面向办税辅助的远程AR专家指引系统
2021-04-22张俊坤何汉武吴悦明莫建清
张俊坤,何汉武,吴悦明,莫建清,李 健,鄢 鑫
(广东工业大学 机电工程学院,广东 广州 510006)
0 引 言
远程指引已经成为远程作业不可忽视的一个重要环节,传统的远程指引是基于语音或视频进行指导,然而仅音频和视频信息的交流在远程任务的指导过程中,由于远程专家对现场情况的了解不足,会导致产生不精确的引导指令[1]。
目前,由于中国的办税服务种类多,且部分办税流程较为复杂,当办税人员对税务网页操作流程不熟悉时,需要财税专家对其指引办税,而传统的远程指引技术,无法将办税人员的意图准确传送给远程专家。随着虚拟现实技术的崛起,人们通过结合增强现实大大增强了远程专家对用户真实世界的感知,远程专家可以通过注释用户的视图、视觉、听觉或触觉提示来指引用户操作[2,3]。为了增强对用户现实世界的感知,Gao L等[4]和El Ammari K等[5]分别提出了基于增强现实的远程指引系统。以及Thammathip Piumsomboon等提出了一种CovAR的远程协作系统[6]。此外,Theophilus Teo等[7]、Michael Spitzer等[8]、Martin Reinoso等[9]和Lien KC等[10]等均提出了基于图像的增强现实远程协助系统,远程专家通过摄像头或AR眼镜采集的视频流来感知用户现场的状况,并利用在2D草图的注释指引用户进行操作,但应用在办税场景,共享视频流容易受到显示清晰度和网络带宽的限制。文献[11-13]则提出了通过手势和投影注释的方法对用户进行指引的AR远程指引系统。
基于上述的研究,本文提出一种面向办税辅助的远程AR专家指引系统,该系统通过远程专家端的应用程序实时同步用户的税务页面,并让远程专家通过2D注释和语音指导用户操作,解决用户的办税疑难问题。
1 传统远程指引技术的不足
随着电子办税业务的兴起,用户通过税务网页进行相应的办税工作,如发票查询、申报征收、企业税纳税等业务。办税业务需要用户进行在网页上大量的信息填写,且必须按照业务流程严格操作,否则无法办理成功。因此,用户需要向财税专家请求远程指引,通过专家的指引操作完成办税工作。
目前,办税的远程指引主要有两种方式:传统的语音交流和视频讲解的方式,这两种方式在办税远程指引中会存在以下的问题。
(1)感知不全面:若只通过语音交流,远程专家无法感知用户办税场景,只能通过与用户之间的语言交流,而通过视频指引往往只能让远程专家看到部分场景,无法看清问题全貌。
(2)存在歧义性:无论是语音指引或视频指引,语言的交流是整个远程指引的基础,但通过语言之间的交流,容易产生语言歧义性。
(3)工作效率低:远程专家需要花费一定的时间了解用户的问题所在,并运用自己的专业知识进行远程指引,指引用户往往只能通过语言的交流进行指引,视频无法进行太多指引操作,因此需要花费更多的时间在指引上。
