基于视觉传达设计的信息图设计方法研究
2019-05-20李湘皖
李湘皖

引言
《图解力》一书中提到:针对内容复杂、难以形象表述的信息,先进行充分的理解、系统梳理、再使其视觉化,通过图形简单清晰地向读者呈现出来的图叫作信島图。每天,我们在各种媒介中都能看到信息图的身影。进入互联网时代后,人类社会信息占有量达到了空前庞大的程度,亟需一种更加有效的形式予以传播。此外,包括HTML5、CSS3等技术的完善和许多数据分析软件的出现等多重因素,使得信息图首次在社会各领域广泛传播开来。正因为信息图的重要性被逐渐发现,有很多学者撰文研究信息图的设计方法,比如:西北工业大学机电学院的高敏倬、陈登凯、谢凝试图从图形符号出发,通过研究用户的信息加工程序和模式,开发出一个APP,让设计师在没有掌握专业设计软件和手法的情况下更便捷和人性化地制作出信息图;在《自己动手制作“感人”的信息图》一文中,作者首先明确信息图的类型、收集信息资料、制作草图等流程,最后使用了网站的信息图的在线制作服务和Adobe Illustrator软件分別制作了两幅信息图。
那么是不是任何图形和文字相结合传达信息的图表都能算信息图呢?信息图到底属于哪种设计范畴?它有什么设计规律?如何制作出优秀的信息图呢?
一、信息图的设计范畴
(一)信息图和视觉传达设计:首先,笔者认为,信息图设计属于视觉传达设计在新媒体和大数据时代,延伸出的全新设计形式。所以,当我们要分辨一张作品是否属于信息图时,可以尝试将图中的文字都遮住抹去,考察只看图形是否能够有效辨识这张设计作品的主要含义。如果剩下的图形仍然能夠有效传达信息,那它就是一张信息图,反之,那它就不具备视觉传达设计的特征,所以不是一张信息图。
(二)信息图、MG动画设计和交互式信息图设计:视觉传达设计发展到新媒体时代,除了信息图这一种形式外,还有MG(Motion Graphic)动画设计和交互式信息图设计这两种形式。有时客户不仅需要制作出静态的信息图,还有更高的需求。同时基于作品展示方式的要求,设计师会尝试选择动态的形式更有效地传达信息,也就是MG动画。MG动画能更有效地传达信息,动画的复杂程度可以根据客户需求决定;随着htm15技术的发展,交互式信息图也开始流行不同于其他的视觉传达形式以及普通的网页设计在这种形式的视觉传达设计作品中,观众可以通过点击的方式,获得更深层的数据信息。以上信息图、MG动画和交互式信息图三种视觉传达设计的形式,设计的难易程度由易到难,而且静态信息图设计是MG动画和交互式信息图设计的基础。本文讨论的信息图都是指的静态信息图。
二、信息图设计的基本原则
明确了信息图设计是属于视觉传达设计范畴之后,笔者就信息图的设计特性、设计目标、设计要点和设计形式等方面,分析归纳信息图设计的基本原则:
(一)以图形设计为主导:视觉传达设计要求信息图中的图形要通过造型、颜色、版式安排和纹理等视觉形式传达信息,文字则起辅助的解释说明作用。有些看似信息图的作品中,文字和数字布满画面,同时起到信息传达支撑作用,这种作品不算作信息图,只能算是一副图表。
(二)突出达成一个设计目标:信息图在商业经济中常常被用作一种营销手段。这时,信息图的设计目标主要包括三个营销目的:通过增加阅读流量达成销售目的、通过传达思想凸显品牌特征、通过社会分享达到社会引领的效果。在信息图设计和评价信息图设计效果的时候,我们不能以这三个目标来共同衡量.而是选择其中一个目标贯穿在整个信息图设计过程,并以是否达到这个目标为最终的衡量标准即可。
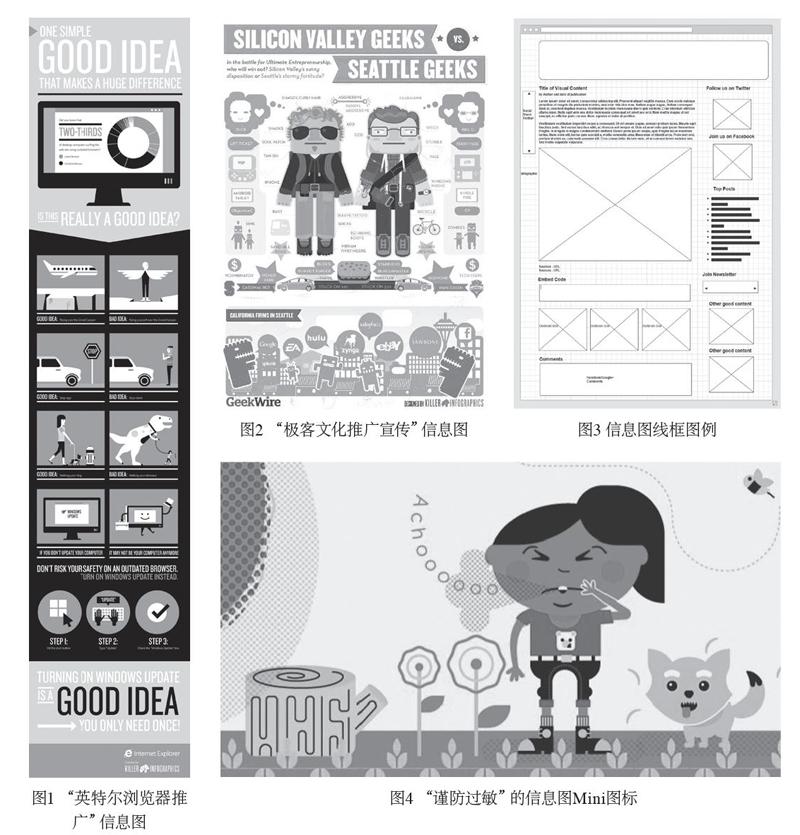
