地铁智能阅读设备设计要素研究
2020-03-02刘子晅戴端
刘子晅 戴端


摘 要:为满足乘客在地铁环境中的阅读需求,归纳出智能阅读眼镜的设计要素,设计出适合在地铁环境中使用的数字阅读设备。通过分析用户在地铁环境中的认知特征,从数字阅读设备具有的物质属性和功能属性入手,归纳出物理设计要素和交互设计要素。根据地铁乘客的需求确定外观设计要素与交互设计要素内容,为地铁数字阅读设备的设计提供参考和依据。
关键词:地铁;智能阅读设备;外观要素;交互要素
随着信息时代的到来,智能技术拓展了人类的中枢神经系统,进而深刻影响着人类的学习、生活和思维。进入数字时代后旅行途中和上班途中的交通工具作为阅读场所的偏好度增长非常明显。对于地铁乘客来说,引导他们更积极地进行地铁阅读对于提高乘车体验和丰富精神生活具有重要的意义。
一、地铁环境下的乘客特征
乘客在乘坐地铁时时刻感受着周围的环境信息,这种认知依赖于人的知觉,即通过视、听、嗅、味、觸等了解外部世界的信息。受到环境信息刺激之后,会在心理上形成对地铁环境的整体感受,因此,特殊的地铁环境会使人产生特别的心理和行为特征,进而出现特定的信息认知行为,地铁乘客信息认知特征从心理特征和行为表现中反映出来。
乘客的心理特征是受到了地铁环境影响而产生的特有的心理感知。地铁空间是一个公共空间,在其中会遇到很多的陌生人,容易让人产生陌生感,对于不常乘坐地铁出行的乘客来说,地铁站内的相关设施也会使人产生陌生感。这种陌生感会对乘客的心理产生一定影响,如人与人之间的陌生感会增加乘客的心理负担,人对设施的陌生感会导致乘客的焦虑情绪,人对环境的陌生感会加深人的恐惧心理。同时,地铁环境是相对封闭的,通行路径是单一的。在此环境下,乘客会在心理上感觉到封闭,行为表现为步行速度较快,容易与他人产生拥挤和碰撞。
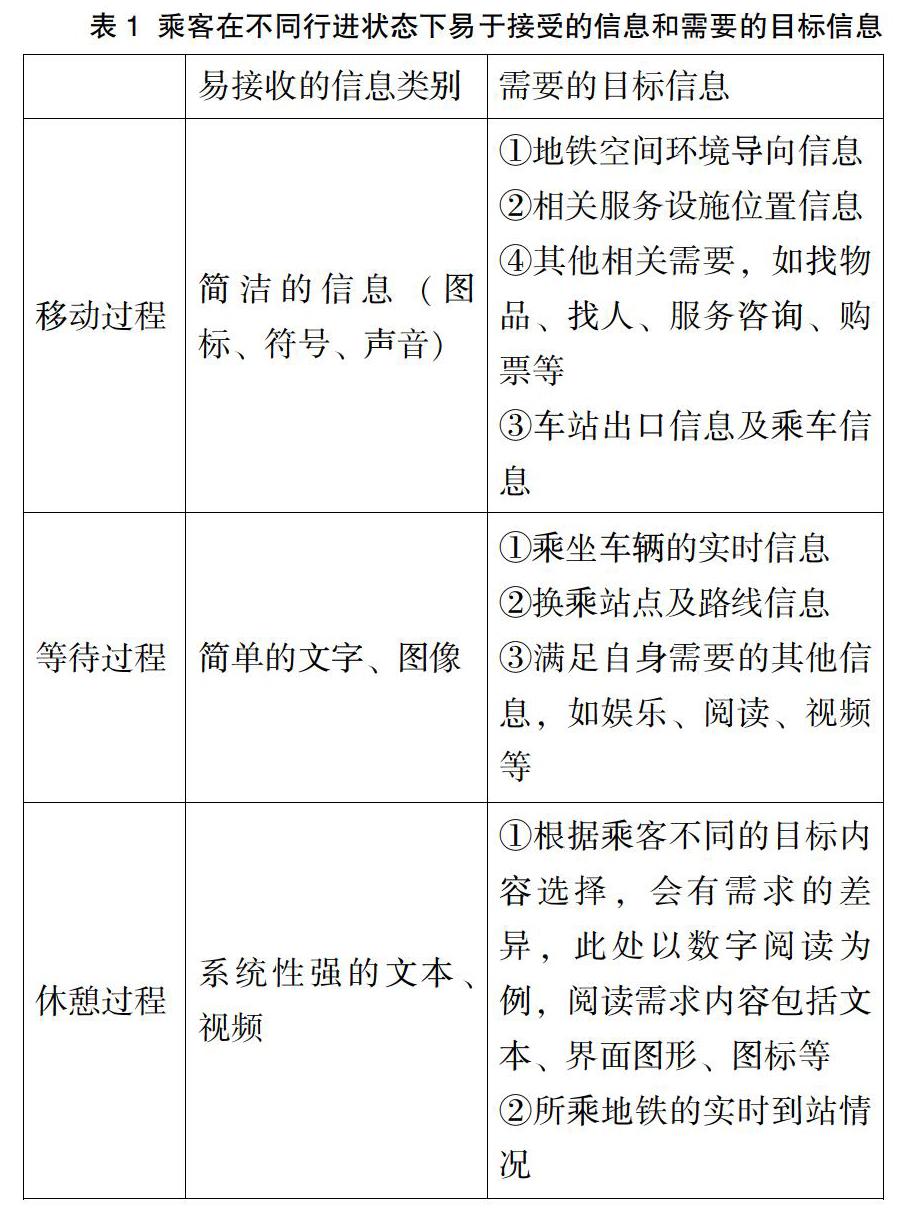
地铁乘客的行为表现出明显的目的性,表现为乘客从进站口移动到出站口过程中对不同信息的接受度的差异。强烈的目的性会影响乘客对信息的选择,通过观察和分析可以得出:乘客在不同乘车空间中的信息接收度有着明显的差异,对信息有明显的多维度的需求。如表1所示的乘客在不同的行进状态下易于接受的信息类别及相关内容,这些信息可以分为两个部分:地铁服务相关信息和阅读内容信息。这些信息大多以视觉形式分布在地铁空间中等待着乘客的寻找。
根据乘客的心理特征和行为特征,可以进一步归纳总结出地铁环境下乘客的认知特征。首先,地铁乘客视觉信息输入易过量,容易导致视觉疲劳。视觉疲劳是影响乘客阅读体验的重要因素,现代化的、大规模或者多屏的图形界面集中于使用人类视觉系统,使人的视觉注意过于集中。其次,在地铁的不同空间中,乘客对阅读信息接收度的差异很大。乘客在带有强烈的目的进行通行时,信息的接受程度会由于主观的信息需求而产生很大的差异,对多维度信息的需求会削弱对信息内容深度的理解,导致地铁阅读呈现出泛和浅的特征。
