动态图形设计在用户界面交互设计中的易用性
2020-11-04程泽航
程泽航
(阜阳师范大学 信息工程学院,安徽 阜阳 236000)
动态图形设计能够将视觉技术的作用有效发挥,将其应用于用户界面交互设计中还能够优化用户在使用期间可能存在的易用性问题。而易用性是现阶段很多设计人员与用户共同关注的要素。为了保证使用效果,充分了解相关理念与应用原则,有利于更好地发挥动态图形设计在用户界面交互设计中的易用性。
一、用户界面交互设计中易用性的特征
(一)用户操作的可视性
浏览界面中的信息需要具备可视性,用户在操作过程中才能更好地理清各种包含功能以及逻辑之间的关系,从而帮助用户减少认知成本。例如,用户在操作过程中,通过点击图标、颜色等就可以明确各种功能与操作方式,使浏览体验更加高效。
(二)元素的匹配性
元素匹配是在实际的基础上建立的。当元素具有一定的对应关系,则通常会包含触发元素以及被动元素[1]。两者之间形成一定的匹配关系,运用这种匹配性能够实现用户与设备之间的交互作用,从而提升使用体验。
(三)反馈性
反馈性与匹配性同样是建立在真实基础上的。例如,当用户在进行事物的操作时,设备会对其反馈结果作出回应。但如果没有接收到反馈,则通常是出现了一些障碍。
二、动态图形设计在用户界面交互设计中的应用现状
(一)动态图形和用户界面交互逻辑
动态图形设计在用户界面交互设计中具有承载大量逻辑信息的功能,也是一项设计工作中突出的优势。通过动态图形反映用户界面中存在的逻辑关系能够给予其有效的操作启示,实现与设备的交互。但很多设计人员在工作中没有将这一点充分重视起来,使两者之间的逻辑关系受到不利的影响。因此,动态图形设计还要有效运用其特点增添互动的活力,从而带给用户更好的体验。
(二)设计流程
通常情况下,将实践作为重点内容的设计能够更快地进入到产出环节,但其规范性有待提高,并且不同的设计团队的工作流程以及模式都各具特色,不能完美融合。因此,对于新人设计者来说,没有充足的指导资料进行工作中的辅助。同时在用户界面交互设计中,动态图形的设计具备一定的原则,需要设计人员明确各个大类之间的区别,从而制订有针对性的设计体系。
在用户界面设计中,静态的图形也是一项重点内容,但在应用过程中难免缺乏强大的关联性,结构较为分散,不能实现交互作用,相对单调而枯燥。而通过动态图形的引用能够帮助用户体验到更多的功能,通过视觉维度的增加使交互逻辑轻松呈现。更重要的是将动态图形应用在用户界面交互设计中,能够通过提供辅助信息,提升用户操作的质量,增加满意度。而这种易用性正是产品设计中的重要参考指标,动态图形能够更好地搭建设计产品与用户之间的桥梁,将网络界面视觉语言与相关逻辑通过动态的形式展现具有更多维度的内容,从而确保产品的区隔力[2]。
三、动态图形在用户界面交互设计中的易用性
(一)多样化的表现形式
1.视觉表现形式
根据人类视觉原理可发现,艺术的相关表达不仅包含自身的中心思想,还要借助有效的表现形式。动态图形在表现形式方面主要是遵循静态图形的相关规律与设计标准,通过各种运动变化造成视觉上的差异,并在运动曲线的作用下,逐渐形成不同的运动态势,给用户带来视觉上的认知。
2.视觉艺术结构
视觉的结构也就是画面所呈现的形状,利用各种元素之间形成的排列与组合,构成全新的感官体验,是创意的升华。因此,在设计工作中,结构十分重要,会对作品的效果发挥极大的影响。动态图形的结构设计通常在构思萌芽的阶段就会形成,在整个设计过程中扮演着框架的角色,设计人员通过分析其中的逻辑关系与特性决定表现形式。
(二)信息层级的逻辑化
