高校图书馆易用网页模型设计优化
2021-01-26原源殷子由
原源 殷子由
(北京师范大学-香港浸会大学联合国际学院 文化与创意学部,广东 珠海 519000)
一、引言
互联网及其相关技术的迅速发展,推动着信息存储和传输向自动化及数字化方向发展,出现了大量的电子书和其他数字化阅读材料,这也引起了人们对社会图书馆网站或数字图书馆以及高校图书馆网站的建设和现存问题的关注[1]。虽然它们的服务对象及涵盖内容可能不尽相同,但一般都以网站形式存在,且其目的都是提供信息和服务用户。同时,通过使用线上图书馆网站,人们可以访问他们想要的大部分资源,而不必亲自踏入图书馆,因此人们关心的不仅仅是这些数字图书馆或图书馆网站的功能性,还有它们的易用性(或“可用性”),这意味着人们倾向于使用那些能以令人满意的方式高效地实现他们的目标的图书馆网站[2]。
尽管近年来移动设备的使用率有了很大地提高,但根据艾瑞网站在2017年通过社区调查获得的数据报告显示,人们在电脑端上浏览、搜索、收集和整理信息的行为却越来越多且明显高于移动终端,分别占81.8%、78.6%、52.3%和49.8%[3]。因此,大多数人,包括学校的学生和教师,大部分时间会通过电脑端登录图书馆网站,以便搜索、浏览和下载各种资源。然而,许多学校图书馆的电脑端网站在易用性方面并不十分令人满意。学校图书馆网站的用户界面优化有助于提高网站的易用性,使用户(学生和教师)更快地获取信息,使网站的运行更加顺畅。本研究选取北京师范大学-香港浸会大学联合国际学院(以下简称“北师港浸大”)学习资源中心的网页界面作为主要研究对象,研究目标定为总结出一套适用于图书馆网页界面优化的设计原则,并针对北师港浸大学习资源中心网页界面设计一套易于使用的网页设计模型。
二、网页界面设计
网页的易用性涉及人机交互(HCI)、网页设计、用户界面(UI)设计或用户体验(UX)等领域,从网页界面设计与易用性、网页界面设计原则两个方面做文献综述。关于网页界面设计的一些阐述和解释,以及对易用性有重大影响的网页界面设计的设计指南或规范,都在所回顾的研究中被提出并证明是可靠的。这些内容对于提出一套合理的设计原则并设计一个实用的图书馆网页界面原型都有一定的参考价值。
1.网页界面设计与易用性
Lee和Koubek曾提到:“网站是一组相互连接的界面和功能的属性 ”[4]。而用户界面(UI)则是一个交互系统中为用户完成特定任务提供信息和控制的所有组件,包括所有的软件和硬件。网页界面设计实际上是一个网站的UI设计,是针对网站中所有页面组件(或“页面元素”)进行的设计。这就意味着,用户是网页界面设计中首要考虑的对象,也就是说,设计网页界面的目的是使网站对用户而言更易用。
易用性是评估网站质量的重要因素。Nielsen将网站的易用性定义为“用户能够学会操作使用系统和记忆基本功能的容易程度、网站的操作效率、避免错误的能力和用户的总体满意度”[5]。网站的易用性是一个决定用户与网页界面交互的容易程度的关键因素[6]。此外,中国学者 Liu等人根据对国内网站的研究,提出网站主页的美学设计已成为影响用户满意度、激发积极情感、增强网站易用性的关键因素[7]。因此,将易用性的概念运用到网页界面的美学设计中,从而为用户提供更好的使用体验,对该领域的研究者和设计师而言都非常重要。
