在线APP制作工具
2019-03-20杨林
杨林



现在,手机使用率越来越高,手机上安装的APP也种类繁多,但如果提出自己制作APP,却会让很多人望而却步。我们都知道要制作一款APP,一般都需要一个代码一个代码地敲出来,非常麻烦,技术大牛也不敢轻言一人就能轻松搞定APP。但随着个性化编程工具的日益发展,各种在线制作APP工具层出不穷,很多阻碍我们的技术问题都可以迎刃而解了。这里笔者推荐给大家一款在线APP制作工具——墨刀,只要具备逻辑思维能力,就能让你即使是零编程基础也能做出一款属于自己的APP。接下来介绍一下它的主要功能。
认识工作区
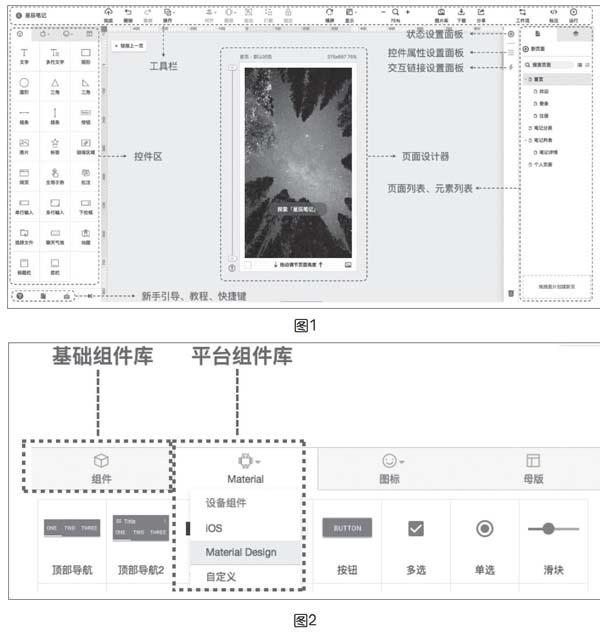
工作区主要由5部分组成(如图1),分别是顶部工具栏:工具栏上的按钮可以协助完成页面布局、画布调整等操作;控件区:包含基础组件库、平台组件库、图标库、母版,无论是内置还是自定义组件都可以在控件区查找;列表区:包含页面列表及元素列表,可以在此区域创建产品的页面结构、选中页面元素;面板区:面板区包含三个面板,即状态设置面板、控件属性设置面板、交互链接设置面板;页面设计器:主要的设计区域,预览模式下设计器内的所有组件布局均可以显示出来。
进入工作区,从控件区拖拽组件至屏幕中央页面设计器内,通过拖拽组件上方的链接到屏幕右侧页面列表,完成链接创建。点击右上角运行按钮,可以立即查看原型交互效果。
当我们注册/登录墨刀后,首先到达的是项目管理页,创建的项目都会展示在这个页面。点击右侧的按钮创建项目,可以选择空白项目,也可以直接套用模板。选择空白项目,有iPhone、iPad、Android、Web四种平台,选择后进入项目属性设置页,可设置不同的设备型号。点击创建,就进入到了工作区。接下来,我们需要创建页面结构,创建页面结构的区域位于页面编辑器的右侧,可以用它快速添加新页面,也可以添加多级子页面。直接创建页面最高可达4级。选中特定页面后,可以看到添加新页面、复制、项目间页面转移、删除按钮。在页面列表左下方,有页面回收站入口,误删除的页面可以在回收站中找回。
基础组件库
墨刀的组件库包括基础组件库和平台组件库(如上页图2)。基础组件库提供文本、矩形、直线之类的基础组件元素,利用基础组件可以创造出变幻无穷的原型。平台组件库本质上是利用基础组件库做的组合。平台组件库内置或者自定义的组件能够帮助用户高效地制作原型。图标、标签、图片等组件,可以打开相应素材库,随时替换图标或图片内容;文本、标题、矩形、输入框等组件,可以双击编辑文字;批注组件可作为原型或页面的备注,放置在设计器外;除输入组件外,其他组件均为静态组件。
图标素材库
控件区第三个标签代表图标素材库,目前包含4种风格图标(如图3),可以直接拖入画布对应位置使用。适宜的图标形式可以帮助用户快速学习产品功能。图标库左上角可以选择图标风格,亦可通过搜索关键词快速筛选图标。在“最近”中,可以查看到最近使用过的图标,方便成体系的再次使用。标签组件与图标素材库有关,拖入标签后,可以在图标库中替换图标。
图片库
