提升智能交通工具用户体验价值的微动效研究
2020-02-15山东科技大学艺术与设计学院266590
(山东科技大学 艺术与设计学院 266590)
微动效设计利用视觉暂留原理,通过精细而恰当的动画效果取代传统的指令式或说明式操作,增强用户对产品直接操纵的感知,构建功能与用户体验之间的连续性,是引导和响应用户操作、实现深度人机交互的重要载体1。因此,需从用户体验角度出发,规划微动效反馈、转场环境及呈现方式,维持智能出行的连续性体验。
一、微动效元素分析
相比注重于“结果设计”的传统动效,兼具良好使用体验的“过程设计”更符合现代社会的关注。动画的一切皆在于时间点和空间幅度2,通过“时间点”和“空间幅度”变化的微动效设计可为用户建立动效运行的可信度,即视觉上的真实感,实现合理愉悦的体验。
(一)动效时间点
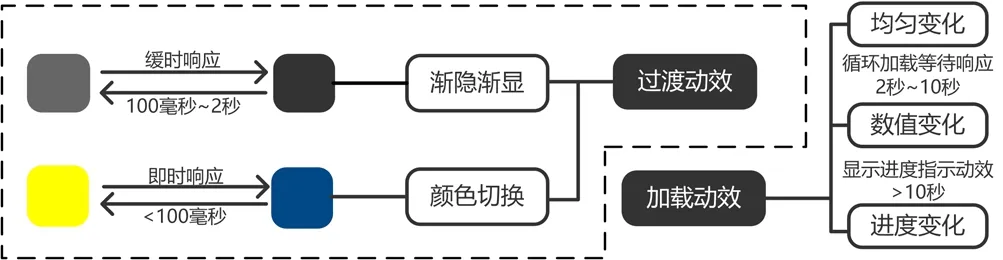
动效元素时间点(包括位置、大小、旋转、透明度等属性)用以设置过渡和加载动效(见图1),即时或缓时提供交互反馈和状态。除此之外,延迟和偏移可错开各元素的运动时间轨迹,构建高效真实的引导,直观地向用户阐释人机交互中各元素空间位置及层级关系,有效消除用户使用时的焦虑。

图1 过渡/加载动效
(二)空间幅度变化
IOS动效范式基本实现动效元素视觉幅度的稳定性,对用符合用户认知的展示方式构建显示空间感极具参考价值。横向切换用以表明界面层级变化,纵向滑动或弹出用以开启子任务。通过具有隐性运动轨迹的景深、折叠、滑动变焦等微动效设计,实现元素空间位置的合理变换。维护视觉幅度稳定性,降低冗杂元素的干扰,轻盈自然地引导视觉焦点转移。
(三)“时间”与“空间”的视觉交互
考虑到交互界面的有限性,当微动效涉及多个元素或层级时,除有效表现元素属性变化外,还应将元素之间的主次、联动、并列先后、因果等关系传递出来,以确保操作的顺畅。即需通过“时间点”与“空间幅度”的综合应用诠释元素变化的连续性,实现对附加内容的渐进展示,由此可有效减轻用户的认知体验负担。
二、智能交通工具微动效设计的目的和意义
智能交通工具改善出行体验的同时也存在部分人机交互问题,微动效的灵活应用则成为解决问题的有效方法。恰到好处的微动效设计可简化产品模型、提高易用易推广性、增强用户的情感体验等。
(一)简化产品模型
微动效能在同一界面上扩大示的内容范围以解决产品界面内容过载。在显示结构方面,为常用功能设置便捷访问,将不常用功能改为附加选择。通过累进式设计3,简化界面显示,避免认知超载。利用微动效吸引用户注意力,提升用户对内容的点击探索欲。同时强化重要元件位置,优化布局切换顺畅度,从而简化产品模型。
(二)提高易用易推广性
智能交通产品的丰富功能要求其布局多样化,但易出现:功能布局混乱;相似功能点分散;重要功能不突出;界面多变、切换频次高等问题,加剧用户对新产品的畏惧感。微动效设计与图标配合提示下一步操作,实现用户对操作结果的预知。提高使用逻辑性,减少迷茫感。操作过程中加入符合用户直觉的过渡动效,对内容与元素之间的逻辑和层级关系进行直观描述,有效解决用户对上下文的理解混乱、对当前所在位置迷惑等使用逻辑问题,降低理解成本及使用门槛,提高智能交通工具的易用易推广性。
(三)增强用户的情感体验
用户的使用感受基于现实生活中的真实体验,适宜的微动效在视觉上与用户建立拟实化交互,在智能交通工具体验领域掀起了一场新一代智能交通产品微动效的革命。适度的微动效设计有效提升产品使用过程的趣味性、加强用户与产品的情感连接、增加用户对智能交通工具的友好度。例如:浏览菜单时,光标经过菜单项时,会感觉到轻微的“嘭嘭”声,从立体声的音频到地图缩放的焦距调节,微动效模拟来自现实世界的各种交互反馈,通过熟悉的控制持续保持精神集中的状态,使用户专注于当下出行行为。或适当地制造一些“小惊喜”,让用户产生快感和满足感。提升使用黏性,扩大产品影响力。
