UI设计中“后”扁平化风格的探讨
2019-05-20胡臻靖
胡臻靖



引言
UI设计扁平化浪潮势不可挡,从微软的windows phone开始,到谷歌的Android 4.0,再到苹果 iPhone的iOS 7,三大公司无论推出何种形式的UI设计语言,无一不采用扁平化的设计风格。在近些年发展的过程中会发现虽然扁平化风格始终占据主导地位,但是建立在扁平化风格基础上的“后”扁平化时代也在悄悄崛起。
一、扁平化发展的必然性
当今快节奏生活状态下,任何事物都讲究体验。用户体验已经成为一切设计的出发点。在UI设计中之所以发展扁平化风格也是具有必然性,扁平化风格视觉要素上的简洁、清晰非常符合当下人们“去繁留简”的生活理念,是值得当代设计师思考的问题。
(一)扁平化的概念
扁平化设计(flat design),又称“零3D属性的设计”,是近年来视觉传达设计领域出现的一种新的设计风格,是相对于“拟物化”的一种设计理念。其目的是通过简化界面中的图形元素、整合界面配色和精致界面排版,去除一些三维属性如投影、斜面、浮雕和渐变等特效,在视觉呈现上从三维到二维的转变,给用户全新的视觉体验。
(二)扁平化风格视觉要素
通过对三大扁平化UI设计语言的调查研究发现,在从拟物化向扁平化发展的过程中,其存在着很多的共同点。通过对共同点的归纳总结,可以看到扁平化视觉要素在图形、色彩和版面三个方面的简化都非常符合UI扁平化的目的一一更好地凸显信息层级。
1.在图形方面,设计师通过对具象的元素用点线面来进行概括,对拟物化的国标进行了大幅度简化,界面的视觉效果在设计师的改造下风格更为简洁、统一。正是因为前期拟物化风格打下的基础,所以让扁平化风格在推行的过程中不会这么费力,用户接受起来相对简单。同时图形的简化并不会让用户在体验界面的过程中有感觉到国标的识別性变弱,所有的改变都是经过设计师的反复推敲。建立在原有拟物化风格的设计经验和长期生活的经验上,让大多数的图形都拥有自身强大的识别功能。如苹果系统的iOS6和iOS7的图标对比就非常能说明扁平化风格的在图形上的发展趋势,整个趋于简化,在视觉上看起来更清晰明了(如图1)。
2.在色彩方面。首先三大扁平化UI设计语言先后都有大胆地对大量亮色进行尝试,诸如高纯度、高明度的色彩组合使得它们在白色或黑色背景上都带给用户非常好的视觉体验。如微软公司的Metro UI的设计风格,不仅在图形方面采用了简洁的风格,颜色的配色上采用了高纯度和高明度的红橙黄绿等颜色搭配上纯白色的图形,整个界面干净清爽,所传达的信息也十分明确到位(如图2).似乎在扁平化风格的势头下,传统的色彩法则并不是特別适用,取而代之的则是彩虹色这种流行色来进行搭配。其次是复古色,在进行扁平化设计时,这个冑以违背运用彩虹色配色原理的方式一一復古色开始慢慢流行起来,通常选择一种纯色调和加入白色,色彩的饱和度虽然降低,但是却变得非常柔美、散发着浓浓的女性气息。甚至在同类色的运用上,效果也是可圈可点的。
