“C语言程序设计”课程学习平台微信小程行研究与开发
2019-10-08吴国栋祝娱慧
吴国栋,祝娱慧
(安徽农业大学 信息与计算机学院,合肥 230000)
随着互联网技术的迅猛发展,基于移动终端的学习系统也愈来愈受到人们的重视和喜爱。目前,微信作为一种为智能终端提供即时通信服务的免费应用程序,已经广泛地应用在智能手机上。基于微信小程序所开发的“C语言程序设计”精品课程教学系统,可满足教师与学生对该课程不同的需求,主要利用WXML(WeiXin Markup Language)、Javascript、WXSS(WeiXin Style Sheets)等技术进行开发。通过本系统,学生可以利用碎片化时间随时随地学习。课程学习内容覆盖每一个知识点。在内容排版上采用文字与程序代码图片相结合,以适应微信程序的界面风格。系统设计了在线测试及学习过程管理等功能。微信小程序是一种即开即用、无须安装、不占用内存的应用,可以在微信内便捷地获取和传播,同时具有出色的使用体验[1],缓解了老师和学生之间因时间、地点、区域等条件限制而产生的教与学障碍,增强师生之间的互动,为学生提供良好的在线学习平台。
1 需求分析
1.1 系统结构分析

图1 “C语言程序设计”课程教学系统结构
整个“C语言程序设计”课程教学系统结构分为前端与后端两个部分,如图1所示。前端主要面向学生,后端主要面向应用不同权限的管理员,例如教师等。学生通过系统可以进行查看个人信息和课程资源、在线学习、在线测试和查询学习进度等学习过程管理。教师端登录系统可以对课程资源、学生信息、学生学习情况和论坛等进行管理[2]。
1.2 系统主要功能需求
“C语言程序设计”教学管理系统要实现学生信息管理、在线学习管理、在线测试和论坛讨论四大核心功能。
学生信息管理功能包括查看学生的基本信息、学习进度和测试成绩。在线学习管理功能除了要实现学生可以观看课程视频及电子讲义,教师可以上传课程资源等传统教学模式,还应具有对学生学习进度进行监督的功能。在线测试功能要求系统能够随机生成一套试卷供学生测试,测试过程中限制测试时间,学生提交试卷后自动批改生成成绩。论坛讨论功能实现学生与学生之间、学生与老师之间的互动交流,且考虑到不同学生提出的问题会出现重复,教师也会有紧急事件通知每位学生,为减少教师的重复工作,系统在设计时应考虑以留言通知栏等形式解决此问题。
通过对整个学习平台的分析,设计出精品课程教学系统数据流程图,如图2所示。

图2 精品课程教学系统数据流程图
1.3 微信开发技术需求
开发微信小程序需要掌握HTML、CSS、JavaScript等开发语言和微信提供的微信web开发者工具。小程序后台用JavaScript语言编写,前端框架用WXML构建,结合基础组件、事件系统构建出页面的结构。前端Style用WXSS编写,这是一种在CSS的基础上扩充了尺寸单位、样式导入,用于控制WXML组件显示的样式语言[3]。数据库技术基于微信小程序数据库,实现用户管理、统计分析等。存储管理使用由微信提供的云开发环境。
2 系统总体结构
2.1 系统功能结构
“C语言程序设计”精品课程管理系统主要分为用户管理、课程管理、论坛管理。其中,用户管理包括用户登录、用户注册、信息的查询修改、修改密码和权限设置。课程管理则针对学生在平台学习功能,主要包括在线学习、在线测试、学习成绩查询和学习进度查询功能。论坛管理面向学生与学生之间,老师与学生之间的互动交流功能。“C语言程序设计”教学系统功能结构图,如图3所示。

图3 “C语言程序设计”教学系统功能结构图
2.2 数据库设计
“C语言程序设计”教学系统采用微信云开发数据库,云开发提供了一个 JSON 数据库,一个数据库可以有多个集合(相当于关系型数据中的表),集合可看作一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。数据库中的每条记录都是一个 JSON 格式的对象。由于直接使用微信云开发数据库,将系统所使用的数据存放在云开发数据库中,微信小程序可以直接连接数据库进行数据操作。系统主要数据库表有学生信息表、教师信息表、试题信息表,论坛信息表等。如表1~表4所示:

表1 学生信息表

表2 教师信息表

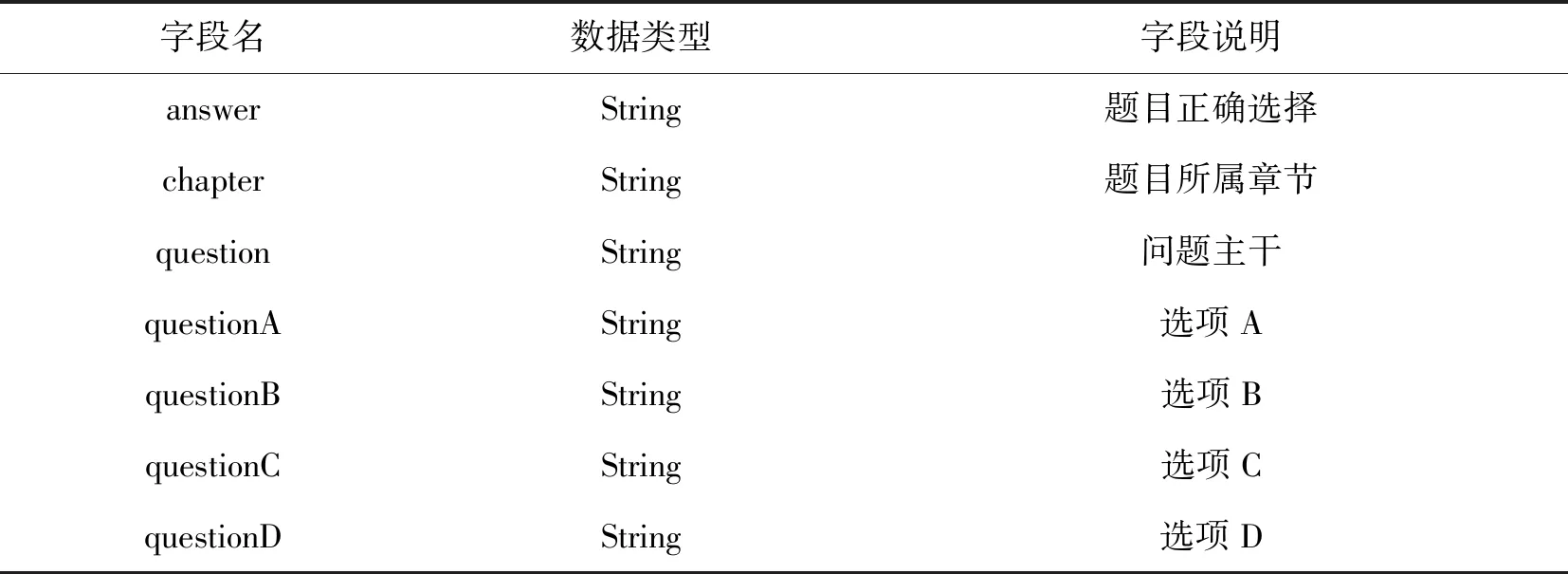
表3 试题信息表

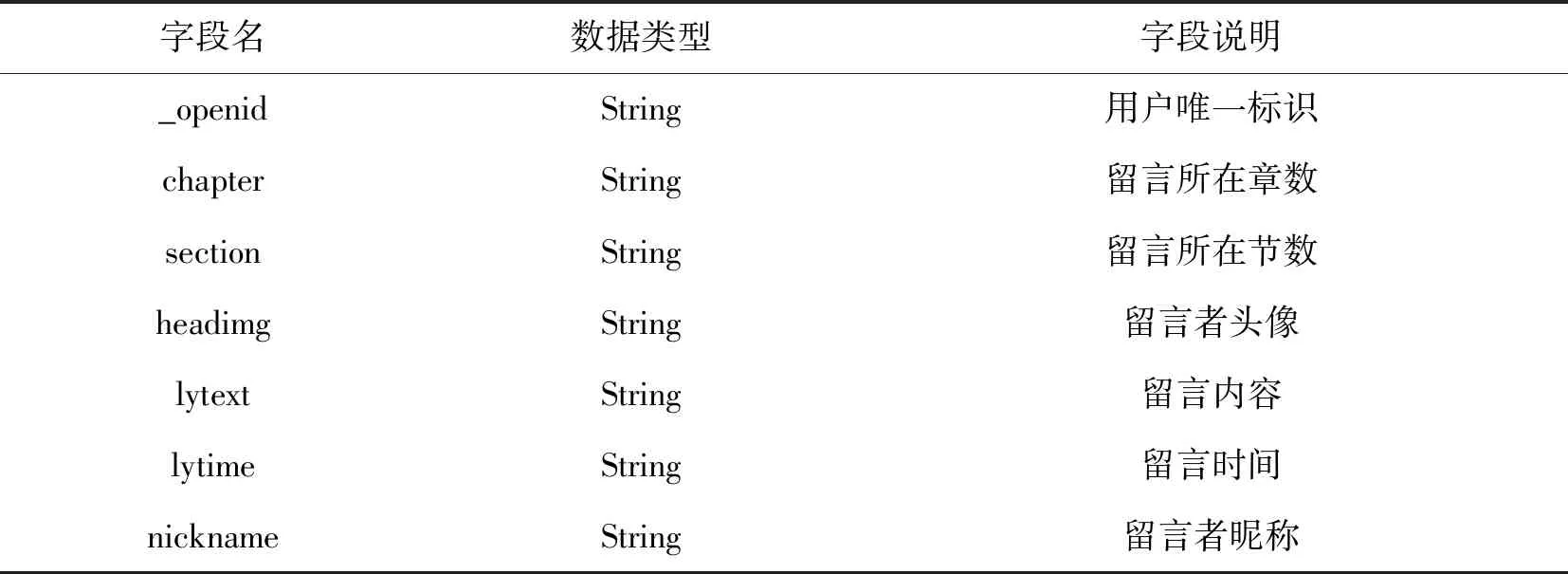
表4 论坛信息表
3 系统的设计与实现
3.1 用户登录模块
用户登录界面包括用户名和密码。用户选择相应的身份后输入用户名和密码,登陆成功则进入系统;登录失败则会出现相应错误提示。新用户通过点击立即注册进入立即注册界面,完成注册后会自动跳转登录界面。用户登录界面如图4所示。

