基于HTML5大型营销型网站设计研究
2019-12-19戴宏明戴宏亮
戴宏明 戴宏亮


摘 要: 很多企业在做大型HTML5营销型网站设计时,由于缺乏有效的设计理论指导,导致最后建成的网站用户体验差、维护成本高、缺乏基本的可扩展能力。提出了HTML5大型营销型网站设计模式,从功能、架构、布局、视觉、交互及安全等六个方面设计网站,可以提高网站的可用性、可扩展性、可维护性等质量属性,网站的用户体验及安全性也会更好。
关键词: HTML5营销型网站;网站设计;架构设计;视觉设计;交互设计
【Abstract】: When many enterprises design HTML5 marketing website, due to the lack of effective guidance of design theory, resulting in poor user experience, high maintenance costs, lack of basic scalability. HTML5 marketing website design mode is proposed, designing websites from six aspects: function, architecture, layout, vision, interaction and security, which can improve quality attributes of the website, such as the usability, extensibility, maintainability etc. The user experience and security of the website will also be better.
【Key words】: HTML5 marketing website; Website design; Architecture design; Visual design; Interactive design
0 引言
在2014年10月,万维网联盟(W3C)宣布,HTML5标准正式确定,HMTL5网站开发逐步进入信息技术的快车道。从上世纪90年代开始,互联网进入中国已有20多年的时间。据CNNIC发布第43次《中国互联网络发展状况统计报告》统计,截止到2018年12月,中国网民数量达8.29亿,互联网普及率达59.6%,互联网已成为我们生活的一部分。HTML5网站是互联网的核心,在互联网高速发展的同时,HTML5网站的作用也变得愈发重要。
HTML5营销型網站是以组织营销目标为主导,利用相关信息技术,建设和运营具有优秀用户体验、有效网站互动和沟通、良好搜索引擎表现、完善网站信息监控、强壮网站架构特征的网站。HTML5营销型网站就像一名优秀的业务员,能够将组织的产品及服务源源不断地推荐给目标客户,并且不受时间和地域的限制。随着国家互联网+战略的实施,HTML5营销型网站已成为组织发展的迫切要求,HTML5营销型网站的设计变得日益关键。
1 HTML5大型营销型网站设计
HTML5大型营销型网站建设主要包括技术和内容建设两个方面,要使HTML5营销型网站真正发挥作用,两个方面都需做好。技术建设主要包括规划[1]、设计、实现及测试等环节,其中设计是最重要的环节。当前,很多企业在做大型HTML5网站设计时,由于缺乏有效的设计理论指导,没有做架构、交互、视觉、可维护性、可扩展性及安全设计等必要工作,导致最后建成的网站用户体验差、安全性脆弱、维护成本高、缺乏基本的可扩展能力,在网站运营和推广过程中,出现了很多棘手问题。在设计大型HTML5营销型网站时,必须以用户为中心,需要做到营销、技术与业务的有效结合。笔者根据自己研究及建设HTML5营销型网站多年的经验,提出了HTML5大型营销型网站设计模式。HTML5大型营销型网站设计模式主要包括网站功能设计、架构设计、布局设计、交互设计、视觉设计及安全设计。
1.1 网站功能设计