视觉层级在视觉传达中十分重要,能够决定设计产品的效果。设计人员可以通过将各个页面元素进行有序的规划,使信息更加简单明了。从用户界面交互的层面来说,层级的规划决定着用户的操作体验,合理的层级能够帮助他们更加高效地进行信息浏览,促进与设备设置之间的互动,提升自我成就感。
四、基于易用性的动态图形设计原则
(一)元素针对性原则
动态图形的使用通常是在界面元素的属性出现改变的时候,这种情况下,设计人员会应用动图实现过渡的效果。但这一方法缺乏一定的合理性,主要原因是会在使用过程中形成资源上的耗费。同时,多数的动态图形设计目的在于对产品易用性的优化与提升,需要将更多的有效资源用于该方面,使其价值能够充分发挥。
1.品牌性和接触点
动态图形的设计工作重点在于产品易用性的完善,从而将产品的功用有效地发挥,保证用户对其的感知度。因此,需要设计人员在工作过程中找出产品在使用期间的高频次触点,并且对其各种环节进行仔细的研究与分析,增加动态设计的灵活性,增加品牌认知度。
2.页面间分裂
处理用户界面交互设计中的分裂问题,需要设计人员事先明确其分裂感的大小,一般情况下,可以通过验证的方式。例如,将所有的单个页面提取出来进行轮播,然后将分裂感较大的部分筛选出来,从而保证用户的操作体验,使页面之间的过度更加自然合理。
3.功能信息
信息的提示能够反映动态图形设计的主要功能与优势,利用图形的动态表现能够实现信息的传递以及用户界面交互逻辑的反映,搭建出更具真实感的交互体系。例如,页面中提示键与页面的过渡能够将两者之间的逻辑关系清晰地反映出来,提升用户的认知感受。
(二)目标明确性原则
在用户界面交互设计过程中,设计人需要了解动态设计的目的以及组成因素。通常情况下,个别元素的构成相对简单易懂,但在多种元素共同发生变化时,不仅会影响其属性,还会出现彼此之间的关联性改变,发挥联动的作用。例如,用户在浏览日历界面时,其色彩的便签与信息区的内容会发生关联活动,将各种信息元素强力关联起来,从而有效提升用户对于相关信息的管控力。
(三)时机合理性原则
动态图形引入的时间是整个用户界面交互设计中的重点内容。如果时间点超前,将会给用户带来不好的体验感受,但如果延后,则增加用户的焦虑感。因此,正常情况下,设计人员需要结合实际需要与设计标准进行实时的反馈。要想做好该方面的工作,需要保证动态效果具备及时、准确等功能,才能为用户与设备之间的良好互动打下良好的基础,提升体验感受。另外,需要对设计内容的信息量进行合理的控制,一旦超出标准,将直接影响用户的实际体验。
五、动态图形在用户界面易用性的设计方案
(一)明确用户场景
用户场景主要指的是设计人员在正式投入设计工作之前,需要将用户的需要进行明确的了解与分析,并结合实际进行评估,找到其关键点作为主要的定位参考,并根据场景的关系分析用户的使用目的,从而进一步提升设计的质量与效率,保证产品的易用性。
(二)信息渠道的分类
在用户活动期间,能够帮助收集信息的方式较多,但基本可以分为两大类:第一种是用户主动收集;第二种是用户被动接收。前者指的是用户自主地进行信息的搜索与选择,具有一定的目的性,此时设计人员需要掌握其实际需要的场景,在此基础上进行有针对性的操作;后者是用户没有明确的信息需要,此时可以由界面进行信息的推送。另外,针对用户主动获取的方式,需要让动态的变化具有一定的功能性意义,而不是仅仅停留在单一的表达形式上。
(三)建立时空维度坐标系统
动态图形在用户界面交互设计中可以通过各种元素在坐标轴上的不同变化反映出来,如图1所示。

图1 时间空间坐标系统
