地理信息资源利用可视化分析系统设计
2020-10-09王凤娇



摘 要: 为实现对地理信息资源利用情况的展示和分析,基于天地图API,以地理信息资源利用数据为业务数据,系统采用B/S的应用体系架构,采用ECharts可视化、GIS、数据库等技术对地理信息资源利用数据进行管理与可视化分析。系统设计实现了基于地理信息资源利用数据的可视化Web应用功能,能更加高效地对地理信息资源利用数据进行管理分析,对地理信息资源的生产要素配置具有分析参考作用。
关键词: ECharts;可视化;地理信息资源利用
中图分类号: P208;TP39 文献标识码: B DOI:10.3969/j.issn.1003-6970.2020.08.039
本文著录格式:王凤娇. 地理信息资源利用可视化分析系统设计[J]. 软件,2020,41(08):147-149
【Abstract】: In order to display and analyze the utilization of geographic information resources, based on the MapWorld API, taking the utilization data of geographic information resources as business data, using B/S architecture and ECharts visualization technology, GIS, database technologies to manage and visualize the utilization data of geographic information resources. The system realizes the visualization Web application function based on the geographic information resource utilization data. The system can manage and analyze the utilization data of geographic information resources more efficiently, and has an analysis reference function for the allocation of production factors of geographic information resources.
【Key words】: ECharts; Visualization; Geographic information resource utilization
0 引言
地理信息资源是通过测绘形成的数据、信息、图件以及相关的技术资料,是地理信息的主要载体,和社会经济发展、城市规划建设、广大人民的生产生活都有密切关系,国家及各省都高度重视促进地理信息产业高质量发展。而数据可视化是利用计算机图形图像理论和处理手段,以可视化方式直观呈现复杂、多维度的数据,便于人们快速掌握信息变化趋势和规律,为制定科学准确的决策提供有力支撑[1]。
地理信息资源利用分析主要是通过传统的统计报表形式来进行汇总上报,或者利用传统办公软件进行数据处理与统计图表制作进行分析,缺乏对地理信息资源利用数据的图表可视化分析。因此探索可视化、图表等技术在地理信息资源利用上的应用,为地理信息资源的要素配置提供参考,具有一定的研究价值[2]。本文基于天地图、地理信息资源利用数据,利用可视化、GIS、数据库等技术对可视化编程模式进行探索,提出了采用AJAX和ECharts图表控件等在地理信息资源利用可视化应用中的解决方案。
1 总体设计
1.1 总体框架
系统采用B/S体系架构,从下到上包括基础层、数据层、业务层和用户层,如图1所示。
基础层以软硬件基础环境为基础,包含应用服务器、数据库服务器、网络设备、安全设备等;数据层包括系统数据库及天地图API等;业务层则是基于数据层实现的统计分析业务功能;用户层主要指用户在客户端进行数据可视化呈现。
