基于IFC的二三维联动BIM可视化引擎
2020-07-13魏国富熊晓芸王金龙
魏国富 熊晓芸 王金龙
(青岛理工大学信息与控制工程学院 山东 青岛 266520)
0 引 言
可视化引擎是利用计算机图形学和图像处理技术,将数据转换为图形图像在屏幕上显示出来并进行交互处理,只提供接收外部数据的接口,通过调用外部接口实现对数据可视化管理的底层函数库[1]。
随着建筑行业和智慧城市的发展,BIM可视化技术成为研究的热门,它为建筑领域实现BIM模型全生命周期可视化管理提供了技术需求。BIM可视化引擎是可视化系统的核心,可以对BIM模型进行结构属性数据提取,并进行可视化展示与交互处理。利用可视化引擎既可以对模型进行可视化展示,又可以基于引擎进行二次开发,以满足不同应用需求,从而减少了BIM应用系统的开发成本,并大大缩减了开发过程。因此在BIM可视化研究中,BIM可视化引擎的研发具有重大的实际意义。
在BIM可视化研究方面,Chen等[2]基于BIM的火灾救援可视化预警系统,实现了对建筑内火灾的可视化管理。Liu等[3]利用BIM可视化技术对地下设施的运行和维护进行可视化管理,提高了工程质量和施工效率。Johansson等[4]利用BIM可视化技术实现了实时大型建筑模型可视化管理。Yu等[5]利用BIN可视化技术对基坑工程进行处理,实现基坑可视化管理。宋乐[6]基于BIM可视化消防设备运维管理系统的研究,实现了对BIM模型运维可视化管理。方自虎等[7]利用二维平面信息进行钢筋混凝土梁柱节点单元分析。
目前,BIM可视化往往只针对二维图纸进行平面可视化管理[8]或只针对三维模型进行空间可视化管理[9],但是对于消防、商场等BIM可视化系统,既需要二维平面信息进行某一楼层位置定位与分析,也需要三维空间信息进行整体全面展示与管理,还需要二维平面信息与三维空间信息进行同步管理。目前BIM可视化系统,二维可视化无法实现对BIM模型的空间管理,三维可视化无法实现对平面的分析与管理,无法结合二维可视化与三维可视化的优势,因此需对BIM进行二三维联动可视化管理。如果只是简单将二维与三维可视化集成在一个平台下[10],由于无法打通二维信息与三维信息之间的信息壁垒,难以对BIM模型从可视化角度进行整体全面的分析和管理。
综上所述,目前BIM针对二三维联动可视化研究较少,当前BIM可视化系统难以对BIM模型进行全面的管理。二三维联动可视化的难点在于如何解决数据关联和交互操作对应问题,二三维联动主要包括两方面:数据联动与交互联动。数据联动主要指二维平面信息与三维空间信息进行联动处理;交互联动主要指对二维平面图与三维空间模型在放大、缩小、旋转、移动等操作上的联动处理。通过二三维联动可视化,不仅可以丰富BIM可视化手段,而且可以对BIM模型进行全面管理,因此对二三维联动可视化的研究非常有必要。
在二三维联动方法的研究上,马波等[11]利用关联ID方法实现了GIS二三维数据联动,缺少对交互联动的研究。刘俊楠[12]在GIS领域将二三维坐标根据画布中心点坐标进行一体化映射,然后采用空间数据集成的方法,实现GIS视图二维和三维之间的联动,但是占用资源多,响应时间较长。李小敏等[13]通过中心点坐标,利用平面参数和三维场景参数互相解算的方法,实现了二三维视图联动效果,但是GIS文件与BIM模型文件存储方式不同,且BIM模型文件更为复杂,不适用BIM领域。基于BIM的二三维联动可视化的研究难点有三点:(1) 三维数据由BIM实体构件组成,二维数据由平面元组构成,如何对BIM模型文件的三维实体和二维元组进行数据关联;(2) 针对BIM可视化技术,如何快速高效地实现可视化数据联动效果;(3) 如何利用WebGL技术解决二维与三维坐标转换问题实现交互联动效果。
IFC标准是International Alliance of Interoperability(IAI)组织制定的建筑工程数据交换标准,是全球接受范围最广的数据交换标准与共享标准[14]。通过对IFC标准进行研究,发现BIM模型通过IFC标准进行存储时,会为每一个构件赋予唯一的GUID,因此可以利用该GUID进行BIM可视化二三维数据对应。徐照等[15]提出了一种对IFC文件进行转化的方法,然后结合WebGL,对BIM模型进行可视化展示。
本文以BIM可视化中二三维联动为研究对象,基于BIM可视化技术,针对IFC标准,设计了一种IFC文件解析方法,提出了一种统一ID映射和中心点坐标相结合的联动方法。在此基础上,利用WebGL技术,完成了二三维联动BIM可视化引擎的设计与实现。
1 基于IFC的BIM二三维可视化原理
IFC标准是基于EXPRESS语言进行描述的建筑信息数据格式,因为其高标准化、开放、支持扩展的特点,目前大部分BIM二三维可视化系统都是基于IFC标准开发或者提供IFC数据接口支持IFC标准。
基于IFC标准的BIM模型二三维可视化首先对IFC文件进行处理,将二维与三维数据根据GUID进行关联,然后利用WebGL技术将解析后的文件在浏览器端进行二三维可视化管理,实现从文件到可视化端展示的完成流程。基于IFC的BIM模型二三维可视化主要包括IFC文件解析与可视化展现两个模块。IFC文件解析模块主要对IFC文件进行解析,获取存储的BIM信息并根据统一的GUID进行保存,完成IFC文件解析。可视化展现模块通过在浏览器端利用WebGL技术对BIM信息进行加载渲染,完成二三维可视化展示。
1.1 IFC文件解析
IFC和OBJ、MTL、SVG是4种不同的数据格式,都有着各自的数据定义和组织方法。IFC文件存储建筑几何信息和结构信息,拥有着严格的数据层级。OBJ文件存储BIM模型的所有构件实体几何信息,MTL文件存储与OBJ对应的构件实体材质信息,SVG文件是可缩放矢量图形文件,存储BIM模型的平面信息。
IFC框架(自下而上)整体由资源层、核心层、共享层和领域层四个层次构建,各层定义了相互独立的实例对象或关系对象,通过互相关联或引用的方式进行相应的数据信息描述,层次之间只能进行同层或下层的信息资源引用,如图1所示。

