基于React Native框架的音视频管理系统的实现
2021-07-13陈桂蓉商丽娟
陈桂蓉,商丽娟
(广东东软学院 广东 佛山 528225)
1 引言
随着智能手机和多媒体的不断发展,人们可以随时随地使用手机观看视频和收听音乐,因此在移动端涌现出了各种各样的视频平台和音频平台。在移动端,用户从各个平台下载下来的音视频文件一般存储在手机中,如果手机存储空间不够则只能删除文件。本系统旨在给个人用户提供一个音视频管理平台,用户可以将手机中存储的音视频文件上传到系统的服务器中进行存储,这样用户就拥有大量的空间存储音视频文件,并可以通过该系统对已上传的音视频文件进行管理。
React Native是Facebook于2015年4月在React前端框架基础上开源的跨平台移动应用开发框架[1]。开发者通过React的声明式组件机制和JavaScript代码,就可以完成一个可运行在iOS和Android平台的移动应用程序,极大地提升开发效率[2]。本系统使用React Native作为移动端的开发框架。
用户在音视频管理平台上传的音视频默认只能自己查看,用户也可以主动将自己的音视频进行分享。用户可以对已分享的音视频进行查看、评分和收藏,但是系统暂时不提供下载服务。
2 登录和注册
用户进入应用后首先显示登录页,用户首次登录成功后,使用async-storage组件存储登录用户的账号和密码,下次自动登录,直接进入应用首页。
如果是新用户则先注册,系统对用户填写信息进行校验后,通过fetch语句向系统服务端发送post请求。服务端接收到用户的注册信息后再次进行校验,例如校验用户名和邮箱是否在数据库中是唯一的,校验完成后将用户的注册信息存储到数据库中。服务端通过JWT机制,根据用户ID和用户名等私有数据设置认证token,并将token返回给手机客户端,作为登录凭证。注册登录成功后,将用户信息和token通过async-storage组件存储在本地文件中,然后跳转到首页。
3 底部导航栏
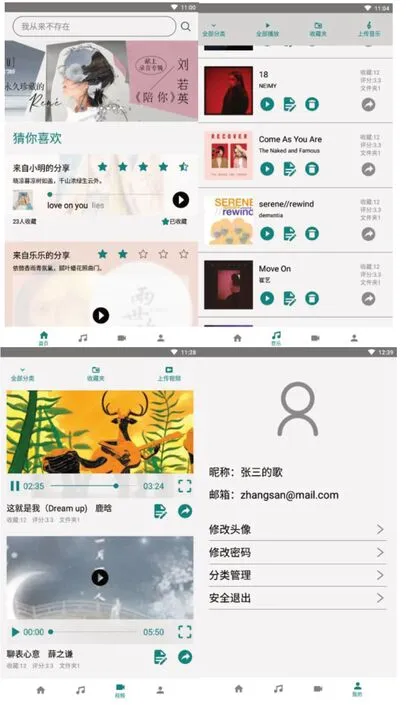
底部导航栏包含4个页面,如图1所示,默认先显示“首页”,首页的轮播图使用react-native-swipe组件完成。

