手机导航界面动态提示信息特征搜索实验研究
2020-10-19刘楠,王菊
刘 楠, 王 菊
(中国矿业大学 建筑与设计学院, 江苏 徐州 221116)
0 引言
随着导航系统功能升级迭代, 手机导航在驾驶过程中成为不可或缺的使用工具, 在行驶过程中导航可以提供精确的定位、路线导航服务与信息提示功能。导航界面的信息呈现关系到用户的驾驶安全和认知绩效。 驾驶过程中手机导航的动态提示信息视觉搜索属于信息任务最为相关的目标,必须以安全驾驶为核心,定义优先级别。用于提示信息界面的语音系统,播报具有不定时性,操作的过程中导航播报的提示信息会有响应时间差。 而手机导航提示信息时的信息呈现时间比语音系统久、 判断的正确率高、其他干扰性小,因此导航界面的信息呈现就显得尤为重要,需要对导航界面提示信息进行优化设计,从而提高用户的认知效率和驾驶安全。
提示信息的位置、 信息布局和提示信息框的透明度的设计,这3 组变量对认知效率有着重要的影响。识别提示信息并做出正确判断是对路线正确预测的关键,也是对界面提示信息的功能设计整合的评价与剖析;导航界面的认知效率越来越成为用户安全驾驶的重点环节,其搜索效率和正确率是衡量导航界面设计成功的重要指标;其布局的合理性直接影响到信息传递的有效性, 进而影响用户的搜索效率和正确导向。
1 基于视觉认知的界面元素特征编码研究
1.1 视觉认知过程

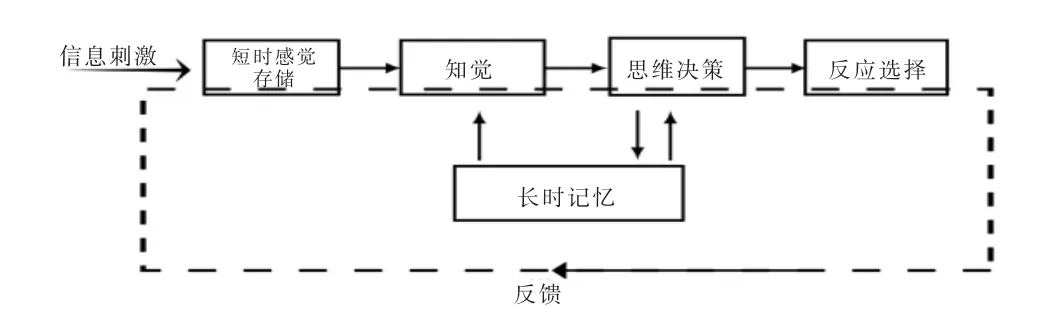
图1 视觉认知过程
近年来,认知心理学研究表明,视知觉是获取外部世界信息的主要途径,人的认知资源是有限的,随着任务的复杂化,优化视知觉分配的资源尤为重要。视觉认知理论以信息加工理论为核心,分为三个过程:过程一是视觉信息的输入,包括信息的感知、注意及知觉识别等;过程二为视觉信息的编码,包括信息存储、短时记忆及长时记忆等;过程三为将信息编码思维化。研究信息在记忆中的存储和提取,思维通过判断、抽象、联想和想象等实现信息转换,从而形成新的心理表征。用户在对界面信息进行认知识别时,界面信息特征作为刺激物,引发用户观察与感知,后用户对观察到的刺激通过自身经验、联想等方式分析,产生判断依据,完成视知觉过程。
1.2 人机交互界面信息编码研究
关于人机交互界面的国内外研究主要针对界面的合理性与易读性等研究。张磊等[1]通过测量被试完成作业任务的正确率和反应时间,结合眼动仪测得的眼动数据,分析文字和位置编码对信息辨识的影响。李晶等[2]通过形状编码有效地引导视觉注意的先后次序, 提高信息搜索和目标认知效率,提出形状突显编码方法。 Debojyoti[3]通过眼动记录和主观量表研究了字符背景颜色组合对屏幕搜索任务期间的认知表现的影响。 发现应避免使用具有接近亮度值得两种颜色组合,并且用蓝色(作为背景或作为字符)进行设计总是良好的。 Fleetwood 等[4]通过眼球追踪实验研究了视觉搜索策略中图标大小和质量的影响。 邵将等[5]针对图标的实心、40% 透明度、空心3 种特征进行搜索记忆任务的正确率和反应时进行对比, 发现图标呈现区域和数量对目标搜索和记忆有影响。
现代手机导航应用中, 道路变化会出现多次的动态提示信息。提示信息的布局、位置和提示信息透明度直接影响驾驶者的视觉认知,做出正确的判断,更多地基于视觉认知角度利用眼动技术进行研究优化了导航提示信息的设计[6]。 针对手机导航界面的相关研究,大多基于界面信息的文字、图像、图标和交互动作的集合等来完成其交互任务[7],也会通过多次循环来理解信息的内容,便于用户在驾驶过程中对提示信息的读取和操作的流畅性[8,9]。 在驾驶过程中,手机导航的运用会涉及到的动态提示信息的布局、 提示信息出现的位置并且由于提示信息框的时间有限性和视觉的角度偏差会涉及其透明度的改变。 信息的方位和信息特征如颜色、形状、大小、布局等对视觉搜索都有显著的影响[10,11]。本研究主要从视觉认知的角度出发,对导航界面的动态提示信息进行眼动研究,通过分析用户搜索提示信息的眼动数据, 探讨目前导航动态提示信息的布局设计、 提示信息位置以及提示框的透明度是否更加符合用户的搜索习惯, 从而为手机导航界面的动态提示信息提出一些合理化建议。
2 手机导航界面提示信息的认知实验
2.1 实验目的
本实验旨在通过眼动实验研究导航界面提示信息在信息布局、 导航界面的位置与提示信息框的不同透明度对驾驶员认知效率的影响, 并根据实验结果得出较优的导航界面提示信息的呈现形式, 为导航界面提示信息的设计提供参考。
2.2 实验材料与实验设计
实验材料选用手机某导航界面, 其导航为多层界面交互,相同信息在不通显示区域,此实验为手机导航在汽车行驶中使用。
实验采用4×4×3 的被试内实验设计,3 个因素分别为提示信息布局、提示信息位置和提示信息框的透明度。变量下的11 个水平分别为提示信息布局的4 个水平:箭头+数字+详细文字描述方向道路、 箭头+数字+语序描述习性文字、数字+简短文字+箭头、箭头+数字+简短文字;位置的4 个水平:上方、下方、左方、右方;提示信息框透明度的3 个水平:30%、60%、90%。 实验图片随机呈现给被试者,被试人员分别进行48 个试次。

