校园门户网站的Web前端性能优化
2020-05-26唐微杨椀萍
唐微 杨椀萍
摘要:校园门户网站是一所学校对外的窗口,门户网站加载效率对网站访问者用户体验起着至关重要的作用,同时也影响学校对外形象。本文通过分析玉林师范学院官网首页前端设计源码,发现其设计存在div标签的频繁使用使HTML文档结构复杂化,未遵循“结构、表现、行为”分离原则,图片过多导致请求次数过多等问题,并针对存在问题提出采用HTML5语义化标签、CSS置于顶部/JS放在底部优化和使用精灵图方式的Web前端优化方案,并设计出优化源码,优化后经测试数据结果显示,优化后的网站效率明显提升,达到改善网站的用户体验和节省相当的资源利用的优化目的。
关键词:Web前端;性能优化;页面结构优化;HTML
★基金项目:广西壮族自治区教育厅2019年度广西高校中青年教师科研基础能力提升项目,项目名称:共享经济模式下农村电商物流终端配送模式发展的对策研究,编号:2019KY0593。
校园门户网站是一所学校对外的窗口,门户网站加载效率对网站访问者的用户体验起着至关重要的作用,同时也影响学校对外形象。研究指出,如果用户等待下载网页的时间超过8秒,将有30%的用户选择停止浏览该网页,同样的研究表明,如果下载网页的时间缩短1秒,则这个数字将从30%降低到8%。因此,如何有效地减少用户的等待时间进而提高Web应用的性能成为了企业界以及学术界的研究热点。通过分析玉林师范学院官网首页前端设计源码,发现其设计不完善之处,并提出网站首页Web网页优化方案和修改源码,修改后,经过测试数据结果显示,优化后的网站效率明显提升,以此丰富了国内前端性能优化相关研究,为其他相关研究者提供参考,也可以为Web应用的前端优化提供一些指导和建议,为服务商减少优化费用,并且给予用户更良好的使用体验。
1、研究综述
Web前端性能优化,企业、学术研究工作者纷纷从行业角度对其进行研究。雅虎公司性能团队提出了著名的34条性能优化法则,开发的YSlow插件工具可以对网页进行分析,并给出优化建议。微软公司对Web前端性能优化也有着非常深入的研究。他们认为Web系统设计应该以用户为中心,强调用户的接受程度。在设计早期,应该尽可能充分的明确用户需求。Google提出Web性能优化方法Diffable方法,开发了Web前端性能的分析工具Page Speed,该工具是从页面加载时间(page laod time)来衡量性能。页面加载时间优化的最佳实践涉及到多个步骤,包括解析DNS名称、建立TCP连接、发送HTTP请求、下载资源、从缓存获取资源、解析和执行脚本和在页面上渲染对象。Google还开发了优化工具TimeLine[1]。国内部分领先的互联网企业,在实践中也总结了优化Web前端的性能的方案。腾讯、阿里巴巴等企业已经在这个方面做了相关的研究。学术研究者在Web前端性能优化领域研究,缺乏对Web前端性能优化的分析。杜艳美、张翔、戴志誠和程劲草[2][3]等众多学者均有对前端性能优化方面有理论研究。
2、Web前端性能优化方案
针对上述存在的问题,从HTML、CSS、JavaScript三个方面进行页面结构优化、代码优化、图片优化以及减少HTTP请求优化。
2.1 Web前端页面源码分析
研究使用玉林师范学院官方网站首页为例,通过研究其网站Web前端页面源码,分析其目前存在的问题,并据此提出有方案和改进方案。玉林师范学院官方网站首页页面如下图1所示。
通过对网站源码分析,玉林师范学院官方网站首页页面可优化的内容如下:
(2)避免使用@import
外部的CSS文件中使用@import会使得页面在加载时增加额外的延迟。一个CSS文件aa.css包含了以下内容:@import url(“bb.css”)。浏览器先把aa.css下载、解析和执行后,发现及处理第二个文件bb.css。当有多个@import还会导致下载顺序紊乱。最简单有效的解决方法是使用标记来替代@ import,并行下载CSS文件,从而加快页面加载速度。
外联层叠样式表可以解决:
(3)避免使用通用選择器
浏览器在对 .main * { background:red; }这句CSS代码进行解析时,会匹配文档中所有class(类名)为main的元素,按照向上逐级查找的方式,直到文档的根节点。这样匹配开销是非常大的,对性能的提升是有一定的阻碍的,所以应避免使用关键选择器是通配选择器的情况。
(4)减少重排
重排会导致浏览器重新计算整个文档,重新构建渲染树,这一过程会降低浏览器的渲染速度。如下所示,有很多操作会触发重排,我们应该避免频繁触发以下操作:
① 改变font-size和font-family;
② 改变元素的内外边距;
③ 通过JS改变CSS类;
④ 通过JS获取DOM元素的位置相关属性(如width/ height/left等);
⑤ CSS伪类激活;
⑥ 滚动滚动条或者改变窗口大小。
(5)避免使用CSS Expression(CSS表达式)
CSS Expression,是一种使用动态设置CSS属性的方式。CSS表达式非常的强大,max-width、min-width、maxheight、min-height属性,隔行换色(背景色、字体颜色),模拟 :hover,:before,:after等伪类的实现可以通过CSS表达式实现。正因为CSS表达式太过于强大了,它会反复地执行,有严重的效率问题,就会导致严重的性能问题,所以尽可能地避免使用CSS表达式。
(6)CSS Sprites(CSS精灵图)
加速的关键是减少请求个数,客户端每渲染一张图片都会向服务器发送一次请求,所以,图片越多请求次数越多,造成延迟的可能性也就越大。网站图片过多,会增加HTTP的请求,特别是图片特别多的网站,如果能用CSS Sprites减少图片数量,减少对图片的HTTP请求,将大大提高页面性能,带来速度上的提升。CSS Sprites是一种图像拼合技术,CSS Sprites就是把网页中一些背景图片整合到一张图片文件中,结合CSS的“background-image”,“background- repeat”,“background-position”属性进行背景定位,backgroundposition可以用数字能精确的定位出背景图片的位置。
2.4 JavaScript优化
(1)JavaScript文件放在底部加载
JavaScript的下载和执行会阻塞用户界面的绘制和其他资源的下载。将script标签放在body尾部,JavaScript文件一般放在底部加载,这样做可以减少页面CSS、HTML文件的下载阻塞,减少网页界面的空白时间。浏览器在解析到script标签之前,不会渲染页面的任何部分。
(2)使用事件代理减少DOM操作
频繁的事件操作也会产生很大的开销,对性能产生了不小的阻碍。冒泡的事件可以在事件目标上进行处理,在其任何祖先节点上也能处理,利用事件冒泡原理就可以将事件操作附加到其父元素或祖先元素负责多个目标的事件处理。另外,对于动态增加内容而子节点都需要一样的事件处理函数的情况下,事件注册可以放到父节点上,不需要单独给每个子节点注册事件监听,从而减少了事件操作。
(3)避免全局查找
一个函数中,会用到全局对象存储为局部变量来减少全局查找,因为访问局部变量的速度要比访问全局变量的速度更快些,避免全局查找对性能的提升有很大的帮助。
(4)避免使用with语句
使用with语句,它会创建自己的作用域,因此会增加其中执行的代码的作用域链的长度,由于额外的作用域链的查找,在with语句中执行的代码肯定会比外层执行的代码要慢,效率也会变慢,因此尽量不要使用with语句。
3、Web前端性能优化方案
3.1 HTML5语义化标签的优化应用
玉林师范学院官方网站首页源码中,

