基于Web技术的装载计算软件设计与实现
2020-04-16黄金献薄志斌
黄金献, 胡 义, 薄志斌
(武汉理工大学 能源与动力工程学院, 武汉 430063)
货物配载是船舶货运中重要的一个环节,若配载不当,会造成船舶结构重大的损坏,从而发生沉船等事故。因此《钢质海船入级规范》规定,船长为150 m及以上的散货船、矿砂船和兼用船要求配备经认可的装载手册和装载仪。[1]目前,国内外的装载仪大多采用的是单机模式,如文献[2]中利用vb.net编程语言设计单机版的装载仪,只是通过计算机将人工手算转化成计算机程序化计算。单机版的装载仪,船员只能在船上操作,公司无法实时监测船舶装载状态。文献[3]提到在装载仪中加入船体三维可视化功能,但国内装载仪多数没有三维可视化功能。基于这两点,采用Sublime Text 3软件设计装载在线计算的页面,在此基础上使用Eclipse开源软件和MySQL 5.5免费版数据库开发后台以及在页面上实现船体三维可视化旋转功能,实现船舶与公司共享配载数据,联动监测与管理。最终将物联网和装载计算机进行融合,基于数据库技术和网络技术,将船舶货物的装载管理和公司的物流管理紧密联系起来,推动产业结构调整和升级。
1 软件设计总体思路
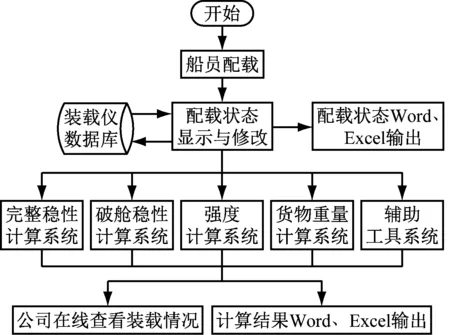
本软件的功能组成见图1。软件包含完整稳性计算系统、破舱稳性计算系统、强度计算系统、货物重量计算系统、辅助工具系统等5个子计算系统。由于船舶在海上航行信号不好和流量费用较贵等原因,软件设计了以下两种模式:
1) 在网络条件允许的情况下,船员可在线进行装载计算,并将配载结果和计算结果保存到数据库中,岸上人员可登陆直接查看结果。
2) 在网络条件差的情况下,船员可在本地进行装载计算,只将配载文件保存到数据库中。岸上人员可通过下载配载文件进行本地计算查看结果。

图1 软件功能组成
2 软件功能设计思想
2.1 登录注册页面
在登录界面,用户点击注册会跳转到注册页面,其中在注册页面通过jQuery技术设置表单校验,如密码前后不一致会出现提示,登录页面也具有相似的校验功能。