(三)抓住用户短暂的注意力:由于我们身处信息爆炸的时代,信息无处不在。信息图必须把握用户注意力集中的短短几秒钟:在题头或者设计作品的视觉中心位置抓住用户,并吸引他们继续往下看。在竖向构图的信息图中,需要在题头700dpi的范围之内制作出能有效吸引用户的图形图像内容,这大概是电脑屏幕1/3左右的位置;如果是橫向的信息图,则应该在中心位置做出精彩的内容。(如图1)所示,这是为英特尔公司浏览器制作的信息图,在这个竖向构图的信息图中,我们在顶部、中部和底部可以很清楚地识別“Good ldea”(好主意)这几个鲜明的字,这都是能吸引观者的主意力,让他们继续往下看信息图,以期发现到底是什么好主意。
(四)提炼好的设计形式:设计形式是指信息图中组织图形和文字的方式.比如:对比、对称、层级递进和均衡分布等。有时用户提出的设计需求,让设计师不能马上找到合适的设计形式来表现。(如图2)所示,客户的意图是为了宣传极客文化,如果在信息图中进行与极客相关的信息罗列,信息图的效果将会很平淡。但是在这件设计作品中,设计师以西雅图极客和硅谷极客为例,绘制出两类极客的典型形象和着装特点,让观者从具象的对比中获得信息,画面效果效果有趣、生动而吸引入。所以,要将商品信息组织概括成一种合适的设计形式,是需要设计师创意思维的。选择了合适的设计形式,信息图的设计效果将会非常好,同时给观者留下深刻的印象,并极好地达成营销目的。
(五)使用统一的计数方式:信息图中会引用包含大量数据的图表,其中计量数据时,有不同的计数表达方式。在一组数据的呈现和表达过程中一定要保证前后统一,否则会极大破坏信息图的统一性。
三、信息图的设计流程
信息图设计和其他类型的视觉传达设计一样,设计的过程包括构思策划、绘制草图、使用软件制作定稿、修改完善和客户反馈等设计步骤。但信息图又有以下的特殊性:首先,信息图是完全基于数据的可视化设计以数据分析为基础;其次,庞杂的信息一定要在信息图中层次分明并通过合适的图形、颜色、字体和版式进行组织;再次,信息图的设计元素种类多、数量多且比较零碎,选择合适的软件来完成制作,用正确的思维分析客户的反馈,常常能让我们的设计过程达到事半功倍的效果。所以,在信息图设计过程中,除了要牢牢把握住以上五个设计原则,还要遵循特定的设计流程。
(一)分析数据信息:将信息分层组织,让设计师清晰明7一在给设计师呈现脚本信息时,可以将原数据信息文件按照标题、内容、数字论据等层级,使用标黑加粗的方式进行整理后,进行处理。这样,设计师接手时,就能更好地分层、分部分将它们设计成相对应的图形信息图。
(二)要使用有说服力的数据论据:获取数据时,需要注意以下的几点:1.可以通过在搜索引擎输入关键词获得数据;2.使用搜索引擎的过滤器来获得更精确的信息;3.不要使用单一作者提供的片面数据信息,因為可能太过片面。
(三)注意使用一手数据:选用.gov、org和.edu这样的网站发布的一手数据。可以在这些网站,先找到与设计项目王题相关的文章,再通过引用文献找到更多的相关数据。同时,有时要注意避免引用这样的数据和信息:“经研究表明……”,但并未列出是基于什么研究。
