基于沉浸理论的APP交互动效研究
2020-02-17广州华夏职业学院510935
(广州华夏职业学院 510935)
一、引言
交互动画是一门通过动画和视觉效果并支持事件响应和交互的一种动画。这种交互性提供给观众一种触发反馈,有利于用户对事件的理解。
在研发领域中,最开始关注APP中交互动效的是谷歌公司。谷歌公司在2014年的I/O大会上发表了演讲,第一次提出了Material Design的设计原则。谷歌公司提出了每一个应用程序都是一个故事版,每一次的转换都是一个故事的发生。因此越来越多的人关注交互动效。运用Material Design的设计原则制作出的动效,根据动画运动规律中的时间和空间的原理去进行设计,运用二维的物体动效,使用户有三维的材质感知,进而提高产品对用户的吸引力。本研究基于沉浸理论,利用脑电波实验,进一步去探究交互动效对用户沉浸度的影响。
二、沉浸理论的概念
(一)沉浸理论
流动被定义为通过全神贯注地执行任务而获得的愉快体验(Csíkszentmihályi,1997),心流的前身包括沉浸和存在(诺瓦克等,2000)。沉浸可以帮助建立用户忠诚度(Hsiao和Tang,2016;Liao和Teng,2017)。沉浸可以带来愉悦,嬉戏感和新颖感,这表明个体会感到快乐,是因为得到积极的反馈,最后倾向于重复执行相同的任务。因此,沉浸状态可能会影响个人的行为和重复参与相同任务的态度,所以有必要对APP中沉浸形成进行研究。
尽管沉浸存在各种定义,但在本研究中,沉浸可以定义为虚拟体验的一部分。此定义与新兴技术试图通过内容和程序,去吸收用户的最新趋势一致。更多专业人士认为,APP设计中可以通过增强色彩,音频,帧和分辨率、动作等方面的设计,极大地改善用户体验。
(二)沉浸理论发展
在整个历史和文化中,很早就有近似沉浸理论的出现,例如佛教与道教的教义,最开始的沉浸理论是对于艺术家的研究,很多艺术家在绘画时,会“迷失”。例如,多数的艺术家会在绘画时,废寝忘食,忽略水和食物、睡眠的需求。Csikszentmihályi和他的研究人员最开始研究这种现象,进而出现了沉浸理论。后期,沉浸理论提出后,被应用到游戏、体育、教学等各个领域。
早期的沉浸理论是通过单维研究沉浸理论,最开始Csikzent-mihalyi通过描述从事不同职业人群的忘我心理状态提出了沉浸的概念,而后,Novark 等认为沉浸是对个体参与活动过程的感受进行概括的单维概念,随着沉浸概念的发展,沉浸的定义和测量维度逐步从单维发展成为多维。Pace 认为沉浸是一种由乐趣发现、环境意识减弱、时间失真、行为与意识融合、控制感、思维敏锐度和临场感,组成的多维结构,这也与Csikzentmihalyi最初提出的九维度相呼应。因此,沉浸是受多方面因素影响。
三、沉浸理论于APP交互动效的意义
动效设计起源于20世纪五、六十年代的电影动态片头设计。在智能手机出现之前,设计师对交互动画的关注程度并不高,但是网络的快速发展,网络信息化时代 难免让用户感到迷茫和选择困难。信息引导和选择逐渐被重视,APP动效设计规范性,会影响用户提取信息,因此让用户激发使用兴趣、快速找到有效信息变得尤为重要。在界面设计领域Baecker,RM和Small是第一个提出了不同的动画可以在用户界面中达到不同的影响,这是一个开创性的论文。研究中提到,动画擅长为观众提供足够的信息,让他们跟随故事发展而不会被令人费解的角色行为所惊吓和迷惑。动画人物并不是简单地从一个地方消失而出现在另一个地方,他们似乎移动得清晰而连续。通过清晰和连续的信息带来时间失真感,以此来达到沉浸。Bruce H.Thomas和Paul Calder也通过实验调研验证了在计算机界面,卡通动画技术可以增强许多人类计算机界面操纵感。特别是,动画可以在用户操作过程中传达实质感,加强工作正在进行的感觉,给用户带来控制感和临场感,来达到用户沉浸。
四、动效设计对沉浸度影响验证
(一)动效分类
笔者将动效设计分为普通转场动效和交互动效,普通动效是基于最开始时电影转场为基础,交互动效是基于动画片中的Timing和Spacing知识,将空间和时间赋予给基础动效,带来互动的感觉。用户通过潜在的对物体运动规律的记忆,可以感知物体的材质,基于潜在知识做出对应的交互反应,以此提高产品的吸引力。
(二)实验设计
脑电波(EEG)是一种使用电生理指标记录大脑活动的方法,大脑在活动时,是大量神经元同步发生的突触后电位经总和后形成的,它通过将电极放置在分布在头部的指定位置,记录头皮上电极的电压。笔者运用脑电波实验,检验实验者的沉浸度,通过沉浸度对比,来检验用户对交互动效和普通动效的直接沉浸反映。
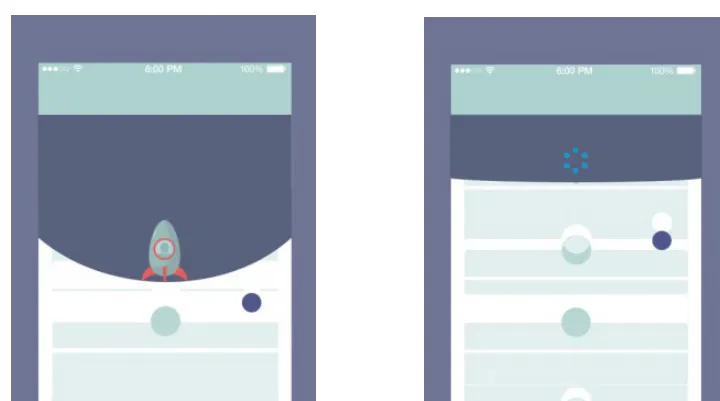
通过比对动效,寻找成熟的测量样本(见图1)。