为了提高网页界面的易用性,在网页界面的早期设计阶段就要注意界面元素的设计。在设计人们认为是好的或有用的网页界面时,应考虑多种交互元素,包括布局、菜单、搜索框、图标、按钮、选项卡、文本等[8][9]。Kuo和Chen的研究指出,在用户界面设计方面,广告的展示、字体大小、字体颜色、简易功能键、界面布局,以及页面颜色组合与网站的易用性有关,最重要的一个因素是简单的功能键,而网页界面布局和菜单栏的工具图标化是影响功能键质量的因素[8]。在这些元素中,图标和按钮及选项卡的交互方式类似[9],它们都可以作为功能键跳转到其他页面或弹出窗口。
网页界面的布局,即所谓的网页元素的放置,如果能够最大限度地展示主要信息,便有助于用户定位目标[10][11]。Thorngate和Hoden的研究提出栏数、导航菜单的位置和视觉集成三个关键的界面布局对网站的易用性有影响[12]。Manzoor等人在2019年提出的“六个属性度量标准”中,页面布局是评估大学网站易用性的六个因素之一,因为它可以在一定程度上决定用户的使用表现[9]。Salman、Cheng和Patterson研究指出,当图标设计得当时,它们有助于降低界面的复杂性,从而减少用户在最终操作时的精神负荷[13],Arledge2014年的研究证实了这一观点,“图标的形式对其易用性的影响大于图标样式或颜色的影响作用”[13]。Islam和Bonwman研究认为,图标也可以被定义为“界面标识”,设计直观的界面标识对于提高界面易用性至关重要[14]。视觉上令人愉悦的界面布局可以提高系统的整体易用性和满意度[9][10]。
2.网页界面设计原则
许多学者、设计师甚至企业在其研究报告或官方网站中,提出了满足特定网页界面设计易用性要求的布局排版和图标的设计原则或准则。
为使网页视觉清晰,在设计网页布局时,设计师应考虑栏目数、导航和核心内容的位置以及空白区域(负空间)的比例。一是栏数,网页的两栏布局比单栏或三栏布局在易用性上稍有优势,因为两栏的设计使得主次内容的区分更加清晰[12]。二是导航菜单的位置,Kalbach和Bosenick的研究表明,用户会希望网站的导航主菜单放置在屏幕的顶部或左侧[15]。Thorngate和Hoden的实验发现,用户认为将导航菜单放置在页面左侧比将其放置在顶部更为显眼[12],将核心且常用的内容放在网页视觉的中心,可以提高用户的操作速度,使用户更快地完成任务,这一点在Liu等人的研究中也得到了证明[7]。三是背景的相对面积,人们常说的“空白区域”“负空间”在布局排版设计中也起到了很重要的影响作用,因为文本和空白区域的比例会影响用户的浏览,一般来说,当白色部分占据页面总面积的40%-60%时,观众会认为页面整洁。他们的研究还表明,15—60岁的人群更喜欢50%以上的空白区域[16][17]。
为使网页易用,设计网页界面的图标,最重要的是要使图标能正确地传达出它们所要表达的意思,并确保图标的可读性和清晰度。正如Arledge在其研究中得出的结论,图标的形式会对易用性产生重要影响,即图标的外观是图标设计的关键[13]。图标应该设计为简单、直观且现代的样式[14]。这就意味着,每个图标都应该被设计为极简的样子,从而表达其基本特征,因为太多的细节会使图标显得粗糙或辨识度不强[18][19]。根据苹果、谷歌及腾讯等公司公布的图标设计规则,所有图标在大小、细节层次、视角和笔画粗细等方面都应该相同,这意味着它们应该保持一致的风格[18][20]。图标中最好不包含所有直观的文字设计,如果需要解释图标,可以在图标下方显示标签并相应调整其位置[14][18][21]。