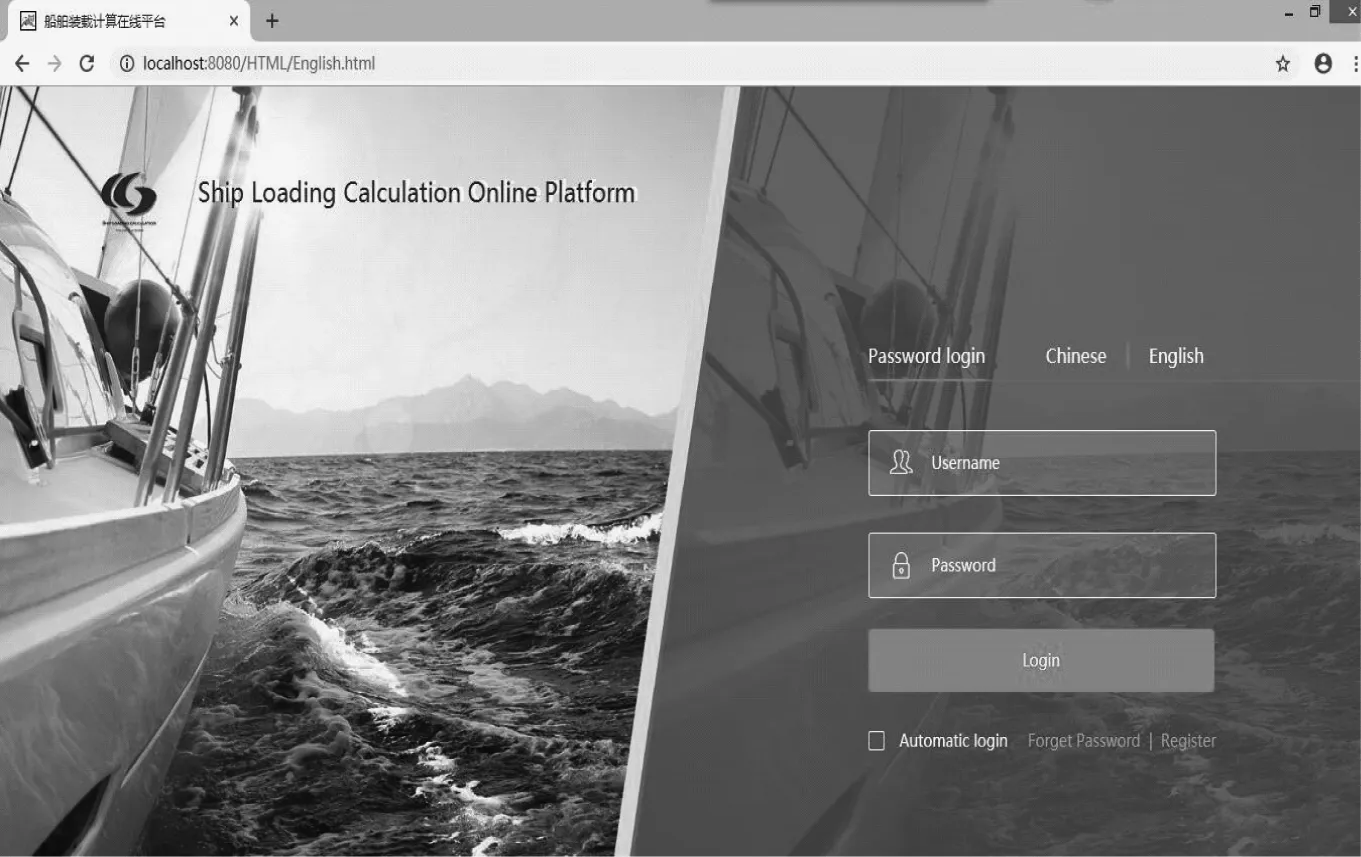
为使软件人性化,设置中英文页面的切换,方便不同的用户使用。用户登录英文界面见图2。

图2 用户登录英文界面
2.2 信息输入和显示
页面信息输入包含航次信息输入和装载信息输入。为使页面简洁,侧边导航栏在默认情况下不显示,用户点击时就会弹出,用户可在船舶航次信息界面输入船舶基本信息、航行水域选择、配载者的姓名与职位、配载日期以及装载情况说明等。装载界面可输入压载水舱、燃油舱等液舱信息和食品、备品等非液体配载信息。各液舱输入装载液体的质量、容积或液位高度后,软件对舱容数据进行插值计算得到对应的其他舱容信息数据。此外,当用户打开一个已有文件时,输入页面就变成显示页面,可核实文件信息显示是否正确无误。
2.3 完整稳性计算系统
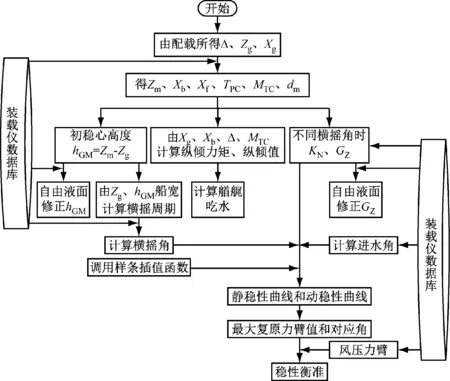
根据配载情况计算浮态和完整稳性。在页面上显示吃水、横倾角、横摇周期、重心位置、自由液面修正后的初稳心高度、复原力臂面积。对稳性横交数据进行插值求解并计算稳性衡准参数,在页面显示稳性曲线和结果,判断结果是否在许用衡准范围内,若不在则自动报警提示用户调整载况。其计算流程见图3。图3中:Δ为排水量,t;Zg为船舶重心距基线高,m;Xg为重心纵向坐标,m;Zm为船舶稳心距基线高,m;Xb为浮心纵向坐标,m;Xf为漂心距舯部距离,m;TPC为每厘米吃水吨数,t/cm;MTC为每厘米纵倾力矩,t-m/cm;dM为平均吃水,m;hGM为初稳心高度,m;KN为形状稳性力臂,m;GZ为静稳性力臂,m。

图3 完整稳性计算流程图
2.4 强度计算系统
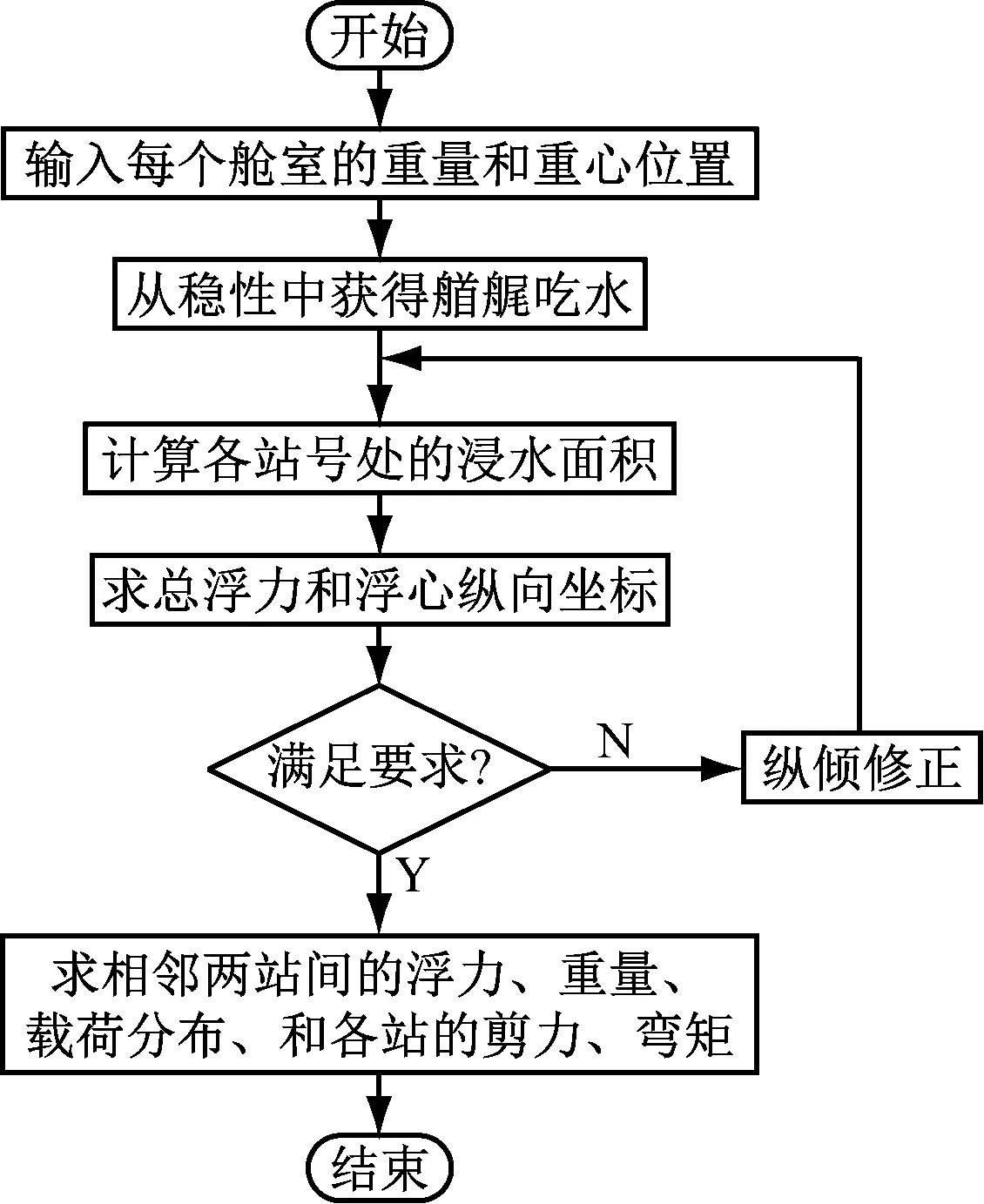
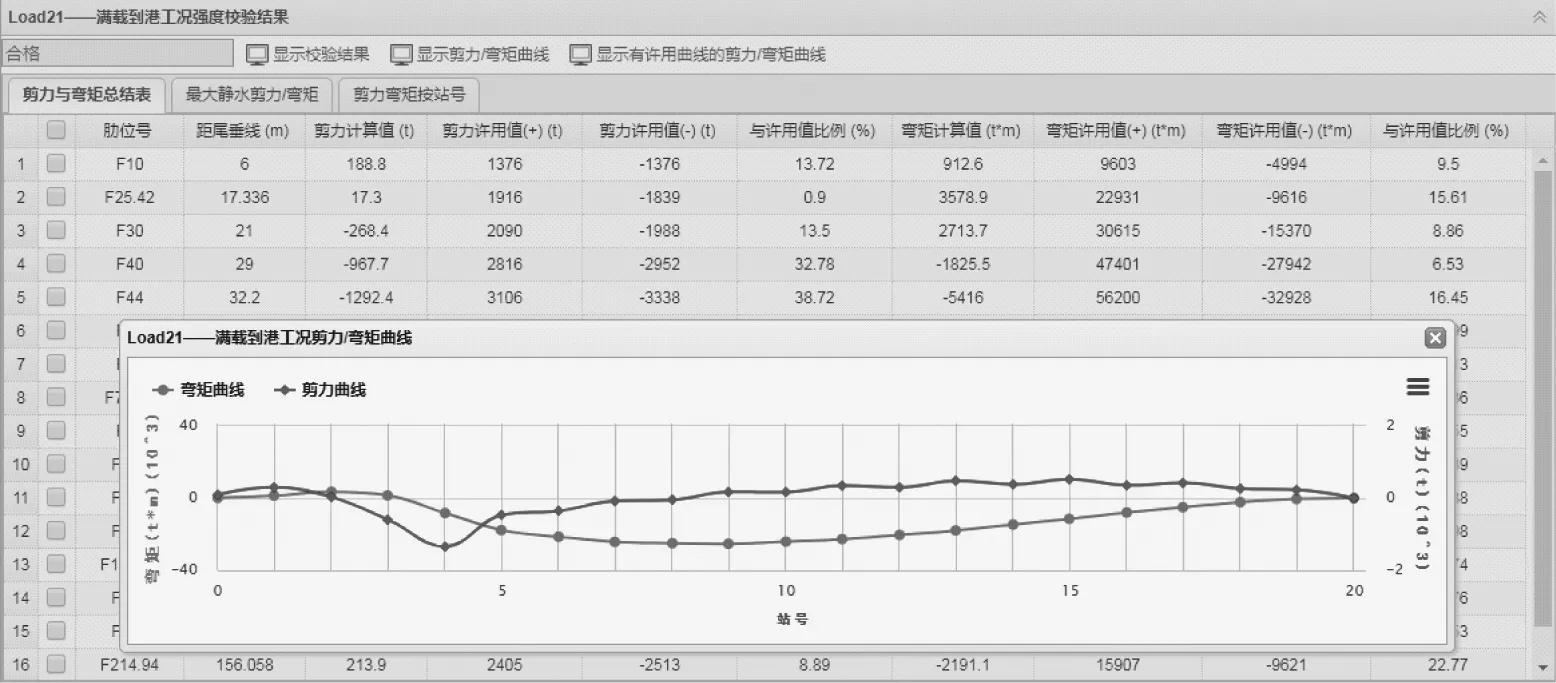
强度计算系统对强度进行计算,显示静水剪力和弯矩以及最大剪力和弯矩的数值及其对应的位置;对强度进行校核,判断是否满足要求,不满足就提示用户调整载况,并再次计算校核直到满足为止。在页面分别绘制剪力和弯矩曲线。强度计算流程见图4。

