果园数据监测设计与实现
2019-06-11季华瑛
季华瑛
(青岛农业大学,青岛 266109)
1 引言
数据的积累和科技的创新日新月异,智慧农业是农业发展的一个必然阶段,它引领社会改革,成为和人们生活密不可分的一部分。果园本来就是一个复杂的系统,相较于棚内种植的果园,种植环境、气象因素、病虫害等都会对其造成不小的影响,这使得果园种植的难度变大。运用果园可视化监测系统,可以实时监测这些影响因素。本系统运用传感设备将数据进行实时、稳定接收,然后将数据实时存储到关系型数据库中进行处理,通过开源框架搭建的Web端进行数据的实时可视化以及面向农户的数据处理平台。果农可观测果园中农作物的所有数据,通过可视化的数据分析对果园进行精准化管理,把外部的影响因子控制在一个合理的范围内,这对发展科技农业有着重要意义。
2 系统可视化监测设计与实现
2.1 设计分析
设计这个系统时,主要通过对农业数据如何采集、采集的数据通过什么进行传输、传输后如何进行操作、同时我们如何将实时数据展示给果园管理者等这几个问题贯穿整体设计。在物联网的数据接收方面,采用气象站采集果园数据。气象站的485串口通信将采集的土壤温湿度,空气二氧化碳等数据传给中央控制器STM32芯片,之后通过TCP协议进行网络传输。硬件工作完成后,主要对处理数据接收和可视化监测进行设计,在可视化监测设计中采用B/S架构进行可视化开发设计,并且采用多个先进的开源框,降低开发PC端程序的成本,并且极大简化操作使用。
2.1.1 设计先进性
设计B/S架构模式必不可少的是服务端,本系统采用TP5框架进行搭建,使用PHP作为基础开发语言。通过简洁的代码风格,能够以最少的片段完成复杂的数据逻辑操作。相对于Java语言,其不需要安装Jdk包,只需要在可视化设计中搭建PHP运行环境即可,不需要复杂的包依赖。同时PHP语言在B/S模式下有许多优秀的开源框架,降低了很多设计难度。再结合前端页面,将果园数据以图表的形式在网页中显示,做到果园的可视化监测。
2.1.2 设计稳定性
当果农在访问可视化监测网页时,这些逻辑处理的事件必须有专门的服务端进行处理。所以在Linux操作系统上搭建Nginx服务器作为Web服务端,并且使用Mysql 数据库。相对于其他Web服务器来说,PHP+nginx+mysql搭建的Web服务器比较稳定,可以防止在前后台的数据交互时发生服务器崩溃,保证可视化平台的稳定性。
2.2 系统监测设计
可视化监测设计是基于B/S模式下开发的,就是设计一个可视化监测的网页。可视化监测设计包含果园数据的接收、数据的存储、处理逻辑的服务端以及可视化界面模块。
2.2.1 数据接收模块
数据接收模块就是接收果园气象站发送的数据。在气象站中采用TCP通讯发送数据,接收模块也需要TCP通讯协议进行接收。在接收模块中开通Socket通道,监听服务端指定端口,判断在指定端口下连接信息,然后建立通道与气象站进行通讯。通过正则表达式的形式对接收的数据流进行判断,即用特定字符组成一个规则字符串,通过这个规则字符串来表达
对字符串的一种过滤逻辑。判断数据流的头格式对数据流进行正则截取,将对应数据存入数据库。
2.2.2 数据存储模块
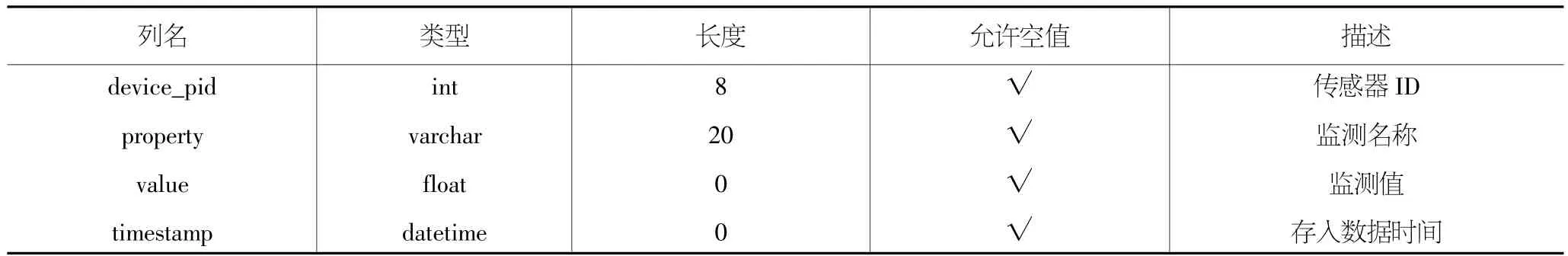
通过上述接收模块,将硬件传过来的数据存储到传统的关系型数据库中。对数据存储模块进行设计时,考虑到数据存储后,需要快速查找所需数据的可视化界面。所以数据库存储数据的物理结构如表1所示。
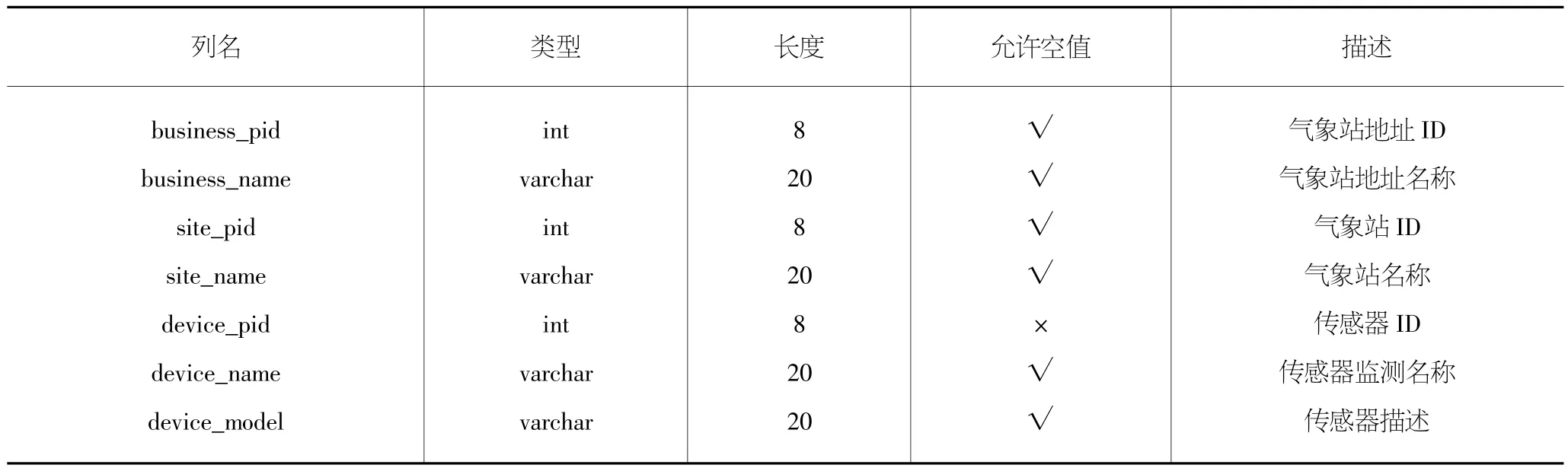
在存储果园数据信息数据表中建立四个字段,考虑到将来会有千万条数据,必须对数据查找进行优化,防止在select时完全遍历千万条数据,所以在建表时引用了索引,在device_pid,timestamp字段中加入了索引,防止查询时间过长,另外,引用索引也会提高数据库运行效率。同时也建立了硬件设备的名称数据表,如表2所示。
Wisdom_meta.sql表中主要存储硬件设备的地址,气象站传感器具体信息,在这个表中的更新时段为每十分钟更新一次。
2.2.3 服务端模块
因为可视化监测设计采用B/S架构,所以必须有服务端模块。在开发过程中采用比较适合服务端的后台语言PHP,通过Nginx开通一个专门的端口访问服务端信息,在Nginx 中配置PHP运行环境。在服务端处理逻辑模块中采用TP5开源框架,充分利用框架的MVC(模式、视图、控制器)三层架构的方式。如在数据可视化监测页面,建立一个新的模块LEbig模块,在这个模块下把用户的请求信息发送给后台控制器进行业务处理,结合TP5 框架,将业务信息进行数据处理,把处理结果通过Json数据返回给控制器,同时将处理的数据传给视图层进行数据展示。