以往的研究表明了网页元素在提高网页易用性方面的重要性,并证明了布局和图标的设计有利于提高用户使用网站的性能,提升网页易用性,优化网页界面,关键是优化网页界面中的交互元素。
三、研究设计
为设计一个易于使用的图书馆网页界面模型,根据所总结的设计原则,针对网页界面布局和功能图标进行优化,增强学校图书馆的电脑端网站的易用性,让用户在这类网站的电脑端有更好的检索体验,对高校来说至关重要。本研究选取北师港浸大学习资源中心的网页界面作为研究主体,针对其存在的问题,通过实验法,在参考以往学者的研究总结出相关的设计原则后,对其进行优化,并设计一个新的网页界面模型,为北师港浸大学习资源中心网站的首页及大部分常用的二级界面建设一套易用性强的界面模型。
为查明北师港浸大学习资源中心网页界面现存的问题,并评估研究的可行性,在正式研究开始之前进行了一项试验性研究。根据网络易用性大师Jakob Nielsen的分析[22],一个系统中大约80%的问题可以通过5-6个测试用户的操作来发现。因此,本试验性研究前期,研究员对6位北师港浸大的师生进行了采访,以了解学习资源中心网站的常用功能。结果表明,用户经常使用学习资源中心网站依次是寻找可连接到学校VPN的链接、查单词、使用多组关键字搜索所有可获得的文献、访问数据库、查询他们的借阅记录。
在五个常用功能的基础上,研究员设计了如下五个实验任务:1)找到可访问学校VPN的链接;2)使用专业词典进行词汇定义查询;3)用几组关键词进行文献检索;4)访问数据库;5)查询个人借阅记录并找到具体书籍。随后,受访的六名师生被邀请完成这五项任务,并被要求说出他们对实时遇到的界面的看法。根据实验对象的陈述,从简单的任务和观察中发现了网站界面现存的两组突出问题。
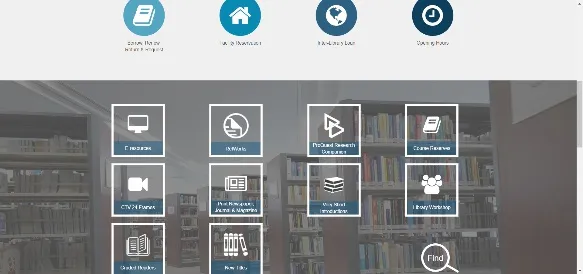
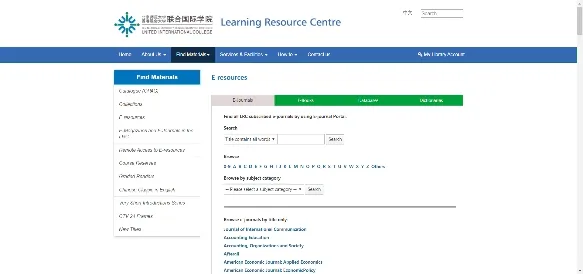
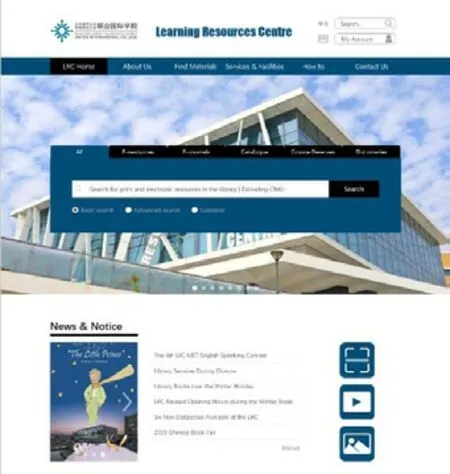
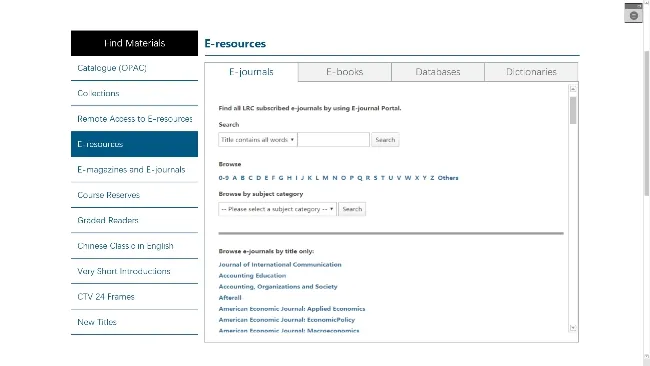
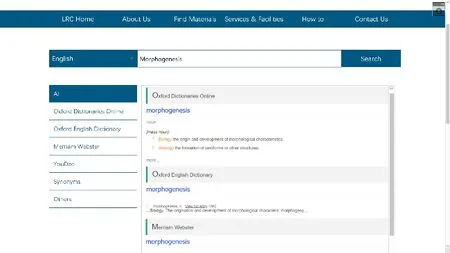
第一组问题与界面布局相关。在本研究中,界面布局可以理解为网页元素在界面中的放置。首先,在首页中没有用于定位首页中每个区块的标题,首页中不同的两个区块内容没有对齐(图1),首页中每个区块的功能图标的划分与顶部导航栏中的不一致。其次,在二级界面中,部分页面由于侧方导航菜单太宽,主要内容占据了相对较小的比例,而有些页面甚至没有侧方导航(图2)。
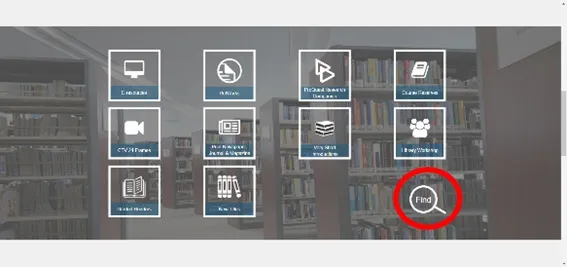
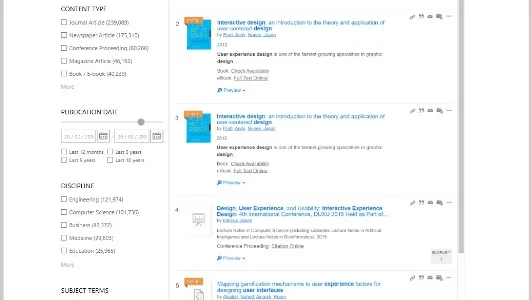
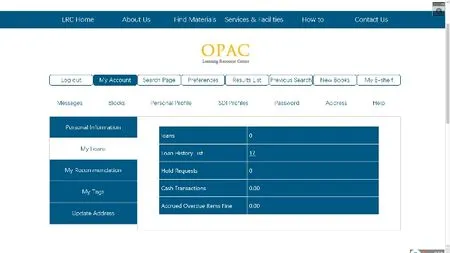
第二组问题与功能图标相关。在本研究中,功能图示可以定义为带有符号的互动功能键或功能按钮。发现的问题包括:首页和二级页面,都没有一个悬浮的固定图标可以让用户快速链接到页面顶部,首页中出现了一些没有实际交互功能的、带有一定误导性的图标(图3),如果没有图标下方的文字说明,一些功能图标的识别是困难的。