图4 强度计算流程图
2.5 辅助工具系统
为使用户便于操作,有较好的容错性,系统设置一系列提示和报警功能。如:在页面退出时会提示是否已经保存;若配载不在给定范围内会提示重新配载。系统还设置了通过插值来查询静水力曲线、邦金曲线、舱容曲线、进水角曲线等功能。
2.6 数据库系统
船舶装载计算涉及大量数据的调用,且通过数据库可实现公司、船舶共享数据的功能,因此对数据库的设计显得更为重要。数据存储主要分为3部分。
1) 固定不变的船舶基本信息和各舱室的数据。
2) 变化的数据,如在不同工况下的配载数据、液位监测数据。
3) 船舶货运数据,为船舶管理提供数据接口。
3 关键技术分析
3.1 页面开发技术
本软件的网站页面开发主要用到超文本标记语言(HyperText Markup Language,HTML)、层叠样式表(Cascading Style Sheets,CSS)、商业级数据图表(Enterprise Charts,Echarts)、JavaScript、jQuery等技术。[4]
1) HTML具有简易性、可拓展性、跨平台性、通用性等优点,HTML中的超文本是指页面可包含图片、链接等非文字内容,标记就是使用标签的方法将所需的内容包括起来。HTML5是HTML第5次重大修改,其包含HTML、CSS、JavaScript在内的一套技术组合,具备较好的跨浏览器性能,代码更简洁且还增加一些应用程序编程接口(Application Programming Interface,API)的支持如Canvas绘图功能。
2) CSS主要用来设置HTML页面中的文本内容,图片的外形以及版面的布局等外观显示样式。JavaScript是一种脚本语言,由基础规范、文档对象(Document Object Model,DOM)、浏览器对象模型(Browser Object Model, BOM)组成,通常被嵌入到HTML页面增加交互性。其主要应用有嵌入动态文本于HTML页面、对浏览器事件做出响应、读写HTML元素、验证提交的数据等。
