基于微信小程序的下决定转盘的设计和实现
2020-11-02杨胜洁鞠宏军
杨胜洁 鞠宏军



摘要:《基于微信小程序的下决定转盘》采用了微信小程序框架+微信云开发进行搭建,涉及JavaScript,NodeJs,Canvas等前端方面知识。开发这款小程序的目的在于帮助更多患有选择困难症的人能够快速地对一些小决定做出判断,使用游戏的形式既能解决问题又给生活增加了乐趣。该程序主要功能有:自定义转盘内容、自定义转盘选项的概率、作弊模式指定转盘的结果、按钮触发转盘旋转、手势触发按钮旋转、分享旋转结果等。
关键词:微信小程序(JavaScript);云开发(NodeJs);选择困难症;转盘(Canvas)
中图分类号:TP311.52 文献标识码:A
文章编号:1009-3044(2020)26-0004-04
Abstract:“By wheel to make decision based on WeChat small program ”uses WeChat small program framework + WeChat cloud development to build, involving JavaScript, NodeJs, Canvas and other front-end knowledge. The purpose of this small app is to help more people with choice difficulties to make quick judgments on some small decisions. Using the form of games can not only solve problems but also add fun to life. The main functions of the program are: custom rotary table content, custom rotary table option probability, cheating mode to specify the result of the rotary table, button trigger rotary table rotation, gesture trigger button rotation, share the rotary result, etc.
Key words: WeChat small program; WeChat cloud development; selective disorder; wheel
1 背景
当前社会的发展日新月异,我们的生活也随之发生了翻天覆地的变化。在交通工具方面,从汽车承包一切到现在的飞机、高铁、滴滴打车一应俱全;选购商品方面,从淘宝独掌大权到现在的京东、拼多多、苏宁等电商平台百花齐放;美食方面就更加丰富了,就连日常的生活用品都有各种各样的品牌。科技的发展推动了人们生活水平的提高,也催生了很多企业的发展,然后当面对琳琅满目的商品时,很多人都会陷入选择的困境。同样的功能,不同的款式,差不多的性价比,这些因素都导致了患有严重选择困难症的人群越来越多。人们往往会纠结于一些结果与产生的影响无关紧要的事物,比如“今天吃什么”“ 明天穿什么 ”等这一类的问题,然而当我们陷入纠结的时候,无形中浪费了很多宝贵的时间,甚至可能会错过某些东西,比如双11购物,当你还在纠结买哪一款的时候优惠已经停止。所以,针对这样的人群,我们需要一个能够帮助他们做一些小决定的应用程序,让他们能够对生活中的琐事迅速地做出选择,提高生活质量,采用转盘的游戏形式增加生活的乐趣,减少选择的痛苦。