图1 IFC框架
在IFC标准中,实体是最小的基本组织单元,表示模型构件,还可以表示构件属性与实体的关系。实体主要分为引用实体和描述模型构件实体两类,描述模型构件实体统称为构件单元实体,用于描述实体构件与构件属性,如墙(IfcWall)、柱(IfcColumn)等实体构件,长度(IfcQuantityLength)等构件属性。
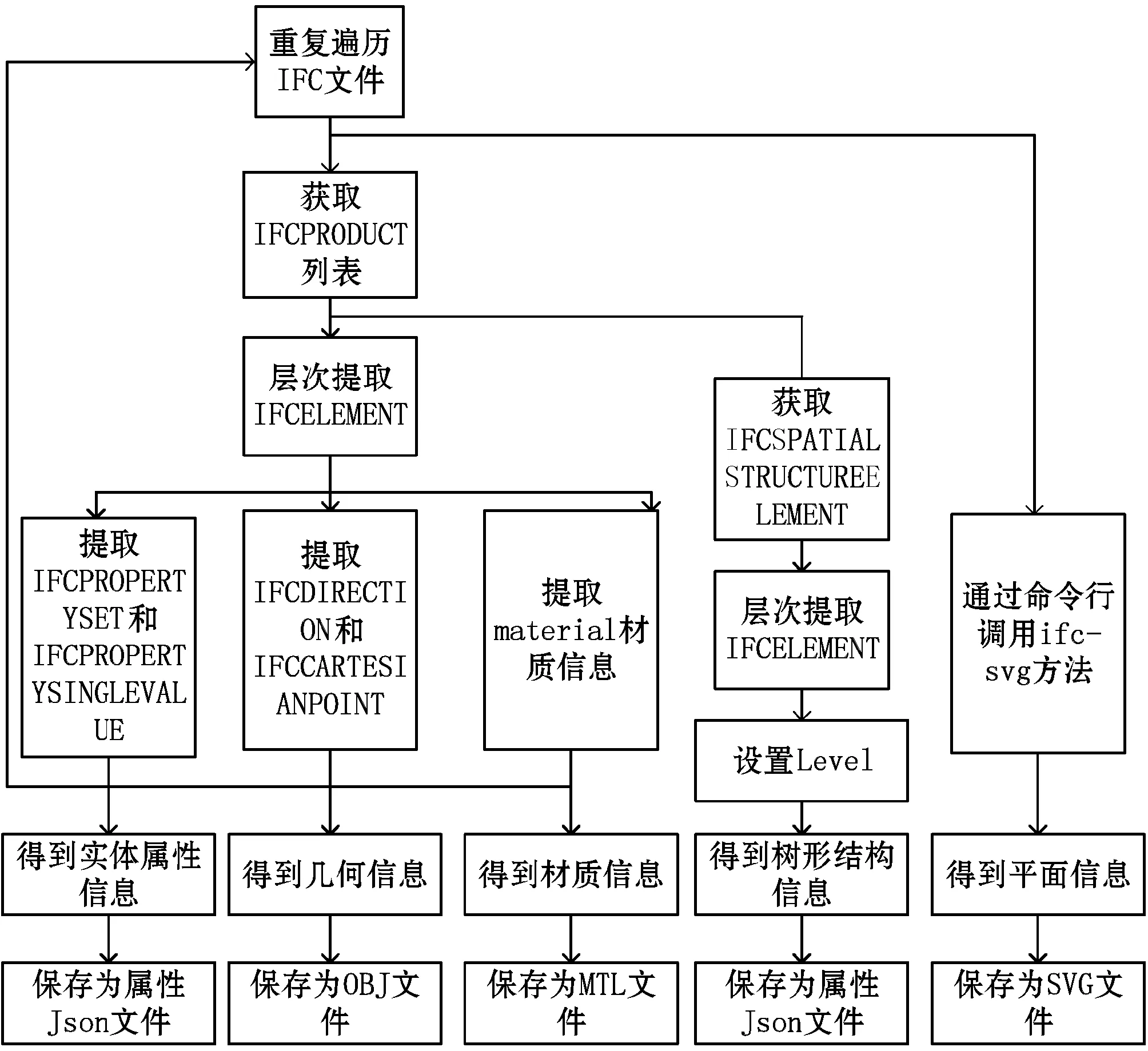
针对IFC标准,本文设计了IFC文件解析方法,以解决二三维数据关联的问题。IfcOpenShell提供读取IFC实体属性的方法,通过调用IfcOpenShell相关方法,对IFC文件进行解析,得到IFC存储的BIM信息,并根据唯一的GUID生成相应二维和三维文件,用于浏览器端二维和三维的加载展示。IFC文件解析流程如图2所示。