3) Echarts由百度公司研发的,基于Canvas纯Javascript图表库,能提供直观、生动、可交互、可个性化定制的数据统计图表。[5]异步JavaScript和XML(Asynchronous Javascript And XML,AJAX)是一种用来在Web浏览器与Web服务器之间来发送和接收数据的技术。在软件中利用AJAX异步请求,将页面的请求传递给后台,再由后台操作数据库,将相应的数据取到并转化为JS对象简谱(JavaScript Object Notation,JSON)格式转发给页面,页面根据得到的数据插入到Echarts中。在页面中呈现可交互的稳性曲线、剪力和弯矩曲线图。某一化学品船满载到港工况下的完整稳性结果见图5,该工况的强度结果见图6。

图5 化学品船满载到港工况完整稳性结果图

图6 化学品船满载到港工况强度结果图
3.2 WebGL三维技术
Web图形库(Web Graphics Library,WebGL)是一个免费、跨平台的JavaScript API,同时也是一种3D绘图标准[6],其将JavaScript和嵌入式系统三维图形库(OpenGL for Embedded Systems,OpenGL ES)2.0结合在一起。相对于其他WEB三维显示技术,WebGL不需要插件的支持,免去了开发网页专用渲染插件的麻烦。WebGL可通过HTML5新特性之一的Canvas标签来实现。也就是HTML5中的Canvas标签就是承载WebGL的容器。WebGL支持OBJ文件格式[7],但Web浏览器不支持原始OBJ格式,需要将OBJ格式转换成与语言无关的数据交换格式JSON格式,页面中JavaScript能直接读取JSON格式的数据。这为在页面上船体三维化显示提供一个可实现思路。WebGL直接通过电脑的图形处理器(Graphics Processing Unit,GPU)来创建显示三维图形,其编程过程复杂且容易出错,故本软件使用WebGL的JavaScript 3D库Three.js,简化直接使用WebGL开发三维显示技术的复杂性,降低学习成本。[8]其主要步骤如下:
