移动交互设计中的“情感”运用
2020-06-28大连理工大学城市学院116699
(大连理工大学城市学院 116699)
随着5G时代的到来,“物联网”的成熟与普及,各种移动场景的应用在不断扩充,移动产品现在就像我们日常生活中所需的水和电一样,成了现代人们不可或缺的工具,同时人们对移动产品也提出了更高的要求。交互产品已经不是一个简单赋予其功能的软件,也不可能只单靠技术、资金和规模就能完全拥有用户。市场规模的扩大与细分,人们对产品的选择变得更加多样,在同质化严重的环境下,产品想要保持吸引力,对产品与用户之间的“情感”分析就必不可少。目前市场上可以看到只有经过“情感化”设计的产品才有可能获得成功。
人的情感丰富多样,我们设计产品时需要耐下心来了解用户“情感”的脉络,用“情感”来增强产品的产品力。
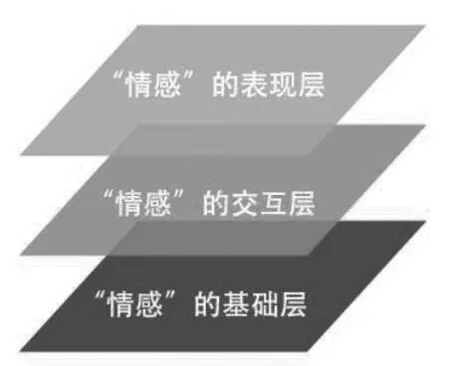
交互产品中的情感过程可以分成三个部分,也是三个层次(图1),分别是第一层的“情感”基础层,指的是如何基于用户的需求,进行相互的情感传达。第二层是“情感”的交互层,是以怎样的方式向用户展示其内容,是否能提起用户的兴趣,是否有趣是否能有识别度更高的创意方式。第三层是“情感”的表现层,也是面对用户最直观的一层,它紧紧的和美学相联系,符合美学逻辑的产品往往才是最简单和有效的。

图1
一、“情感”的基础层
1.来自用户的情感传达
在设计初期的产品需求获取的过程中,设计师获取需求的方式和需求定位的准确直接决定了产品的范围和未来的发展定位,所以了解用户和理解用户的使用环境就显然非常重要。在这个过程中我们可以使用“情景描绘”来建立与用户的“同理心”的通道。
在产品的交互设计中,经常会提到“同理心”这个词,所谓“同理心”意为站在对方的立场设身处地地思考的一种方式,在交往的过程中,能够体会他人的情绪和想法,理解他人的立场和感受并站在他人的角度思考和处理问题。“情景描绘”是让设计过程采取沉浸式体验的设计方法,它能让设计师更深入的理解用户的体验和认知,并且感同身受。例如我们要设计一个改善糖尿病患者医疗状况的平台,但是糖尿病患者的环境对设计师来说应该是陌生的,我们可以把自己想象成病患,进行角色上的替换,在这个过程中不仅要了解“糖尿病”的病理、相关并发症和就医状况,甚至还需要了解病患在家中的细节和来往医院的路途状况或者患者之间的交流方式与内容等等,对患者面临的诸多困难和问题进行细细体验。如果不能像病患一样去深入体会,将很难全方位的了解病人的需求。在“情景描绘”的信息采集中,受访者也需要分享生活中的点滴,反思自己的经历并且提出相应的期望,设计师可以将采集来的用户元素,重新对情景进行描绘搭建。在这个过程中,设计师如果保持了足够宽阔的视野,就有可能激发灵感,找到产品的切入点和解决方案。
2.设计师对用户的情感传达
在产品的需求获取过程中,假如设计师本人就是用户画像之一,自然就会更便于阐述产品逻辑,由此可见“情景描绘”这种参与式的设计方法显得比其他方法更有效。我们从调研的用户那里感受到了情感的传递,那是不是掌握了“同理心”和“情景描绘”就有了万能的设计能力?结果可能会让人遗憾。在实践过程中会经常发现有很多的需求源于不同的用户定义,甚至有些需求相互之间就有可能相互矛盾。我们如何来解决这个矛盾?
