移动端桌面壁纸的设计方向浅谈
2020-06-18孙宇紫光展锐天津有限公司
孙宇 紫光展锐(天津)有限公司
一、移动端桌面壁纸的现状
1、各个品牌厂商都会提供具有自身品牌调性的默认壁纸,用于稳固品牌记忆,也作为合适的宣传资料。同时会在手机或电脑设置中提供类似杂志壁纸的设置选项,用以替换一成不变的壁纸内容。这类壁纸资源一般会由品牌方进行筛选推送,且质量较高。
2、网上的图片收集。这些图片多数没有版权·为壁纸质量良莠不齐,清晰度也有待商榷。
3、桌面壁纸应用。在android 平台和ios 平台均有一些专门提供壁纸内容的应用,可以很好的为用户提供较高质量的壁纸。
二、壁纸的使用及价值
壁纸具有鲜明的情绪特点,可以很好的烘托氛围。壁纸在移动端相当于书籍的封面和扉页,给用户创造了最初的环境印象,带来了一种情绪的指引,具有明确的导向性。
壁纸分为锁屏壁纸(lock screen wallpaper)和主页壁纸(home wallpaper),一般而言锁屏壁纸的限制较少,因为锁屏界面上的元素较少,壁纸的展示相对更完整。主页壁纸则限制较多,因为桌面上的元素较多,影响壁纸展示的因素也较多。为了更好的展示不同效果,锁屏壁纸也可以根据锁屏的特点单独定制,和主页壁纸区分开来。
品牌默认的手机壁纸代表了品牌的调性与品格。壁纸可以体现产品的主题,是热烈的激情,还是冷静的自持。是浮华的绚丽,还是严谨的朴实。
如旗舰机配置的默认壁纸元素定位一般为大气、高端,或者具有比较强亮的科技感、材质感。而主打年轻市场的手机手机品牌配置的默认壁纸元素一般定位为热情、明朗,或者包含比较丰富的色彩倾向和多元化的场景主题。

