Bootstrap4在响应式网站制作中的应用研究
2021-07-19马宁宁
马宁宁



摘要:移动互联网时代,构建响应式跨平台的网站前端已成为大势所趋。Bootstrap基于HTML5、CSS3和JS开发,因其灵活的响应式栅格系统、丰富而强大的组件和插件成为当前最流行的前端开发框架。该文对其最流行的版本Bootstrap4进行了详细介绍,希望能为Web开发者提供借鉴和参考。
关键词:网站前端制作;Bootstrap;响应式网站
中图分类号:G252 文献标识码:A
文章编号:1009-3044(2021)13-0241-03
1 背景
随着手机、PAD等移动设备的普及,我们已进入移动互联网时代。人们获取信息的方式也不再局限于从PC端访问,越来越多的依赖于移动设备。然而移动终端设备的屏幕尺寸大小迥异,浏览器也各不相同,面对多尺寸、多平台的访问需求,构建响应式跨平台的网站前端业已成为大势所趋[1]。
响应式网页设计(Responsive Web design)理念由Ethan Marcotte于2010年提出,利用流式布局、媒体查询、弹性图片、弹性盒子布局等技术[1],只开发一套代码,即可兼容各种终端设备,不用为每个终端分别开发一套代码[2]。响应式网页设计能根据不同的用户终端设备(如:计算机、笔记本、PAD、手机等),自动切换图片尺寸、菜单布局和内容显示方式等[3],呈现不同的显示效果以适应不同设备,为用户带来良好的体验,也减少了管理者的后期维护工作。Bootstrap作为当前网站前端设计的主流框架,本文将对其进行深入探讨。
2 Bootstrap概述
2.1 简介
Bootstrap是全球最受欢迎的前端框架之一,可用来构建响应式、移动设备优先的网站[4]。Bootstrap基于less开发,集合了HTML、CSS、JavaScript、Jquery等技术,是一套简洁灵活的前端开源框架。Bootstrap中包含丰富的网页制作组件,如:按钮、菜单、轮播图、分页、卡片等,前端工程师可以利用这些组件快速搭建一个功能完备、樣式新颖的网站,使前端开发变得快捷高效。
2.2 浏览器支持
Bootstrap目前主流版本为v3.0、v4.5和v5.0,三个版本对各种主流操作系统中的各类浏览器的最新版本基本都能支持。Bootstrap 3是最稳定的版本,支持IE8及以上版本;Bootstrap 4.0于2018年1月发布,支持IE 10-11以及Microsoft Edge浏览器;2020年6月,Bootstrap推出了最新版本Bootstrap5.0,作为全新的版本,Bootstrap5明确不再支持IE浏览器。如需要兼容IE,请根据实际需求使用v3.0或v4.5版。