针对上述问题,设计了一个面向办税辅助的远程AR专家指引系统。下面将对远程指引系统的总体框架进行阐述。
2 远程AR专家指引系统总体框架
为了让远程专家能直接查看用户当前网页场景,直观的给用户进行操作指引,以解决用户的办税疑难问题,本文提出一种面向办税的远程AR专家指引系统。图1为本文提出的远程AR专家指引系统,在该系统中,用户佩戴AR眼镜在PC浏览器上进行办税作业,当本地用户请求帮助时,远程专家客户端会接收到用户当前税务网页数据,并通过网页还原技术同步用户网页页面;最终远程专家将使用客户端中2D注释模块和语音模块进行指导用户操作。
远程AR专家指引系统主要分为3个部分,用户PC浏览器端、AR眼镜和远程专家客户端。用户PC浏览器端负责采集用户税务页面信息;AR眼镜为用户显示远程专家的虚拟指引信息;远程专家客户端是指引系统中最关键的一部分,通过客户端专家可以查看用户当前网页,并使用2D注释和语音模块指引用户进行办税;这3个部分通过中间服务器连接在一起,进行数据之间的传输,完成远程指引。
2.1 用户PC浏览器端
为了让远程专家能将本地用户的网页还原出来,需要采集用户的税务网页数据,包括有URL和HTML源码等数据,本文使用Chrome浏览器的Tampermonkey插件对用户的网页数据进行获取。Tampermonkey是用于运行用户脚本的浏览器扩展插件,通过该插件可以使用户自由地添加和使用Javascript脚本进行修改或获取网页的数据。因此,本文通过添加获取网页URL和HTML源码的Javascript脚本到Tampermonkey插件上,并运行此脚本,当用户请求远程指引时,运行在Tampermonkey插件上的脚本会采集当前网页的URL和HTML,并将数据通过Ajax(asynchronous java-script And XML)技术上传到服务器中应用程序,服务器最终将网页数据发送到远程专家客户端上。
2.2 AR眼镜
本系统中使用的AR眼镜是采用微软公司的Hololens眼镜,Hololens眼镜是一台完全独立的Window 10计算机,用户可以通过凝视、手势和声音与Hololens进行交互。Hololens支持Unity平台开发应用程序,因此本文通过Unity平台开发出一个能显示远程专家指引信息和能进行语音交互的Hololens应用程序,通过此应用程序,当远程专家做出指引时,本地用户的Hololens眼镜可以实时接收到指引信息,并与现实的PC上的网页进行虚实融合,能直观看到远程专家的指引信息。图2是用户佩戴Hololens眼镜看到的指引信息效果图。

图2 用户佩戴Hololens眼镜看到的指引信息
2.3 远程专家客户端