3.在版面方面,由于扁平化设计中无论从图形、色彩搭配或是字体选择都遵循简洁的原则,因此排版的效果就显得非常关键。合理的、讲究的排版效果所带来的视觉效果是无法估量的,直接决定用户对界面中信息层级的体验。微软的Windows8将界面的内容放在了第一位,采用地铁站牌排版的灵感,将图形和大量文字共同排版在所谓的“动态磁贴”中,构成了整个界面(如图3),通过图形和大小文字的编排,信息层级一目了然。除了影响最大的图形元素的编排,字体的选用也是其中非常讲究的一环,它们之间相辅相成、相互作用。在很大一部分的扁平化界面设计中使用的都是无衬线字体。例如苹果各种系统冪直使用无衬线字体Helvetica,直到iOS 9出于字体可读性的考虑才替换成SanFrancisco。他们的共同点是拥有现代感的外观,用在界面编排中整体感觉是干净、顺畅。去除衬线字体那些“不需要”的装饰,也非常符合扁平化设计去繁留简的设计理念。努力用不同的字体表达不同的概念,通过字体告诉用户这一设计所代表功能的含义,努力使字体成为排版环节中扁平化设计的强而有力的表达方式。
二、扁平化与拟物化对立性探讨
在很长一段时间里,由于扁平化风格的出现,两种风格总是被作为对立面来提起。但实际上他们存在许多联系,在UI设计风格发展的过程中他们始终是你中有我、我中有你的关系,并不能用一刀切的方式将两者的关系完全割裂。拟物化设计的风格似乎更能让刚接触界面的人懂得如何操作,人机之间的交互在某种程度上可以实现得更高效快速。因为其中很多与生活场景相似的表达方式更容易让人接受和学习,人机之间通过沟通情感达到高度的交流,其最终目的就是让用户在最短的时间学会使用产品。但是拟物化风格的存在并没有影响到扁平化风格的出现,事实上更好刺激了扁平化风格的发展,使得“后”扁平化风格的发展更加合理。
三、UI设计风格发展可能性的探讨
从微软到苹果再到谷歌,我们发现各大互联网公司都不再拘泥于单纯的扁平,而是都在尝试用各种方式去“反对”扁平,都在试图为扁平化的设计语言注入新的血液。这些反对形式,代表着时下最为流行的发展趋势,其中不乏出现前期拟物化风格的影子,但恰恰是这些“影子”的出现也为未来UI设计风格发展方向提供了更多可能性。
(一)扁平化风格仍将占据主导地位
扁平化设计风格虽然存在需要学习成本的问题,但是在前期拟物化风格的铺垫下,学习的成本已经大大降低。其存在的确有十分多的优点:去除一切不必要的装饰元素,让信息作为最主要的元素显示出来,其目的是引领用户走向“更流畅、更简约”的体验。
(二)多元化的设计作为补充
1.空间的表达。虽然推崇扁平化的设计,但是在扁平化的设计里同样要植入空间的概念,其目的是降低视觉效果的信息干扰。用户在聚焦主要层级信息的同时可以清晰地感受到空间的存在,这其实也是建立在前期拟物化风格的影响下,只是两者表现的方式不同而已。在扁平化设计风格的界面中,空间的表达方式是二维的,更多还是运用点线面等元素对空间进行塑造,但这并不意味扁平化的空间表达就只能仅此而已。将二维效果转变为更高的维度例如运用空间的表达反而对信息层级的表达有很好的帮助,常见的增加空间感的常用手段:
