运用数据分析和可视化技术的数据大屏交互体验系统研究
2019-09-10徐彤
徐彤



摘 要:每个行业都要对数据趋势进行分析预测,因此,相关单位开发了运用数据分析和可视化技术的数据大屏交互体验系统,将文本、数字等传统枯燥的数据以图形化的形式呈现出来,大大提高了用户体验满意度,且支持生成数据分析报告、文件上传等功能,方便用户决策。
关键词:数据分析;可视化技术;大屏交互体验系统
中图分类号:TP391.41 文献标识码:A 文章编号:1003-5168(2019)07-0025-03
Abstract: Every industry needs to analyze and forecast the trend of data. Therefore, the relevant unit develops a data large-screen interactive experience system using data analysis and visualization technology, which presents the traditional boring data such as text and digital in graphical form, greatly improves the user's experience, and supports the number of generations. It also supports the functions of generating data analysis reports, uploading files and so on, so as to facilitate users to make decisions.
Keywords: data analysis; visualization technology;large screen interactive experience system
在過去很长一段时间内,用户通过阅读文本或数字认知数据。对用户来说,这种方式较为枯燥乏味。而在统计学中,将数据以图表的形式呈现出来,往往更直观,更容易发现数据背后隐藏的规律,使人们的阅读习惯由“阅读”向“浏览”转变,且人们往往更喜欢这种视觉冲击效果。
1 系统总体结构
本文设计并实现了数据分析和可视化展示系统,通过将所有数据汇聚到系统中,然后展示出来,用户可以直观看到整个数据态势,看到数据的具体变化情况。运用新技术、全媒体全平台,为用户提供一个全新的数据浏览体验,提供新颖的数据发布展示,贴合不同用户的实际需求提供辅助决策信息。数据分析和可视化展示系统具有直观化、关联化、艺术化和交互性的特点,通过合理的可视化使用户感知大量数据。用可视化方式呈现出来,会更易于被人们接受、理解。传统的数据可视化系统往往针对特定业务场景,缺少扩展性,用户很难更改数据来源以及展示形式,但本文设计的数据分析和可视化展示系统能够适应开放式结构,用户可以自己定制系统,随时进行动态修改,给用户提供完美的数据大屏交互体验,界面效果如图1所示。
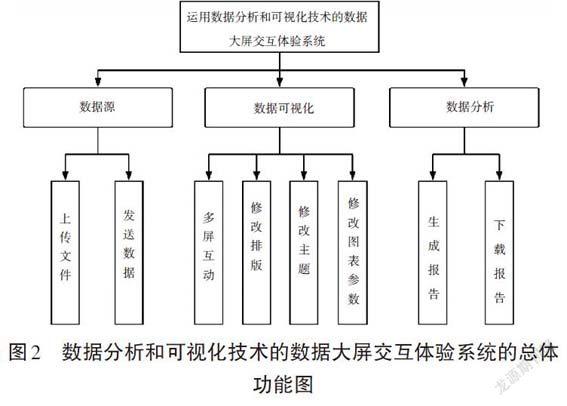
数据分析和可视化展示系统操作简单,在小屏幕界面分为3个滑动页面,用户可分别对大屏数据排版、主题风格以及各个图表的参数(如图表类型、数据项等)进行设置,大屏幕界面显示会随之发生变化,实现小屏控大屏,动态修改展示方式,为用户提供更加灵活的数据交互体验[1],总体功能结构图如图2所示。
整个项目的构成分为客户端和Web端后台服务器。其中,客户端又分为“小屏”端和“大屏”端。客户端主要采用了JQuery、Ajax、Echarts等前端框架。Web端后台服务器采用Java编写,主要采用了Spring Boot、Spring MVC框架,数据库部分则采用了MySQL以及Redis[2]。
2 总功能点设计
2.1 数据源功能模块
2.1.1 用户可以上传数据源文件。用户在大屏上点击上传文件按钮,选择需要上传的数据文件,完成上传。
2.1.2 发送数据。系统维护人员利用OKHttp请求发送数据给后台,便于让前台显示实时数据。
2.2 数据可视化功能模块
2.2.1 多屏互动。用户可以通过“小屏幕”对“大屏幕”进行控制,通过在“小屏幕”界面进行操作,如改变主题、图表参数等,使“大屏幕”随之进行变化。
2.2.2 修改排版。用户可以在“小屏幕”界面根据自己的需求对图表展现的排版进行选择,一经选择,“大屏幕”会马上切换。
2.2.3 修改主题。用户可以在“小屏幕”界面根据自己的需求、喜好等对“大屏幕”界面的主题进行选择,一经选择,“大屏幕”会马上切换。
