的蓝牙图标将其居右,绘制椭圆形,填充颜色灰色,导入图片,XD蒙版绘制一个矩形,Ctrl+Shift+M对图片进行蒙版,调整到相应的大小,导入狼山旅游景区的logo图标,“狼”底部绘制一个矩形填充颜色渐变,正片叠底放入最底层,绘制椭圆,附加“跳过1”文字,对当前椭圆添加原型点击交互,点击可以使页面跳转至登录页,在原型界面点击该椭圆,附加点击跳转,选择溶解效果,间隔选择1秒,并且连接到登录页的画板,返回设计页面,底部附上狼山旅游景区名称。
登录页:起始页完了后紧接登录注册页面。
设计思路:登录方式有两种,验证码登录和输入密码登录,这两种登录都是通过点击到首页面的,另外可以通过语音让其跳转到首页面,为了区分这两种登录方式,将输入密码登录的背景图添加模糊效果。
关键步骤:点击账号登录这个按钮,对其添加交互效果,点击过渡到账号登录页,效果选择溶解,对输入手机号那个按钮添加叠加效果,将小键盘叠加到页面,可以实现输入方式的效果。对登录添加点击交互,让登录页跳转到首页。
主要过程:在画板中以起始页为例,用同样的方法做出顶部显示栏标识,导入图片与相关的图标,将图标放入相应的地方,添加文本文字,制作按钮图标,选择矩形框,画出矩形,调整圆角,让矩形变为椭圆按钮形状,附加文本内容,调整不透明度,以示区分,添加QQ、微信、微博图标,调整好指定位置,在最底部附加狼山旅游景区文字。
旅游景点页是旅行APP的重点,旅游APP主要就是围绕这四个大点而展开的,每个界面的设计都以旅游景点为背景,以每个景区的图片蒙版作为点击按钮而进入其界面,顶部除了显示栏之外都做了其相对应的图标,以示页面介绍,接着是搜索栏方便其搜索别的特色景点,中间放置重心景点头像按钮,底部做其中一个景点游览信息。制作四个大点的相关图标,在PS中将图片滤镜,曝光度调整,亮度提亮,导入XD中,圆形框蒙版将图片蒙版为头像形状方便设置按钮,对头像按钮添加点击原型,效果选择溶解,间隔时间为0秒,以便点击即可立即跳转至其中的景点详情页面。在PS中,线状工具和钢笔工具绘制图标外形,Ctrl+V复制外形反向,添加效果,选择投影加深,颜色渐变效果,导出png格式,导入XD中调整尺寸大小,放到相应的位置,导入图片,圆形框蒙版图片,调整图片之间的间隔保持均匀分布,添加文本框,调整文字大小,导入标题栏放置最下,固定滚动位置,将景点图片分别居左和居右,添加相关诗句。对所有的景点实施点击原型跳转,添加交互,选择点击交互方式,效果设置为溶解,状态选择下一个画板,间隔为0秒,再次选择交互,添加音频文件,给所有的游乐景点添加背景音乐,丰富原型界面。
通过本次狼山旅游景区项目设计研究,对于如何实现一个APP原型的制作,如何从前期,中期,到后期的收尾,简单的实现一个小程序,而且XD中制作出来的原型还可以供自己调用,是个很全面的APP原型,并且简单易懂。只需轻轻单击一下,即可将所有的静态设计线框都切换为交互式的原型。对设计做出了更改,然后交互式的原型便随机会自动更新,无需手动进行同步。在Roios和Roandroid设备上我们预览了带有过渡效果的交互式原型,然后与团队共享,快速征集反馈。
参考文献:
[1]徐洪偉,石卉.探究旅游类APP分析与交互设计要点[J].智库时代,2019(35):278-279.
[2]卜阳.开封旅游APP界面的本土文化设计探讨[J].开封:开封大学学报,2019,33(01):83-85.
[3]张润龙,罗辉.旅游APP启动界面设计[J].湖北:湖北第二师范学院学报,2019,36(02):109.
依托于基金项目:南通市科技项目《基于移动端的狼山旅游景区APP应用程序设计与开发研究》编号:JCZ20152。
作者简介:王哲(1992.03)女,汉族,山东淄博人,南通理工学院讲师,硕士学位,专业:美术学,研究方向:中国画、数字媒体。