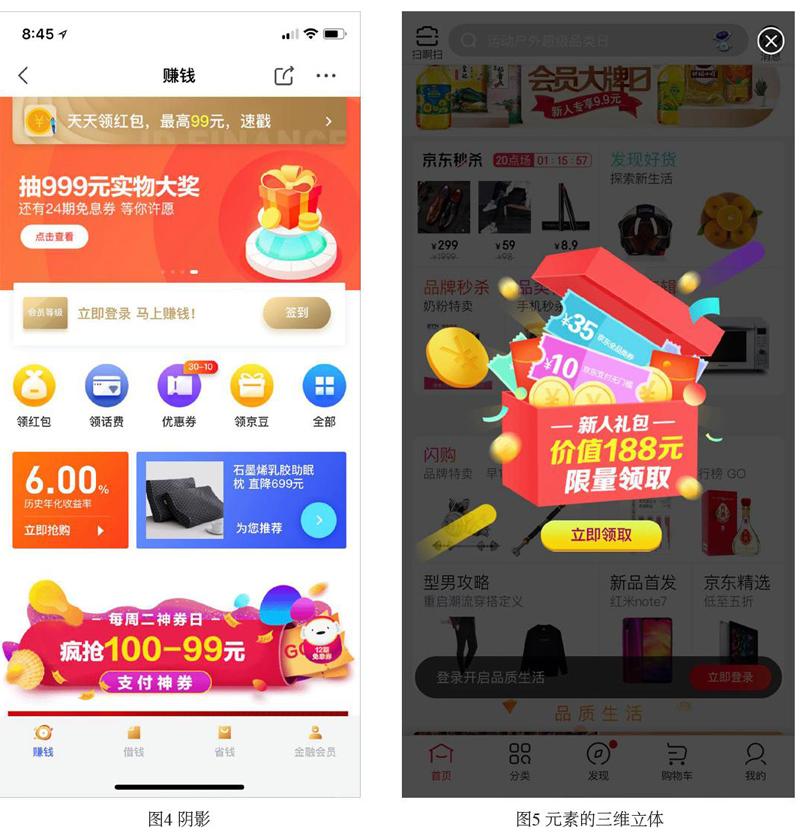
(1)阴影的搭配使用.在扁平化的界面中,由于拋弃了大量的拟物化风格中丰富的纹理效果和质感表现,取而代之只能是用明暗关系来对形体的细微变化进行表达。这个时候当许多图形堆叠在界面中时,它们只有长度和宽度,与主画面处于同一个维度,没有前后远近之分,这样对信息层级的表达是丝毫没有好处的,这个时候在表达元素的前后层次上就需要依赖阴影的辅助。正如苹果系统下的京东购物APP的界面设计就使用了小部分的阴影(如图4),让人在感受界面的信息层级时就有非常好的体验感,更是大大提升了人机之间的交互。当界面中的按钮元素出现阴影时,很自然能让人感受到这个拥有阴影的按钮与其他扁平化的国标处于不同的信息层级上,是可以点击的。如果说界面中阴影的存在是空间感的反映,同时也使形象更具有真实感。那么除了阴暗的表现方式对空间感、层次感的塑造起到了非常关键的作用,阴影所依赖的光源也是十分关键的。光源的照射会使物体产生阴影,阴影通过跟物体的位置发生前后左右的变化,来让人感受到物体大致的轮廓和体积。因此,扁平化UI中除了阴影,也经常搭配渐变和光源效果一起使用,但是三者都只能局部或是少量运用,反之则会让人有喧宾夺主的感受。
(2)元素的三维立体。拟物化UI设计中,界面框体和国标造型会大量应用透视来表现空间感和其三维属性。那么在扁平化的界面中如何打破扁平,增加元素的立体感呢?在前期拟物化风格的影响下,扁平化UI设计通过形体变换大小来表达空间以及相互之间的距离差;形与形通过重叠或是覆盖,带来视觉上前后、上下的层次;另外疏密关系或是形的规律渐变也能营造纵深感,进而让人感受到空间的存在;还有转折面的存在使形体具有长、宽,同时兼具厚度,非常好地表达了空间。同样也以苹果系统下的京东购物APP的界面设计来打个比方,在打开APP界面时候所跳转出来的三维元素就很好地诠释了界面中的空间感的存在(如图5)。图片中的礼盒形象不再是完全的扁平化图形,通过钱币、红包和纸钞的组合形成前后重叠的层次感,礼盒通过面的转折表达营造空间的纵深感,通过这些方式给用户带来较强的空间感受。
2.动效的普及。在扁平化风格占主导地位的今天,视觉技术与虚拟现实之间的关系越来越密切。也许许多设计师会认为动效是无关紧要的,但是动效确实对用户的交互体验有着显著的提升,逐渐成为一种界面设计中不可取代的趋势。在经过界面一些传统视觉元素的轮番轰炸后,用户的体验或多或少会呈现出疲惫感.而这个时候适当加入一些产品动效,会让用户产生新鲜感,在进行与产品的交互过程中保持好奇心,更好地参与到整个界面的体验中。但是这也不代表越高科技或是越炫酷的动效就能让用户的体验越好,界面设计中的動效还是应当把握适度的原则,在不占用产品太多内存的情况下,在产品的杨。功能区加入动效,这样才会起到画龙点睛的效果。随着2014年HTML5的推出,为动效的实现提供了强大的技术支持,让动效的实现变得更为轻松,从而让设计师对动效的重视也提到了空前的高度。在人机交互的过程中,设计师通过传统元素的设计将用户的吸引力集中到动效上,用户通过动效更好地提高与界面的交互,大大提高了参与度。