HTML5大型营销型网站功能设计主要包括两个方面的内容:(1)模块划分。在规划阶段,已根据用户要求,设计出网站的逻辑模型。在设计阶段,要将规划阶段设计的逻辑模型转化为物理模型。在将逻辑模型转化为物理模型的过程中,需重点考虑模块的独立性、复用和扩展等方面的要求,对模块进行重新划分。在模块划分时,应遵循以下原则:①最大独立性原则。这个原则是划分模块最重要也是最基本的原则。要达到这个目标,模块的内聚性要强,耦合性要弱。②最少冗余原则。建立公共模块,将一些共用的方法及属性放在共同模块中,减少冗余,方便扩展。③合理扇入扇出原则。一般来说,模块扇入数越大越好,模块扇出数不能过大,也不宜过小。设计得好的系统,上层模块有较高的扇出,下层模块有较高的扇入。(2)处理流程设计。处理流程设计的任务就是设计出网站所有模块以及它们之间的相互关系,并具体设计出每个模块内部的功能和处理过程。HTML5大型营销型网站包含了一系列的核心处理流程,比如购物流程、支付流程、退货流程等。对这些流程的理解和处理,将会直接影响HTML5网站的功能和性能。常用的流程设计工具包括程序流程图、IPO图、N-S图、问题分析图、判定树等。
1.2 网站架构设计
架构起源于建筑学,已被广泛应用到IT领域。HTML5大型营销型网站架构是具有一定形式的结构化元素,即构件的集合,包括处理构件、数据构件和连接构件。处理构件负责对数据进行处理,数据构件是被处理的信息,连接构件把构件的不同部分组合连接起来。HTML5营销型网站架构设计的好坏,直接决定着网站的可用性、可维护性、可扩展性等质量属性,甚至会影响网站的开发成本和开发效率。对于HTML5营销型网站而言,设计好网站架构是保障网站质量的根本措施。
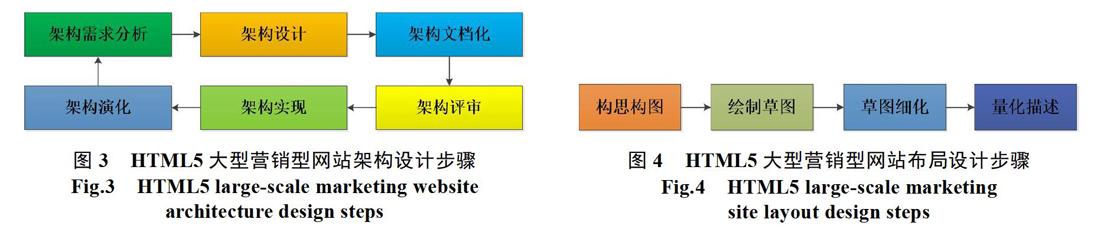
HTML5大型营销型网站架构设计主要包括两个方面的内容:(1)确定HTML5营销型网站架构的表现形式。设计HTML5大型营销型网站架构的首要问题是如何表示网站架构,即如何对网站架构建模。根据建模的侧重点不同,可以将网站架构分为五种模型:功能模型、结构模型、框架模型、动态模型和过程模型[2]。功能模型主要描述HTML5营销型网站的功能,结构模型主要描述HTML5营销型网站结构,框架模型与结构模型比较相似,但它不侧重描述结构的细节更侧重描述网站的整体结构,过程模型主要描述HTML5營销型网站的构造步骤及构成,动态模型是对结构模型或框架模型的补充。这五种模型各有所长,每种模型只是表示HTML5营销型网站的一个侧面。Kruchten提出的“4+1”视图模型,即逻辑视图、进程视图、物理视图、开发视图和场景(用例视图)[3-5],将五种模型有机地结合在一起,是当前表示网站架构的一种科学的表示方法。(2)设计HTML5营销型网站架构。HTML5大型营销型网站架构设计步骤:①架构需求分析。中大型网站的架构是由业务需求、质量需求、用户及数据规模决定的,网站架构须满足最大用户并发量和最大数据存储及访问量的需要。网站架构不是一成不变的,在设计时,一般会考虑至少满足未来3~5年的发展需要。②架构设计。根据Kruchten提出的“4+1”视图模型,分别设计HTML5营销型网站的逻辑视图、进程视图、物理视图、开发视图及用例视图。网站的逻辑视图用来描述网站的功能,从用户的角度,将网站分解为一序列的网站功能抽象,可采用类图和类模板来描述。网站的进程视图用来描述网站的非功能性需求及逻辑视图中的主要功能抽象如何与进程相结合,侧重于描述网站的运行特性。网站的物理视图用来描述网站的硬件配置,主要关注网站的可用性、可靠性、性能和可伸缩性等非功能性需求。网站的开发视图用来描述网站在开发环境中的静态组织结构,方便网站开发人员的分工协作。网站用例视图综合了前面四种视图,用来描述构件之间的相互关系。③架构文档化。根据架构设计的过程及结果,撰写网站架构规格说明书和测试网站架构需求的质量设计说明书。④架构评审。邀请外部人员包括用户代表、领域专家等参与架构评审,公正地对架构进行检验。架构设计、文档化及评审是一个迭代过程,一般要经过多次的迭代,才能最终确定HTML5营销型网站架构。⑤架构实现。采用原型设计工具将架构实现。⑥架构演化。在网站开发或者运行阶段,用户最终需求或者运行环境都可能发生变化,为满足新的需求,必须相应地修改网站的架构。
1.3 网站布局设计
HTML5营销型网站布局设计,就是网站的排版布局。HTML5营销型网站包含两类用户,一类用户是网站的目标客户,另一类用户是搜索引擎。网站能否对目标客户产生吸引力,网站能否使目标客户方便地找到感兴趣的内容及具有良好的用户体验,搜索引擎能否收录网站更多的页面,并且排名靠前,对于这些问题,网站的排版布局起着很重要的作用。网站虽然千差万别、数不胜数,但从本质上说,一般的网页都包含标题、网站LOGO、页眉、导航栏、内容板块和页脚等部分。常见的布局类型包括“同”字型布局、“匡”字型布局、“吕”字型布局及自由式布局。“同”字型布局页面顶部为水平放置的主导航栏,其下大体上分为左中右三栏。“匡”字型布局是把“同”字型布局右边的内容移到底部而成。“吕”字型布局的特点是把页面分为上下两大块,其中每一块都具有“同”字型布局的特点。自由式布局通常以一幅精美的图片作为设计中心,导航栏作为次要的设计元素,自由摆布,起到点缀、修饰和均衡的作用。在设计网站布局时,尼尔森F形状模型和古腾堡法则是两个重要的指导性法则。