图2 文件解析流程
对于IFC文件解析,首先通过遍历IFC文件,获取IfcProduct,对IfcProduct进行遍历,获取每一个IfcElement关系,层次遍历IfcElement,得到所有实体属性信息,将信息按照键值对形式封装成Json格式文件,用于在浏览器端展示对应实体属性信息。对IFC文件进行再次遍历,获取IfcSpatialStructureElement,层次遍历每一个IfcElement,得到所有信息后,根据嵌套关系,为每一个实体设置Level,从而得到BIM模型的层次结构,并根据BoostStrap-Tree树形结构,将层次信息数据封装成Json格式文件,用于可视化中树形结构的展示。通过遍历IFC文件,获取所有IfcProduct,层次遍历IfcProduct,获取每一个实体,对每一个实体层次提取IfcElement,根据IfcObjectPlacement和IfcProductRepresentation得到IFC几何信息,将几何信息保存为OBJ文件,并根据对应material信息保存为MTL材质文件,OBJ文件用于在浏览器端进行三维模型可视化展现,MTL文件是对应材质信息文件,为三维模型添加材质信息。最后对于IFC文件,直接通过命令行调用ifc-svg数据转换接口,按照GUID将IFC文件转化为对应SVG文件,用于浏览器端二维平面加载,实现将BIM模型文件转化为相关联的二维与三维数据。
1.2 二三维可视化
IFC文件解析完成后,可以在浏览器端通过WebGL技术对转化后的文件进行加载渲染,利用JavaScript语言设计交互操作,完成二维、三维可视化展现。
对于三维可视化展示,在HTML页面利用Threejs对OBJ、MTL文件进行加载,实现BIM模型三维可视化展示,具体三维模型渲染过程如图3所示。