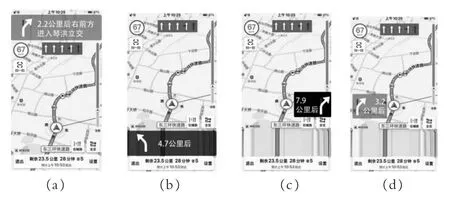
图2 实验材料示例
在图2 中,图2(a)为动态信息布局箭头+数字+文字形式,位置在上方,信息提示框透明度为30%;图2(b)为动态信息布局箭头+数字+文字简化版形式,位置在下方,信息提示框透明度为60%;图2(c)为动态信息布局数字+文字形式+箭头,位置在右方,信息提示框透明度为90%;图2(d)为动态信息布局数字+箭头+文字的语言逻辑排列形式,位置在左方,信息提示框透明度为30%。
2.3 实验被试
本文选取12 人, 男性6 人 (mage=27), 女性8 人(mage=25) 进行导航界面多个提示信息认知效率的眼动实验。12 名被试视力或矫正视力均正常,无色盲色弱等眼部疾病患者。 各被试者具备2 年以上的驾驶经验,驾驶车辆手机导航系统使用率高, 导航界面信息提示的操作熟练,有过根据导航提示驾驶错误路线的经历。
2.4 实验设备与程序
实验设备采用非接触式眼动跟踪设备Tobii Pro X3-120 进行眼动实验, 利用ErgoLAB 人机环境同步平台进行数据搜集与整理。 刺激呈现在分辨率为1920×1080 像素的电脑上,被试与屏幕中心的视距为550~600mm,实验在中国矿业大学智能交互实验室进行。
首先向被试介绍整体的实验流程与注意事项, 实验正式开始后, 要求被试者在带有搜索目标任务下对汽车导航界面提示信息进行浏览,并完成四项操作。 第一,对汽车导航界面中所出现的提示信息进行搜索;第二,定位到导航界面所出现的提示信息;第三,第一时间把所出现的信息读取出来;第四,点击进入下一张提示信息界面。
3 实验结果与分析
3.1 眼动数据分析
对首次进入AOI(兴趣区)时间进行统计,分析过程排除极端数据。 运用SPSS 软件对被试的首次进入AOI(兴趣区)时间进行方差分析(F 表示显著性差异水平,P表示检验水平) 表明, 位置特征主效应 (F=12.783,P=0.000<0.05)显著,提示信息框透明度特征(F=3.103,P=0.039<0.05)主效应显著,说明动态提示信息位置和提示信息框透明度对首次进入AOI (兴趣区) 时间的影响显著;动态提示信息布局(F=0.100, P=0.959>0.05)主效应不显著,说明动态提示信息布局对首次进入AOI(兴趣区)时间的影响不显著。
对兴趣区总注视时间进行方差分析表明, 位置特征主效应(F=3.201,P=0.022<0.05)显著,动态提示信息布局(F=2.259,P=0.015<0.05)主效应显著,说明提示信息位置和提示信息布局对兴趣区总注视时间的影响显著; 提示信息框透明度特征(F=0.101,P=0.904>0.05)主效应不显著, 说明提示信息框透明度对兴趣区总注视时间的影响不显著。 可见,提示信息位置对首次进入AOI(兴趣区)时间和兴趣区总注视时间具有显著影响。