HTML5大型营销型网站布局设计步骤:(1)构思构图。首先对网站的整体布局进行认真的构思。在这个阶段,要学会借鉴,借鉴同类优秀网站的布局,吸取精华,融入到自己的整体构思中。其次要围绕网站主题,充分发挥艺术想象力,大胆创新,结合现有的网页素材考虑,进行整合创作。在借鉴的同时一定要有自己的独特创意,并且要考虑技术实现的可行性。(2)绘制草图。绘制草图就是把头脑中构思的页面布局轮廓具体化的过程,可以在纸上绘画,也可以使用软件工具在计算机上绘制。(3)草图细化。草图细化就是在绘制出来的轮廓草图上,具体摆放页面元素,包括网站LOGO、导航栏、内容板块等。在这个阶段可以使用一些软件工具(比如Photoshop、Axure RP、Excel等)在计算机上完成。(4)量化描述。量化描述就是确定各种页面元素的具体尺寸,主要包括网页的外形尺寸、网页各个内容板块的尺寸、网页的文件大小等。
1.4 网站交互设计
HTML5营销型网站交互设计,又称为网站互动设计,也就是定义、设计网站的行为。从用户的角度,网站交互设计的目标就是使网站具有良好的可用性,用户能够方便、有效地操作网站,并具有良好的用户体验[6]。常用的网站交互设计法则包括:(1)7±2法则。据统计,用户每次短期只能记住5~9件事情,因此导航、列表的元素个数不应超过此范围。(2)2秒钟法则。网站响应时间不应该超过2秒,用户等待的时间越短,用户体验越好。(3)3次点击法则。用户通常在3次点击之内如果还没有找到他们想要的信息或者了解网站的特色,他们就会离开该网站。(4)费茨定律。费茨定律断言:在定位时存在着一个速度和精度的平衡,目标越小、距离越远,定位需要的时间越久。因此重要的导航、按钮应该设计得更大、更容易点击。(5)倒金字塔法则。倒金字塔是把摘要放在文章前面的一种写作方法,资讯页面可应用此法则设计。(6)用户控制法则。网站的所有操作都置于用户控制之下,不强迫用户采用不是必须的或者不情愿的方式来进行操作,允许交互的中断和撤销。(7)降低用户记忆负荷法则。尽量减轻对用户记忆的要求,网页的视觉布局应与真实世界保持一致,提供尽量“傻瓜式”的操作界面,方便用户使用。(8)一致性法则。所有可视信息的组织及所有的交互设计要采用统一的设计标准,用户应按照一致的方式提供或者获取信息。
HTML5大型营销型网站交互设计步骤:(1)设计清晰的导航及面包屑轨迹。每个页面都具有简明的标题,当前栏目应高亮显示。(2)网站链接应该看上去就是可以单击的,链接文字可以清楚地指明其含义,而且类似的链接要分组放在一起,网站能够区分已点击的链接。(3)为每个操作设定期望并提供反馈,出现错误则提供纠错支持。(4)应考虑不同水平的用户,交互设计应重点考虑中等水平的用户。(5)提供上下文帮助和文档。
1.5 网站视觉设计
HTML5大型营销型网站视觉设计是针对用户眼睛官能的主观形式的表现手段,网站视觉效果决定着用户对网站的第一印象。一般来说,HTML5大型营销型网站视觉设计包括网站色彩设计、文字字体设计、图片设计、确定网页元素间距等内容,色彩设计[7-8]是视觉设计的核心,著名的格式塔原则[9]是网站视觉设计的指导性原则。HTML5大型营销型网站视觉设计步骤:(1)定义网站的色彩基调,也就是选择一个颜色作为网站的主色调。用户可能会在多种平台访问网站,为避免颜色失真,应采用网络安全色。定义网站的色彩基调遵循的原则:①网站的色彩要鲜明。用户在浏览网站时,更愿意接受鲜明的颜色,黯淡的颜色会给用户一种压抑的感觉。②网站的色彩要独特。一个优秀的网站,往往与别的网站有着不同的色彩风格,用户可能根据网站的独特风格而接受这个网站。③色彩需要与网站的内容谐调。网站色彩应依据网站内容给用户营造相应的气氛,例如科技类网站可以使用浅蓝色,婚庆类网站可以使用粉红色,庆典类网站可以使用大红色等。④要注意色彩和颜色的联想性。例如,黑色让用户联想到夜晚,蓝色让用户联想到天空或者海洋,大红色可以让用户联想到喜庆等。(2)定义网站各栏目色彩。网站的各个栏目,因为需要体现出不同的内容和浏览方式,需要针对不同的网站栏目进行不同的配色。一般来说,需要吸引用户注意力的栏目应该使用鲜明的颜色,不同的栏目之间应该有一些颜色的对比,增强网页色彩的层次感。(3)定义网站主要内容、边框、背景、图片的色彩。一般来说,主要内容用非彩色,边框、背景、图片等次要内容用彩色。在非彩色的搭配中,黑白是最基本、最简单的搭配,白底黑字或者白字黑底页面的内容都非常自然。灰色是万能色,可以和很多种颜色搭配,可以实现不同颜色的和谐过渡。在网页中,当有两种对比很强烈的颜色组合在一起,而不好搭配其它颜色时,可以考虑使用灰色为过度的中间色。网站不要使用过多的颜色,一个网页的颜色应尽量控制在3种颜色以内。背景与文本的颜色对比要强烈,不要将背景与文本使用相近的颜色,不要使用鲜明的花纹作为背景。(4)定义文字字体大小。(5)定义网页内各元素的间距。