图3 三维渲染流程图
通过Threejs对OBJ文件和MTL文件加载,实现浏览器端BIM模型的展示,然后利用JavaScript语言加载属性Json与树形Json文件,实现BIM模型属性、空间信息的展示。并利用JavaScript语言实现初始位置、剖切、全景漫游、长度测量、体积测量、面积测量和材质变换等交互操作,通过丰富的交互操作,增强对BIM模型的可视化管理。
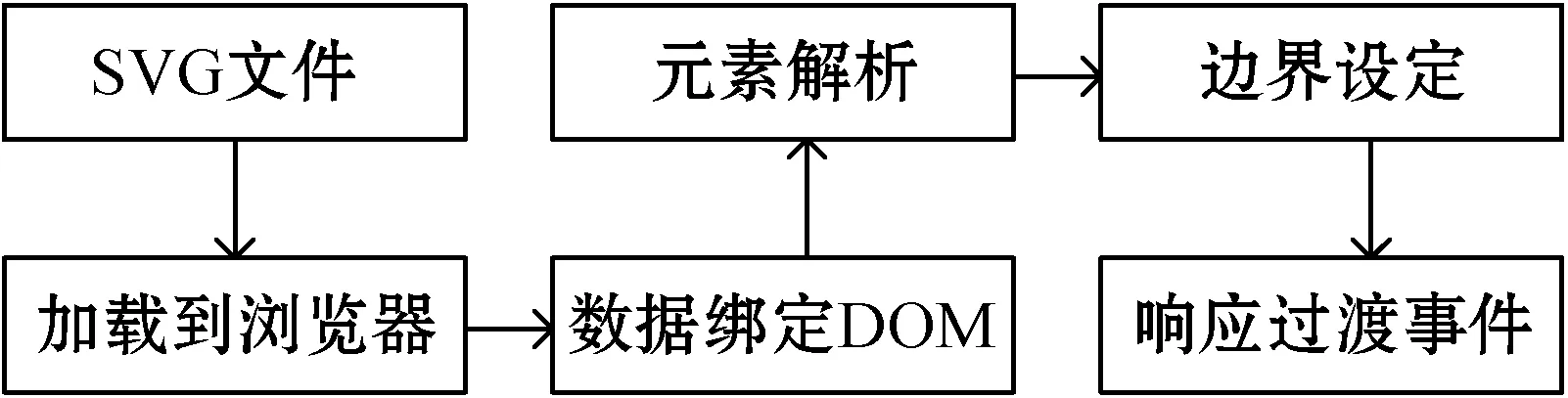
对于二维可视化展示,主要针对BIM平面图的渲染加载,利用SVG文件通过D3js进行加载展示,具体流程如图4所示。

图4 二维渲染流程图
通过D3js对SVG文件进行加载,实现浏览器端二维平面图的展示,然后利用JavaScript语言加载属性Json与树形Json文件,实现BIM模型属性、空间信息的展示。利用JavaScript语言完成初始位置、面积测量、添加标注、文本检索等交互操作。通过丰富的交互操作,不仅增强了二维平面图的管理,而且更易于协同与共享。通过D3Js和ThreeJs在浏览器端进行二维与三维加载展示,为二三维联动可视化的实现提供技术支持。
2 二三维联动方法
通过对GIS下二三维联动方法的研究,结合IFC标准,基于BIM可视化技术,提出了一种将统一ID映射和中心点坐标相结合的联动方法,以实现BIM可视化下的数据联动和交互联动操作。
通过对IFC标准的研究发现,IFC标准根据唯一的ID和Name存储BIM构件信息,因此针对IFC文件,通过调用IfcOpenShell相关函数,设计转换方法,将IFC文件按照唯一的GUID转化为OBJ和SVG文件,在联动过程中,通过OBJ文件和SVG文件的GUID,进行一一映射,如图5所示。