二、地铁智能阅读设备外观要素构成
因为数字阅读设备具备固有的形态,所以必然具备一定的物理属性。物质设计认知要素不仅与产品的结构、功能和使用的技术密切相关,还与设计者的意识及用户的生活经验有很大关系。物理属性信息能被人从视觉、听觉和触觉等方面进行感知,因为设计表达更多地是偏向于视觉感知,所以本文主要分析与视觉相关的设计认知要素。
(一)形态要素
形态是产品的结构、内涵、组织等本质因素上升到表象,让人从视觉产生生理和心理感受的过程。形态要素暗示着产品的结构和功能,会初步影响用户对产品功能的判断。例如Kindle阅读器的外观因素就与人的认知有密切联系:对实体书本形态的模仿会让人联想到阅读;大幅面的设计会让人联想到报纸;不对称的设计会让读者产生别具一格的感觉。
(二)色彩要素
色彩与形体结合后有了极强的感情特征,同时也是提高阅读设备显示质量的重要手段。色彩设计首先要能满足基本的认知要求即具有一定的识别度,其次,还应该在一定程度上满足用户的情感需求。例如Kindle系列阅读器的白色的边框让材质看上去更像灰色,而换成黑色能让灰色看上去更亮且黑色字体看上去更显眼。同时,Kindle的设计还考虑到光的色温效果对用户情感的影响:因为产品整体的色彩感觉偏冷,因此将LED灯光分成冷色调、暖色调、中性调三种,用户可以根据需要来自己调节。
(三)质感要素
产品的质感是通过材料的特性来体现的,不同的材质给人的心理感受不同。在地铁这样人群拥挤且不确定性高的环境中,质感因素不仅影响美观也关系到乘客安全。例如Kindle DX的背面是真正的布面织物材质,但其不太适合在地铁上使用,首先在实际生产中的成本太高,其次在行动时会产生强烈的摩擦感造成磨损,增大安全风险。
三、地铁智能阅读设备交互要素构成
地铁数字阅读设备必须从乘客的行为出发,将认知过程中的感知觉、注意、记忆等复杂知识元素解析为设计元素,导入设计过程。交互设计的实现可以分为三个层面,即可用层、易用层和情感层,设计认知要素主要是针对易用层与情感层,对设计要素进行分析使地铁智能阅读眼镜更容易实现乘客与信息的交流,满足乘客心理情感的需求。
(一)输入方式
设备的输入方式考虑用户如何准确、安全地将信息输入系统。目前主要的输入方式为触觉输入,触觉输入又以按键和触屏方式为主,按键设计能赋予设备更丰富的功能语义,触摸输入的方式解放了更多的设备空间。不同的按键形态暗示着其使用方式,这是设计传递的功能语义,用户能结合自身的使用经验进行明确的操作,结合过往的使用经验降低用户使用新产品的难度。为了最大限度地节省设备的空间,设计者会利用先进的感知技术,这在提升产品智能化的同时也使交互方式更加自然流畅。例如基于视觉识别的眼动追踪、手势识别和图像识别技术,这些技术的应用会拓展人、设备及环境的交流空间。