1.6 网站安全设计
互联网发展的历史是一部血雨腥风史,互联网的高速发展,促进了社会生产力水平的提高,同时各类网站安全事故也层出不穷。为了使HTML5大型营销型网站能够完全、有效、稳定、持续地提供服务,网站安全设计是一个很重要的环节。网站安全设计的主要目标就是为了保障网站运行时的安全。HTML5大型营销型网站安全设计步骤:(1)网站用户信息、配置文件参数的保密性设计。采用加密算法对用户密码、配置文件参数等敏感信息进行加密,防止这些信息被非法窃取。(2)网站登录认证设计。网站登录认证设计的关键是对用户登录密码的管理,用户密码可以采用静态密码或者动态密码,动态密码更安全。如果使用静态密码,应采用不可逆算法对其进行加密,保证静态密码的安全性。(3)网站权限管理设计。网站权限包括模块权限和数据权限,网站能够划分多个用户角色,不同的用户角色可以被网站管理员授予不同的权限。(4)网站操作日志设计。网站操作日志用来详细记录用户的操作内容及时间。(5)防黑客攻击设计[10]。HTML5大型营销型网站应具备防注入攻击、XSS攻击、CSRF攻击等功能,网站管理员应定期对网站安全漏洞进行扫描,对安全性要求较高的网站可以安装Web应用防火墙。
2 结语
HTML5大型营销型网站设计是一项复杂、艰巨的系统工程,要做好HTML5大型营销型网站设计,所采用的方法很重要。本文提出的HTML5大型营销型网站设计模式在多个大型HTML5网站的设计中得到验证,采用此模式设计HTML5大型营销型网站,网站的可用性、可扩展性、可维护性等质量属性会有更好的保障,网站的用户体验及安全性也会更好。
参考文献
[1]戴宏明. 营销型网站规划六步法[J]. 现代计算机, 2013(6): 55-57.
[2]张友生. 软件体系结构原理、方法与实践(第2版)[M]. 清华大学出版社, 2014.
[3]H Choi, K Yeom. An approach to software architecture evaluation with the 4+1 view model of architecture[J]. Asia- pacific Software Engineering Conference, 2002(Sep/Oct): 286-293.
[4]D Cyr, M Head, H Larios, B Pan. Exploring human images in website design: a multi-method approach[J]. Mis Quarterly, 2009, 33(3): 539-566.
[5]J Song, FM Zahedi. A Theoretical Approach to Web Design in E-Commerce: A Belief Reinforcement Model[J]. Management Science, 2005, 51(8): 1219-1235.
[6]王电章, 曾军. 网页中视觉图像传播新理念——体验设计[J]. 装饰, 2007(9): 54-55.
[7]彭纲. 论网页的色彩[J]. 装饰, 2004(2): 94-94.
[8]陈琪莎. 色彩设计在网页中的实际应用[J]. 包装工程, 2006, 27(6): 364-365.
[9]胡爽. 基于格式塔的網页信息设计的美化研究[J]. 包装工程, 2010(22): 111-115.
[10]李智慧. 大型网站技术架构核心原理与案例分析[M]. 电子工业出版社, 2015.
[11]马志强, 蒋晓. 基于用户体验的智能手机网站界面设计探讨[J]. 包装工程, 2012(16): 63-66.
[12]周游舟. 基于模块化的弹性扩展门户网站架构设计[J]. 湖北大学学报(自然科学版), 2019, 41(2).
[13]赵磊. 高校网站建设安全问题分析与对策[J]. 软件, 2015(9).