1) 使用SolidWorks、Pro/E等软件对船体进行三维数字化建模,并将其保存为OBJ格式。
2) 将OBJ格式转化为JSON格式。
3) 在页面中加载船体三维模型,设置three.js中渲染器、场景、照相机、光源等一系列参数,实现船体三维模型在页面上真实绚丽的3D效果。
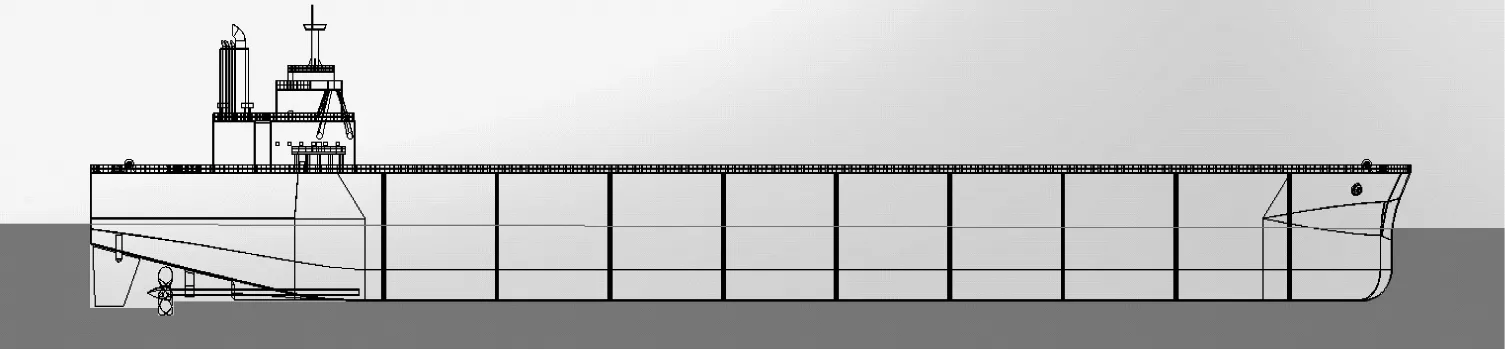
4) 最后利用OrbitControls轨道控制器进行相应的参数设置,达到通过鼠标来操作实现船体三维模型的平移、旋转等功能。船舶三维显示见图7。

图7 船舶三维显示图
3.3 基于网络的液位在线监测技术
船舶装载量的测量是船舶装载仪的重要组成部分。液舱液位在线监测能实时读取液舱液位高度,通过计算得到液舱装载液体的重量和重心位置,实时计算船舶的浮态、稳性、强度等并上传到服务器的数据库,方便公司随时登录查看船舶状态,达到实时监控的目的。其主要原理是液舱液位在线监测通过传感器的变送器将液舱液位变化转化成电信号送到采集控制器,控制器和显示单元之间通信,将采集的数据实时传给上位机和软件,对传感器的数据进行处理和计算得到液舱装载液体的重量和重心位置,最终计算船舶的浮态、稳性和强度等。
为防止通信数据出现不可预知的错误,需要对传输数据的完整性和正确性进行校验。软件采用循环冗余校验码(Cyclic Redundancy Check,CRC)算法进行数据校验。CRC[9]的基本思想是在数据后面加一组与数据有关的冗余码,利用除数和余数原理来进行数据的错误校验。1个由二进制组成的代码都可与只含有0、1两个系数的多项式建立联系。k位信息位可对应于1个(k-1)次多项式M(x),r位冗余位对应1个(r-1)次多项式R(x)。CRC码由k位信息位和r位冗余位组成即n=k+r位,其对应的多项式为
F(x)=xrM(x)+R(x)
(1)
发送端将计算出来的CRC值随数据一起发给接收端,接收端重新计算CRC值并与接收的CRC值比较,如两个值不一样,则表示数据不完整或者出现错误,该组数据应该舍弃。如果两者比较相同,说明数据传输过程中没有出错,可使用。