为了查看用户当前税务页面,并对用户进行远程指引,远程专家客户端需要对用户税务网页还原,且使用2D注释和语音对用户进行指引。远程专家客户端是运行在PC上的应用程序,因此本文通过WPF (Windows presentation foundation)技术开发远程专家客户端软件。WPF是基于微软.NET平台的Windows图形显示系统,能将界面设计与逻辑程序设计分离,前台界面设计使用基于XML扩展的XAML语言,后台业务逻辑控制使用C#语言,且具有丰富的绘图模型,不需要逐像素绘制图形。因此选择WPF技术能更快速地开发远程专家客户端。
根据系统的功能需求,远程专家客户端主要任务是实现用户的税务网页还原、2D注释标注和语音交流等功能。本文所设计的远程专家客户端总体框架如图3所示,其功能主要可分为网络通信、网页还原、2D注释和语音会话等4个部分。

图3 远程专家客户端框架
(1)网络通信:远程专家客户端通过使用Microsoft ASP.NET下的SignalR实时框架与用户浏览器端及AR眼镜进行通信,SignalR技术可以创建一条底层的连接并保持该连接的永久开放,若连接断开或需要重新连接,会自动对连接的断开和重新连接进行管理。因此通过SignalR实时框架,可以保证在远程指引过程中通信的稳定。
(2)网页还原:为了将用户网页还原到远程专家客户端上,需要将网页中的资源下载到本地,比如图片、文字、层叠样式表和javascript脚本等,因此需要提取HTML源码的资源路径,将这些资源下载到本地,并将HTML源码中资源路径替换成本地的资源路径,最后保存新的HTML源码,完成网页还原。
(3)2D注释:2D注释模块主要包括有绘图模块和文字提示信息模块。绘图模块包括有画笔、选择和橡皮擦有3种绘图工具,当远程专家进行绘图时,可以选择不同的绘图工具进行绘制,如专家使用画笔工具可以选择不同的形状去绘制指引信息;使用选择工具下可以自由选定绘制的图形,并且可以移动选定的图形;橡皮擦工具可以擦除绘制错误的图形。文字提示信息模块可以让远程专家输入相应的文字提示信息对用户进行指导。
(4)语音会话:语音会话模块可以让远程专家与用户一直保持语音的交流,通过语音交流可以让用户更好理解远程专家的指引信息,远程专家还可以通过语音控制按钮控制扬声器音量大小和麦克风音量大小,为双方提供更舒适的交流环境。
3 基于HTML DOM的网页信息采集
传统的办税远程指引需要通过电话语音或视频无法充分感知用户当前税务网页的疑难问题,导致大部分时间花费在问题沟通上,影响了工作效率。相比起电话语音交流,基于视频的远程指引方式能较好理解双方的意图,但只能远程查看指定的区域,对于较大场景的工作环境,视频远程指引方式很难得到很好的效果,缺少一定的灵活性,而且对网络要求较高。因此为了让远程专家能查看用户当前税务网页的疑难问题,并当用户网页改变时,仍能对用户改变后的网页进行查看,本文提出基于HTML DOM的网页信息采集,通过HTML DOM技术对用户当前税务页面的信息进行采集,以便同步用户当前的网页页面,让远程专家对用户做出相应的指引操作。
3.1 HTML DOM技术