图1 北师港浸大学习资源中心首页 图标区域

图2 北师港浸大学习资源中心E-resources页面

图3 北师港浸大学习资源中心首页 误导性的图标
四、实验:模型设计
通过试验性研究的结果可知,页面布局和功能图标的设计对师生使用学习资源中心的影响很大。因此本研究的方向确定为学习资源中心网页界面布局和功能图标设计的易用性优化,网页界面原型的开发需要将其核心用户放在开发过程的中心。基于研究综述中的设计原则,研究设计了与五种最常用功能相关的一、二级界面。

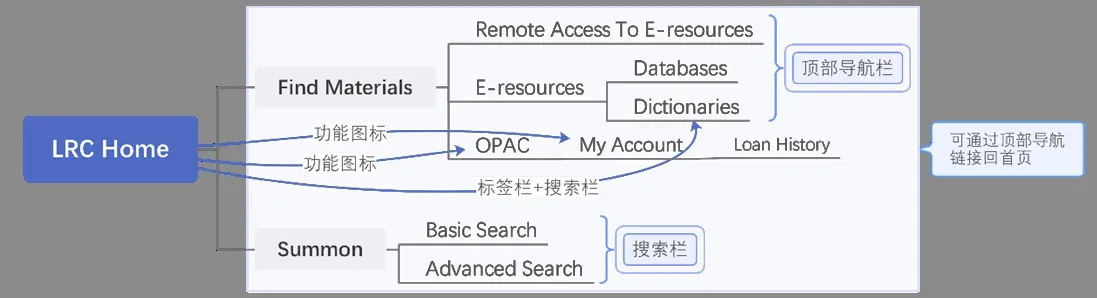
图4 北师港浸大学习资源中心常用功能网站导览图

图5 北师港浸大学习资源中心界面模型 首页 顶部

图6 北师港浸大学习资源中心界面模型 首页 中部
1.构建网站导览流程图
在进行具体的页面设计之前,首先要明确页面间的关系,以及每个功能对应的用户操作流程,从而更好地进行后续的设计。研究首先对北师港浸大学习资源中心网站导览流程进行了梳理,构建了网站导览流程图(图4)。
2.设计阐述
在明确了流程框架后,根据前期试验性研究结果,对首页和各二级界面的UI进行了模型优化设计,主要针对的是页面布局和功能图标设计这两部分。
首先,调整主页布局。主页保留了原来的单栏瀑布式布局,导航栏仍然设计在页面顶部的标题下方,但图标及其他内容的对齐进行了调整,使其在视觉上更整齐。页面中空白区域的面积也进行了调整,在调整页面两侧边距为各112px的同时,增加了每个分区之间的纵向间隔,使每个区域的划分更明确。按菜单栏的分类整理了首页中部功能图标之余,删除了不常用的功能图标,使界面看起来更加统一、整洁和清晰。将搜索栏和一些常用功能的标签等核心内容适当调整后放在首页中间最显眼的位置,使其更便于使用。为了更好地导航用户,在首页中还为每个分区添加了标题。
其次,调整二级页面的布局。每个二级界面的布局都设计为两栏的模式,每页中都设计了二级导航菜单,并且都放在了页面的左侧,将左侧菜单的位置做了移动,占用的宽度也调整为稍窄一些。此外,页眉、顶部主菜单和页脚被保留以便与首页保持一致。页面的边距也被设计为便与首页相同,这样每个二级界面中的核心内容便更集中在页面的中心。

图7 北师港浸大学习资源中心界面模型 首页 尾部

图10 北师港浸大学习资源中心界面模型 Summon页面 中部

