易果生鲜网站首页设计研究
2019-09-10刘玉洁韩松歧
刘玉洁 韩松歧


摘要:营销型网站是为了企业网络营销目的而建设的,企业网站首页的设计是营销型网站策划的重中之重。本文从用户体验的原则出发,分析易果生鲜网站首页的设计风格、页面布局与内容,总结了其首页设计中存在的问题,提供了首页设计的优化建议,以达到提升网站访问友好性的目的。
关键词:网页风格;页面布局;网页内容;用户体验引言
中国生鲜电商市场历经14-15年的高速发展,中国生鲜行业历经探索、高速发展、洗牌,进入后成长期转型升级阶段。在生鲜电商网站竞争日趋激烈的今天,生鲜电商网站首页的设计已成为吸引用户访问的重要因素。作为我国重要的垂直生鲜电商平台的易果生鲜网站,其网站2005年10月上线标志生鲜品类触网。为此,本文以易果生鲜网站首页设计为研究对象,从用户体验的原则出发,挖掘其首页设计中存在的问题,为该网站提供首页设计的优化建议。
1、基于用户体验原则开展首页设计的必要性
基于用户体验原则开展首页设计就是让用户在访问首页时无需训练,迅速找到需要的信息,同时也能使网站达到营销目的。设计人员必须站在用户立场,从提升首页访问的友好性出发,完成首页风格设计、布局设计、内容规划等工作,否则很容易出现复杂的导航技术、过多的动画及视频素材,既浪费了企业的预算,又阻碍了用户访问的效果。
2、易果生鲜网站首页设计分析
易果生鲜网站是营销型网站,其网站定位是销售为主、宣传为辅。
2.1 易果生鲜网站首页风格分析
易果生鲜网站首页风格是轮播幻灯片式。在第一屏最明显位置,以一组占据首屏三分之二大小的POP广告,吸引用户的注意力。易果生鲜网站的POP广告通常是以水果、蔬菜、肉类食物为主的平面广告,色彩艳丽,能够吸引用户的注意力,而且广告词用语凝炼,具有号召力。例如奇异果的广告,构图以一个、半个及一块奇异果加一杯果汁组成,淡草绿色背景,广告词是佳沛蜜语、甜蜜暴击。
2.2 易果生鲜网站首页布局分析
登陆易果生鲜网站首页,发现网站首页是左部围合结构[川。将首页页面布局总结到表1中。笔者从表1中发现以下问题:
第一,经营理念位于第八屏导致传播效果较差
易果生鲜网站首页共八屏,而经营理念不利于向用户传播此信息。该文本内容是强调易果生鲜网站与其他同类网站相比所具有的竞争优势,放在首页页尾不能起到有效引导用户消费的效果。
第二,导航栏4位置设计有问题
首页中设置有四处导航栏,导航栏4位于第八屏页尾,作为用户网购的常见问题帮助中心,该导航栏主要包括新手指南、付款方式、配送方式、售后服务、关于我们五个二级栏目,而上述问题是新用户比较关注的问题,放在第八屏页尾的位置,为新用户带来不友好的访问体验。
2.3 易果生鲜网站首页内容分析
易果生鲜网站内容是指用户通过企业网站可以看到的所有信息,网站内容包括所有可以在网上被用户通过视觉或听觉所感知的信息,如文字、图片、视频、音频等。本文将从LOGO标志、首页搜索框、POP广告设计、导航栏内容设计四方面解析易果生鲜网站的首页内容。
第一,易果生鲜网站首页LOGO标志复杂影响传播
登陆易果生鲜网站首页中LOGO标志是由黄、绿、红、橙四种颜色的圆球组成,四个圆球每排两个,两两对齐。这个标志有哪些内涵?用户难以理解。这个标志颜色如此之多,用户很难记住,自然也不利于推广。
第二,易果生鲜网站首页搜索框存在无效链接与资源浪费易果生鲜网站首页搜索框下有五个推荐的商品“奇异果、谷饲、家佳康、贝类、鳕鱼”,但是其中“家佳康”是无效链接,“贝类”只有一种商品,浪费推荐资源。
第三,易果生鲜网站首页导航栏项目内容及顺序未精心考虑如表1所示,导航栏1位于第一屏LOGO标志下方、首页左侧的导航栏,该导航栏是由进口水果、国产水果、精选肉类、禽类蛋品、即烹美食、海鲜水产、乳品糕点、新鲜蔬菜、方便速食、粮油杂货、饮料酒水、礼品礼券十一个项目组成的。.导航栏3位于第二屏至第八屏,在网页左侧以浮动导航栏形式呈现,由进口水果、国产水果、海鲜水产、精选肉类、禽类蛋品、粮油杂货、乳品糕点、饮料酒水、方便速食九个项目组成。这两处导航栏项目基本重复,且出现顺序不同。例如,海鲜水产在导航栏3中位于第三位,这说明易果生鲜认为,水果、海鲜、肉类产品是网站的主打产品,既然如此,为什么在第一处导航栏中不直接排到第三位呢?
