符号学路径下互联网企业端图标设计方法研究
2021-01-24王广文王文操
王广文,王文操
(河北工业大学 建筑与艺术设计学院,天津 300130)
作为一名设计师,工作中会接触很多B端图标设计的需求,相较于to C的业务,B端图标设计会涉及一些生僻抽象和复杂组合的行业概念,视觉设计师首先要深入理解其功能含义,然后再通过具象图形表达这一含义。实际设计中这部分往往会遇见诸多难点。比如某天接到一个设计需求,需要给里面的内容“负载均衡、弹性伸缩、私有网络、安全组、net网关、关系性数据库、镜像服务”等等B端功能绘制图标,这些概念既是生僻抽象的(不是被大众普遍认知的),同时又是复杂组合的(往往是多个表意的聚合)。作为一名毫无计算专业背景的视觉设计师,很难弄清楚这些拗口的专业词汇,因而设计无从下手。
本文结合符号学里的一些基础理论,找寻一些设计方法上的可能性,简化B端图标的设计难度。
一、符号学理论与图标的设计价值
符号学主要由瑞士语言学家索绪尔和美国哲学家皮尔斯奠定理论基础。这两位符号学先驱在一百多年前发表的符号学理论,经久不衰沿用至今,对当代图形设计依旧有指导作用。在设计中,B端图标传达的含义往往会更加复杂,而我们最终绘制出的图标图形在界面中也许并不能完全表意所指功能(用户还是需要靠文字注解去理解对应功能),但用户一旦对这个图标熟悉后便可以直接跳过文字靠图形进行定位,图形相较于文字,图标能更快速地帮用户识别认知。不仅如此,图标还可以为视觉层面提升美感,传达品牌,优化信息层级,增加界面韵律等等。将符号学理论和我们工作中的实际图标需求相结合,可以得到一些简化工作的理论依据及设计方法,能让设计师对绘制B端图标有更深入的了解认识。
二、符号学中的符号与图标设计
(一)符号由什么组成?符号=能指+所指
符号的结构理论专注于分析符号和所表达内容之间的联系,了解这部分理论可以帮助我们更好地理解图标传达意义的过程。早在20世纪初期符号学先驱索绪尔奠定了关于符号学的最早的研究,他将符号视为能指和所指的结合。能指的是符号可感知的部分,往往对应符号的表现层,而所指对应符号内容面,也就是能指指向的意义。以大家最熟悉的汉堡键图标设计为例子(图1),它的能指就是三个横线的图形符号,而所指可以是界面里的“菜单”。
(二)能指大于所指性质的符号和图标设计
90%的图标都是有所指优势的,所指大于能指。举个例子来说明这一概念,鲁迅在《藤野先生》里说到他把解剖图美化了一下,受到老师的批评。虽然图形更好看了,但是改变了事实,影响了表意。这其实就是所指大于能指。B端设计更重视高效直接实用,这种特性下的图标(尤其是操作类图标)往往是轻装饰的,过多的“美化和装饰”会影响快速传达表意。在这里内容层的清晰表达往往会重要于表现层的美观好看。