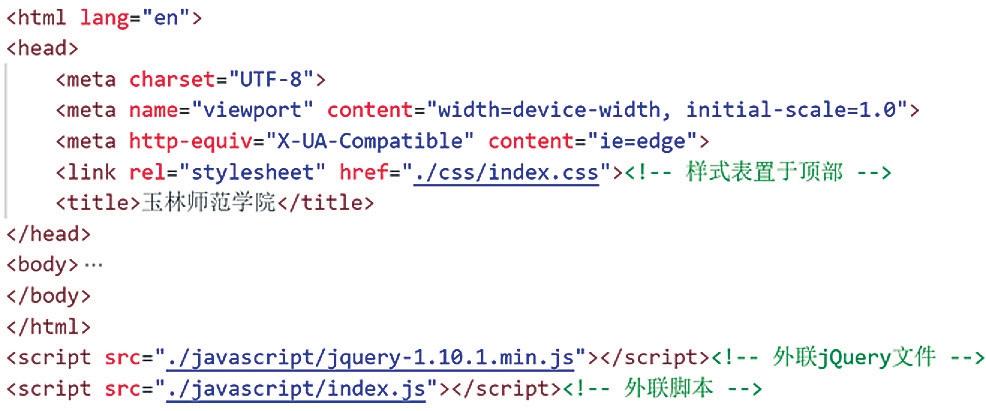
通过外链的方式(标签)将CSS文件放置于
标签里,位于文档头部,样式更容易加载,页面渲染不受阻塞。把JS脚本文件置于整个HTML文档的底部,不会阻塞HTML与CSS的加载渲染。并且完全遵循“表现、结构與行为”分离的原则。3.3 精灵图的使用
针对页面下方超链接图片的网页设计中,未使用精灵图前的实现代码,每一张图片放在

玉林师范学院官网首页优化前的底部图片的大小为174。74KB,加载请求时间为381ms,如图5所示。把图5的6张图片合成为精灵图(sp.png)后,图片文件大小为138KB,使用精灵图之后的图片请求时间为14ms,如图6所示。

实例表明,使用精灵图后的加载时间更快,比之前的381ms提升了27倍的速度。精灵图的使用减少了对图片的请求数,极大地提升了页面加载速度。
4、总结与展望
论文以玉林师范学院官网首页为例,分析网站首页的不足与改进之处,利用前端优化技术进行HTML、CSS、JavaScript方面的优化,实例验证结果表明,减少请求次数与缩短响应时间从而达到了优化目的。
论文在前端优化方面做了很多研究和实践工作,但在很多的方面还有待继续完善和深入研究,比如更详细的JavaScript代码级别的优化和负载均衡优化等,希望今后能够从后端技术对Web应用优化进行进一步深入研究,更深入优化网站的网页设计,提升用户体验。
参考文献
[1] 梁义涛,马青松,张猛等.基于Web前端的性能优化方案研究及应用[J].信息通信,2017(05):103-104.
[2] 张翔.移动图片社交前端性能优化研究[J].通讯世界,2018(09): 241-242.
[3] 戴志诚,程劲草.基于虚拟DOM的Web前端性能优化研究[J].计算机应用与软件,2017,34(12):21-25+31.
[4] 闫娜.初探DIV+CSS在网页优化中的应用[J].科技资讯,2017,15(05):38-39.
作者简介:
唐微,玉林师范学院,讲师,本科,电子商务运营管理;通讯作者:杨椀萍,玉林师范学院。