税务网页的本质是HTML文档,其中HTML文档内包括了文本、图片、多媒体、输入框、按钮和框架等元素,每个网页元素都有自己的属性和方法。DOM(document object model)提供了对网页元素的访问模型,将HTML文档内的元素描述成以html元素为根节点的DOM树结构,网页上的其它元素则作为DOM树上子节点。通过HTML DOM树结构,可以轻松访问任意节点上的内容和属性。例如可通过下列代码获取输入框中内容,其中inputId表示输入框元素的id属性。
var input =document.getElementById(“inputId”); //获取输入框元素
var value=input.value; //获取输入框内容
3.2 税务网页信息的采集
为了实现远程财税专家实时了解用户当前税务网页的问题状况,网页信息量和信息准确度对整个系统的性能起着至关重要的作用。远程专家客户端同步用户网页内容需要的关键数据是用户当前税务网页URL、网页HTML源码、网页滚动位置和HTML元素的状态信息等。下列是税务网页信息基于HTML DOM的具体获取方法。
网页URL:当前税务网页的基准URL,通过window. location.href获取。
网页HTML源码:当前税务网页的文档的HTML源代码,通过document.documentElement.outerHTML获取。
网页滚动条位置:网页滚动条有上下滚动条和左右滚动条,上下滚动条通过document.documentElement.scrollTop获取,左右滚动条则通过document.documentElement. scrollLeft获取。
网页HTML元素:当网页上的元素状态发生改变时,可能会引起页面或HTML源码的改变,如点击按钮,鼠标提留在某一元素上、输入框内容输入等引起元素状态改变的行为都有可能改变税务页面或HTML源码。HTML元素一般通过元素ID、指定标签名称和指定类名进行获取。通过getElementById(“元素ID”)、getElementsByTagName(“元素标签名”)和getElementsByClassName(“元素类名”)进一步获取HTML元素的属性和事件。
4 基于2D注释的远程指引方法
当前传统的基于音频或视频信息的远程指引方法无法及时解决用户在电子办税场景的问题,基于增强现实的视频、手势不太利于在电子办税场景指引,因此本文提出基于2D注释的远程指引方法。当用户网页经过解析还原后,远程专家客户端显示还原后的网页,并在网页上通过绘图工具绘制2D的图形注释,最后将注释信息通过网络通信发送到用户的Hololens眼镜,在眼镜中呈现远程专家的指引信息。其中,网页控件与画布控件的定制、绘图模块开发和2D注释的AR显示是远程指引的关键内容。
4.1 网页控件与画布控件的定制
4.1.1 网页控件