图4 用户登录界面

图5 个人用户信息界面
3.2 系统管理模块
在此模块中,学生可以查看个人用户信息,如姓名、学号、学院专业、考试成绩记录等,并对基本信息拥有修改的权力(除成绩外)。老师除查看个人的信息外,还可以查看学生名单信息,具体包括每个学生的姓名、专业、视频学习进度、考试成绩。个人用户信息界面如图5所示。
3.3 在线学习模块
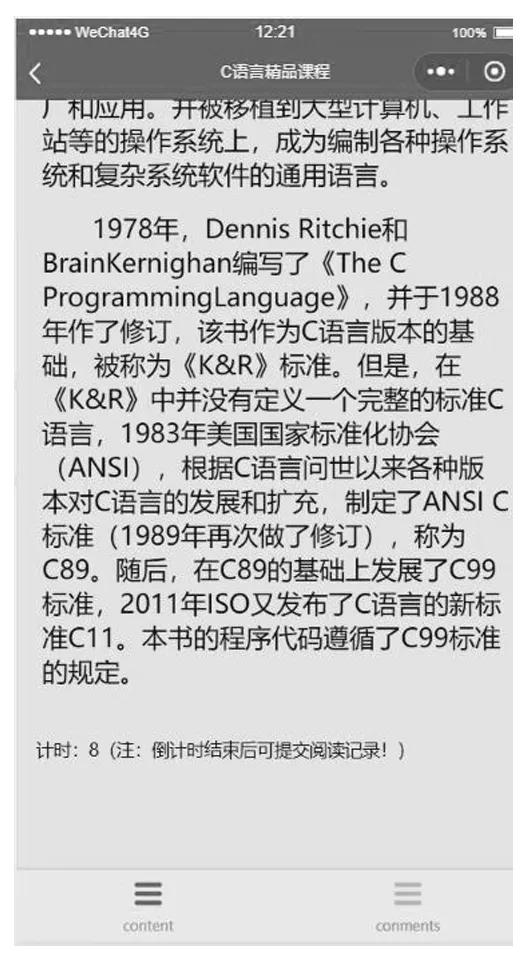
此模块为学生学习课程所设。学生登录系统后,点击首页即可看到章节目录,进入相应知识章节就可在线观看课程视频和课程讲义电子版。在线学习实现界面如图6所示。

