面向情绪感知的多功能对话系统的设计与实现
2019-05-29王明键梁浩纯高大拯冯时
王明键 梁浩纯 高大拯 冯时



摘 要:现如今,自然语言处理技术不仅可以实现人机对话,还能从对话中提取出用户所表达的情感。本文中所介绍的对话系统将以上两项技术结合起来,使用Web开发相关技术构建了一个功能较为完备的多功能对话系统,不仅具有查询天气、新闻、一对一闲聊等基础功能,还可以将用户的实时情绪统计展示出来,进而分析用户情绪变化趋势生成图表。本文对此系统整体设计和实现过程中用到的HTML、Django和数据库等相关技术进行了详细说明。
关键词:对话系统;情感分析;Django
中图分类号:TP311.1 文献标识码:A
Abstract:Nowadays,natural language processing technology can not only realize man-machine dialogue but also analyze the emotions expressed in the dialogue process.The dialogue system introduced in this paper combines these two technologies together,building a multi-functional dialogue system with not only the basic functions of weather query,news and one-on-one chat,but also the function of displaying the users real-time emotion statistics to analyze the user's emotional trend and to generate a chart.This paper elaborates on the related technologies such as HTML,Django and database used in the overall design and implementation of the system.
Keywords:dialogue system;sentiment analysis;Django
1 引言(Introduction)
聊天机器人的研究开始与1950年,英国知名数学家图灵在《Mind》上发表了一篇经典论文——《计算机器与智能》[1]。在文中,图灵第一次提出“机器智能”的概念。如今,在深度神经网络技术的推动下,自然语言处理学科日益完善,计算机对人类使用自然语言描述的需求识别地越来越准确,对简单问题和命令可以十分准确地做出回应[2-5]。因此催生出了许多“语音助手”程序,可以实现诸如查询天气、新闻等功能,极大程度方便了人们的生活。然而现有的“语音助手”工具仅仅能够回应单一的指令,无法捕捉和应用语句中的情感信息[6]。
本文中实现的对话系统对现有“语音助手”进行了功能上的扩展,不仅可以实现查天气等基本功能,还可以分析用户输入语句的情感,将其以emoji表情的形式直观显示在对话界面上,并且使用带有情感指定功能的聊天机器人后端生成契合当前用户情感的回复语句。用户还可以随时查询自己在一段时间内的情感变化情况,以及用户总体的情感偏好。
2 需求分析(Requirements analysis)
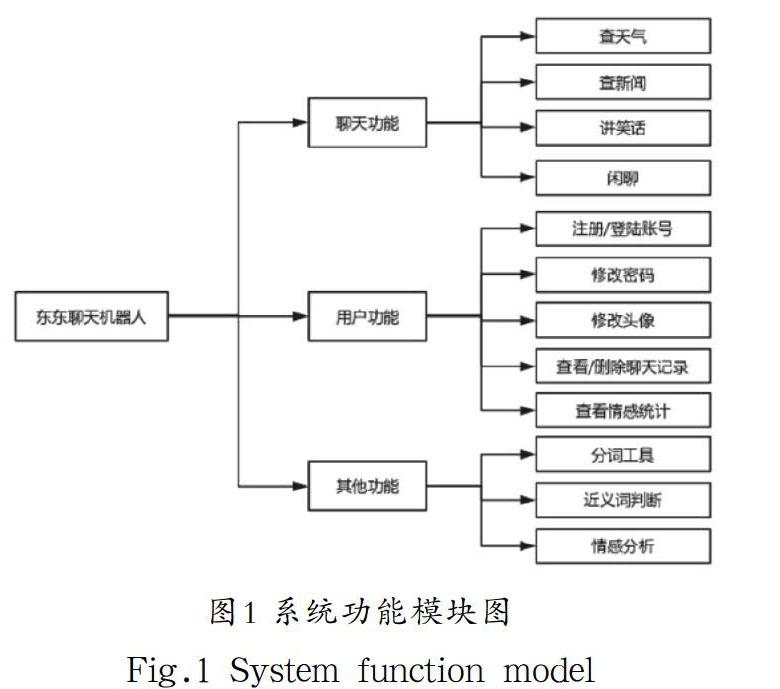
本系统所要实现的目标为一个多功能对话系统,拥有查天气、查新闻、讲笑话和闲聊四项基本功能。在用户与本系统交互时,系统可以实时分析出用户每句话所蕴含的情感倾向信息,在做出回复的同时将情感倾向以emoji表情的方式显示在每条消息上,并统计用户感情变化趋势生成折线图。用户可选择匿名或者登录账号使用本系统。用户登录后可获得修改头像和保存聊天记录的功能。登录信息保存在Cookie和Session中,以实现记住登录状态避免重复登录。
3 系统设计和实现(System design and implementation)
3.1 总体设计
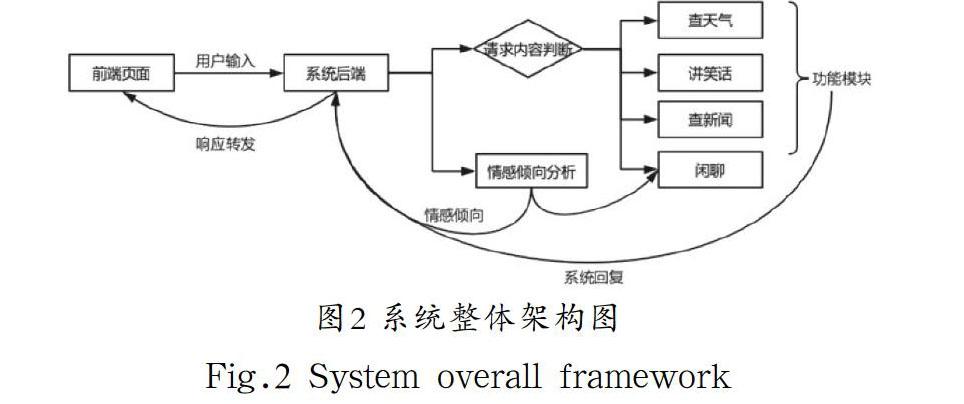