目前在WPF开发中都是通过嵌入WebBrowser浏览器实现网页显示,但WebBrowser浏览器控件基于低版本的IE Core,对于HTML5和Js文件加载存在兼容性问题,且其界面效果较为简单粗糙。远程专家客户端中的网页显示是通过嵌入CefSharp网页浏览器实现的,CefSharp是基于Chromium Embedded Framework,是Google Chrome的开源版本,具有用于WPF应用程序的浏览器控件,支持HTML5、JavaScript、CSS3等元素。使用CefSharp浏览器控件首先需要下载CefSharp.dll、CefSharp.Core.dll和CefSharp.Wpf.dll,将这3个动态链接库添加至当前工程,在XAML文件中实例化CefSharp中的ChromiumWebBrowser类,并进行初始参数的设置即可正常显示网页。
4.1.2 画布控件的定制
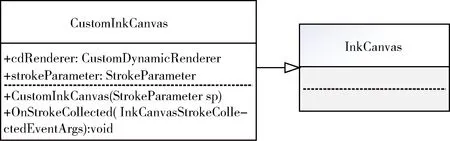
为了能在网页上绘制指引信息,需要在网页显示区上方添加透明的画布,远程专家客户端使用WPF中InkCanvas画布进行实现,通过InkCanvas可以轻松实现各种笔形的绘图,以及图形的修改擦除。使用InkCanvas画布需要引用System.Windows.Controls命名空间,本文通过继承InkCanvas类自定义画布CustomInkCanvas类,通过CustomInkCanvas类可以自定义画布中的笔画参数、样式和事件。图4为CustomInkCanvas类的UML类图。

图4 CustomInkCanvas类的UML类图
CustomInkCanvas类的属性主要有:
(1)cdRenderer:用于动态绘制笔画墨迹,并将其呈现在画布上;
(2)strokeParameter:线条笔画的参数,用于画布呈现多种样式的线条。
CustomInkCanvas类的方法主要有:
(1)CustomInkCanvas():CustomInkCanvas的带参构造方法,用于初始化画布;
(2)OnStrokeCollected():用于将用户刚完成的笔画添加到画布中。
4.2 绘图模块的开发
为了让远程专家能做出多样化的指引信息,远程专家客户端的绘图模块包括有绘图工具、笔画形状和笔画样式,其中绘图工具包括有画笔工具、选择工具和擦除工具;笔画样式包括笔画粗细、笔画虚实和笔画颜色等;笔画形状有直线、曲线、矩形和椭圆4种形状。
4.2.1 绘图工具
绘图工具的选择是通过改变CustomInkCanvas类对象的EditingMode属性实现,EditingMode属性继承CustomInkCanvas的父类InkCanvas,表1是EditingMode属性值对应的绘图工具和功能,其中绘图模块的擦除工具是按笔画擦除,EditingMode属性值为EraseByStroke,当远程专家没有选择任何工具,则将EditingMode属性值置为None,不做任何操作。