图1 底部导航栏及其页面
“首页”显示最新分享和评分较高的音视频,用户可以点击播放按钮进行播放,如果喜欢该音视频可以点击收藏按钮收藏该音视频。“音乐”和“视频”两个页面分别显示用户个人上传的音频文件和视频文件,用户可对页面中的音视频文件进行播放、编辑、删除、分享等操作。“我的”页面显示用户的个人信息。
应用程序使用react-navigation组件完成底部导航栏和页面间跳转。react-navigation提供了简单易用的跨平台导航方案,在iOS和Android上都可以进行翻页式、tab选项卡式和抽屉式的导航布局。
应用程序中所有的图标都是使用矢量图标库reactnative-vector-icons中的图标。矢量图是使用直线和曲线,通过数学公式计算获得,所以矢量图不仅体积小,而且放大、缩小或旋转都不会失真,非常适合作为应用程序的图标。react-native-vector-icons是在GitHub上最火的React Native矢量图标库,它包含了十几个图标库一万多个图标,几乎涵括了所有常用的图标,方便开发者进行开发。
4 音频和视频播放页
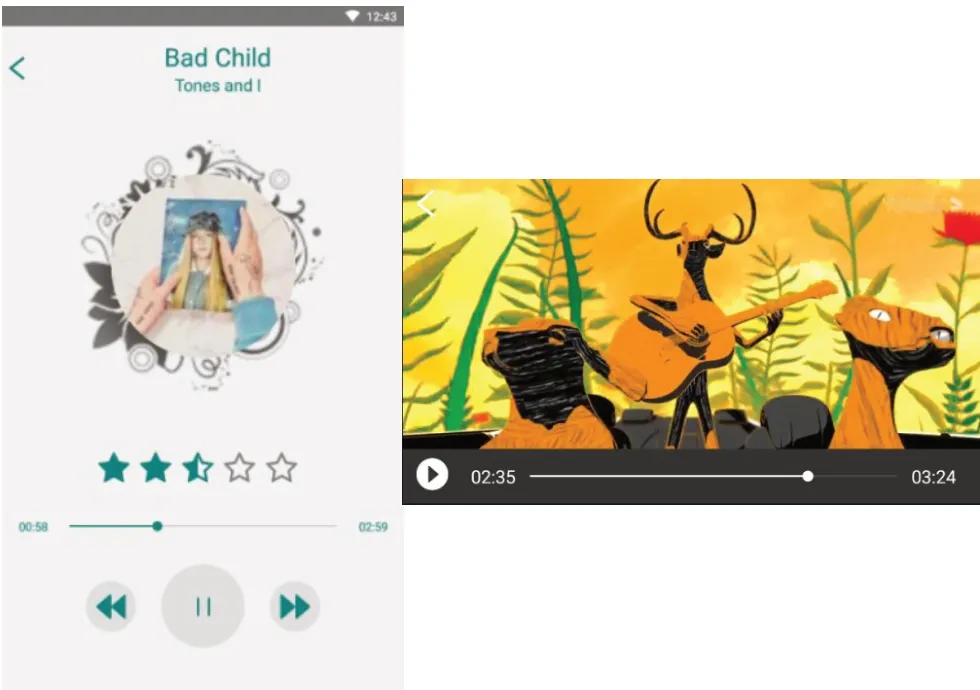
点击音频页中的播放按钮后跳转到音频播放页。音频播放页显示当前播放音频的具体信息,包括评分、音频时长和当前播放进度,见图2。