>图1

>图2

>图3

>图4

>图5

>图6

>图7
有时候用户在阅读的时候,兴趣甚至会超出这个图标本身,而指向它的概念。得意忘言,得鱼忘筌,以表意优先为目的,需明确地传达出其指向。并且,在实际的视觉表现上,图标也并非越精细越好,过度追求精细和质感会影响图标的表意,反而破坏了图标的识别性。图标设计的识别性与图标的精细程度有关系,识别性随着精细度上升,但精细度上升到一定点时,识别性会呈下降趋势(图2),所以我们在设计B端图标的时候,要把握好这个度。
(三)符号在设计中如何被解读
符号在设计中传递含义有三个层面:
1.第一性。符号传达出的情绪或是感受,例如“红色”表达警告或失败,绿色表达正常或成功等等;
2.第二性。符号的事实层面,所指对象;例如电脑的图标就指向电脑,时钟的图标就是指向时钟等等;
3.第三性。符号所影响的心理意识层面,通常是一种社会文化的成规,五角星和红色会联系起国旗,界面中黄色的五角星会指向收藏功能等等。
(四)不同场景下,符号在设计中有不同的解读
把某个符号元素放在特定的场景下便具有不同的意义,比如汉堡键这个图标同时也可以表达“列表”“文本”“笔记”等含义。识别符号时会形成基于这个符号的联想和隐喻,在一定的背景下,从而牵扯出不同的语义。(图3)
三、符号学中符号的分类与设计
了解符号分类理论有助于帮助我们总结一些抽象概念的图标绘制手法,进而运用到工作中。皮尔斯的符号分类学把符号归为三类:相似符号,关联符号和规约符号。
(一)相似符号
指的是与指代事物相似的图形。这里的相似性分两点:表象和内质。表象相似指的是和指代事物在外形上相似;内质相似指的是抽象再现指向事物的某种品质,一些行为概念构造等的相似性。
1.表象相似
与事物外在形式上的相似,比如图4 的电脑微波炉相机都属于表象相似符号。
2.内质相似
抽象再现对象的形态或行为品质。比如图5中声波信号元素等的图形则是通过对事物内在形态的模拟来诠释指代的对象。
(二)关联符号
指的是能提示想到指向事物的,在表意过程中依托于语境的判断。比如加油桩表意为“服务站”,游戏手柄对应 “娱乐”,行李箱来表意指代“旅行”等等,这些都属于关联符号。如果手柄在界面中就只是表意“游戏手柄”,行李箱只表意“行李箱”这个事物的话,这些图形则还是相似符号。(图6)
(三)规约符号
与指代事物没有理据性联系,依托于一些社会或行业规约来进行表意。和前两种符号不同,如果没有学习这类信息,就难以辨识这类符号。比如聊天/蓝牙/u盘等等的图形图标,只有熟练使用电脑后,我们才对这些图标有了认知。规约符号都是需要学习这些信息或机制才能被理解,不然它没有办法传递任何含义。
四、符号学理论在图标设计中的应用
让我们再回到文章一开始那部分,某天接到一个设计需求,需要给里面的内容“负载均衡、弹性伸缩、私有网络、安全组、net网关、关系性数据库、镜像服务”等等功能一一绘制图标……这个时候该思考了,针对这些要表意的对象,选择哪一种图形化手法(甚至组合运用)会比较适合。本文来逐一举例说明。
(一)表象相似
一些能够对应现实中具体事务的功能,适合用表象相似的手法 进行绘制。比如物理服务器专用宿主机API网关等等。这类手法通过对外在形式上的模仿,使得图标能直观生动快速地指涉对象。(图7)
(二)内质相似
B端很多功能都是抽象的复杂的,在现实中无法找到某一具象事务去对应,面对这类功能再使用表象相似手法,往往会“词不达意”。这时可以试试内质相似手法。抽象地去模仿这个功能的流程和原理,从而起到对应作用。
比如云计算里的“负载均衡”服务。先来了解一下这个服务,找一段百科里负载均衡服务的解释来说明。
“通过某种负载分担技术,将外部发送来的请求均匀分配到对称结构中的某一台服务器上,而接收到请求的服务器独立地回应客户的请求”。
这概念有点长是不是,然而实际的设计需求就是需要将这一段概念转变成界面里某个16px或32px的小图标。如何下手?可以先试着将负载均衡的功能含义转化成业务流程图。
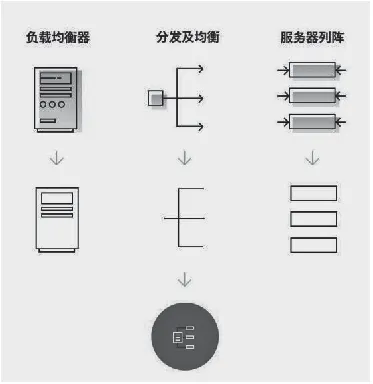
通过流程图可以提炼出这一功能的重点信息——发送的请求通过负载均衡器平均分配到服务器,并且服务器可以独立回应(负载均衡器/分发及均衡/服务器列阵)。将这些概念进行收拢简化,再聚合统一成一个图形,于是有了下面的小图标。(图8)
很多B端抽象的概念都可以使用内质相似手法,抽象f 去模仿这个功能的流程和原理,从而起到对应作用。
(三)关联手法