表1 首次进入AOI(兴趣区)时间和兴趣区总注视时间的均值和标准差

表2 首次进入AOI(兴趣区)时间和兴趣区总注视时间的方差分析结果
3.2 动态提示信息热点图及轨迹图分析
热点图可以反映注意力在刺激材料上的注意力分布情况,红色区域表示注视时间长,即用户在此区域对刺激材料的注意力分配较多,用户重点关注。通过对被试观看导航界面提示信息的注视时间进行累计统计, 得到用户在导航界面的注视热点图,如图3 所示。从热点图可以看出被试对文字信息的注视程度要高于方向指示箭头的注视程度, 箭头和文字信息的位置对用户信息识别有细微区别。信息布局3 中布局顺序符合汉语语序习惯,在阅读完文字后,对方向箭头的注视要低于布局4 的情况,从注视平均时间也可以看出布局3(M=2.037s,SD=0.254)要低于布局4(M=2.125s,SD=0.397)的情况。布局2(M=2.584s,SD=0.441)中文字和箭头信息相对分散,注视点也较为分散,有着较长的注视时间。

图3 不同信息布局特征下导航界面热点图
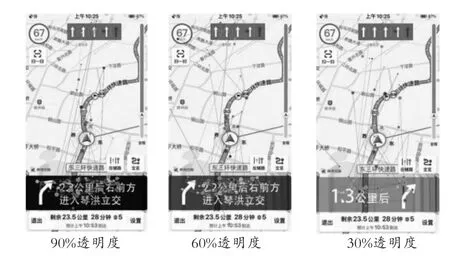
结合图3 轨迹图分析导航界面中提示信息的可被发现性,主要参考首次注意到设计元素的时间及轨迹图。由方差分析可知在首次进入AOI 时间上, 信息框透明度主效应显著, 现在重点研究信息框的透明度情况对信息的可被发现性的影响。 信息框30%、60%和90%的首次进入兴趣区的平均时间分别为0.511,0.425s 和0.616s, 其中60%透明度特征有着较为优异的信息可被发现性, 也意味着用户在使用导航时能有着较好的识别性。 结合轨迹图分析,60%透明度特征时被试对整体信息的注视范围也较为全面,并且60%透明度相比90%,下方导航信息的可视性较高。

图4 不同透明度特征界面轨迹图
4 结论
本文以手机导航界面为研究载体, 通过眼动实验探索了手机导航界面中提示信息位置、 信息布局及信息框透明度对用户视觉认知的影响。 研究发现提示信息位置对首次进入AOI(兴趣区)时间和兴趣区总注视时间具有显著影响; 信息框透明度对用户首次注意到此次元素的时间有显著影响, 实验中60%透明度水平较为适合作为导航界面的透明度数值; 提示信息布局可尽量采用简单图形和文字组合, 符合常用语序的顺序组合有较为明显的识别优势。