综合考虑3个版本的功能特征及浏览器兼容性,目前我们在实际应用中使用最多的是Bootstrap4,Bootstrap4已经成为当前响应式网站前端制作的主流框架。本文将对该版本的Bootstrap进行详细介绍。
3 Bootstrap4工作原理
3.1 栅格系统
Bootstrap4拥有一套响应式、移动设备优先的流式栅格系统。该栅格系统提供了核心内容居中显示、由上至下条带状填充网页内容的布局方法,通过一系列的行(row)和列(column)的组合来创建网页布局。栅格系统将容器(container)中的每行(row)平均分为12等列(col),在布局网页时,根据实际情况指定col-size-num中num部分的值(如.col-sm-8或.col-xl-3,1<=num<=12),来设置div空间所占的列数,但是,每行最多有12列。
Bootstrap4栅格系统根据终端屏幕尺寸的大小分为5个栅格等级,并为每种的栅格等级定义了不同的类:特小col、小col-sm-*、中col-md-*、大/宽col-lg-*、超大/超宽col-xl-*。如表1所示。其中,col-size-num中size部分的命名是根据其所适用的终端屏幕尺寸区分的:col-适用于屏幕宽度小于576px的超小屏幕,col-sm-适用于宽度在576px~767px之间的小屏幕,col-md-适用于宽度在768px~991px之间的中等屏幕,col-lg-适用于宽度在992px~1199px之间的大/宽屏幕,col-xl-适用于宽度在1200px及以上的超大/超宽屏幕。栅格断点的媒体查询基于屏幕尺寸宽度的最小值,也就是说适用于该等级及该等级之上的所有屏幕尺寸(如:定义col-md-6可以在中型、宽、超宽设备上呈现,但不能在超小型、小型设备上呈现)。
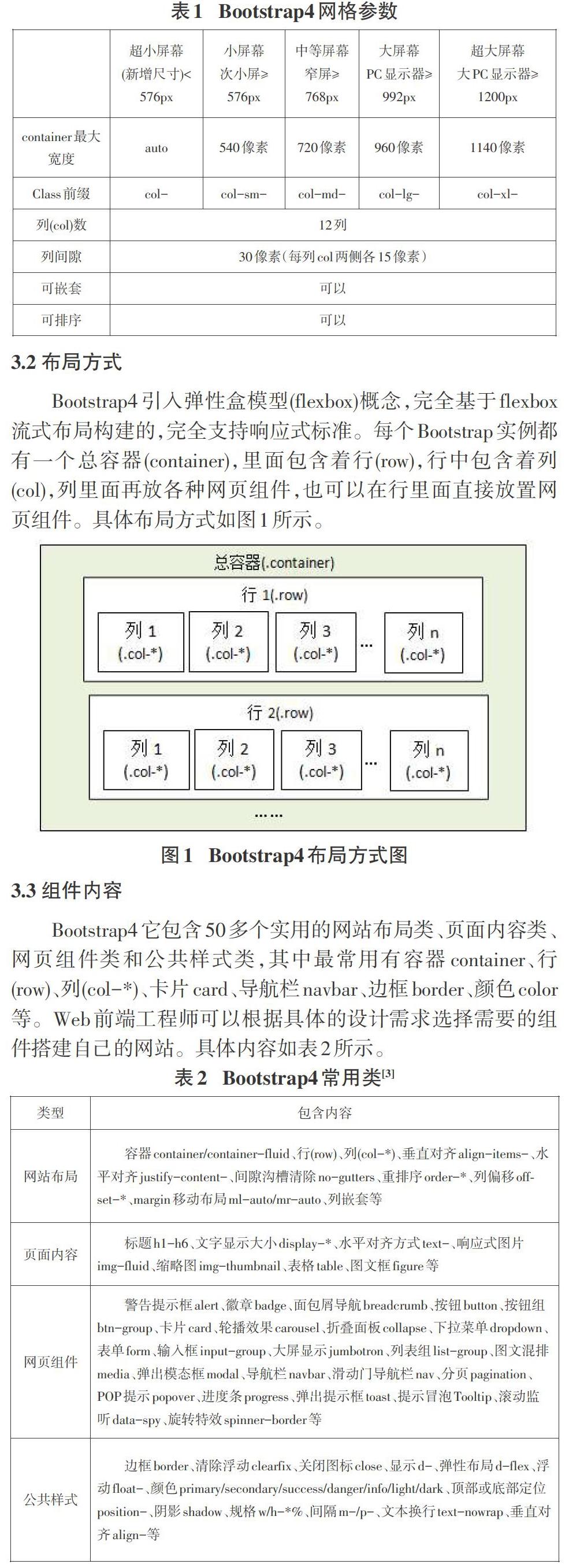
3.2 布局方式
Bootstrap4引入弹性盒模型(flexbox)概念,完全基于flexbox流式布局构建的,完全支持响应式标准。每个Bootstrap实例都有一个总容器(container),里面包含着行(row),行中包含着列(col),列里面再放各种网页组件,也可以在行里面直接放置网页组件。具体布局方式如图1所示。
3.3 组件内容