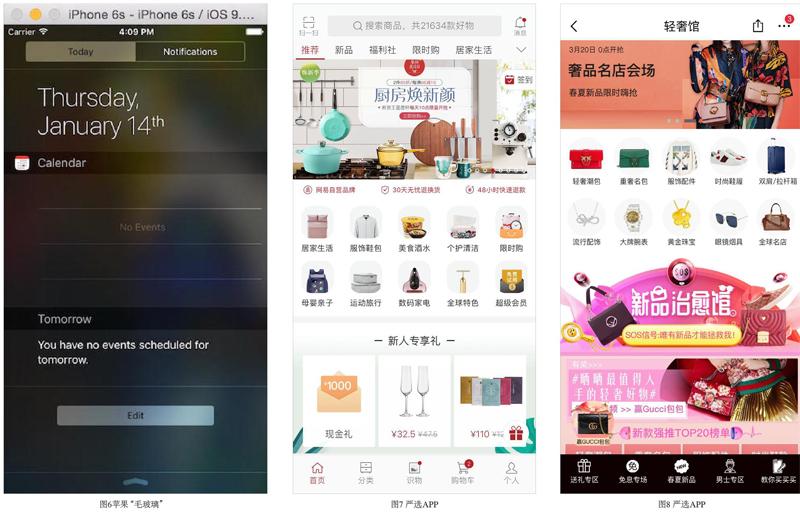
3.材质的重新运用。在拟物化风格中材质被运用到了极致,无论什么样的元素都本着真实再现物体本身的目的进行模仿。但是到了扁平化风格中,却走向了另一个极端,一度完全抛弃材质的使用。直到苹果在iOS7.0中出现毛玻璃(如图6),这就像是一个信号,告诉大家扁平化界面中拟物化风格中的材质将会出现在所需要的功能上。随后微软Fluent Design system设计体系中亚克力材质的运用,所有的这些都在试图重新通过不同材质的运用,打破非常纯粹的扁平化,相信未来还会有更多材质加入。
4.品牌概念的植入。说到品牌设计总是与传统平面联系到一起,这是一个比较宽泛的概念。但是无论是平面设计中还是界面设计中都同样适用。品牌设计通常通过图形、字体、版式等设计元素让消费者对品牌产生印象,产生品牌的认同感。正如上文分析到三大扁平化设计语言中也同样会使用图形、色彩和版式编排的视觉元素。在界面设计中品牌的植入指的是在界面中除了运用到之前所提及的视觉元素,另外,如动效的加入也可以让用户在体验的时候有很好的感受,并达到让用户记住所喜爱的界面设计,并进一步想了解这个界面设计的想法。如苹果系统下的网易公司所推出两个购物APP一一严选和考拉,两款购物APP的界面所采用的图片风格、颜色搭配都有所区别。严选的图标设计更加方正,配色上则更加倾向小清新,整个界面非常年轻、文艺(如图7)。而考拉的界面设计中图标的设计则比较圆润、柔和,颜色的选择上倾向粉色系,更加时尚、女性化(如图8)。不同的搭配营造出不同的界面印象,给大众传递出不同的品牌调性。
(三)人文关怀
现今的设计不仅仅满足于使用功能到位,而是更加倾向于人与物的情感交流。由于生活节奏的变快,希望一切东西都变得简单,不需要人们花费太多的时间和精力去对待,也许正是在这个时间点上,扁平化风格的出现正好符合了大众的需求,被更好地接受和喜爱。只有用户觉得好用的界面才是真正的好产品,设计永远都是为人服务的。不同的产品应具备不同的设计风格。即使是在三大扁平化风格设计占据大多数市场份额的今天,拟物化设计还是在很多地方存在,比如追求画面写实的游戏。所以说并不是说技术进步了,设计风格更迭了,拟物化设计就会不见了,真正能否存在取决于应用的场景。设计风格随着社会的发展、生活节奏的加快和技术的进步而改变。
结论
UI设计风格发展的不同时期,人们根据自身的变化对设计风格也提出不同期望和要求,两种风格本身并不存在冲突。通过对扁平化风格浪潮下风格的探讨,我们也不难看出,在发展的过程中,虽然扁平化风格将会占主导地位,但是空间、材质或是动效发展的将来,拟物化和扁平化还是会交织在一起,并不能完全割断,反之通过两者的有效结合产生“后”扁平时代的风格。