表1 EditingMode属性值对应的绘图工具和功能
4.2.2 笔画样式与形状
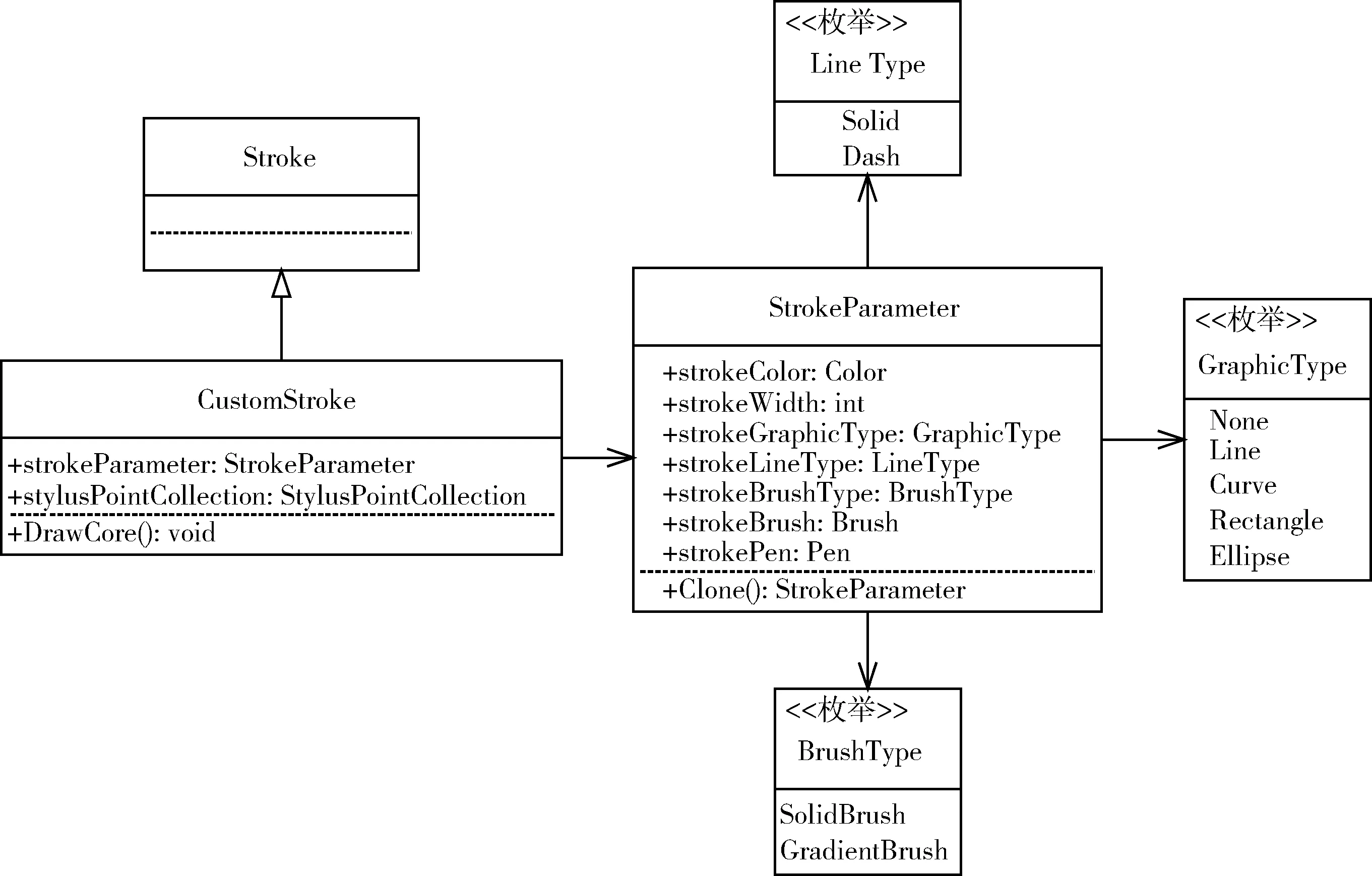
笔画样式和形状都属于笔画的属性,若要在WPF中使画布呈现笔画需要使用Stroke类,Stroke类需要引用System.Windows.Ink命名空间,为了实现笔画的定制,通过直接继承Stroke类实现自定义笔画CustomStroke类,并重写Stroke类的DrawCore()方法。为了实现不同样式和形状的笔画,StrokeParameter类聚合了LineType类、GraphicType类和BrushType类3个枚举类。LineType类表示笔画的虚实类型;GraphicType类表示笔画的形状类型;BrushType类表示画笔的类型,不同画笔类型可以绘制出不同效果的笔画。其中笔画粗细与颜色通过StrokeParameter类的strokeWidth和strokeColor属性实现。图5为笔画各类之间的UML类图。

图5 笔画类之间的UML类图
4.3 2D注释的AR显示
当远程专家绘制完2D标注信息,需要将标注信息在用户Hololens眼镜上显示。为了能让用户Hololens显示指引信息,需要将2D注释的坐标信息发送到用户Hololens眼镜上,2D注释在画布上是由许多个点组成,每一个点都有一对坐标值,坐标值是由X(横坐标)和Y(纵坐标)构成,当远程专家绘制比较多的2D指引信息,需要将大量的坐标值对发送到用户Hololens眼镜,大量的坐标值对会占用更长的网络传输时间,且使AR眼镜CPU处理时间过长。因此,本文通过选择性减少坐标值对的方法进行优化,当2D注释的笔画形状类型为直线(Line)、矩形(Rectangle)和椭圆(Ellipse),只需要将3种形状的笔画起始点坐标值和形状类型通过网络传输到用户Hololens眼镜上,并使用Hololens内置的绘图API方法重新绘制即可。为了保证曲线的完整性,曲线(Curve)的笔画则需要将所有采样点的坐标值传输过去,并在Hololens眼镜应用上重新连接所有的采样点,最后Hololens眼镜通过三维注册技术将2D注释和文字提示信息准确叠加在用户电脑屏幕的网页上。
5 开发实例展示与分析
5.1 开发实例环境
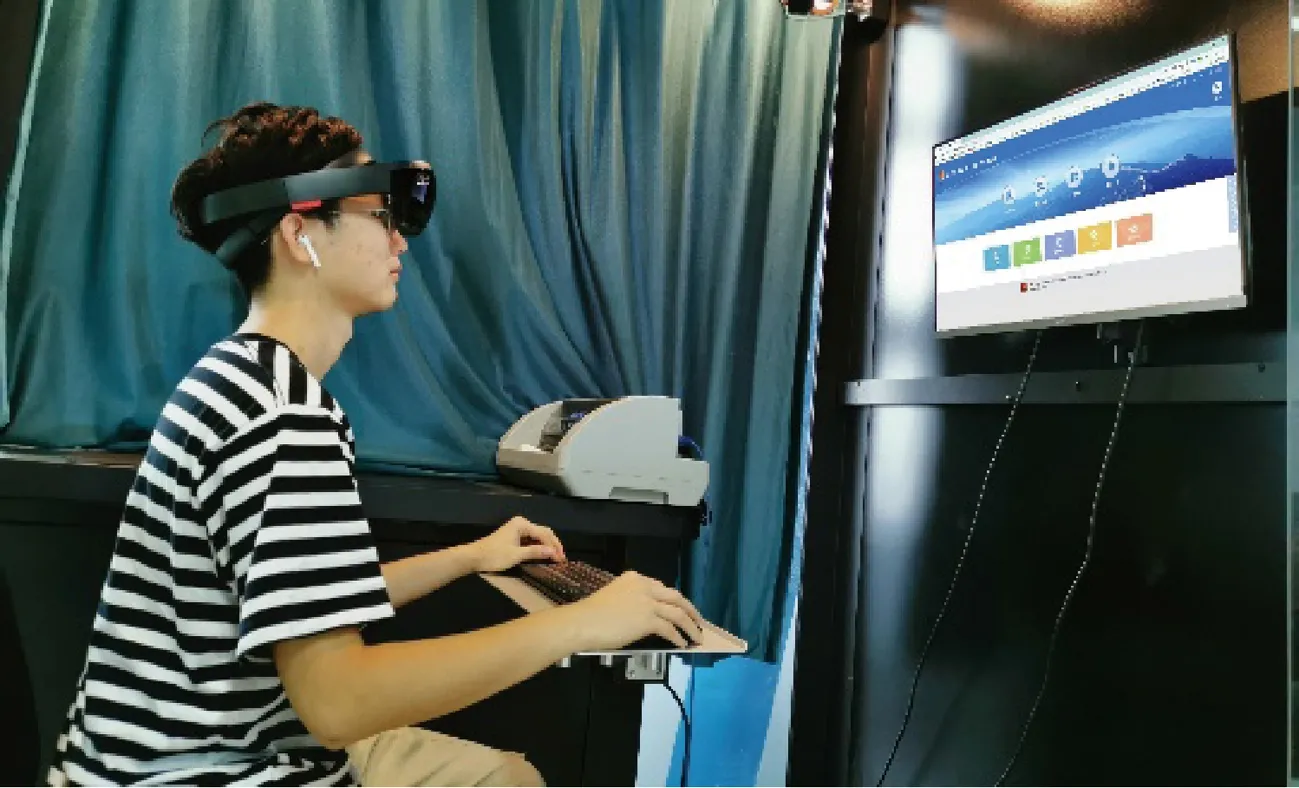
实例场景:为了让AR眼镜显示效果良好,用户在黑色背景的办税房进行办税,电脑显示器正放在用户正前方,用户使用鼠标与键盘进行办税服务。图6是用户办税的环境。

图6 用户办税环境
远程专家则在PC使用远程专家客户端使用2D注释和语音对用户指引,远程专家客户端如图7所示。远程专家客户端界面可分为语音会话、绘图模块、网页和绘图显示区、语音控制和文字信息等5个部分,远程专家通过绘图模块中的绘图工具在网页和绘图显示区上进行绘制2D注释,并在文字信息模块输入相应的办税提示信息,辅助用户理解指引信息。