Bootstrap4它包含50多个实用的网站布局类、页面内容类、网页组件类和公共样式类,其中最常用有容器container、行(row)、列(col-*)、卡片card、导航栏navbar、边框border、颜色color等。Web前端工程师可以根据具体的设计需求选择需要的组件搭建自己的网站。具体内容如表2所示。
4 Bootstrap4的使用方法
Bootstrap4组件在网站开发中如何使用呢?我们可以在Bootstrap官网或Bootstrap中文网下载Bootstrap 4.5压缩包,然后在HTML5中引用下载包中的相应文件,即可进行响应式网站的前端开发。下面,本文通过一个具体实例来展示该框架的使用方法。具体效果图如图2所示。
4.1 下载源文件
下载压缩包文件bootstrap-4.5.0-dist.zip,解压后在css文件夹中找到bootstrap.min.css文件,保存到本地项目的CSS文件夹中;在js文件夹中找到bootstrap.bundle.min.js文件,保存到本地项目的js文件夹中。从jQuery官网下载的jquery压缩文件,保存到本地项目的js文件夹中。
4.2 导入相关文件
1)响应式meta标签
Bootstrap4遵循移动设备优先的原则,载入后会优先为移动设备优化代码,之后才用CSS媒体查询来扩展组件。为了保证各种设备的渲染和触摸效果,必须在HTML文件的头部
区添加响应式的viewport标签,简要地说就是优先引入下面一行。注:上面代码中的width=device-width会将网页的整体宽度设置为终端屏幕的宽度;initial-scale=1.0会将页面初次显示时,展示给用户的内容窗口大小,设置为终端屏幕的100%;shrink-to-fit=no会在iOS9(iPhone操作系统)中使网页宽度自动适应iPhone屏幕宽度。
2)CSS和JS源文件
在html文件头部
标签中引入Bootstrap4的CSS文件bootstrap.min.css,代码如下:。在html页面尾部的 标签之前引入Bootstrap4的JS文件bootstrap.bundle.min.js文件。由于Bootstrap4的某些组件依赖于jQuery,所以必须在 标签之前加载对应的jQuery.min.js文件,如jquery-3.4.1.min.js而且两个js文件的顺序是jQuery 在前,bootstrap.bundle.min.js在后。导入文件后的代码如下所示:<!DOCTYPE html>
<!--导入响应式meta标签-->
