零美术基础也能设计精美海报
2019-10-30阿立
阿立
调用模板修改其中内容
首先打开DesignCap的首页(https://www.designcap.com),点击网页中的“Make a Free Poster/Flyer”按钮跳转到海报制作页面,接着点击页面左下角的齿轮按钮,在弹出的菜单中选择“Language”,然后选择“简体中文”项将页面转换为中文界面,这样不仅是方便我们的操作,更重要的是如此设置后才可以在设计过程中使用中文字体。
配置完成后返回设计页面,点击左侧工具栏中的“模板”按钮,可以看到DesignCap提供了大量的模板,选中合适的模板后,点击加载到窗口右侧的编辑区域。
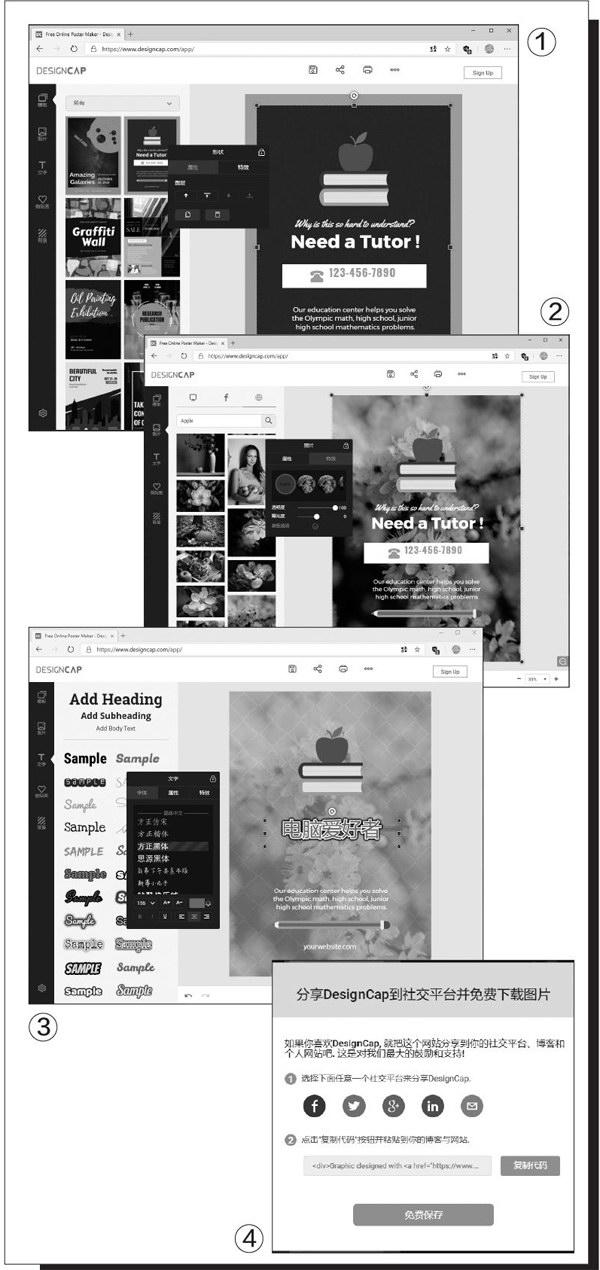
如果对当前所选模板的背景图不满意,我们可通过鼠标选中背景图,再在弹出的照片属性对话框中点击“删除”按钮将原有背景图删掉(图1)。接着点击左侧工具栏中的“背景”按钮,从DesignCap提供的大量背景素材中重新选择。当然我们也可以点击左侧工具栏中的“照→添加照片”来上传自己的图片素材,或者点击“搜索”后输入关键词在线进行搜索。

当找到自己所需要的图片素材后,点击它将其添加到编辑区域,然后拖拽图片四周的锚点将其放大,最终使其覆盖到整个编辑区域。接下来在照片属性对话框中,点击“图层”中的“置于底层”按钮,将图片设置为海报的背景图即可。为了使背景图不喧宾夺主,我们还可以调整“特效”中的透明度大小,将背景图进行虚化等处理(图2)。
通常海报除了图片以外,还会添加很多宣传语内容,所以我们在选择的模版中,首先将不需要的文字信息进行删除,接着在需要的文字上双击,将文字修改为自己的内容即可。在弹出的文字属性对话框中,还可以对文字的字体、大小、顏色、对齐方式等进行设置(图3)。另外点击左侧工具栏中的“文字”按钮,还有很多的文字特效可以选择。
保存分享设计成果
当海报制作完成后,即可点击编辑窗口上方的“保存”按钮,在弹出的对话框中分别设置海报的名称、文件格式和尺寸大小等,接着点击“保存→免费保存”,就可以下载保存到本地硬盘中了(图4)。如果海报是为了发布在网站或者博客里面,那么可以直接复制对话框中的海报链接,将其粘贴到适当的位置就可以了。