2 系统需求分析
2.1 自定义转盘内容
此功能作为程序中最基本的功能,用户可通过自己的需要,制作出相应的转盘,在此基础上,该程序还特意新增了对转盘中每个选项自定义概率的功能,即当用户在创建一个新的转盘时,他可以选择概率均分的模式,也可以选择自定义概率的模式。
2.2 触发转盘旋转
此功能也是这个程序的核心,在市面上已经有不少类似的小程序了,但是他们都只能够通过按钮来触发转盘的旋转,为了能够模拟更加真实的转盘场景,该程序还特意实现了通过移动转盘内容区实现转盘旋转。
2.3 管理转盘
此功能也是作为该程序的基础功能之一。即对用户所创建决定做相应的增删改查的操作,程序中的决定分为用户个人的决定和热门决定,对于用户个人的决定,可以放心地做所有增删改查,但对于热门决定用户只能够在热门决定的基础上修改成为自己的决定,而不能够更改热门决定以及删除热门决定。
2.4 作弊模式指定旋转结果
此功能算是该程序最有亮点的功能了,是为了增加程序的趣味性特意增加的该功能。可以假设一个场景,当吃完饭决定谁洗碗的时候,如果这时候使用下决定的作弊模式来指定某一个人,并且不告诉他,相信这个时候这个小程序就能够给这件枯燥乏味的事情带来一些小乐趣了。
2.5 分享用户的旋转结果
用户可以将自己的旋转结果分享给微信好友,好友点击分享卡片进入小程序,小程序会有一个初始旋转的效果,并且旋轉结果为用户分享的结果,并且系统将提示:Ta选中了……这里需要注意的是,作弊模式将不能分享。
3 系统设计
3.1 功能设计
1) 实现根据用户输入的转盘选项进行转盘的绘制。
2) 实现转盘的旋转,包括按钮触发和手势触发。
3) 实现旋转结果的算法设计。
4) 实现作弊模式。
5) 实现对用户个人决定的增、删、改、查,热门决定的查询。
6) 实现对历史记录的增、删、分享、查询。
7) 实现分享用户旋转结果。
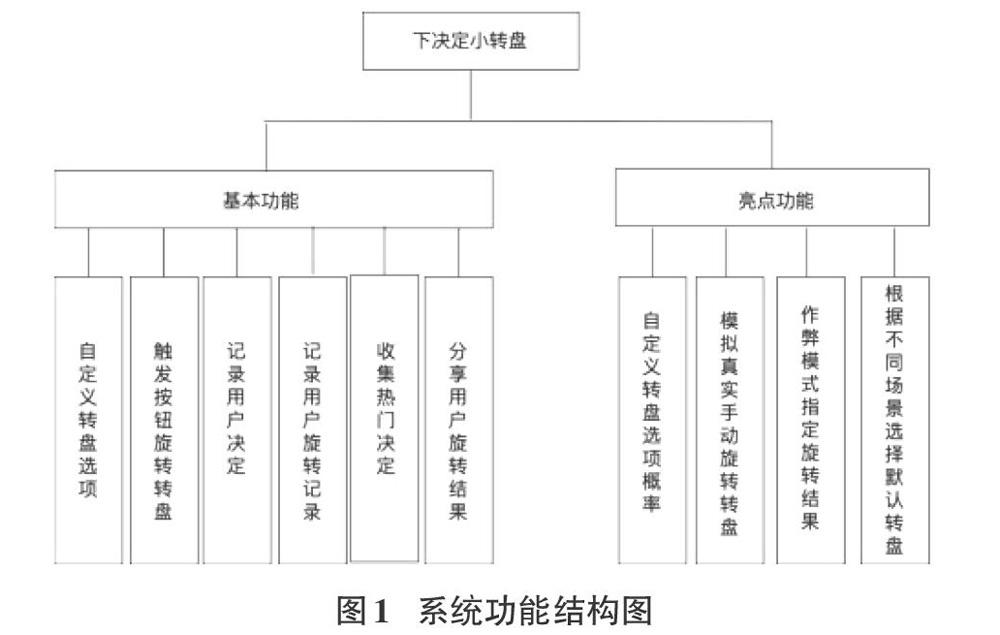
具体功能结构如图1所示。
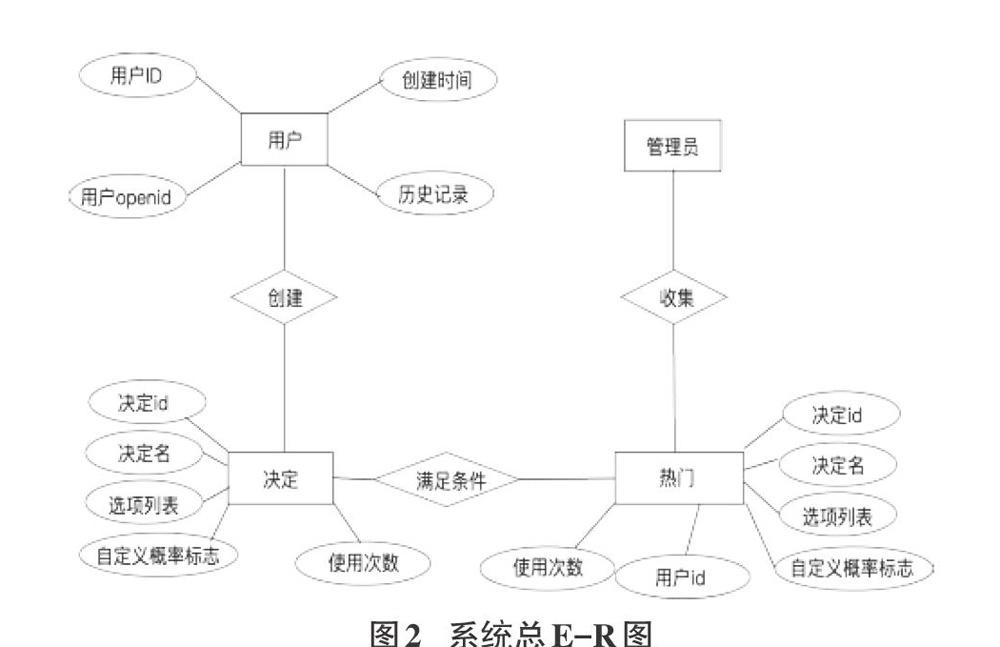
3.2 系统总E-R图
4 系统实现
4.1 转盘的绘制
转盘的绘制采用的canvas去进行绘制的。基本的思路是这样的:将转盘上的每一个选项看成一个扇形块,通过找到每一个扇形块圆弧的起始坐标和终点坐标以及原点坐标,通过将这三点连接起来,再加上起始坐标与终点坐标之间的圆弧就可以绘制出一个扇形块了,最后将扇形块填充上指定的颜色,最后将扇形块通过起始点的坐标连接起来即可形成转盘的样式。
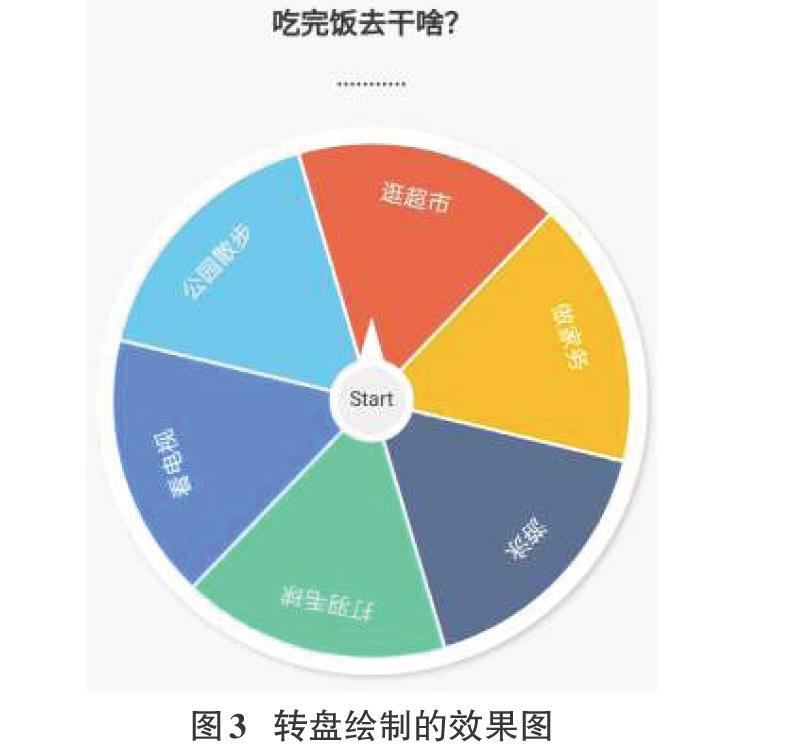
