公共服务类APP的界面视觉设计的应用
——以驿捷停车APP为例
2019-09-09湖北工业大学艺术设计学院430068
(湖北工业大学艺术设计学院 430068)
一、绪论
1.研究背景及现状
APP承载了各种便捷的移动服务,私家车普及化而产生的停车路线问题和缺少停车诱导等问题。市场需要一款方便实用、简洁美观的APP应用来解决问题。目前大部分停车场主要依靠路口的LED路牌标识来显示剩余停车位状态,导致空车位不能及时反馈给附近的司机。因此需一款快捷实用的停车APP来改善停车问题,合理规划路线解决交通不畅。通过人性化的交互设计对用户进行停车引导同样重要。在公共服务上推行APP应用模式可以提高供给效率,实现资源共享,推进智慧交通的发展进程。
2.研究的意义
(1)丰富视觉体验,满足用户的审美需求
产品界面是人们使用应用软件时,产品传达信息的媒介层面,目前市场上停车类APP界面用色单一,图标指示不规范等问题影响着人们的使用体验。美观实用的界面设计会给使用者带来良好的视觉体现效果并且增加后续用户对产品的使用粘性。因此用户界面设计是通过不断优化产品界面效果,将用户的这些需求转化为产品功能的一个过程。
(2)优化用户与产品间的交互操作
良好的交互设计的目的是为了让人们能够简单的操作产品,通过用户与产品之间有效便捷的互动,让用户愉悦的使用产品来完成产品功能的实现,是交互设计的目的和意义。
(3)提高出行效率,满足用户功能需求
智慧停车APP所要满足的产品需求就是在用户出行时,能及时了解周边空余车位信息以及实时路线规划。在满足这些需求的同时配合丰富软件应用性能的功能,提供其他城市便民服务,例如设置汽车用品的在线购买,二手车市场价格的实时动态等,能够使用户在足不出户的情况下了解各种与汽车出行相关的信息资讯。
二、项目描述分析
1.驿捷停车APP简介
驿捷停车是一款服务广大车主的综合类app,致力于满足车主对车位的需要,实时提供查找附近空闲停车位,并依据系统引导前往,指导车主科学停车,合理规避拥堵,优化停车体验,提升出行幸福感,为广大车友提供便利性、快捷性的精准服务。同时一款美观实用的APP界面会给用户良好的使用体验,驿捷停车APP的设计将着重于界面设计和交互设计。
2.驿捷停车APP用户需求
驿捷APP产品的目标定位在经常开车出行的人群,特别是关于车能停在哪里的问题,甚至上班时需要每天提前到公司附近找车位的人群,这类人群是极易获取的目标人群。他们驾车出行次数频繁,需要合理高效的利用时间,并且容易被美观新颖的平台界面所影响,因此目标定位准确是非常有前景的。
三、驿捷停车APP界面功能介绍
1.APP界面模块介绍
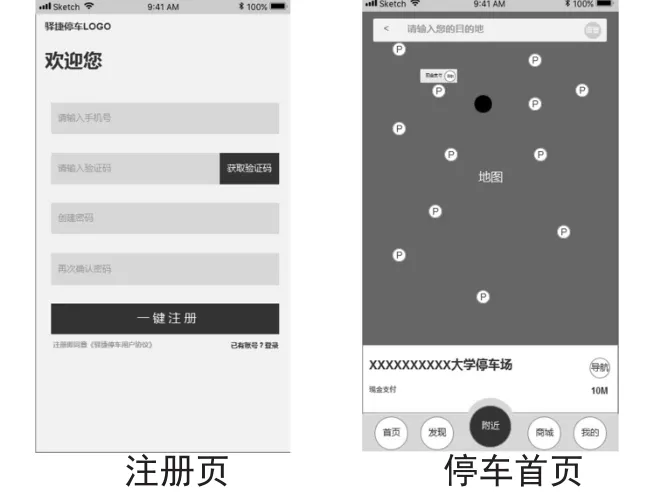
驿捷停车APP总共有5个模块划分(如图1),分别是“首页模块”“商城模块”“发现模块”“我的页面模块”和“附近页面模块”。首页模块:首页模块涵盖了APP的最核心的功能,最直观明确地体现了APP的用途及主要服务对象。附近模块:附近页面主要配合寻找附近停车场的功能用途,主要包含搜索目的地,查看附近停车场以及导航路线的功能。商城模块:该模块丰富了APP的多样性,挖掘用户的潜在需求,模块包含车品商城界面,TOP热销产品界面以及商品详情页。个人中心模块:包含登陆界面,个人信息界面和车辆管理界面等二级界面,方便用户进行APP设置和车辆信息绑定。发现模块:该模块实时展示城市交通信息,兼顾了用户的更多需求。此外,界面结构中还包括APP的启动页面,启动页对用户的视觉冲击最为直接,符合品牌主题的启动页界面设计影响着户对应用的第一印象。