综上,恰当的微动效赋予智能交通工具以灵动的生命感,使产品易于打动用户的同时还能提升固有的艺术性。用户体验时,无论产品界面截图多么华丽,也比不上一个微动效所带来的效果震撼,拥有一个更愉快的互动体验——这对智能交通工具的发展总是有好处的。
三、微动效设计在智能交通工具设计中的法则
微动效作为智能交通产品的特殊“表达能力”,完善交互信息的同时提供安全优质的出行体验。为此需更注重微动效功能性的体现,依据自然人机交互指南和交互原则提出反馈及时、重点突出、过渡流畅这三个核心设计法则。
(一)反馈及时适度,符合物理响应法则
好的微动效应自然、贴近实际情况。考虑出行过程的复杂多变,微动效设计要精准响应用户,及时给予交互反馈,通过所触发的反馈内容多少来控制动效出现频率和时长。其运动轨迹需遵循真实自然的物理状态以顺应用户的场景感受,主要体现在极速反馈、缓慢跳转、自然过渡等方面。对起止动效响应和运动参数做出适当调整,模仿产品在真实世界的受力,赋予微动效实时加速度或者减速度的设计以取缔动效发生突然停止或启动,平滑实现了界面切换时的过渡,呈现出用户可预期、可感知的动效效果,缓解用户在等待过程中的焦虑。
(二)视觉重点突出,给予用户充足清晰的阅读时间
智能交通工具为提供智能、优质、安全的出行方式而生。因此,需突出微动效的重点功能,避免过度消耗用户注意力。对出行环境秉持可觉察性,便于用户根据需求决定或更改出行方案。例如Denso新一代智能汽车座舱,除发光方向盘显示车辆的行进方向外,另于驾驶人正前方设中控显示屏,通过控制反馈的转场动效突出显示必要的环境数据及分析结论(由先进驾驶辅助系统(简称ADAS)在第一时间汇总传感器收集),使驾驶者在最快的时间察觉可能发生的危险,提高驾驶安全性。通过具有引导意向的微动效使视觉焦点在适宜的时间聚焦在恰当的点上,改善智能交通工具操作的可学习性与可记忆性。构建符合用户逻辑的思维架构,既可提升操作效率,又能给予用户充足清晰的阅读时间。
(三)过渡流畅,保持视觉连续性
过多等待易催生焦躁感,为保障流畅的微动效视觉体验,需对界面中的动效进行简约化处理。充分考虑微动效目标、出现频率和触发机制,调整微动效类型及交互反馈的响应顺序,零卡顿、不生硬的转场动效才能带来更优质的出行体验。例如V2X联网车的HMI,它包含三个黄色LED显示区,及时指示V2X感知到的威胁来自何方。下方闪蓝色光的信息方框用于显示与邻近车辆的联机状态,预演对实时交通信息分析所得结果。通过简洁的设计,使用户专注于路况以及潜在威胁。信息的更新显示具备了转场微动效应有的简单、明确、一致等优点,通过由速度、响应性和意向所统一的微动效保持基本视觉的连续性,缓冲过渡做到一气呵成。
四、结语
在产品生产流程逐渐完备体系化和模块化的今天,交通工具若仍是功能组件的重复拼凑而无更多的价值输出,产品同质化会愈发严重。优秀的微动效设计能有效拉开与同类产品的差距,在细节上提高和开发交通工具的可用性,在用户与产品之间建立感性联系,并提供更为良好的审美感官体验,微动效设计也即将成为提升智能交通工具用户体验价值的核心竞争力之一。
注释:
1.于思航.移动应用界面的动效设计研究[J].工业设计,2019(09):70-71.
2.李月怡.浅议动效设计在APP中的交互应用方式[J].西部皮革,2018,40(12):36.
3.缪永伟,冯小红,于莉洁,陈佳舟,李永水.基于单幅图像的三维建筑物交互累进式建模[J].计算机辅助设计与图形学学报,2016,28(09):1410-1419.