1.2 数据库设计
系统业务数据为地理信息资源利用数据,主要包括地理信息资源订单信息表和用户信息表,订单信息表记录了用户所利用的地理信息资源数据类型、图幅、图名、日期、项目所在地等信息,用户信息表主要记录用户注册基本信息、所属的行业领域、与订单信息的关联关系等。
1.3 功能设计
系统主要实现对地理信息资源利用数据的可视化分析,按照时间、类别、行业、空间位置等多维度进行统计,对地理信息资源利用数据进行图表统计分析,并以可视化形式动态展示数据的规律,展示形式包括实时热力图、动态飞行图、多维柱状图、复合饼状图、专题统计图等。
1.4 关键技术
(1)ECharts可视化技术
作为近些年流行的商业级图表库,ECharts是使用 JavaScript实现的开源可视化开发框架,可以流畅的运行在PC端和移动设备上,兼容当前绝大部分浏览器,它底层依赖轻量级的矢量图形库ZRender,提供直观、交互丰富、可高度个性化定制的数据可视化图表,ECharts 支持多类型的图表可视化,并通过丰富的交互组件和高度个性化的可视化解决方案,灵活地实现各种图表元素的联动和混搭,实现用户和数据的交互,从而增强用户获取知识、优化数据分析的能力[3]。
(2)AJAX异步传输技术
AJAX异步传输技术是用于创建交互式网页应用的网页开发技术,其特点主要是通过与服务器进行少量数据交换便可实现网页的异步更新,这样可以在不重复加载或刷新网页的前提下,只需通过在服务端和客戶端之间传送所需的分析业务数据便可以对网页的某部分进行更新[4]。这种模式比较适合Web 应用程序中进行业务数据的请求和响应,节约了服务端响应更替的耗时操作,从而通过少量的数据交换实现异步更新[5]。
(3)AJAX框架下ECharts可视化实现
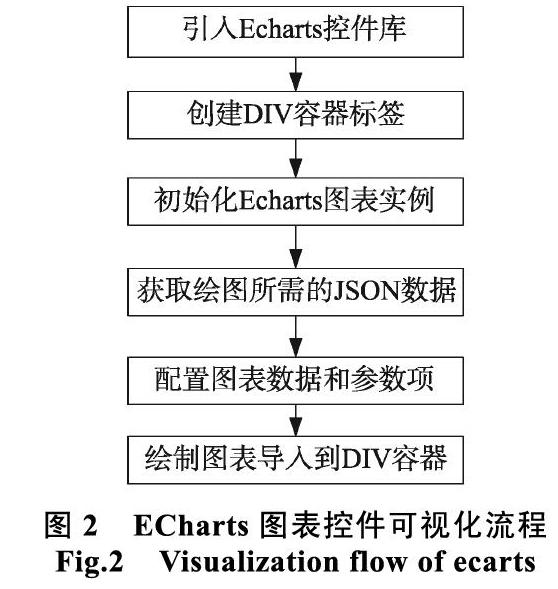
AJAX框架下ECharts的可视化开发流程模式中,将通过AJAX传递用户交互需求中所获取的数据,以ECharts图表控件的形式在客户端实现对交互数据的图表可视化展示。因此,在Web应用程序中使用ECharts进行统计图表绘制的开发流程如图2所示。
AJAX框架下ECharts的可视化开发流程主要分为六个步骤[6]:(1)将ECharts控件库添加到项目工程中;(2)在网页端创建DIV容器用于显示图表;(3)利用JavaScript程序进行 ECharts 图表实例的初始化;(4)利用AJAX技术获取绘图所需的交互数据;(5)配置ECharts图表数据和参数项,主要通过调用ECharts图表实例的setOption方法完成配置;(6)将绘制的图表结果导入DIV容器中,完成图表可视化。
在Web应用程序中,联合使用Echarts和AJAX技术解决数据传输造成的页面刷新等待问题,可以提升系统访问速度,页面无刷新、用户无等待,使用户获得较好的操作体验[7]。
2 系统实现
基于系统的总体设计,系统采用JavaScript、JAVA、CSS等搭建B/S的Web应用体系架构,前端采用ECharts图表控件进行图表分析展示,后端使用Spring Boot作为系统框架,以Tomcat作为应用服务器,采用MySQL数据库存储业务数据。
2.1 技术路线
系统的关键在于数据可视化,可视化流程的实现主要通过引用ECharts控件库,基于AJAX异步传输技术实现Web应用程序客户端的动态数据异步加载,完成动态图表的绘制。
(1)在客户端引入ECharts包
根据系统体系架构需求,系统选用微服务构架进行系统功能开发,开发时采用基于模块化的开发方式,将ECharts控件库所提供的js包文件引入开发项目的Html文件中,在项目文档中加载ECharts主文件(echart.js),根据所需的图表类型再动态加载图表类型引用[8]。
(2)动态数据异步加载
按照图表控件的可视化步骤,在项目中引入ECharts控件库js包文件以后,需要对ECharts进行实例化,实例化后的ECharts,可以通过setOption方法进行数据和参数的配置,从而完成各类图表的绘制[1]。在进行系统数据可视化时,所需的绘图数据需要从服务器端实时读取并进行动态加载,具体的动态数据异步加载流程如图3所示。