3.4 空船重量和可变重量分布的计算
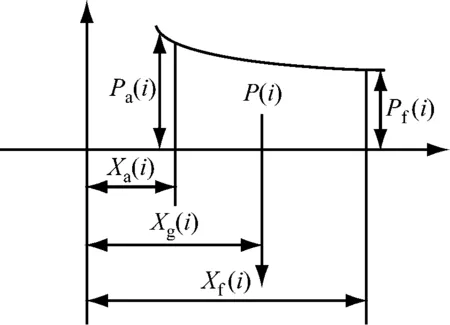
计算剪力和弯矩时,空船重量直接查看装载手册中重量分布,货舱和油水舱等可变重量按站位进行分布时,假定重量为梯形分布,求某局部重量在各理论站上的重量分布[2]如下:
设某局部重量为P(i),其重心距舯部距离为xg(i),分布范围的前端坐标为xf(i),后端坐标为xa(i),该项重量分布的长度范围为l(i)=xf(i)-xa(i)。一般xa(i)、xf(i)都坐落在肋骨线上。可变重量分布计算见图8。

图8 可变重量分布计算
由静力等效原理可知,前、后端重量分布为
(2)
(3)
式(2)和式(3)中:a(i)=xg(i)-xa(i),前、后端间各站位处的重量分布采用线性插值求得。
3.5 船舶浮态计算
在纵倾值较大时,通过静水力曲线插值来计算得到船舶的艏艉吃水误差较大,需进行浮态的修正。由邦戎曲线可计算出浮力分布,其求解过程为[10]:由船舶的艏吃水dF和艉吃水dA,可在邦戎图上作一条纵倾水线W1L1;根据纵倾水线与各站号的交点得到吃水深度,再由吃水深度查邦戎曲线图可得到各站横剖面积As,i和静矩My,i;Δx为站间距;各站号的浮力bi和总浮力B(排水量)由式(4)和式(5)计算可得
(4)
(5)
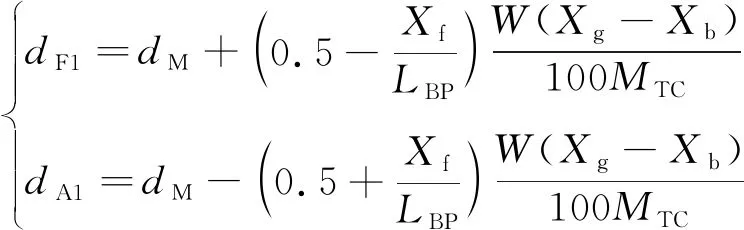
记船舶总重量为W,由给定装载的排水量查静水力曲线可得dM、Xb、Xf、MTC。如平衡计算[11]需满足:
(6)
(7)
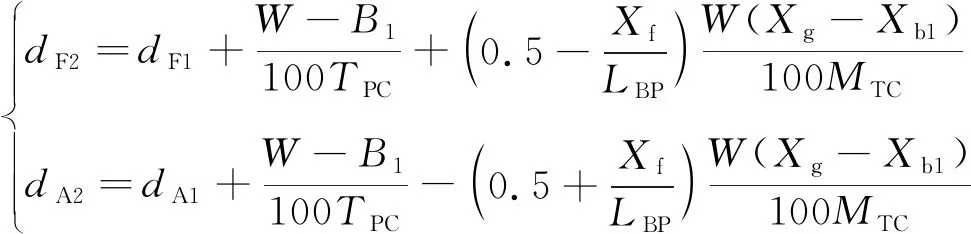
此时则认为船舶处于平衡状态,如不满足则要进行纵倾调整,直到满足。纵倾调整后艏艉吃水第一、第二次近似值为

(8)

(9)
式(8)和式(9)中:B1为由纵倾调整后第一次艏艉吃水近似值计算得到的浮力;LBP为艏艉柱间长,m。
3.6 波浪附加弯矩计算