图6 在线学习界面

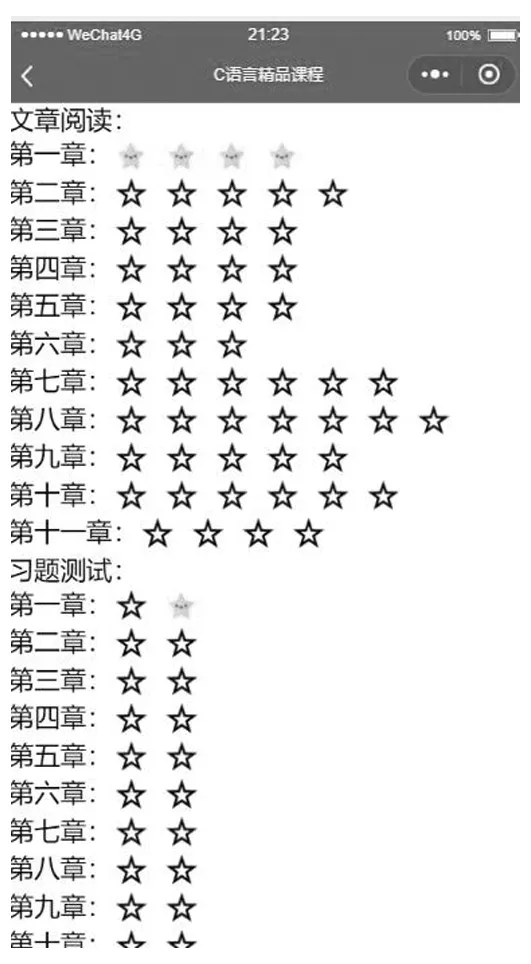
图7 学习进度界面
3.4 学习过程管理模块
学生在观看每一章的课程资源时,系统后台会同时进行时间计数,达到规定观看时间后才可以提交学习进度,并且在个人中心查看学习进度,可以看到自己的全部学习进程,星星点亮则表示已完成该章节学习任务。学习提供界面,如图7所示。
3.5 论坛管理模块
该模块主要实现学生与学生之间的在线交流及学生与老师之间的线上课程交流。老师可以发布通告通知学生重要事情,师生之间在论坛里通过发表留言和回复留言的形式来交流,这样形成一种交互式的教学模式。论坛讨论界面如图8所示,论坛留言信息关键代码如下:
wx.cloud.callFunction({//调用云函数获取留言表
name: 'chatbox',
data:{ },
success(res) {
that.setData({
liuyanlist: res.result.data
})
},
})
db.collection('notice').get({//获取通知
success(res) {
that.setData({
notice:res.data
})
wx.setStorageSync('noticeID', res.data[0]._id)
}
})

图8 论坛讨论界面

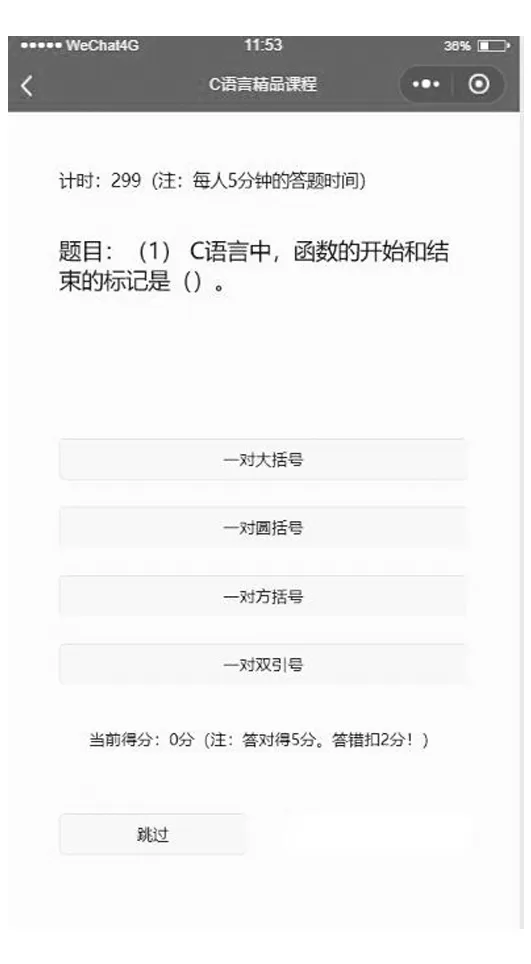
图9 在线测试界面
3.6 在线测试模块
学生完成课程视频学习内容后,可进入在线测试完成老师指定的试卷测试,从题库随机抽取试题生成一份试卷,在规定时限内提交试卷(若到时未提交则强制提交),系统自动完成试卷批改,学生可查看客观题的考试分数。在线测试界面实现如图9所示,在线测试关键代码如下:
wx.cloud.callFunction({
name: 'question',
data:{
chapter:that.data.chapter //从数据库里抽取对应章节题目
},
success(res) {
that.setData({
questionCount: res.result.data.length,
questions:res.result.data
})
},
fail: err => {
wx.showModal({
title: '提示',
content: '网络异常',
showCancel: false
})
}
})
4 结语
微信小程序与基于Web的教学网站相比更为便捷,仅仅需要一部手机就可以随时随地学习,较于App开发来说,开发成本更便宜。本文基于微信小程序,开发了一个线上移动端的C语言教学系统,为学生提供了一种实时、易用、交互的全新学习环境[4]。为提高学生学习效率,提升“C语言程序设计”课程教学质量,具有一定的价值。