(四)绘制线框草图:设计师完成设计作品的第一个步骤往往是绘制手绘草图,这样有助于设计师展开思路,但也容易因涉及方方面面,而过于细化。如果在递交初稿给客户的时候,呈现的是这种手绘草图,容易在与客户讨论的过程中,纠缠于更多细节方面讨论。如果,这时设计师用的是线框图,(如图3)所示,情况就会有很大改善。线框图提供的是一个信息框架指引,而不是让设计师一开始就具体到选择设计形式。这样就比较容易得到来自客户的有建设性的意见。在当作初稿的线框图中,要求绘制尽可能简单而且精确。首先,它要告诉客户,信息是如何在最终的作品上组织和可视化表达的,这样客户能根据自己的营销目标提出有建设性的意见。其次,也能够让设计师自己在正式开始设计制作前,有机会在信息框架的基础上做设计决策,如:设计风格等。如果没有线框图作为基础,设计师在做设计决策时往往是采用最简单易行的方式进行信息图设计这样,让最后的信息图设计质量大打折扣。绘制线框图最好的工具是Adobe Illustrator,颜色最好采用黑白色的形式,这样客户在看初稿时,不会容易迷失在细节中。
(五)确定设计风格:信息图的设计风格要从三个方面来决定:主题、目标和受众.如果是悲伤的主题,就不要选择亮色和欢决的字体。设计师可以参考设计师配色书籍和网站,确定合适的和最新的配色趋势。除了颜色和字体,插画的图形风格也是确定设计风格非常重要的设计元素,比如为年轻的客户选择明快清新的设计风格,为商业客户选择商务聚焦的风格。
(六)使用Illustrator完成信息图设计:lllustrator中有专门的图表工具。以柱状图和饼图工具为例,它们可以通过在类似Excel的輸入框中完成数据输入,再由软件将数据转換成图表,图表的颜色和形状都可以进行非常容易的再编辑。在使用Illustrator时,有一些使用的小窍门是经常用到的:第一,要记住几个快捷键:Shift键可以保证对象等比例缩放;Space键可以方便移动选框和路径如果要编辑图中的一部分,则要使用蒙版,并在选取确定的情况下,使用control/Command+7键;按住Alt键同时拖拽,可以在指定位置复制对象;第二、善用Illustrator的颜色版和重新着色工具。如果我们在绘制信息图时,使用了客户不喜欢的颜色或发现用色错误,要逐个修改信息图中的颜色将是一件非常耗时的工作。但如果我们使用颜色板和重新着色工具,就能快捷而智能地快速一次性替换多个颜色。
(七)编辑修改:当客户看到你的第一稿之后,他们会提出一些非常具体的问题,比如,我不喜欢这个颜色或者我就是不喜欢看这个“狗”的造型等。这时,设计师要善于挖掘客户这些要求背后的问题。比如,客户说不喜欢这个配色,也许是颜色的配色与主题不符,而不是客户的个人喜好问题。
(八)发行与评价:当设计师完成设计,交稿给客户时,一定要适当阐述设计过程,并突出设计的信息图旨在契合客户指定用户消费群的阅读品味。同时,为了能够方便客户发布在各类宣传媒介上,还可以在制作好的信息图基础上,制作一个小型的MINI信息图。(如图4)所示,方便在新浪微博、微信公众号等传播宣传媒介上发布。最后,当我们评价信息图是否达到客户的设计目标时,要根据设计信息图的原则,着重于一个设计目标来衡量。
小结和展望
信息图设计是视觉传达设计另外两种流行的设计形式:MG动画和交互式信息图设计的基础。这三种视觉传达设计形式在新媒体时代都呈现出井喷的发展态势。对比西方发达国家而言,我国的信息图设计尚处于起步阶段”。国内,针对这三类设计的设计方法理论总结还是比较缺乏的。这可能跟新媒体时代发展的速度之快,以及我国对视觉传达设计概念的理解仍然趋于陈旧有关。过宏雷在《视觉传达设计专业定位与课程体系建构》一文中提到“在复杂的数字化生存环境中,视觉传达设计的专业建设要摒弃本位主义思想,借助信息、交互、体验因素的引入,扩充新的研究领域和理论体系。”同时,张阳也在《新媒介时代下视觉传达设计教育的思变与创新》中提到“视觉传达设计多元化、多学科交叉的专业定位,是设计艺术学科健康发展的必然要求。”只有学校开设了信息图相关的课程,学生才能收获知识,企业获得急缺人才,教师也能更加关注并实现更多研究成果。