每个人的生活经历不同,成长、家庭、教育和工作的环境差别也很大,而用户群体的多样性与复杂性也不会允许我们用“同理心”就想当然地直接替换“角色”找到解决问题的万能钥匙。此时我们需要输出的是来自设计师本人对产品的理解和认识。最终的决定很可能是否定了众多的建议,而完全出于设计师个人的意愿和情感的表达,看上去有点自我吗?但这在产品设计中是十分必要的,产品展示出了其个性化的内容,而这也有可能会引领用户挖掘出用户自己可能都没有意识到的深层需求和期望。要做到这一点,同样要求设计师必须在产品设计过程中,有足够的情感化深度。
二、“情感”的交互层
1.交互手段的变化带来更多的产品体验
在交互产品设计中用直接的方式进行信息传递无疑是对的,但是这不是说为了传达的更直接,就可以放弃用户情感方面的体验。一款天气预报的软件,直接告诉用户明天会下雨还是在告知下雨的同时增加一张烟雨蒙蒙的背景,后者当然更能增强用户的体验效果。
交互手势的变化、动态效果的增加甚至是图片滑动动效的缓冲,都会给用户带来更有温度的感受。即便是一些强调单一功能的产品,但是切入情感化的体验进行设计,产品也会展示出内在的谦逊。例如:在页面下载需要等待的过程中,进度条与百分数的变化当然没有问题,但是在这个过程中如果还包括了一句提示语:“稍等一下,我已经在快马加鞭啦!”。这种简单的文字提示也会让用户感觉产品对自己的重视,从而降低一些等待带来的负面情绪。
2.有趣的产品设计带来更强的吸引力
每个用户都是有情感的,他们在使用任何一款应用虽然都不会直接显示出他们的情感需求,但是当你考虑到了他们的情感需求,就会让使用者享受其过程,其中新鲜有趣的交互方式最能激发这个过程。例如RememBear这款密码管理器,用的是一只非常萌的狗熊作为吉祥物,内容中有很多熊的动态作为用户的引导,包括(图2)所示中的,当你输入密码的时候,它会扭头紧盯着你的密码录入的动画。

图2
有趣的动画不仅增强了用户对软件功能的理解,它作为独一无二的标识也提高了产品的辨识度。特别是某些产品并不能提供一些有趣功能的时候,那么多想想是否可以增加一些有趣的交互方式则会让产品更有吸引力,也会让产品有了很强的个性化和独特性,从而适应竞争的市场环境。
三、“情感”的表现层
“情感”的表现层是用户最先接触的视觉内容,是产品美学的体验。满足需求的产品功能是产品的根本,但优秀的界面设计和视觉设计相比起来也非常重要,而且重要的程度往往超出应用开发者的普遍认知。
心理学的“首映效应”也就是我们常说的先入为主表明:最先输入到用户的信息对用户所产生的影响作用最强,持续的时间也最长。对于美的东西用户会有信任感,反之用户则会存疑。特别用户在初次使用产品的时候几乎没有足够的时间体验其全部底层逻辑和功能,这个时候视觉效果所起的作用就更加直接,而且用户也会被美观性直接影响来探索系统的功能。
在实践的过程中,会发现符合美学逻辑的交互产品往往才是最简单和有效的。需要注意的是这里所说的“符合美学”是符合被人们普遍认同的美学规律的设计,而不是指“漂亮”,这两者有很大的区别。“漂亮”有很强的主观性,它只代表一部分人的想法,并且同时有时效性,现在看上去“潮流”或者“时髦”的设计,过一段时间就有可能成了另一个极端。用户在产品的界面与视觉设计中的情感反应,会表现的最为直接,他们可能会因为界面的“好看”或者“不好看”,而直接选择对产品的“喜欢”或者“不喜欢”,这其中包括了界面的排版设计、色彩学的应用、图形、图案与字体的设计以及音效的设计等等诸多元素。航空设计行业有一句话叫做“看起来漂亮的飞机就是好飞机”,这句话在产品设计中也有类似的说法。这个说法可能会有人表示质疑,认为“有用”和“美观”不一定会百分之百的契合,但是在交互产品的设计中却可以肯定“有用并且得到用户青睐”的产品一定是“美观”的。
四、结语
用户的情感诉求是交互产品设计的依托,运用“情感”的方式设计产品也是设计师灵感的来源,符合“情感化”设计的产品会得到用户的理解、信任与忠诚。