图8 北师港浸大学习资源中心界面模型 Remote Access to E-resources页面 顶部

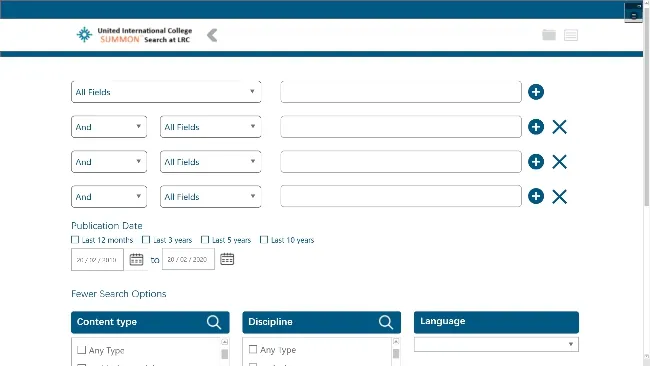
图11 北师港浸大学习资源中心界面模型 Advanced Search页面 顶部

图9 北师港浸大学习资源中心界面模型E-resources页面 中部

图12 北师港浸大学习资源中心界面模型 OPACLoan History页面 中部
最后,对图标设计进行优化。学习资源中心网站中的图标有两大类,一类是系统图标,另一类是专为学习资源中心提供的功能设计的图标,即谷歌官方定义的 “定制图标”。系统图标和定制图标首要的是重新设计或修改不易理解和识别的图标形式,如“图书借还、续借及预约”“课程参考书”“我的图书馆账户”等。同时,通过对每个图标进行一致的规范化处理,实现图标统一的视觉效果,例如将图标中的圆角调整为相同的弧度,统一每个图标在水平和垂直方向的比例以及位置,等等。除此之外,用于解释图标的文本与菜单栏中的描述统一后放置在图标下面,在首页和各二级页面中还添加了可定位回到页面顶部的固定悬浮图标。
3.效果展示
通过设计成果可以看出,网页界面设计的一些阐述和解释,对易用性有重大影响的网页界面设计的设计指南或规范,以及基于先前学者研究的结果和各公司提供的设计规则总结得到的设计规则,这些内容对于提出一套合理的设计原则,并设计一个实用的图书馆网页界面原型都有一定的参考价值,可以适用于优化北师港浸大学习资源中心的网站,并为其进行易于使用的界面模型设计。
五、总结
高校图书馆网站的出现,使得人们学习及查阅资料变得更为便利,更是方便了高校师生进行学术研究工作。但是,不易于使用的图书馆网页界面会影响到师生的使用体验,给研究工作带来不便。本文通过对人机交互、网页设计、用户界面设计或用户体验等领域的研究进行回顾,通过实验性调研,针对北师港浸大学习资源中心现存的页面布局和功能图标识别两大主要问题,总结出了一系列优化设计原则,并最终设计出一套界面交互模型。设计结果在一定程度上体现了从以往研究结果中总结出来的设计原则的可靠性。在后续研究中,可以更充分地了解用户的使用习惯,进一步优化模型,并对设计好的界面模型进行易用性检测,从而得到更完善的模型用于实际发布。