(二)提示图标
人向设备输入信息和指令后需要了解设备实时的工作进程,及时的信息提示能给人快速的反馈。最主要的视觉提示方式是提示图标,图标本身具有图片属性,即名称一致性、概念熟悉性、表象一致性、视觉复杂性等。这些因素都会影响人的认知加工,且图标认知属性之间存在明显的相关性。
(三)显示界面
信息的接收方式是指人对信息的接收,其要素主要体现在信息的显示方式上。当设计者制定出了更好的组织信息方法,就需要向人们展示如何在大量信息中导航的工具和技术,这对人们认知的结论和整体经验有重大的影响。以阅读为主的交互界面视觉信息认知要素主要的内容包括文字、图形和界面色彩。
其一,文字信息在数字阅读中占有较大的比重,文字的显示效果主要受到字体颜色、字体样式和文字排版等因素的影响。文字色彩的对比有表达信息层级的作用,但色彩变化不宜过多;文字是由点线面等基本元素排列成的,结构越复杂表明文字本身传达的信息越多且加大认知难度;在设计中文字组成的不同段落会在视觉上形成不同的层级关系,如根据阅读的心理会自然形成从上到下、从左到右的心理空间层级,根据文字排列的集散程度和文字自身的突出程度会形成主次关系层级。随着新的智能技术的应用,平面的文本有与三维环境融合的趋势,在考虑以上的平面设计要素以外还应该增加三维文本视角与辨识度关系的相关要素。
其二,地铁智能阅读设备界面的色彩设计也适用普遍性的色彩设计原则。为了保证界面信息的辨识度和简洁度,提高阅读信息传递效率,阅读界面不宜采用种类过多的色彩和过于鲜艳的颜色。界面的色彩设计宜使用灰色调,同色系的黑、白、灰为较合理的色彩搭配,但变化类别应该少于三种。在主要色相确定的情况下,可通过改变色彩的明度、饱和度等基本属性,结合文字的排布规律来调整界面信息的均衡性、和谐性和强调性以达到渲染情绪、快速识别和表意明确的作用。
其三,界面图形用来表示交互系统中所有事物的特性和功能,可以有效帮助人们认识他们需要访问的系统特性。界面图形主要有三种表示类型:隐喻、直接映射和约定。隐喻依赖于人们将知识从一个领域转换并应用于另一个领域;直接映射则是使图形或多或少与该图形所表达内容相关联;约定是指在初次设计图标时或多或少会存在随意性,后来随着时间的推移被接受成为标准。在设计地铁数字阅读设备界面图形时,两个最重要的问题是易读性和可理解性,界面图形的作用是帮助读者更好地理解阅读内容。
四、地铁智能阅读眼镜设计
地铁智能阅读眼镜的设计必须使设备的设计认知要素充分满足乘客的认知需求,达到以用户即乘客为中心的设计目的。为了缓解乘客的视觉疲劳,需要整合视觉交互信息的分布状态,优化视觉信息的显示方式。为了适应行进状态下信息接收度差异大的特征,交互应用需要将乘车功能与阅读功能结合起来,实时准确地传达乘客所需的目标信息。本款智能眼镜应用的是混合现实技术,通过结合现实地铁环境与虚拟交互内容,给乘客带来更加便捷且丰富的阅读体验。