导航栏2位于第一屏的POP广告下方,由新品专区、优质生活、水果专区、菜谱专栏四个栏目组成。优质生活的栏目涵盖了水果这一产品,项目设置存在交叉,给用户带来不便。
3、易果生鲜网站首页设计优化建议
易果生鲜网站首页设计优化的思路是基于用户体验原则,提升用户访问的易用性,要让用户访问易果生鲜网站时,能被网站吸引,迅速找到所需要的信息。网站首页的布局是首页的骨架,首页的内容就是血肉,首页的功能要通过二者的组合才能发挥出来。为此,本文主要从页面布局和内容优化两方面讨论易果生鲜网站首页的优化措施。
3.1 追求简洁将首页布局缩简到一屏
在对用户选择印象深刻的网站的页面布局感受的调查中,相比于复杂页面排版布局,简洁的网页布局而更具有吸引力2。而且用户的浏览模式基本符合F型浏览模式,对网页上部和左侧的关注程度更高,向底部和右侧的关注程度递减。由于眼球的中央视觉优秀,其他区域模糊,所以人的视觉采集能力有限。
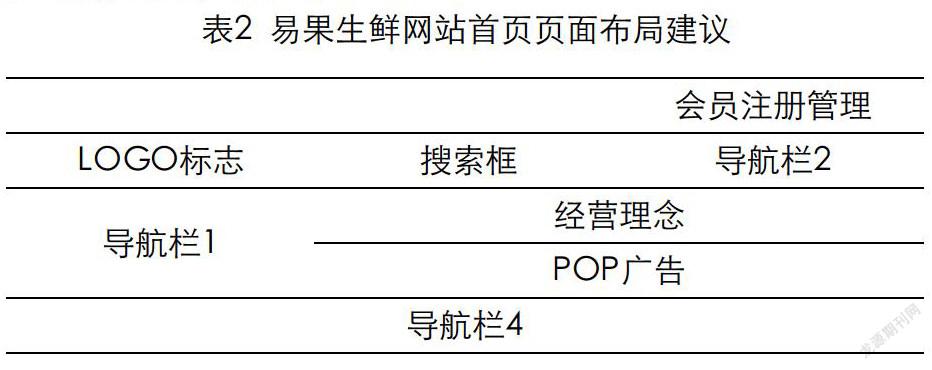
为此,笔者建议对其首页完成以下调整,如表2所示,将经营理念放在POP广告上,因为该位置是用户浏览首页的焦点位置,将易果生鲜的“全球精选、多仓直发、品质严选、天天低价”文本放在此处,是给用户一个在此网站购物的理由,使注重优质商品、发货速度、优惠价格的用户能继续留在本站。此外,导航栏1的位置不动。用户点击导航栏1就可以进入相关种类商品详情页,因此取消导航栏3以及F1-F9商品分类展示。重新设计的首页,用户关注的主要信息一屏就可以展示出来,增强了用户访问友好体验。
3.2 选取字母G为LOGO标志设计元素
根据艾瑞咨询发布的《2018年中国生鲜电商行业消费洞察报告》,目前生鲜网站的主要用户最欢迎的生鲜品类是水果,因此易果生鲜可以取字母G为LOGO标志设计的基本元素,这个G代表水果的“果”,同时一个G也正好是一个果,成为易果的谐音,与原来的LOGO标志相比更简化,也更容易记住和传播。
3.3 以调研数据为依据优化导航栏
首先,参照生鲜用户购买品类顺序调整导航栏1。根据艾瑞咨询发布的《2018年中国生鲜电商行业消費洞察报告》,2017年中国生鲜网购用户比较欢迎的品类依次是水果、牛奶乳品、蔬菜、肉禽蛋、水产品、冷饮饮食、熟食烘焙,以此为依据优化易果生鲜首页导航栏1项目顺序,新的项目顺序建议为进口水果、国产水果、乳品糕点、新鲜蔬菜、精选肉类、禽类蛋品、即烹美食、海鲜水产、方便速食、粮油杂货、饮料酒水、礼品礼券。
其次,对于导航栏2的优化,可以删去水果专区,或者保留水果专区,删去优质生活,增加海鲜专区,解决优质生活与水果专区两个栏目内容重叠的问题。
4、结论
在首页设计中,网页风格、页面布局与网页内容及呈现形式的安排是影响用户访问友好度的重要因素。本文从用户体验的原则出发,分析易果生鲜网首页设计中存在的主要问题,提出简洁到一屏的页面布局、简化到一个字母的LOGO标志、优化导航栏项目顺序,从而提升易果生鲜网站首页的访问友好性。B
参考文献:
[1]陈昱甫,陈颖祺,舒叶.网页设计中的页面布局之分析[J].工业设计,2018(12):79-80.
[2]王晓俊.用户体验式网页编排的视觉设计研究[J].科技风,2019(01):77.
[3]王愉,高上晴.网页导航的眼动分析与设计思考[J].北京印刷学院学报,2018,26(12):57-59.