图5 映射关系图
统一ID映射方法可以实现数据联动,但是对于交互操作中鼠标的旋转、放大、缩小、移动等操作无法实现联动效果,因此将中心点坐标法加以改进,将二维与三维坐标统一。
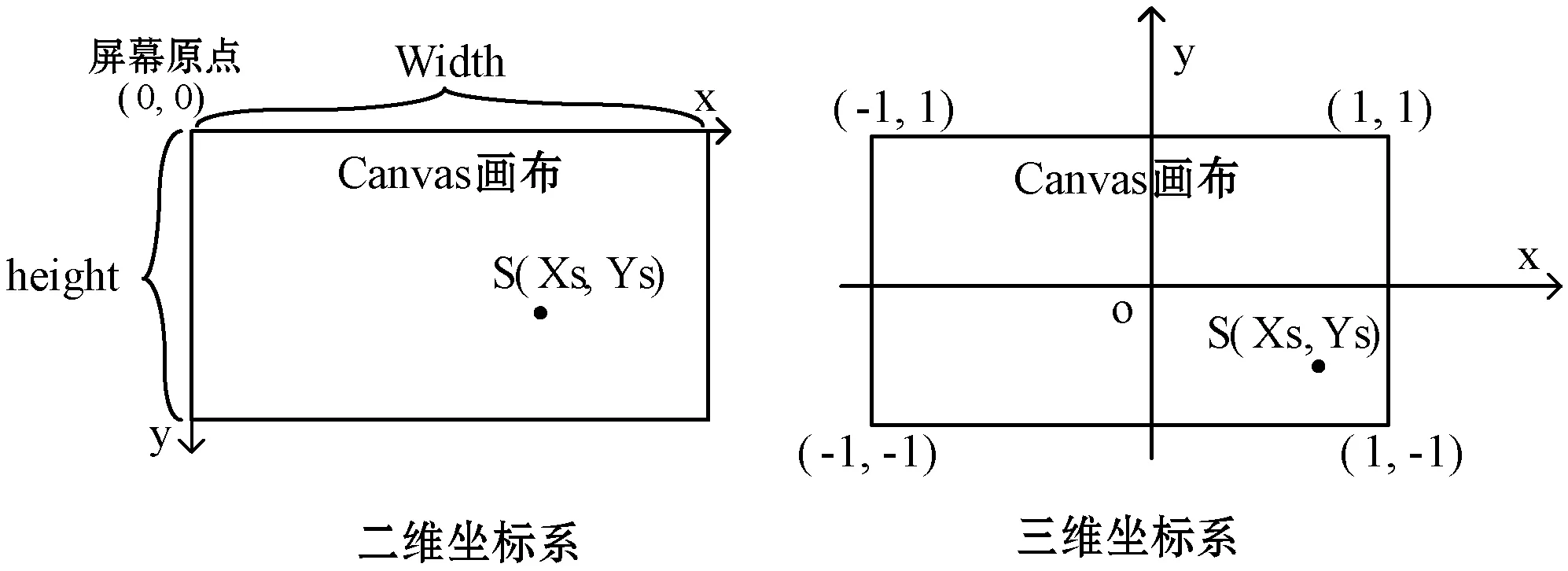
屏幕坐标为二维坐标,左上角为原点(0,0),而在WebGL中,坐标轴为三维坐标轴,以Canvas画布中心点为原点,水平向右为x正轴,竖直向上为y轴正轴,沿屏幕向外为z轴正轴,x、y、z坐标范围在[-1,1]之间,如图6所示,二维屏幕上S点坐标,对应到三维坐标需要与中心点坐标进行计算,并将结果进行标准化处理,确保x、y、z的范围在[-1,1]之间。二维坐标转化为三维坐标如下:
(1)
(2)