图1 测量样本(动效1) 测量样本(动效2)
第二部分,寻找不同年龄的被测者,在安静的环境下,进行脑电波实验。最终确定被测者一共三人,被测者年纪为20岁青年、30岁中青年、40岁中年。每个被测者都同时使用动态效果,测试沉浸度。
第三部分,对被测者的沉浸度数据进行回收和分析。
(三)数据分析
基于对基本信息进行整合与处理,该小节对三组六份数据进行对比分析处理。
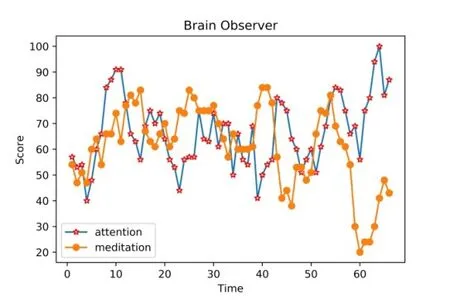
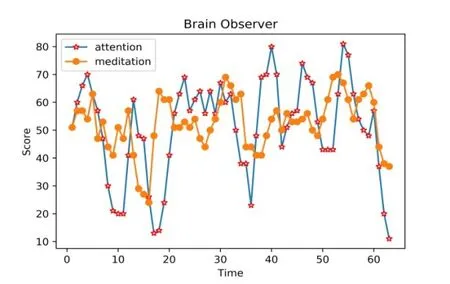
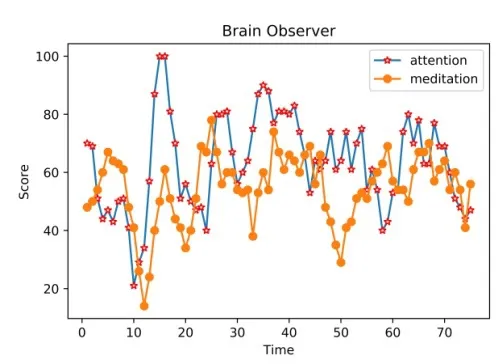
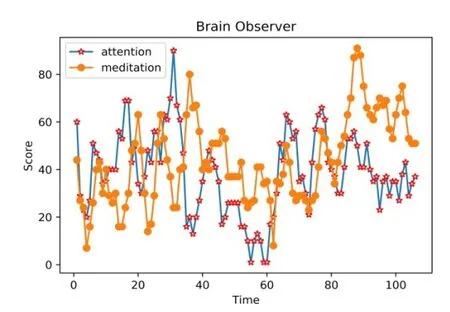
20岁青年被测者的具体数据如图2和图3,由两张对比数据可以看出,对象在使用动效1时的专注度从整体上比使用动效2时的专注沉浸度高,并且动效2的波动大于动效1。使用动效2的数值最低数据多于使用动效1的数值。由此可以直接看出,被测者在使用动效1时的专注度更高。