>图8

>图9

>图10

>图11

>图12

>图13
这一类手法指的是当图标图形与指涉对象因为某一种关系(尤其是因果/邻接/部分整体等),所以可以相互提醒,让接受者能体悟其事物。
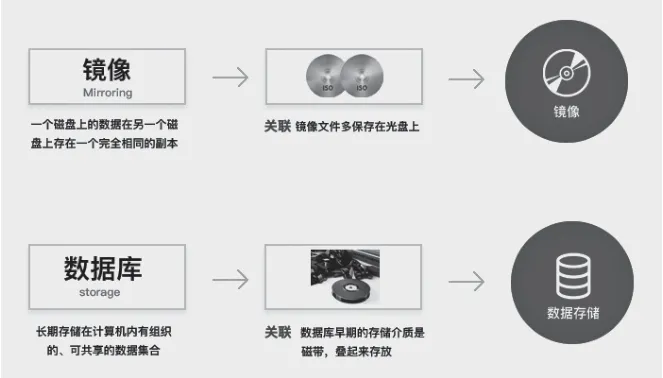
简单说来,就是通过一种事物能想到另一种事物,让用户看到图标把注意力引到所指对象上。比如下面的镜像和数据库图标,就是一个很好的例子。(图9)
(四)规约手法
这类手法下的图标需要学习这些信息或机制才能被理解,不然它没有办法传递任何含义。如果实在不知道怎么画这个图标了,搜搜图标库,看看行业里或是其他竞品这类功能图标是什么样的,以此得出一些灵感。(图1 0)
可以发现,相似手法让图标表意生动直观,关联手法让图标表意指向明确,规约手法让图标表意准确有效。弄清这三者的分类并不难,在大部分熟知的具体符号上,这三种图形化手法却往往是混合的,正如皮尔斯认为的“blended as equally as possible尽可能地混合这三种关系的符号,是最完美的符号”。将其观点联想到图标上,对于一些需要精确表意的图标,尽可能去使用符合这三种分类的图形图标,可以很大程度上降低用户的认知成本。
我们在绘制图标,或是在辨识图标时,也可以多想想它是依托于哪一种图形化的手法来进行表达。比如在驾驶车辆时仪表盘上的安全带图标,它既是一个图像符号,生动形象地表现出安全带这一事物,同时它也是一个指向符号,指向“系安全带”这一动作,并且它也是一个规约符号,行业里不同的车辆均会使用这一标志进行表意。(图1 1)
(五)锚定与组合手法
尽管这些象征关联和规约的手法可以将图标的表意相对收敛,但有时仍然也会有很多表意不确定的地方,这时就会用到符号学里的“锚定”手法。以腾讯云控制台为例,很多图标是复杂且合成的,往往是多个表意的聚合。比如“弹性公网”“托管源”“兼容性测试”等等。而面对这样的复杂和合成,单一图形也较难诠释其准确的表意,需要拆解构成元素及重构表意规则。
锚定是将符号本身有可能的多种表意收归到一处,过滤掉无关紧要的能指而直达表意的关键。比如图1 2的图标可以解读为文件/纸张/表单/笔记等等,在加入各类元素之后,表意会变得更加明确,锚定为具体某一种类型的文件。
组合则是补充符号本身的内容,比如电影画面的字幕和漫画书里的对白,都属于组合。通过对符号本身内容的增补,推进和深化对于符号的解读。“云端下载”是云服务与下载图标的结合,数据分析是bucket和dashboard仪表盘的结合等等。(图1 3)
总结
结合符号学里的理论,将其与工作中图标的设计相结合,得到一些简化难度的设计方法,从而对绘制B端图标有了更深入的了解认识,增加了更多的设计手段。当然,运用好这些手法的前提是需要我们深入地了解所表意对象的含义。在学习这些手法的过程中也发现了一些问题,设计师有时仅仅是根据功能名称进行设计,而不是针对其背后所指向的含义。无论是我们的产品,还是其他竞品,都有一些不太正确的表意设计。比如我们一些业务“私有网络”“安全组”这些概念都用锁的图形来表示,这其实都是基于字面上的推断。私有网络应该对应“自定义配置”,而安全组最核心的信息表达应该聚焦在“流量控制”。用锁来表意安全是设计上惯用的手法,但是显然这里提及的两个功能概念不应该和锁对应起来。