2.2.4 修改图表参数。用户可以在“小屏幕”界面对“大屏幕”需要呈现的数据图表进行选择,选择内容包括图表类型、数据项以及数据条数,一经选择,“大屏幕”会马上根据设置的信息呈现图表。
2.3 数据分析功能模块
2.3.1 生成报告。用户可以任意选择在“大屏幕”或“小屏幕”进行数据分析,然后生成数据分析报告。
2.3.2 下载报告。如果用户选择生成数据分析报告,则可以选择下载的生成数据分析报告。
3 技术难点
3.1 批数据处理
在本项目中,考虑到用户可能希望自己上传数据,于是通过Spring Boot实现了文件上传功能,文件上传之后,使用Spring Batch框架进行批数据处理。虽然网上这方面的资源非常少,但官网给了使用示例,相关单位在理解示例之后,能够实现批数据处理,使用户按照指定数据格式上传数据之后,将其中的数据导入数据库。在本地新建一个dataInfo.csv文件,文件每行根据dataInfo数据表字段添加数据,每个字段所对应的数据之间用逗号分隔。通过配置Spring Batch的Reader、Processor和Writer读取csv文件,进行数据处理和加工,最后写进数据库中。
3.2 Redis缓存
在该项目中,由于设置了定时任务,大概每1min会自动在界面中刷新一次数据,重新绘制ECharts图表。但每次重新绘制图表,实际上向数据库中请求了9次相同的数据,如果每次都从MySQL中请求,用户体验会非常差,但是假如把第一次请求得到的数据放进缓存,之后8次都从缓存中得到数据,效率会非常高。
4 使用方法
为获得更好的操作体验,相关单位应使用Google Chrome或者Apple Safari浏览页面。大屏幕展示页面地址:47.101.190.24:9898/largeScreenEnd;小屏幕操控页面地址:47.101.190.24:9898/mobileEnd。
4.1 多屏互动
用户应分别在大屏及小屏设备浏览器上打开大屏及小屏的页面地址,在“小屏幕”点击“请先选择数据类型”下拉框,并在下拉框中选择想在“大屏幕”中呈现的数据类型(可以选择默认数据类型或自定义上传数据类型)。
4.2 修改排版
在小屏端界面选择数据类型之后,默认进入布局选择页面,用户可点击“选择大屏布局”下拉提示,并在下拉框中选择布局选项(1*1/2*2/3*3/4*3),大屏即会进行相应排版切换。
4.3 修改主题
在小屏端界面选择数据类型之后,默认进入布局修改页面。手指向右滑动或点击下方切换栏中第2个按钮,进入主题修改页面。从下拉选项中选择一个心仪的大屏主题样式,大屏即会切换相应主题。
4.4 修改图表参数
在小屏端界面,手指右滑或点击下方切换栏中第3个按钮,将进入图表参数修改页面。页面中空白方块即代表当前页面显示排版,点击任意一个空白方块,修改该方块图表的类型、数据项与数据量(图表类型单选,数据项复选,數据量合法范围为1~50;个别图表如饼状图和仪表盘等,假如选了10条甚至更多条数据,也只会显示一条的结果)。
4.5 下载数据分析报告
在大屏界面同时按住Ctrl+Q组合键,调出大屏功能菜单。鼠标点击选择相应格式数据分析报告(Word/Txt/Excel)进行下载。进入小屏界面,在默认界面即可通过点击Word/Txt/Excel图标进行分析报告下载(Excel下载文档为源数据文档)。
4.6 上传数据
在大屏界面,通过Ctrl+Q的组合键调出功能菜单,鼠标点击选择数据上传项,自动打开数据上传页面,在数据上传页面选择需要上传的数据文件并点击提交,即可完成数据上传。除此之外,用户还可以通过OKHttp向项目接口实时传输数据,以进行实时数据可视化展示。
4.7 选择图表数据
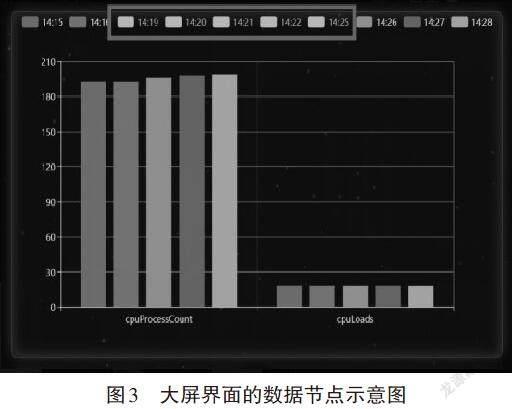
在大屏界面,选择具体一个图表,点击如图3所示的数据节点,即可选择或取消该节点的数据展示。
4.8 实时刷新开关数据
在大屏界面,点击右上角的播放与暂停按钮,即可打开或停止数据实时刷新功能(伴随着Real-Time Update On/Off提示)。
5 结语
随着互联网时代的高速发展,越来越多的技术涌现出来,例如,人工智能、大数据等。如何利用这些技术使其更加贴近生活,需要相关单位在数据可视化技术的基础上开发以图表形式呈现数据的功能,支持修改参数的显示图表类型,方便决策人分析数据的规律及联系。本系统适合在各个行业运用,对各个行业今后的发展具有一定的指导作用。
参考文献:
[1]韩玉敏,初红霞,王希凤,等.“可视化程序设计”的课程达成度分析和持续改进方法研究[J].黑龙江工程学院学报,2019(2):61-64.
[2]黄雅莉,钟琪.基于Ajax与Echarts的网页动态数据加载[J].科技咨询,2018(23):40-41,43.