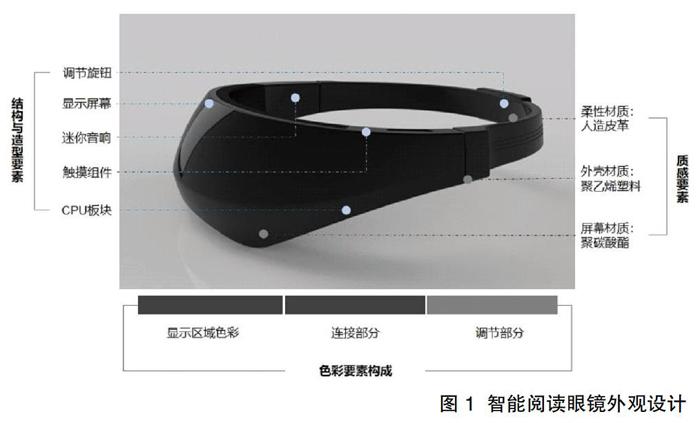
(一)外观造型设计
外观造型主要由三部分构成:显示屏部分、计算处理部分和调节部分,这是由目前智能眼镜的相关技术决定的基本构成,如图1所示。为使美观性与功能语义相结合,将其设计成一体式,给用户一种简洁且便于操作的认知感受。外观色彩的设计是根据交互信息的色彩显示进行选择的,采用深色的显示屏幕利于提升显示内容的辨识度。同时,也可以根据用户的喜好适当调整颜色的色相、明度和纯度,来满足乘客对色彩的情感心理需求。外观结构材质选择强度高且稳定性强的聚乙烯塑料;柔性材质选择人造皮革保证穿戴的舒适性;镜片使用PC镜片,即聚碳酸酯,具有可靠的强度和较轻的重量。
(二)功能交互设计
在功能区域划分上,将复杂的功能信息分解成容易执行的模块。在使用中,车况信息与阅读内容在界面并存,其中主要的显示区域呈现阅读的内容,其他的功能信息作为主任务流程的辅助内容放在次要显示区域,既让阅读过程变得纯粹又不会耽误乘客的行程。在输入上采用眼动追踪、手势识别和按键触摸三种方式。图标的设计采用人们熟悉的相关提示图标,即容易快速识别的直接映射图标和部分受众广泛的约定图标。为保证文字辨识度,文字根据文章结构即标题、正文、提示性文字,分别采用28pt、36—40pt、24pt大小字号。显示界面的色彩呈现会根据环境光线和用户需要进行调节,显示模式是深色背景上显示浅色的文字或图像内容,有助于集中读者注意力。
五、结语
以乘客的阅读需求为中心,始终将符合乘客认知需求的设计要素表达作为智能化阅读设备设计的核心目标,对智能技术在具体地铁场景下的应用具有重要的意义。要做好地铁智能阅读设备的设计,就必须围绕地铁乘客的特点塑造出满足用户需求的造型与交互设计,让乘客在基本乘车需求得到满足的同时,还能有愉悦的阅读交互体验。
参考文献:
[1]李新祥.数字时代我国国民阅读行为嬗变及对策研究[D].武汉大学,2013.
[2]周娟,贺玉龙,田静静.基于多维度需求的地铁信息服务质量测评[J].交通科技与经济,2018.
[3]吴晓莉,周丰.设计认知:设计心理与用户研究[M].南京:东南大学出版社,2013.
[4]张清芳,杨玉芳.影响图画命名时间的因素[J].心理学报,2003(4).
[5]贝尼昂.交互式系统设计:HCI、UX和交互设计指南[M].3版.孙正兴,冯桂焕,宋沫飞,译.北京:机械工业出版社,2016.
[6]奚宏伟.智能眼镜类产品工业设计研究[D].东南大学,2017.
作者简介:
刘子晅,中南大学建筑與艺术学院在读硕士研究生。研究方向:产品设计。
戴端,中南大学建筑与艺术学院教授。研究方向:产品设计方法、产品设计战略和设计教育管理。