图6 坐标系转换图
将WebGL坐标转换应用于中心点坐标公式中,设置三维画布和二维画布的宽和高,从而确定二维三维画布中心点,通过改进的中心点坐标公式实现二维三维统一坐标,公式如下:
(3)
(4)
式中:Δx和Δy为(x,y)坐标相对于中心点坐标的相对坐标;width和height为对应二维或三维画布的宽与高;n为二维和三维的比例大小。
3 二三维联动可视化引擎实现
二三维联动方法设计完成后,接下来设计可视化引擎的总体框架,以实现二三维联动可视化引擎。
3.1 总体框架
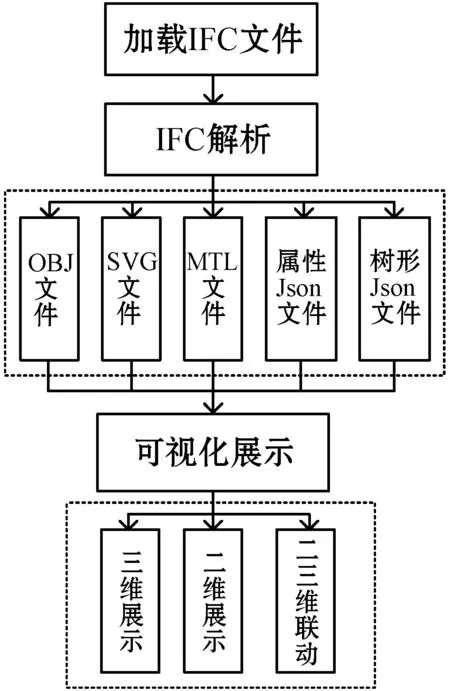
二三维联动可视化引擎总体框架如图7所示。

图7 总体框架图
首先对需要展示的IFC文件进行加载,加载完成后,调用封装好的解析接口,对IFC文件进行解析,将IFC文件存储的几何信息进行提取并保存为OBJ文件,将对应材质信息保存为MTL文件,用于BIM模型的三维可视化展示;将提取的平面信息保存为SVG文件,用于BIM模型的二维平面可视化展示,提取IFC文件存储的层次信息与属性信息,依次保存为树形Json和属性Json文件,用于浏览器端树形结构和属性信息的加载;最后是可视化展示,在浏览器端利用WebGL技术进行二维和三维可视化展示,利用二三维联动方法,进行二三维联动可视化展示。
3.2 二三维联动可视化
二三维联动可视化展示主要包括数据联动和交互联动。数据联动主要是通过统一ID映射关系实现二三维信息的联动,交互联动主要是通过中心点坐标,实现二三维交互联动。
数据联动通过在文件解析时,将BIM模型的几何信息与平面信息获取后,根据对应构件实体GUID进行保存,然后对二维元组与三维模型信息根据GUID进行一一映射,完成二维数据与三维数据的关联。
交互联动通过设置三维和二维界面大小,从而确定二三维界面中心点,当鼠标进行点击、旋转、移动、放缩等操作时,根据鼠标距离当前二维或三维界面中心的长度,对应到三维或二维界面鼠标的位置,进行相同操作,确保了二三维交互联动的准确性。
利用可视化管理过程中二三维可视化的优势进行互补,对BIM模型进行二三维联动可视化管理,实现在可视化端对BIM模型的全面管理。
4 实例分析
以根据本引擎进行二次开发的BIM消防可视化系统为例,利用万科大楼某楼层模型IFC文件,进行二三维联动可视化引擎的演示。加载文件后,系统调用解析接口,得到树形结构和实体属性Json文件、OBJ、MTL和SVG文件,如图8所示。