<!--导入bootstrap4的css文件-->
...
<!--先后导入jquery和bootstrap4的js文件-->
4.3 整体布局并开发
为了展示bootstrap4栅格系统的使用方式,我们将制作图2所示的多屏适用网页。
分析页面设计方式我们发现:1)“图片+文字”这个组合在中等md及以上屏幕中始终是一个整体,但是在小及更小屏幕上却分成了2个元素;2)在宽lg及以上的屏幕上,页面元素总共分为3行,每行有2个“图片+文字”组合元素。
这种页面布局用bootstrap4实现的话,我们可以先设置一个总容器container,然后在这个总容器container中设置3个行row,然后每行row里分成两个相等宽度的列col-lg-6,每个列col-lg-6中放一个“圖片+文字”组合,这样就实现了前面描述中2)的布局。
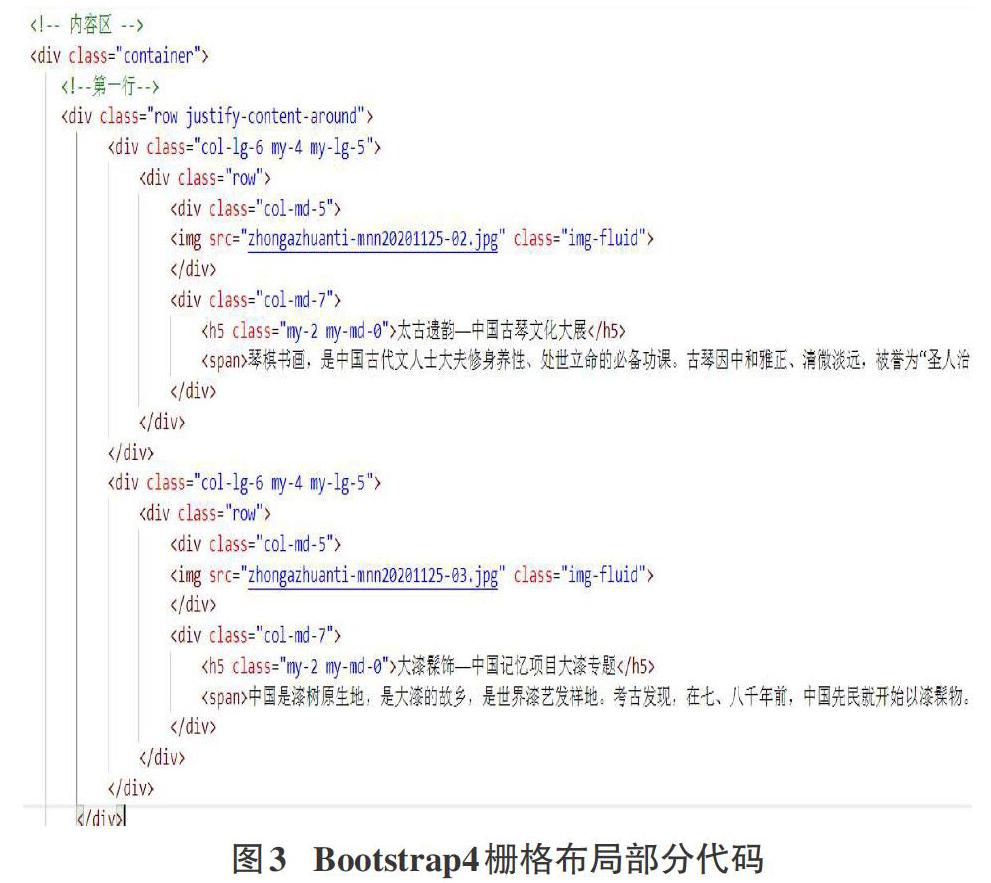
为了实现前面描述中1)的布局,我们需要用到栅格系统嵌套的功能:首先在上面的列col-lg-6中再嵌套一个行row,然后在这个新的行row中放置两个列col,分别放置图片和文字。根据图片和文字所占据的宽度比,我们为其分别设置了col-md-5和col-md-7两个子列。部分代码如图3所示:
通过该实例的制作过程我们发现,用Bootstrap制作网页非常简洁和方便,只需导入相关文件,然后用栅格系统布局页面,即可制作出适用于多种终端设备的响应式网页。
5 结束语
本文对Bootstrap4的工作原理和重要组件进行了详细介绍,并基于此制作了一个应用实例。该框架简单好用,利用其丰富的插件和组件可以大大缩短开发时间,节省开发和维护成本,还能够适应不同的终端屏幕,为移动端用户提供良好的视觉体验,希望此文能为web前端开发者提供借鉴和参考。
参考文献:
[1] 龙德应,唐嫦燕.运用Bootstrap优化响应式高校图书馆数字资源系统的研究[J].农业图书情报学刊,2018,30(4):41-45.
[2] 曹树金,吴育冰.响应式Web设计及其在图书馆门户网站中的应用——以“211”高校图书馆为例[J].图书情报研究,2016,9(1):30-34.
[3] 陶瑜,龚花兰,郭自飞.基于Bootstrap的响应式高校招生网站的开发[J].沙洲职业工学院学报,2020,23(3):5-7.
[4] Bootstrap中文网[EB/OL].[2020-11-26].https://www.bootcss.com/.
【通联编辑:谢媛媛】