本系统基于Web技术开发,运行在网页浏览器上。前端采用Bootstrap和JQuery工具,以HTML和JavaScript语言编写,后端采用Django框架,以Python语言编写。前后端之间通过Ajax技术异步通信,数据全部以JSON格式包装。用户在网页上产生请求后,后端通过http协议将请求内容转发到相应的功能模块服务器上,各个模块产生的回应再通过网页后端服务器返回给用户。通过这样的设计,将系统本身与各个功能模块分离,结构清晰易于扩展,如图2所示。
3.2 数据库设计
经过分析,需要保存到数据库的仅有用户信息和聊天记录两项。使用sqlite作为数据库引擎,其结构通过Django的Model模型功能定义。由于Django自带了User数据表,其中包含用户名、密码等基本信息,因此不再进行重复设计,数据库结构如图3所示。
为了保存用户头像,新建了一个Avatar数据表,其中的user字段一对一关联到User表中的一个项目,相当于对User表进行了扩展。上傳的头像文件会自动以用户名重命名,保存到/media/avatar/中。Avatar表中avatar字段为Text类型,为头像文件的路径。该数据表使用了Django提供的信号功能添加了一个回调函数以实现当用户上传新头像时自动删除旧头像文件,释放存储空间。
ChatHistory表用于保存聊天记录,其中字段如下:user为外键,多对一关联到User表中的一个项目;is_response字段为Boolean型,用于区分该条记录是否为系统做出的回复;text字段为Text类型,保存聊天记录;emotion为Float类型,记录该条记录的情感倾向;time字段为该条记录产生的时间,设置其auto_now属性为True,在进行数据插入时该字段会自动被设置为当前时间。
3.3 后端设计
本系统后端使用Django框架制作。Django是一个基于Python编程语言的MVT Web应用框架。其提供了一个基于正则表达式的URL分发器,可以在特定URL被请求时自动执行相应的Python函数。本系统所有功能全部通过http请求的形式调用。可请求URL如表1所示。
(1)注册/登录/修改密码功能
注册与登录功能共用一个页面,修改密码功能在用户中心二级页面中。此三项功能的核心部分均为输入表单和验证码。当页面加载完成时,客户端会自动请求pc-geetest/get获取验证码,用户在表单中填写必要信息后点击验证码进行身份验证,此时会弹出滑动验证窗口,若用户成功通过验证,则在表单中自动添加challenge、validate和seccode三个隐藏的input元素。点击确定按钮时,以上三个元素与用户填写的信息被一同发往服务器。若表单中此三元素不存在或此三元素的值通过特定算法计算失败,则认为用户没有通过验证码测试,直接返回错误信息。验证通过后,对数据库进行增删改查,实现注册/登录/修改密码功能。
登录、注册、修改密码等需要传递敏感信息的场合,为防止跨站请求攻击,在生成的表单内部含有一个隐藏的input项目,其name为csrfmiddlewaretoken,value为服务器自动生成的验证代码,在提交时必须将csrf token与表单信息同时提交到服务器,否则服务器会拒绝此次请求。
用户登录后,系统自动将登录信息写入到Cookie和Session中。Cookie可以让浏览器记住登录状态。用户在进行请求时系统后端可以直接从Session中取得登录信息,从而对登录用户和匿名用户做出不同的响应。
(2)聊天功能
本系统后端与各种功能模块完全分离,由于功能模块可能分布在不同的服务器上,因此后端通过http请求的方式调用各种功能模块。当后端接收到用户在聊天界面输入的内容后,首先计算该段文字的情感倾向,再先检查其是否包含“天气”“新闻”或“笑话”字样,若包含,则调用相应的API进行处理。若不包含,则将对话内容和情感倾向值转发至聊天机器人后端,最后将各个模块的回复和情感值一同作为http响应返回给前端。
在查询天气指令中,需要在对话内容中提取出要查询的城市信息,方法为对内容字符串正向扫描,首个与已知城市最大匹配的字串即为要查询的城市名。已经预先将已知城市列表构建成前缀树,用于加速匹配过程。在前缀树中,所有节点拥有final属性表示到该节点是否为一个完整的城市。树的节点与子节点通过字符串中的下一个字符进行状态转移。
(1234);,若直接将其添加到页面上,浏览器会运行其中代码,攻击者可以利用此特性执行恶意代码,造成潜在的安全漏洞。因此当用户进行输入时,本系统使用JavaScript自动将输入内容中的符号转换对应的html实体,如