(图1)
2.APP界面布局线框图设计
界面布局设计是在有限的空间内,充分理解每一个不同职能的页面所要呈现的重点。确定了APP的流程之后,需要将该呈现的信息合理组合起来。界面视觉设计前,先要搭建界面低保真线框图。先在SKETCH软件中制作通用的母版,然后分别将不同的页面进行线框图制作。模块之间的间距,利用“留白”“分割线”“色块”进行区分(如图2)。确立好界面重点展示信息之后,再对APP界面进行创造性的表达。对界面版式进行布局,一级界面布局分格表现为瀑布流设计,使用大图标或者大标题。顶部bar设计为搜索栏,底部bar设计为导航栏。顶部bar之下以照片轮换的形式放置广告大图;二级界面采用列表式和宫格式排列相结合,直观有效的阅读内容。

(图2)
四、驿捷停车界面视觉要素设计
1.驿捷停车LOGO视觉设计
APP的LOGO用意在于总体展示这款APP的功能与作用,比单纯的文字更具有视觉冲击力和突出这款应用的用意。驿捷停车这款应用的LOGO(图3)采用的使扁平化的设计风格,样式简约。中间图案为英文“PARK”停车的首字母“P”的变形所得。外围用环形将字母包围,中间采用圆角的方式断开,具有动感的效果。右边的文字与图标采用蓝绿色渐变同色系颜色,统一色调。“驿捷停车”四个字突出这款应用主题(图4)主要采用蓝绿配色,采用颜色渐变进行过度,象征着绿色出行的含义,符合行业特性。

驿捷停车LOGO(图3)

色彩范围(图4)
2.图标设计
图标在界面中是起到可以替代文字的作用的,图标比文字更具有直观性和审美性,可以提升界面的视觉效果。
驿捷停车APP界面中的启动图标(图5)采用的是扁平化设计风格,利用圆角边框使图标样式更加圆润简洁。将字母与图形进行抽象处理修饰,样式简约便于辨认。小型图标的设计分别有彩色模式,线框模式以及灰色模式这三种模式,同样采用扁平化的风格,线框模式(图6)主要针对登陆界面,个人信息界面等二级界面的运用。利用微倒角边框,图标整齐清晰。彩色模式(图7)的图标应用于首页界面和商城界面等一级界面,颜色以绿色为主,辅助色为橘色,对比强烈,美观易识别。

APP启动图标(图5)

线框模式图标(图6)

彩色模式图标(图7)
3.底部导航栏设计
设计导航栏秉持着简洁易操作的理念。主导航条的设计采用的是标签式导航,主要分为五个项目,分为是“首页”,“商城”,“发现”,“我的”以及中间的“搜索附近停车场“功能标签。导航栏的色彩采用蓝绿色,与驿捷停车的LOGO颜色相呼应。绿色图标表示所处的界面位置,界面不同所对应的底部导航栏状态也不同。
4.视觉界面整体
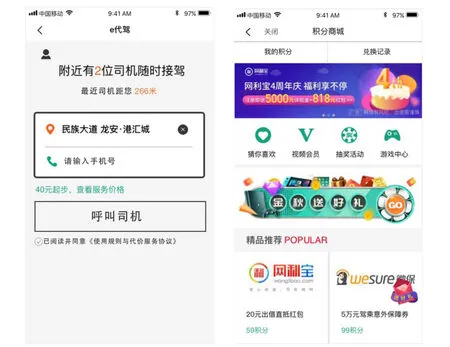
视觉界面整体的空间位置上确立主次关系来确保视觉流程的流畅性和合理性,界面各元素应按视觉运动的规律组合,诱导读者视线从主到次、从强到弱、从文字到图像形成一个和谐整体。每一个界面都含有一个视觉中心,作为用户的视觉焦点。例如首页中提示用户绑定牌照,大部分的页面都有Banner置于顶部,颜色鲜艳具有美化页面的功能,字体多采用粗体字变形,内容多数为不同优惠项目的推广,作为界面的视觉焦点吸引消费者。驿捷停车APP的界面色彩也以绿色为整体色,传达环保,便捷,轻松的情绪,突出本款APP表达的绿色出行,便捷停车的主题。小面积的采用橘色为辅助色,与绿色产生反差,点缀页面增强吸引力。合理的将图片,文字,照片的色彩结合并统一起来,视觉上和谐统一而不单调。

(图8)
五、全局交互
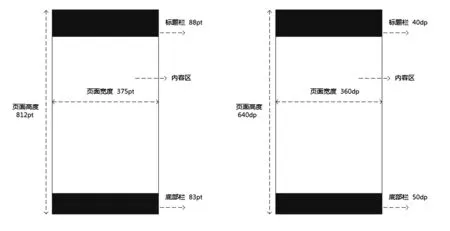
这款APP的设计尺寸分别对应的是IOS系统和ANDROID系统。一个界面主要有三个板块,分别是标题栏,主页面和底部栏,尺寸如图9所示。常见展示手势(图10)分别为单击,双击,长按,上滑,拖动,缩小,左右滑动,滚动等用于页面的转换控制。

(图9) iOS界面尺寸 Android 界面尺寸

交互手势 (图10)
六、结论
界面是用户直观体验一款APP的重要媒介。一款设计合理并且美观的界面,不仅会给人们良好的视觉感受,也会优化用户体验。此外,设计出好的APP界面往往需要深入了解用户需求,并且把功能放在第一位,做到形式服务于功能,才能真正的在细节上打动用户。