图1 :MIUI 默认壁纸

图2 :iOS 默认壁纸
除了从预置壁纸中进行选择,还有很多用户选择自定义壁纸。这种自定义的行为代表了强烈的个性化的需求。也因此衍生了市场上针对壁纸需求而进行的创作。
三、壁纸设计原则
壁纸虽然可以给用户一个鲜明的第一印象。但是也需要在桌面的其他元素配合的情况下进行。
影响壁纸观感的桌面其他因素有:图标、状态栏,工具小部件、通知条等。
首先,为了满足除状态栏的需求,在旧的版本中(Android 和iOS 均是)状态栏只能显示为白色,因此浅色的壁纸无法很好的自适应。目前随着技术的发展,状态栏的图标可以通过辨别壁纸的明度属性自动匹配为合适的图标颜色,即当壁纸颜色偏重时,图标颜色自动匹配为白色,当壁纸颜色偏浅时,图标颜色自动匹配为深色。这里需要注意的是,如果壁纸的色相、明度不明朗(中间值或比较杂乱)时,则会模糊这种界限,反而不容易凸显状态栏的内容。
其次,针对图标、小部件,壁纸其实更像是一个陪衬的角色。既要让用户的余光感受到壁纸的效果,又不可以抢了图标的风头,因为最常使用的内容仍然是图标应用。过于杂乱的壁纸会让用户疲于寻找目标图标的位置。
因此,壁纸的设计原则有以下几点:
1.元素统一。元素统一是指画面元素不要过于跳脱,不同元素之间还是需要有关联性的。因为壁纸很多是可以滚动显示的,也就是说一屏无法显示完全,在多屏的滑动中,统一的元素可以让用户从细微处感受到这是同一张壁纸。
2.构图稳定。壁纸是每次打开手机都会显示的一张图片,过于夸张的构图不利于用户长时间的观看,而且会一直干扰用户的注意力。而稳定的构图可以让用户有更好的安全感,从而将注意力转移到图标上去。
3.画面简洁。画面尽可能的干净整洁。当然有些用户会自己选择有个性的涂鸦或其他花样繁杂的图片作为背景。但是作为系统默认的壁纸或者官方提供的壁纸,应该尽可能的照顾到多数用户的使用情绪。简洁的壁纸可以给用户良好的环境,也便于图标的查看,可以说是一个安全牌。
4.颜色统一。如果想要画面的协调统一,最好将画面颜色控制在少数范围内。这里的颜色指的是色相,也就是说色相不要过多,不要超过三个。这里的色相是不同颜色边界值。如果是在两个色相范围内的过渡色其实是可以不用计算的。
四、壁纸设计类型及趋势
壁纸的设计趋势有如下几种:
1.抽象图形。这类壁纸更多是手机系统官方提供,一般用作默认壁纸,其使用的频率和场合都非常多。特点是简洁大气。符合上述壁纸设计原则,给用户的感觉注重稳定,延续品牌调性。针对版本的迭代有更新,但不会有特别具象的物体,更偏向抽象的图形或色彩。
2.插画。插画近几年特别流行。它可以很好的承载设计者想要抒发的情感。好的插画可以引起用户的情感共鸣,加深其对壁纸的喜爱偏好。而且插画的色彩相对更加纯净,设计者会有意避免特别跳脱的原色,画面更好统一,氛围也更融洽。
3.风景建筑。这类素材一般来源于摄影作品。风景和建筑作为壁纸素材时也需要注意保持画面的干净整洁。如色彩保持在统一色调内的风景作品可以更好的烘托图标等其他元素。假设拍摄一张国庆旅游的风景照作为壁纸,就只能看到密密麻麻的人头和导游小旗子了。同样,建筑摄影如果风格特别明显,结构特别复杂的其实也不适合作为壁纸,因为用户的视线很容易会被这些信息干扰,而忽略了其他的重要信息。
4.人物萌宠。这类素材也多摄影作品(部分为插画作品),不同的是这类作品受欢迎很大程度上和时下流行的流量内容相关。带有流量特点的人物很容易吸引特定用户群体。除了流量人物,家人的照片、宠物的照片也可作为壁纸,但选择时应该注意尽量挑选背景干净的照片,主体的构图也最好较为妥帖(不要有过度的裁切等)。而且为避免多屏情况下人物形象不能完全展示的问题最好选择单屏设置方式。
5.纯色彩。渐变一直是壁纸设计中的一个固定风格,即通过不同色彩的渐变合成为一张壁纸。这种颜色的使用十分纯净,可以很好的衬托图标的显示。另外,纯色也是目前很多品牌方会提供的选项之一。纯色的选择也会更加慎重,既要配合图标的色彩阈值,又要传递尽可能多的质感。纯色也需要更加注重颜色的高级感,并且可以结合当下的流行色彩进行设计。
6.文字抒发。最近还流行一种以文字抒发为主要内容的壁纸类型,意在用文字快速引起用户的共鸣。文字信息是被很容易被识别的,尤其是放大的字体,和具有强烈情绪或目的性的语句。不过这类壁纸一般较多的用于锁屏的场景,用于桌面壁纸容易干扰图标信息。
7.三维视错觉
视错觉分为两种,一种是在二维平面上展示三维的视错觉。如纪念碑谷的游戏页面,在绘画手法上迷惑用户,创造三维视觉的错觉。另一方向是伴随科技发展而出现的,即通过AR 等技术捕捉用户眼睛在三维中的位置,从而生成实时响应用户位置的影像,为用户带来一种3D 影像的错觉。
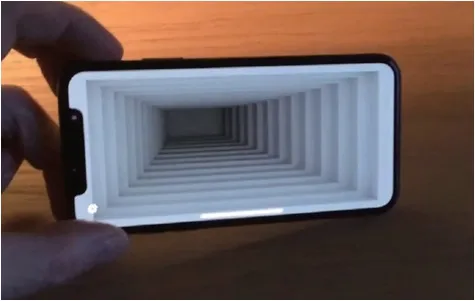
该方向可以参考应用parallaxView 的探索内容。parallaxView通过ARKit 面部追踪接口和TureDepth 传感器,通过追踪用户的头部运动,确定眼睛在三维空间中的确切位置。然后生成实时响应用户位置或者操作的影像,从而为用户带来一种真实3D 影像的错觉。

图3 :parallaxView 壁纸
8.动态壁纸。动态壁纸是指在壁纸范围内有壁纸元素动态变化的效果。它更像一个循环显示的小动画,让壁纸的展示不在单调一成不变,更加符合个性化的市场需求。
五、未来壁纸的设计方向探索
随着用户自我意识的突出,如何将壁纸的展示更多的与用户的视线、肢体动作甚至语言、思想进行配合是现在可以思考的一个方向。随着科技发展的进步,AR、VR 领域的不断创新,壁纸是否可以和这些新的科技元素进行配合,提供给用户更多的使用趣味和可能性,也是一个很好的设计方向。
六、总结
预置壁纸的设计更多的是需要团队配合的工作。比如主题、模型,拍摄、后期调试、设计绘制等都需要分工与合作。但就设计师本人而言,在更好的理解壁纸设计的相关内容与特点后,可以在有限的资源内,设计出更加合适贴切的壁纸内容。
