基于数据的视觉叙述与追问
——Infographics课程在艺术院校中的教学探索
2019-01-10
Infographics源于information和graphics两个概念的复合,专指针对数据信息展开的平面设计行为,是一门新兴的综合理性逻辑推理与感性艺术表达的信息构建学科。设计者的根本任务在于信息的分解、重构与表达,即提取复杂环境和信息中的内核并以清晰、美观的方式呈现给观者。整个设计行为希望借助视觉的力量拓展和提升人类的视域与感知度,绽放出数据除理性表达之外的艺术生命与价值。
尽管Infographics一词尚属新生,但人类对于“如何将信息进行视觉化表达”议题的关注却由来已久。从文明早期的地图到文艺复兴时期的科学笔记,从工业革命时期的功能性图表到信息技术革命时期以假设和演算为核心的综合性视觉呈现……在数千年信息环境变迁与传播媒介的革新中,Infographics衍生出可视化、视觉化、信息图形等多种概念,同时实现了科学表达、定量描述、定性分析、定向研究等功能上的多次飞越[1]。这些动态推进一方面扩充了人们对视觉媒介作为一种特殊语言的功能想象,同时也反映出视觉媒介在辅助信息进行智慧表达时蕴含的多种可能性。作为一种潜在的能量,视觉不仅可以是一种艺术表现语言,让观者以特别的视角观看、研究、欣赏这个已知的世界,将看不见的事物可视化,让看得见的事物以更贴切、生动的方式呈现;还可以成为揭示数据间全新关系的工具与手段,丰富数据获取方式,实现对未知世界的探索与认知。
一、以图形之名的自由探求
认清视觉参与信息表达时呈现出来的不同状态能够帮助我们更清晰地理解数据与视觉表达之间的关系,为艺术院校中Infographics课程的开展提供新的思路。为了平衡艺术院校专一的课程结构与Infographics学科自身交叉性多元化之间的不匹配,发挥艺术院校在协助信息进行传达时独特的专业优势,课程采用信息再造、视觉叙述与追问并存、侧重图像表达等教学策略。一方面鼓励学生勇于打破学科界限,在数据驱动下自由地发现事物的新特征、探求新认知,另一方面将教学重点放在以平面表达为主的视觉层面。这样一来,课程将较多的时间和精力用于兼顾信息解构与重构的视觉研究上,教学表达的核心更加接近绘画——以视觉形式表达个人观点的本质。

