基于移动平台的商城APP设计与实现
2019-12-10范喜盈
范喜盈



随着互联网及信息技术的飞速发展,今天的电子商务面临着严峻的考验和巨大的挑战,因此,对于开发者来说,应该从实现商品信息是否全面,使用是否方便,使用者是否安全等多个方面考虑,本文基于移动平台的商城APP进行设计与实现,普通用户能够实现商品的浏览、注册登录后实现喜爱商品的购买,订单查询等功能,商城后台管理系统实现管理员的登录注册,对商品、图片、用户、管理员进行管理以及对管理板块增删查改的操作,包括商品信息管理、用户信息管理、订单信息管理和管理员管理等功能,屏幕大小做到了自适应,以适应手机屏幕大小的变换。
一、开发环境
手机商城网站是基于Win10系统开发的,可在Win7及WinXP系统下运行,采用了面向对象技术的开发方法Asp.net,编程语言HTML、CSS、JS、Bootstrap等,后台C#以及SQL数据库开发,用Microsoft Visual Studio 2017完成前臺页面的编写,通过C#编写Web.config文件与数据库进行连接,编写ashx一般处理程序并调用HTTP Handler类作为后台接口,前台用jQuery或AJAX调用接口完成对系统中各项数据的增加、删除、查询、修改等操作,商城网站在技术上是可行的。使用Chrome、IE9、Firefox等当前主流浏览器用来测试界面功能以及页面的整体效果。完整地支持HTML5+CSS3、JavaScript、jQuery、Bootstrap、C#等编程语言。
二、功能模块
前台功能模块实现浏览下单,订单查询等功能。
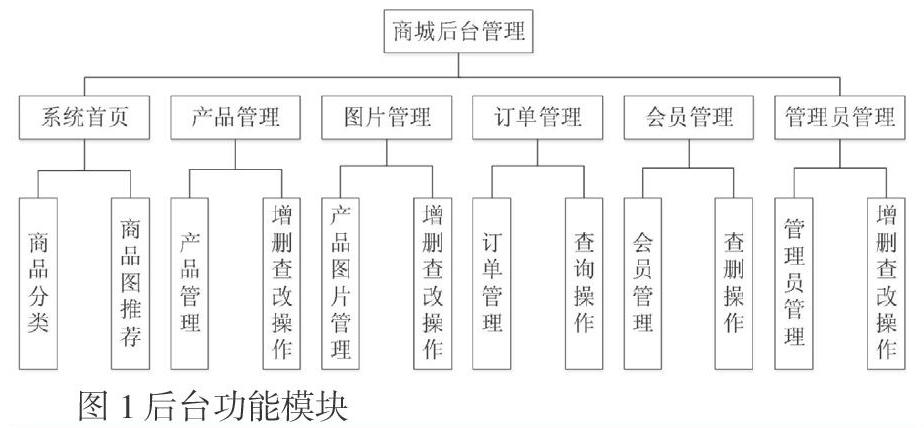
后台功能模块如图1所示。
三、模型设计
(一)E-R模型
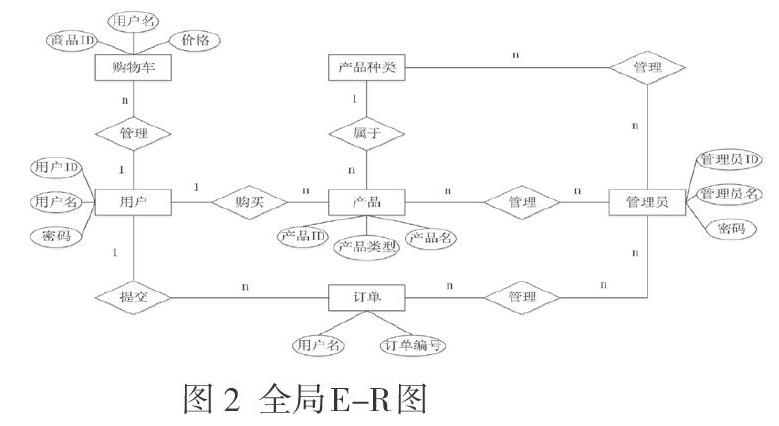
对基于移动平台的电商APP进行实体与关系的划分,根据数据流程分析,全局E-R模型如图2所示。
(二)数据库模型
根据需求分析,可以得到以下实体:
User:用户;Product:产品;Order:订单;Management:管理员;Cart:购物车
以商品信息表为例,商品信息表中存放的属性有商品ID、商品名称、商品详情页链接、商品图片地址、商品原价格、商品现价格、地区、上架时间、商品类型、商品图片尺寸大小等十个属性,表名为Bsc_Product。
(三)连接数据库
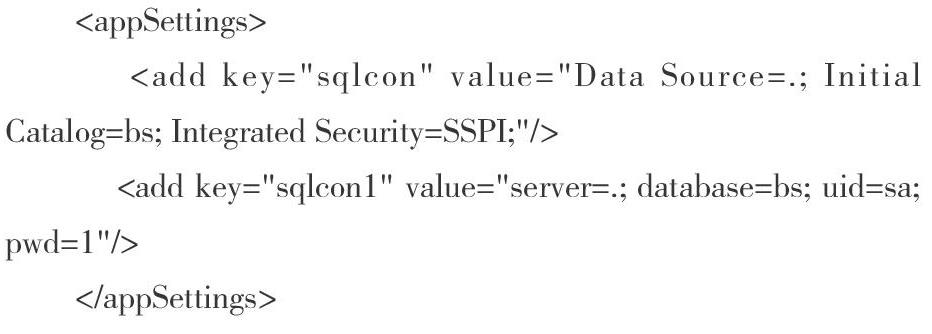
商城APP添加了Web.config文件用来配置连接数据库,建数据库是根据数据库用户名和密码进行配置,部分核心代码如下所示。
(四)页面响应式布局
移动平台可以随着手机屏幕的大小调整页面,实现响应式布局。当然也可以兼顾PC端,用标签进行设置响应式布局,针对苹果手机也要有其相应的标签进行设置。
(五)系统管理板块详情逻辑流程图
系统管理版块如图3所示。
(六)购物车实现
购物车核心代码如下:
四、结语
基于移动平台的商城APP符合用户的需求,既适用于移动端又兼顾了PC端,是一款高效、便洁的购物平台。(作者单位:青岛恒星科技学院)