图2 音频和视频播放页
页面中的星级评分使用react-native-star-rating组件,可以通过组件的属性starSize、buttonStyle、starStyle、fullStarColor设置星型图标的大小、颜色、间距,属性maxStars设置最大值,属性rating和selectedStar设置评分值。
音频和视频都是使用组件react-native-video进行播放控制,用户通过进度条组件slider与正在播放的音视频进行交互。React Native通过state来管理数据,React内部会监听state的变化,state的值一旦变化就重新渲染页面,音视频播放的部分代码如下:
this.state={
paused: false, //是否暂停音频播放
playImg: 'pause',//播放/暂停图片
currentTime: 0.0, //当前播放时间
duration: 0.0, //当前音视频的总时长
} //设置音视频播放组件Video
paused={this.state.paused} onLoad={this.onLoad}
onProgress={this.onProgress} />
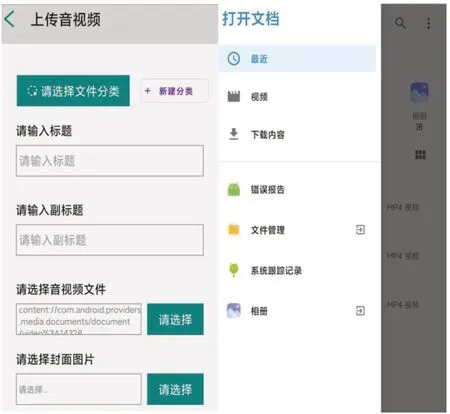
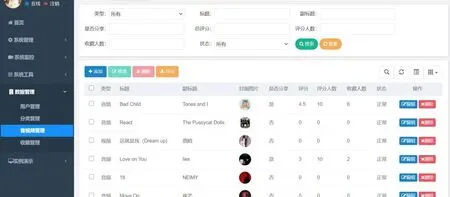
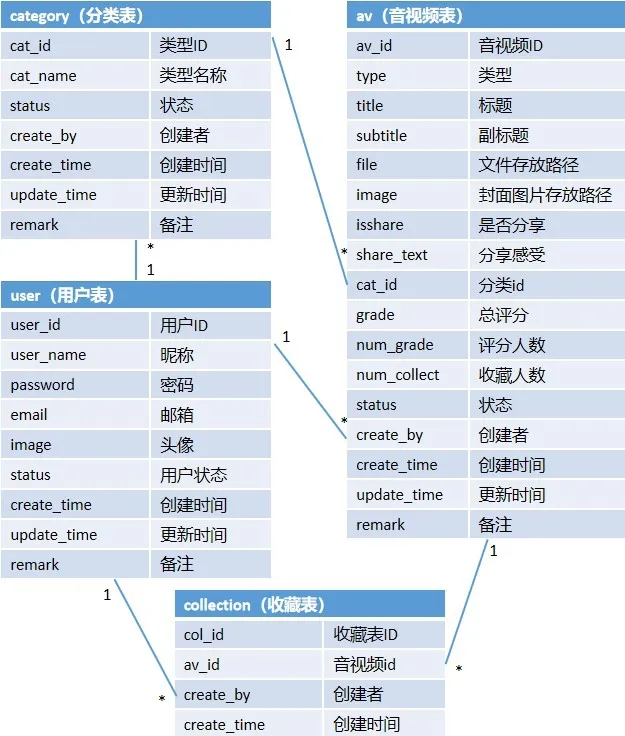
onValueChange={this.onValueChange}/> //拖动或点击进度条,音频跳转到相应的播放进度 onValueChange = (value) => { this.video.seek(value); } //音频加载完成时获取时长,作为进度条的最大值 onLoad = (data) => { this.setState({ duration: data.duration }); } //每隔一段时间获取音频播放进度,更新进度条 onProgress = (data) => { this.setState({ currentTime: data.currentTime }); } 视频需要移动设备进行横屏播放,这就要用到react-native-orientation组件来控制横竖屏的显示。React Native组件的生命周期分为3个阶段,分别是实例化阶段、存在阶段和销毁阶段,每个阶段都有相应的生命周期函数[3]。componentDidMount()属于实例化阶段的最后一个函数,组件渲染完成后执行该函数。componentWillUnmount()属于销毁阶段的函数,在组件销毁前执行该函数。横竖屏切换的主要代码如下: componentDidMount() { //视频播放前切换横屏 Orientation.lockToLandscape(); } componentWillUnmount() { //退出页面前切换竖屏 Orientation.lockToPortrait(); } 音视频上传使用react-native-document-picker选择需要上传的文件,选择文件之后,使用react-native-fs将选择的文件上传到服务器;见图3 图3 上传音视频页面 使用react-native-document-picker可获取本地文件,它提供两个API来打开文件选择器。DocumentPicker.pick(options)只能选择一个文件,DocumentPicker.pickMultiple(options)则可以选择多个文件。在本系统中,由于每个音视频文件都要填写信息,因此使用DocumentPicker.pick(options)每次只能选择一个文件。react-native-document-picker提供属性DocumentPicker.types.*设置所选文件的类型,它提供了一些常用的文件类型,例如images、video、pdf等。选择文件后,返回文件路径uri、文件类型type、文件名name和文件大小size。 使用react-native-fs可以访问本地文件系统,支持文件的创建、删除、查看、上传和下载,音视频文件上传的部分代码如下: RNFS.uploadFiles({ //执行文件上传 toUrl: uploadUrl, //文件上传路径 files: files, //上传的音视频文件和图片文件 method: 'POST', //HTTP请求方法 headers: {'Accept': 'application/json'}, fields: {title: this.state.title},//音视频文件信息 begin: uploadBegin, //上传开始回调 progress: uploadProgress //上传进度回调 }).promise.then((response) => { //HTTP response响应 if (response.statusCode == 200) { //文件上传成功 } else { console.log('SERVER ERROR'); } }).catch((err) => { //HTTP请求异常 if(err.description === "cancelled") {//取消上传}})。 无论是用户登录还是上传查看音视频文件,都需要与服务器进行交互。系统服务端使用springboot作为webMVC框架,mybatis作为数据访问框架,jwt机制来生成登录凭证,swagger自动生成接口文档,MySQL作为数据库,RuoYi管理系统对数据库中的数据进行管理。系统管理员可以通过管理系统管理所有的用户和音视频内容,见图4。 图4 后台管理界面 音视频管理平台主要有4个数据库表,分别是用户表、分类表、音视频表和收藏表,其关系见图5。 图5 数据库关系图 (1)用户表:存储普通用户的信息。 (2)分类表:存储用户创建的分类,一个用户对应多个分类。 (3)音视频表:存储用户上传的音视频文件信息,一个用户可上传多个音视频文件,一个分类对应多个音视频文件。 (4)收藏表:存储用户收藏的音视频文件信息。 本文所完成的音视频管理平台实现了比较基本的功能,上传音视频文件和在线播放音视频等,系统还需要从以下几个方面进行改进:(1)首页进行个性化推荐。当前首页的内容只是根据分享时间和评分来推荐,系统应该根据用户上传和收藏的内容进行个性化推荐。(2)增加音视频修复功能。音视频管理系统可以给普通用户提供修复视频画质和修复音频音质的功能,介面操作要简单明了,从而吸引用户使用。(3)用户可以一次性上传多个音视频文件。当前系统只能一次上传一个音视频文件,用户应该一次可以上传多个音频或视频文件,方便操作。5 音视频上传页面

6 服务端管理页面

7 数据库设计

8 结语