墨刀支持上传.png及.gif格式且容量小于1M的图片,具体上传方法如下:直接拖入或粘贴图片至工作区,在当前页插入图片,批量拖入设计稿至右侧页面列表区,创建相应数量的新的图片页面,拖入图片组件,在设置面板的图片设置处,将当前组件替换为图片,点击面板上传区域,选择图片上传,将图片拖入上传区域,直接完成图片替换,点击上传,打开素材库,直接选择已有图片(如图4)即可完成设置。
页面设计器
页面设计器(如图5)主要指工作区中间的部分,是原型设计时组件的主要绘制区,预览时设计器内的所有组件及界面设计都会显示出来。设计器上有一些功能按钮,可以帮助我们设置页面样式,实现交互效果。
墨刀创建页面内容非常简单:从左侧控件区拖拽控件到页面设计区,然后在属性设置面板和顶部工具栏中编辑其细节就可以了。顶部工具栏,可对控件进行对齐、置顶、置底、组合、横竖屏、网格线等操作。外观设置面板,点击对应参数,可设置其位置、颜色、圆角、透明度等属性。页面设计好以后,要建立页面间的交互,只需点击组件,将组件旁边的圆形链接按钮拖动(链接)到相应的页面就可以啦!在添加链接时,还可根据需求,在交互链接设置面板中设置不同的触发手势、定时器及动效。交互链接设置面板可“显示”或“隐藏”,要显示、隐藏只需点击闪电按钮即可。选中组件后,可以在属性设置面板中设置弹入、缩放、旋转等几十种动效。更为深入的还有使用母版及状态来制作交互效果。
分享、导出
原型制作过程中,不但可以随时检查原型在PC或移动设备上的真实运行效果,还可以将原型分享给朋友,让大家第一时间看到设计成果;想要项目预览,可点击工作区右上角的运行按钮,即可预览项目。在运行頁面右上角有分享按钮,点开后扫描二维码,就可以查看了。在这里,还可以设置项目的访问密码、设置边框类型以及其他播放细节。点击预览页面顶部的评论,即可切换到评论,对页面进行打点评论,实时共享大家的反馈信息。
主工具栏右侧有导出按钮(如图6),可以将当前原型文件导出为不同格式的离线文档。HTML压缩包为演示文件,下载后双击解压,使用Chrome内核浏览器运行index.html文件,即可离线演示。单张或全部PNG图片,可以导出除页面状态及母版页面外的所有设计器内的页面图,用于原型展示。安卓APK安装包,扫码或直接安装离线包,安装到相应的安卓设备上,就可离线演示。
小应用实例
在手机APP中有一个很常见的需求,即页面中软键盘打开时,我们常希望点击屏幕其他任何位置,就能把软键盘给隐藏掉,如登录、注册之类的常见页面。在实际开发中,很多人采用通过其他控件点击事件,在onclick方法中调用软键盘的隐藏方法。在页面复杂的时候,要实现的onclick方法会很多,有时还会出现逻辑处理冲突的情况,这样会显得非常不友好。而通过墨刀设计好APP风格后,在基础组件库中,选择内置组件,依次拖拽按钮、矩形、文字功能按键,实现这些按键的组合,再设置文字,设置下拉框(如图7),就可以很轻松地实现我们想要的隐藏软键盘的功能。
墨刀是一款设计软件的工具,可能功能没有那么完整,但已经基本够用。目前墨刀分为网页版和客户端,网页版可以直接使用,客户端在网页版的功能的基础上增加了诸如可以随时提取页面中某一颜色然后应用于对应控件等小功能。经过简单的拖拽设置就可以把你需要的功能实现。相信大家已对这款APP制作工具产生了兴趣。那就快去用它做一款属于自己的APP吧!