在绘制转盘时,首先就需要计算各选项之间的数据。在计算这些数据之前,必须知道角度与弧度之间的转换公式:2 * Math.PI * 弧度 = 360°,这里为了方便理解,可以把转盘的圆弧拉直,想象成一条直线。在绘制转盘时,需要传入一个数组作为绘制函数的参数,数组的每一项也就是转盘上的每一个扇形块,数组中每一项里会有一个该项所占总比例的多少的具体数值,这个数值就可以看成刚才所说的那条直线上的线段,也就是转盘上扇形块的圆弧。因为是通过canvas去进行绘制,canvas里有一个绘制圆弧的API,content.arc()这个方法接受六个参数:圆心X坐标、圆心Y坐标、圆的半径、圆弧的起始角度、圆弧的终点角度、是否是顺时针绘制,所以需要将数组中的圆弧转换成角度传入这个API去进行绘制,然后再将数组中的文字填充到对应的扇形块即可。最后再在圆心上绘制一个转盘指针的底座,然后在找合适的三个点形成一个三角形做转盘的指针,这样就完成了整个转盘的绘制。效果如图3所示。
4.2 转盘的旋转
转盘绘制完成后接着就可以将转盘旋转起来了。旋转的基本思路是这样的:上面说到转盘中每一个扇形块都有一个起始角度和终止角度,那么第一块的起始角度就可以看作是整个转盘绘制的起始角度,当我们按照每一个扇形块的固定角度不停地更改每一块的起始角度,通过连续地改变角度进行转盘的绘制就形成了旋转的视觉效果,效果如图4所示。
4.3 手动旋转转盘的实现
当转盘转动起来之后,接下来要怎么实现手指在转盘上移动,转盘也跟着旋转呢?具体思路是这样的:当手指落下时需要记住手指落下的坐标,并随时记录手指移动的坐标,这两个坐标与原点就形成了一个夹角,这个夹角就是转盘需要移动的角度。如图5所示。
移动夹角的计算可以通过sin、cos函数计算每一个点与x正向轴之间的夹角,也可以使用JavaScript的Math.atan2()API去计算相应的角度,Math.atan2()返回的是从原点(0,0)到(x,y)点的线段与x轴正方向之间的平面角度(弧度值)。当得到相应的角度之后再将这个角度转换成弧度,这个弧度也就是上面所说的转盘需要移动的距离了。当手指在转盘上移动的时候,不停地计算相应的夹角,再调用相应的转盘绘制函数就可以实现手动旋转转盘了。三角函数夹角计算如图6所示。
4.4 自定义概率方法的实现
旋转转盘每一个选项都可以选择1~99之间的数值,那么当该项选定自己的值之后,它所占的比例就是全部选项的值除以本身的值,当这个值越大那么生成的转盘该扇形块的面积就越大,因为上面说到当绘制转盘时,会传入一个数组作为每个扇形块的数值,数组中每条数据都有自己所占的比例对应的圆的弧度值。自定义概率实现效果如图7所示。
4.5 转盘旋转结果的算法实现
因为涉及自定义概率,也就是每个选项的概率不一定一致,因此我们需要设计一个算法去对结果进行计算,基本的思路是这样的:因为选项最多支持12项,所以我们可以把所有的决定的选项都看作是12项,也就是把所有的决定转盘都看作有12个扇形块,每个扇形块的面积一样,那么概率问题就转换为每个选项占多少个扇形块的问题了。比如有三项概率均分的选项,那么每一项就占四个扇形块,用它们的索引作数组项的话,我们就可以得到这样一个数组:[0,0,0,0,1,1,1,1,2,2,2,2]。如果有三项自定义概率的选项,它们的概率分别设置为(10,20,30),那么通过计算,它们所占的圆弧比例就分别为(1/6, 1/3, 1/2),然后通过计算就可以得到最后的概率數组是:[0,0,1,1,1,1,2,2,2,2,2,2],因为选中每一个扇形块的概率是一样的,当对应选项所占的扇形块越多,概率也就越大。这样就实现了转盘结果的计算。