图2 20岁青年测试动效1数据

图3 20岁青年测试动效2数据
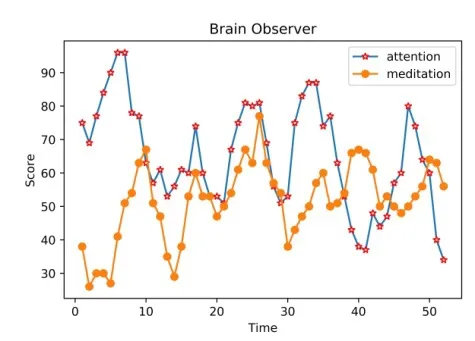
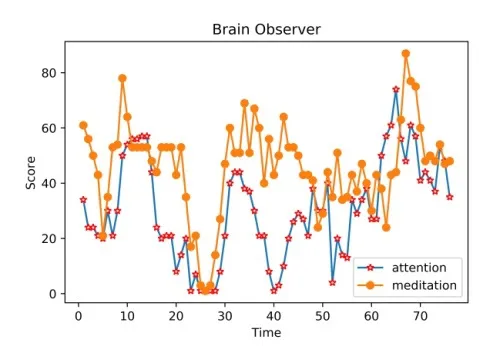
30岁中青年和20岁青年的数据对比,30岁中青年的沉浸度总体比20岁青年的沉浸度总体要低。但是对于动效1和动效2的沉浸度对比,还是动效1的沉浸数据大于动效2(见图4、5)。

图4 30岁中青年测试动效1数据

图5 30岁中青年测试动效2数据
40岁中年的数据和前面两组数据对比,40岁中年的沉浸度总体比前面两组数据的沉浸度总体要低很多。但是对于动效1和动效2的沉浸度对比,还是动效1的沉浸数据大于动效2(见图6、7)。说明年纪较大的人群,对于动态效果的沉浸感知没有年轻人敏感,但是交互动效的沉浸度数据还是大于普通动效。说明基于Material Design的设计原则制作出的动效,对人们沉浸度有直接的影响。

图6 40岁中年测试动效1数据

图7 40岁中年测试动效2数据
五、结语
本文针对目前交互动画在APP中的运用,根据EEG的实验数据对比验证了APP中的交互动效和沉浸度的影响关系。本文主要通过EEG实验,验证了基于交互动画所能达到的沉浸度大于普通动态效果。因此,将简单的动画效果赋予物理的运动规律,可以给用户带来生命感和亲切感,互动和反馈也更加明显、快捷。交互动画不仅仅只是起到美观和趣味的作用,还可以直接影响用户对于APP的操纵感。基于物理运动规律的交互动画更加可以提高用户的沉浸感。