图1中横坐标表示时间的持续长度,纵坐标表示空间的主要变化。在第一象限中,主要特点是持续时间长、空间变化较为强烈,能够更好地吸引用户的注意力,适合品牌的展示,强化氛围的烘托[3]。第二象限的特点是持续时间短、空间变化强烈,适合跨页面的转场,发挥平滑的作用。以此类推,第三想象的特点是瞬时的信息提示,能够对动态的效果进行实时反馈,并具有高效性,第四象限能够对用户进行视觉冲击,适用于页面的信息提示。
(四)层级的搭建
通常情况下,动态图形在用户界面层级的搭建需要考虑以下几方面内容:
第一,保证易用性,在层级设计过程中,需要顾及框架层以及结构的作用,兼顾两者在其中的重要性,防止纯视觉导向的问题,从而保证网络页面内容具备良好的条理性[4]。但仅仅将重点放在审美中依旧不足,需要设计人员提升工作效率,思考各种元素具有的使命与功能,从而发挥设计产品的易用性。通常情况下可通过用户需求的方式进行。
第二,界面的留白,留白设计在设计领域中比较常见,同时也是一门重要的学问,能够将各种元素清晰地隔离开来,使设计组件更加简洁,有利于后期工作的使用。同时能够起到强化视觉效果的作用,平衡整个设计页面,并且能够更好地适用于各种尺寸的界面,进一步扩大应用范围。经过调查发现,在日常生活中,界面按键的大小一般在7mm—10mm之间,而小于6mm、多于10mm的留白则会造成视觉上的不适感。因此,合理留白的部分能够有效给予用户视觉反馈。
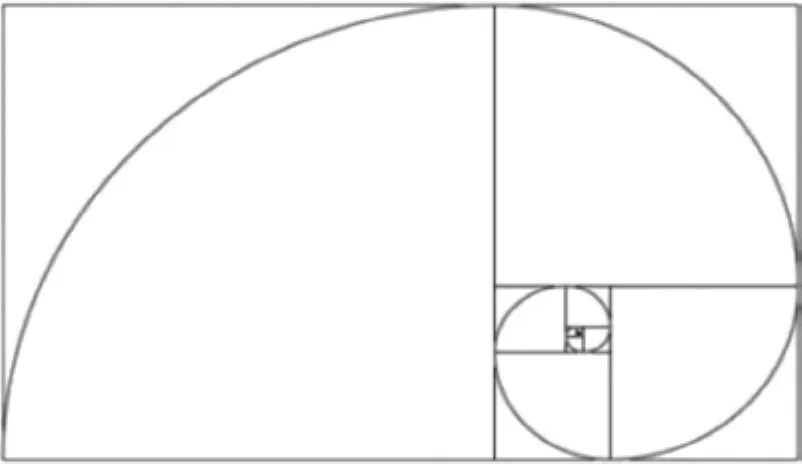
第三,黄金比例的构建,将黄金比例应用于用户界面交互设计中能够使产品的效果更具审美力,利用比例螺旋曲线能够将页面进行科学的切割,如图2所示,便于之后的规划工作。

图2 比例螺旋曲线
第四,网格设计在界面设计中相当于辅助线的作用,网格的利用能够帮助设计人员明确界面的疏密情况与各个元素的规划,并且提升设计的效率。
第五,颜色。在用户界面交互设计中是一种关键的设计元素,并且具有一定的层级关系。例如,冷色系、暖色系、颜色的对比与互补等。将不同的颜色进行巧妙的配合能够实现界面效果的强化与弱化,从而为设计人员的调整工作提供便利。
第六,字体设计。界面字体如果过多,难以保证用户的浏览效率,甚至产生厌倦的情绪。因此,在用户界面交互设计过程中,还要注重对于版面、字体、间距等布局的调控,从而使界面的文字更加耐读,将用户需要的信息有效传达,并提升浏览的质量。
第七,移动设计。由于用户界面交互设计的页面具有较大的空间,能够设置更多的信息,因此,设计人员可以设置多种层级。但是在移动端口的设计有所差异,它存在空间上的限制,层级量不能过多,需要简洁化的设计。
第八,促进界面的逻辑化。一方面,能够推动商业目标的实现,另一方面可以改善引导用户浏览的途径。设计人员在正式投入工作之前可以将各种元素进行科学的梳理,明确其优先级。例如,在交易网站中,界面的设计元素对于视觉效果有重要影响,其中产品的轮插图能够将用户的注意力集中起来,然后进行商品的信息简介、链接,各个层级都需要进行合理的优化,才能实现商业目标的达成。而这一过程,通过动态图形的设计,能够使商业价值较高的分区更加突出,形成明显的设计层面,从而提升用户的关注度,增加实际转化率,一般来说,宣传的部分占据总界面的1/3,而产品的功能等信息占据2/3。
六、结论
综上所述,动态图形设计在用户界面交互设计中的易用性对于其效果的良好发挥具有重要意义。设计人员应遵循易用性的动态图形设计原则,将明确用户场景,分类信息渠道和建立时空维度充分运用到设计中,以起到提高用户操作质量,提升用户满意度的作用。