图8 IFC解析文件效果图
在浏览器端进行加载展示,首先是三维可视化展示。三维可视化展示界面左侧是三维BIM模型展示和工具条,右侧是树形结构和属性信息展示。通过工具条对BIM模型进行交互操作,实现对BIM模型的可视化管理。通过树形结构可以对某一类型构件实体进行选择与查看操作,方便对构件的选取,选中构件或树形结构某描述实体后,在三维模型中对应构件高亮显示,并且在属性框显示对应实体所有属性信息。三维可视化展示增强了对BIM模型的数据提取,丰富了三维可视化交互操作。具体三维展示界面如图9所示。

图9 三维模型展示效果图
选择二维可视化展示。二维可视化展示界面左侧是二维平面图与工具条,右侧是树形结构与属性框,既可以通过工具条对二维平面图进行交互操作,也可以根据树形结构来对某一类型BIM实体进行查看。选中后对应构件实体高亮显示,并在属性框显示对应实体所有属性信息,不仅增强了使用性,而且加强了对二维平面图的管理。二维平面展示具体效果如图10所示。

图10 二维平面展示效果图
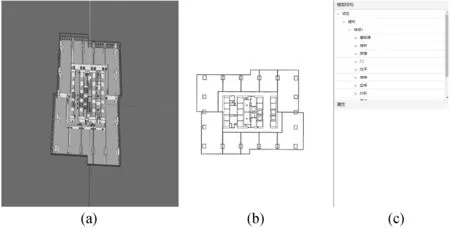
二三维联动展示界面如图11所示,(a)是三维展示,(b)是二维平面图展示,(c)是树形结构展示和属性信息展示。

图11 二三维联动展示效果图
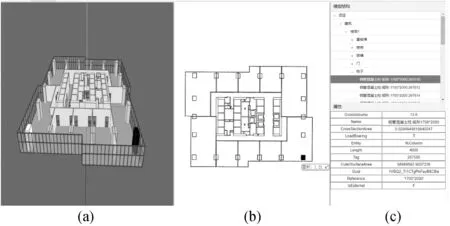
数据联动如图12所示,当点击二维、三维实体或树形结构某类实体时,对应该实体在二维和三维界面居中高亮展示,并且在属性框内,显示该实体对应的属性信息。

图12 数据联动效果图
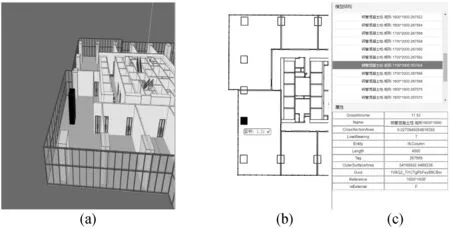
交互联动如图13所示,当在二维或三维界面进行旋转、放大、缩小、移动等操作时,对应三维或者二维界面进行相同操作。实现了二三维数据联动与交互联动效果,证明了二三维联动方法的正确性和二三维联动可视化引擎的实用性。

图13 交互联动效果图
5 结 语
本文详细阐述了二三维联动可视化引擎的设计过程,针对BIM可视化领域,基于IFC标准,设计了IFC文件解析方法,解决了二三维数据联动问题;提出了一种统一ID映射与中心点坐标相结合的二三维联动方法,解决了数据联动和交互联动的问题;利用WebGL技术,完成了二三维联动可视化引擎的开发。
采用实际BIM数据对BIM可视化引擎进行了验证,在可视化展现过程中,二维与三维可视化在浏览器端BIM模型信息加载完整,BIM模型可视化交互方式丰富。在二三维联动可视化展示过程中,实现了二维平面信息与三维空间信息的数据联动和交互联动效果,解决了目前可视化系统在二维与三维信息上无法联动的问题。通过该实例验证了二三维联动方法的正确性,同时验证了可视化引擎的实用性。二三维联动可视化引擎的实现,不仅增强了模型可视化的展现和二三维信息的联系,还有助于BIM可视化技术的推广和二三维联动方法的应用。
本文研究仅限于IFC文件的开发和管理,目前建模软件大多以Revit文件存储,对Revit文件展示值得进一步研究。针对多层BIM模型,无法实现三维模型按楼层拆分和二维平面按楼层存储等功能,后期将对BIM项目楼层拆分进行深入研究。