表1 Wisdom_data表

表2 Wisdom_meta表
2.2.4 可视化界面模块
在可视化界面中,采用JavaScript包和Echarts图表的形式组成可视化前端界面,Echarts底层依赖轻量级的矢量图形库ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。在这个模块大量使用H5和JS的基础逻辑,在与服务端进行交互时采用Query.js中的Ajax方法进行异步获取服务端数据。通过Ajax函数调用URL,将HTML中的请求传递给控制器,经过一系列处理后将以Json的数据形式传递给Ajax,当Ajax获取到数据后,再通过多个JavaScript进行操作,来完成数据可视化界面的展示。采用图表的形式进行展示,便于果农对数据的查看与分析,在网页端用的图表是Echarts组件,通过图表将数据更清晰地展示在果农眼前,而且在设计中所有的图表都是动态异步可以进行交互的。
3 系统实现及特点
3.1 主要功能
果园用户需要使用浏览器进行访问可视化模块,这一模块能把果园的所有信息实时展示出来。可视化设计中整合数据收集以及数据实时监测界面,通过数据可视化界面将数据展示到网页中,让果农能够更加直接清楚地看到信息化数据。在数据可视化界面的中间为视频界面,因为视频模块没有接入,所以在页面显示中没有视频。可视化模块如图1所示。

图1 可视化模块
上图中包含有数据条数,山东省地图,设备分布地图,视频,当天平度地区气象数据,当天威海地区气象数据,平度实时数据,威海实时数据,对照监测数据九个模块,点击每个模块都可以进行入大图查看模式。
3.2 主要特点
第一,采用B/S架构模式,将果园数据以图表的形式展示在网页中,使用简单,不需要安装复杂的软件程序,同时在访问时不限制地点,任何地点只要有网络就可以访问。
第二,可视化监测模块展示出当天的数据曲线,同时也有多天,即三天,七天,一个月,三个月的数据展示,同时在每个监测模块中都能够在图标中通过按钮查看一个环境因素。
第三,在可视化界面中,果园用户可以直接将图表下载下来,对数据以折线图或柱状图的形式查看,如图2所示。

图2 单环境因素数据折线图
4 结论
在平台设计中,主要分为四个模块,来自硬件检测数据的接收模块,能够保证数据不断存储,这为我们以后的大数据开发提供了强有力的数据支持;数据存储逻辑模块,通过对存储逻辑的设计提高数据读取速度;基于B/S架构的Server端;最后是可视化模块。在开发过程中采用多项最新技术,如大数据UI前端设计、Ajax跨模块的异步处理、采用的开源框架。系统的完成,为农业果园数据信息注入新的活力,通过可视化监测可以让果园管理者实时掌握果树的生长环境,这对以后果园的数字化管理具有深远意义。