4.6 作弊模式的实现
随机旋转实现时,可以在旋转之前就找到对应的结果下标,只是之前讨论的都是随机从各扇形块之间取随机值,当用户选择使用作弊模式后,就可以跳过随机选取扇形块这一步,之间将用户选取的选项索引传入旋转的函数中,然后在这个选中的扇形块的圆弧之间随机取一个点,计算转盘起始点与这个点间的弧度,也就知道转盘需要旋转的弧度了。这里值得一提的是,当用户选择了作弊模式,那么每一次的旋转结果都将是这个结果,除非用户手动取消这个结果。取消的入口也设计在打开作弊模式的入口里,这样保证了功能的独立性,避免出现UI上的冗余。作弊模式运行效果如图8所示。
4.7 分享功能的实现
关于分享功能,在这个程序里不仅做了简单地分享,还对用户从分享的卡片进来的效果做了处理。就是当用户将自己的旋转结果分享出去的时候,会在这个分享中带上相应的参数,也就是用户分享出去的决定ID和选中的索引,这样的当被分享的用户从分享入口进入小程序的时候,转盘会直接进行一次转动,结果也是用户分享出去的结果,这时,提示就是:「他选中了……」,这样也在一定程度上提升了用户的体验,效果图如图9所示。
5 结束语
针对一些同类的小程序进行使用、体验和分析,本小程序更全面、个性化更高、体验更好,在原有随机旋转旋转的基础上增加了个性化定制转盘、点击按钮选择转盘、分享转盘的旋转结果、默认提供热门决定等功能,并且添加了作弊模式指定旋转结果、自定义转盘选项概率、根据手势移动转盘等亮点功能,从产品的UI设计完整性上尽可能给用户提供最舒适的体验。关于技术的选型上,在调研了各种技术栈之后选择了微信小程序开发,在数据库和后端的处理方面选择了微信官方提供的云开发,云开发提供了一定限额的云数据库以及更方便独立开发者的相关功能,进一步的减少了开发的成本,最终得以成功上线并进行运营,上线小程序二维码如下图10所示。
参考文献:
[1] 张帆, 陈思含. 微信小程序开发零基础入门[M].北京:电子工业出版社,2017.
[2] 阮一峰. ES6标准入门[M].3版.北京:电子工业出版社, 2017.
[3] 王延平. 21天精通微信小程序开发[M].北京: 电子工业出版社,2017.
[4] Nicholas C Zakas. JavaScript高级程序设计[M].曹力, 张欣, 等译.北京:人民邮电出版社,2006.
[5] 高洪涛. 从零开始学微信小程序开发[M].北京:电子工业出版社,2017.
[6] 朴灵. 深入浅出Node.js[M].北京:人民邮电出版社, 2013.
[7] 斯皮勒. Node.js开发实战[M].北京:人民邮电出版社, 2009.
[8] 周俊鹏. 前端工程化:体系设计与实践[M].北京:电子工业出版社, 2018.
[9] 夜雨. Sketch交互设计之美:从零基础到完整项目实现[M].北京:北京大学出版社 2018.
[10] 腾讯微信官方.微信开发文档[EB/OL].[2020-02-20]. https://developers.weixin.qq.com/miniprogram/dev/framework/.
【通联编辑:谢媛媛】