图7 远程专家客户端
AR硬件:Microsoft公司的第一代Hololens眼镜。
软件运行环境:远程指引系统需要同时运行用户PC端Chrome浏览器中的Javascript脚本、Hololens眼镜应用和远程专家客户端,为了避免网络堵塞造成的不利影响,各软件都运行在同一个局域网内,表2是远程AR专家指引系统中各软件的运行环境。

表2 远程AR专家指引系统中各软件的运行环境
5.2 开发实例与分析
本文以远程指引发票查询为例,通过远程专家客户端指引用户进行发票查询。具体形式是在用户在PC上使用Chrome浏览器打开税务网页,并通过语音请求远程指引,远程专家打开远程专家客户端软件绘制2D注释指引用户进行发票查询。
远程专家使用绘图模块的工具在网页和绘图显示区进行绘制,底部的文字信息区域可以输入文字提示信息,最后点击右下角的发送按钮即可将2D标注信息发送至用户的Hololens眼镜上。
下面依次对远程专家客户端中的网页与绘图显示、绘图模块以及2D注释在AR中的显示进行验证:
(1)图8(a)、图8(c)和图8(e)是PC上远程专家客户端软件的运行截图,图中网页与绘图显示正常,能进行正常的绘图工作。本次实验中远程专家分别对绘图模块的4种形状进行测试,并输入了相关的文字提示信息,以图8(c)为例,专家使用了椭圆形状的笔画标记了发票查询页面上的第一个输入框,并输入了“输入您的发票代码”文字提示信息;
(2)图8(b)、图8(d)和图8(f)是用户Hololens眼镜运行状态的截图,使用Hololens自带的摄像头进行截图,因Hololens摄像头只有230万像素,截图无法看清网页上文字,但仍能看到远程专家绘制的2D注释能在Hololens上正常显示,且2D注释与网页的相对位置坐标正确,远程专家的文字提示信息则显示在专家语提示框中。以图8(d)为例,在用户Hololens视角中,椭圆形状的笔画叠加在用户网页上的第一个输入框上,在专家语提示框显示了“输入您的发票代码”。

图8 远程专家客户端和用户Hololens的工作视角
综上所述,通过远程专家指引用户办税的开发实例,表明本文提出的远程AR专家指引系统能在远程指引中正常工作,远程专家绘制的2D注释和文字提示信息能准确叠加在用户电脑屏幕的网页上,基于2D注释的指引方法能有效为用户解决办税的疑难问题。
6 结束语
本文针对传统远程指引技术在电子办税场景下的弊端,提出一种面向办税辅助的远程AR专家指引系统,通过实时采集用户税务网页信息,远程专家使用远程专家客户端查看用户当前税务页面状况,并通过绘制2D注释和语音会话指引用户解决复杂的税务问题。指引用户发票查询实例结果表明,远程专家客户端可以正确显示还原后的网页和绘制2D注释信息,用户Hololens眼镜能准确显示2D注释和文字提示信息,远程指引系统中的各软件运行效果良好。