确定船舶在波浪下的平衡位置有逐步近似法和直接法两种方法。本软件适用于运输船舶,采用直接法[12]求得船舶实际平衡位置,其过程为:根据中拱、中垂两种情况分别按邦金曲线比例绘制坦谷波曲线;以静水线为波轴线,覆盖上坦谷波,量取波面与静水线交点的剖面面积;在静水线上方(中垂)或下方(中拱)ε(一般取1~2 m)远处作波轴线,放上坦谷波,量取各理论站的剖面面积;求出实际平衡位置与理论站交点的剖面面积;根据平衡条件求出船舶在波浪尾垂线处较静水下沉(上移)值和纵倾角度变化值;得到船舶静置在波浪上的实际位置;利用邦戎曲线量取各站浸水面积,通过式(10)计算得到浮力分布变化Δb(x)为
Δb(x)=ρgΔ(Fw(x)-Fs(x))
(10)
式(10)中:ρ为水的密度,kg/m3;g为重力加速度,N/kg;FW(x)为波浪下各站浸水面积,m2;Fs(x)为静水下各站浸水面积,m2。
船舶静置于波浪上和静水中,水线面会发生改变,进而引起浮力沿船长重新分布。波浪附加剪力Nw(x)和弯矩Mw(x)的计算为

(11)
(12)
4 软件前台页面的实现
在Sublime Text3软件上使用HTML技术搭建了整体页面的布局;CSS对其中的内容进行修饰、美化;运用JavaScript技术对页面添加各种动态的功能,验证表单数据的完整性,对浏览器事件做出响应,完成装载仪在线计算的前台页面开发。最后结合Eclipse软件编写代码将数据存储到MySQL数据库。某船航次信息输入界面见图9。

图9 航次信息输入界面
5 结束语
本软件设计的目的是实现船舶-公司共享配载数据,实时在线监控船舶的状态。本文分析船舶装载仪设计所用到的理论知识,运用Web前端技术设计网站的页面,并在页面上添加了各个功能选项实现总体布局,分析在页面使用WebGL三维技术的可行性,实现船体三维模型在页面显示,将抽象的数据变成三维可视化,直观的体现船舶装载情况、水线面等,增加用户的体验感;同时软件还具有液舱液位在线监测功能,实时读取液舱液位高度,准确计算船舶的浮态、稳性和强度,通过网络传输,实现公司对船舶装载数据的监测和管理。