在客户端浏览器使用JavaScript通过AJAX技术发起请求参数,参数为URL形式,主要包括后台服务地址及相关的统计参数等,服务器端通过后台程序对请求进行解析处理,调用JAVA封装的数据库访问方法,将参数传入后对MySQL数据库表进行库表关联查询,并将获取的查询数据序列化为JSON格式返回客户端,在客户端ECharts不能直接读取JSON数据,需要利用AJAX解析JSON格式数据后,通过setOption方法设置ECharts实例的数据和参数配置,诸如legend、tooltip、title、grid、xAxis、yAxis、series等参数项,从而实现统计图表的动态绘制。
2.2 数据库建设
数据库选用MySQL作为存储数据库,并使用InnoDB作为数据库引擎,业务数据以二维表形式存储在MySQL数据库中;地图数据通过调用天地图API获取显示。
2.3 功能实现
系统实现了地理信息资源利用数据的可视化展示功能,主要形式有实时热力图、动态飞行图、多维柱状图、复合饼状图、专题统计图等,提高了地理信息资源利用知识的可视化分析效率[9]。
(1)地理信息资源利用热点统计
使用热点图显示数据利用的热点区域,支持根据时间、行业进行热度区域的热力图定制,微观上使用在地图上叠加各类型数据利用数量展示,宏观上使用动态热力图展示。
(2)地理信息资源利用过程统计
使用飞行图动态展示用户订购地理信息资源的过程,主要按照时序统计用户的区域和用户的地理位置的飞行动态图,可直观展现资料的利用过程。
(3)地理信息资源利用数量统计
按照特定时间、年度时序等,以图表形式展示各类地理信息资源利用数量情况,从而发现各类地理信息资源的利用情况变化规律。
(4)地理信息资源利用类别统计
根据特定时间、年度时序、用户行业等条件,实现对各类别的地理信息资源利用情况的统计分析,并以多维柱状图、饼状图形式显示统计数据。
(5)地理信息资源利用区域统计
根据特定时间、年度时序等,生成各地所有类别资源利用情况的专题统计图,从而直观的展现地理信息资源利用区域相关的规律。
3 结束语
地理信息资源作为地理信息的主要载体,其应用的广度和深度,从一定程度上也影响着地理信息产业的发展动向。本文介绍了AJAX框架下的ECharts可视化编程思路,设计了Web应用程序中数据的可视化开发过程,并以地理信息资源利用数据为实例进行实现,使得地理信息资源利用数据以图表形式直观高效的展示。通过可视化技术展示地理信息资源利用的动态变化及发展规律,有助于促进决策者全面深入的理解与分析数据,并制定科学的发展决策。
参考文献
[1] 宋佳慧, 刘远刚, 林琳, 等. 基于eCharts的动态统计图表绘制技术研究[J]. 电脑知识与技术, 2017, 13(12): 202-204.
[2] 王桃苹, 王加胜, 王健, 等. 南海舰船数据可视化分析系统设计与实现[J]. 计算机应用与软件, 2019, 36(08): 25-30.
[3] Baidu公司. ECharts官方网站[EB/OL]. https://www.echar-tsjs.com/zh/index.html.
[4] W3Cschool.AJAX简介[EB/OL]. 2020-3-26. https://www. w3school.com.cn/ajax/ajax_intro.asp.
[5] 宋文文, 孙力群. 大数据可视化数据加载模式比较分析[J]. 电脑知识与技术, 2019, 15(36): 11-12.
[6] 崔蓬. ECharts在数据可视化中的应用[J]. 软件工程, 2019, 22(06): 42-46.
[7] 赵海国. Ajax 支持下的ECharts 图形报表技术的应用[J]. 电子技术, 2018(4): 66-69.
[8] 王子毅, 张春海. 基于ECharts的數据可视化分析组件设计实现[J]. 微型机与应用, 2016, 35(14): 46-48.
[9] 岳钢, 王楠. 网络学习中知识可视化效率研究[J]. 软件, 2015, 36(2): 92-96.