图1 中华鲟 况宇 程心苑

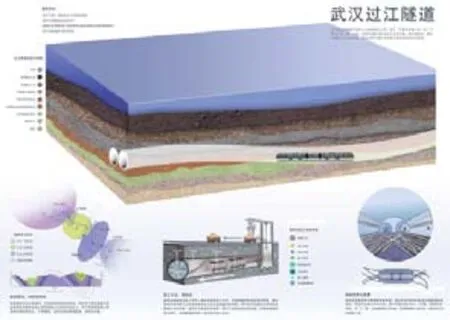
图2 武汉过江隧道 王亚兰 阮靖萍 张帆 王伊琪

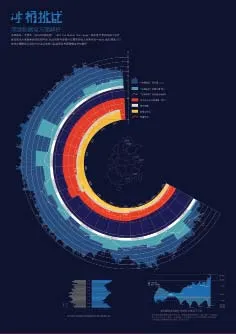
图3 江浙沪凭什么不相信邮费 于洋
1.信息再造
课程期望同学们不拘泥于以图像满足文本语义的“被动”设计状态,倡导设计创作过程是一个强调编辑思路的信息再造过程。为了充分调动学生在编辑中的主动性,教学中的一切文本都源于创作者自身的发问,设计表达的过程仿佛是在借用视觉方式集结素材并进行不断追问的过程。选题可以是学生感兴趣的某件事物、某个疑问、某个现象或话题等,通过设计者本人寻根问底的逻辑寻找表现主体、解析梳理出叙事结构,然后通过视觉表述的方式进行演绎。设计者在其中不仅要担任视觉设计的角色,同时还需要承担起文本内容和语言表达的责任。
2.视觉叙述与追问并存
Infographics因生成方法、视觉加工程度、数据在结果中所起的作用等方面的不同呈现出视觉叙述与追问两种截然不同的状态[2]。视觉叙述状态下的设计常被称为“信息图形”,通常侧重于用视觉形式表达已有的观点,研究“发生了什么”。追问状态下的设计常被称之为“信息视觉化”,其中的视觉由数据驱动,侧重于研究“为什么会发生”。
叙述状态下的设计主体多为已被认知的事物,它可以是具有显性造型的物体,如图1中的中华鲟,不论是其形态、食物、生长过程还是生活区域、洄游路线等都有具体、客观的造型参照;也可以是隐形的、肉眼看不见的信息,如图2中过江隧道的复杂地质分层(内在构造)、长江地貌单元划分(思维模型)、向斜和背斜的地质研究(研究方法)、隧道建筑施工局限(行为过程)以及用盾构法(建筑方式)建造的双线双洞特殊结构等需要可视化的信息。这类图形通常展现出如下共性特征:文本来源于具有陈述性特征的客观文献、数据或构架,所呈现的信息核心是固有且被广泛认同、不会为视觉形式改变的。此类图像表达多有视觉描摩的功能,类似于科学插图,主要考量的是视觉语言的准确性、客观性以及艺术表达的生动性。我们日常生活所见到的Infographics设计案例绝大多数属于此类。由于视觉的易识别、易接收、易交流等特质,在艺术服务于生活、科学、资讯等驱动下起着再现和优化信息的作用。
追问状态下的设计通常由一个具体的问题开始。设计者既是发问者、思考者又是视觉传达者,肩负着提出问题、寻找数据线索、找到问题答案并将整个过程以恰当的视觉形态公布于众的多重任务。随着设计者思考、推测的深入和收集、分析、对比、挖掘数据的跟进,未知的疑点会在确凿数据的支撑下得到答案并逐步浮现出具象的视觉样貌。此类Infographics设计试图从已有的数据群中建立新的数据关系或寻觅新的发现。它们展现出如下特征:所要表达的设计对象建立在数据洞察与解析之上,是未知、潜在的;文本多以表征、论证观念数据为主;图像由数据本身驱动,抽象且无造型依据。此状态下的视觉表现出除描摹、状物之外的潜质。如图3中出于对江、浙、沪地区网购用户享受“包邮”特权的不解,创作者从地理位置、人口密集度、交通便利情况、人文等方面展开资料收集,经过数据筛选、对比得出原因:江、浙、沪三省彼此相邻;快递总部云集;南京、杭州、上海是电商发源地且人口密集,又属高消费城市,实现“包邮”成本低、需求大。最终作者以快递纸盒展开图为底配合地理信息辅助说明,构成一幅数据确凿、有趣的“人文景观图”。
在具体的教学过程中,通常建议学生选择他们熟悉、喜爱、相对容易获得、贴近日常生活的议题进行创作,尽管视觉追问方式难度较大,是对学生理性推理能力和感性表现能力的综合考量,但从多年教学作品的数量上仍能看出他们对于视觉追问方式的热情。让视觉叙述与追问两种叙述状态在一门课程中并存,一方面能体现Infographics有别于其它视觉学科在精准表达上的科学性、写实性特征,另一方面展示出它在表达时间、空间、思维等方面时高密度存储信息的特征以及研究对象本身信息集成方式的多样性。
3.侧重图像表达
考虑到学生是在缺乏计算、统计工具的状态下初次接触Infographics容易产生畏难情绪。于是课程将教学侧重转移到对Infographics概念及功能的整体理解上,用形象表达的视觉策略取代计算方法和交互技术的运用,为学生降低操作难度,激发学生兴趣,调动设计表达的主动性。
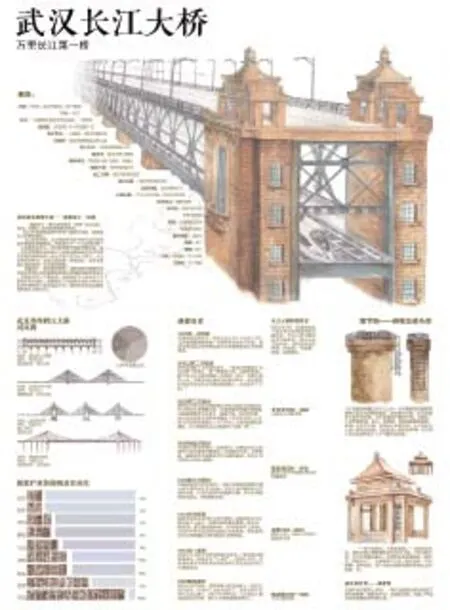
图解属于叙述性视觉表达形式,是利用可视化的图像描摹并展示事物的方法,也是信息图形表达中极为常见、使用频率最高的一种。图4这组同学多次对武汉长江大桥进行实地考察,在深入调研大桥造型和细节特征后,用带有历史韵味的速写轻松、丰富地图解出大桥设计者、桥梁修建历史、桥体整体与局部构造、桥梁栏杆装饰等信息,同时让长江大桥与武汉市内其他跨江大桥的对比尽收眼底。
将信息再造、数据挖掘等内容引入课程中是希望学生打破用“专业思维”进行专业训练的思维惯性,培养学生跨学科横向思考的学科意识。尽管80学时的课程中会有近40学时安排学生自主寻找主题进行数据收集、主题的追问与链接,但仍会将设计思维和视觉语言的表现与探索作为课程的另一个重点。
二、Infographics课程教学过程的四个阶段
信息视觉设计者的目标是通过信息的组织、派生、浓缩、过滤和转换把复杂数据转换成生动、易于理解的视觉“信息”[3]。它考量的是人们在事物认知理解过程中对自身时间、空间与思维系统的感知力以及除自身以外事物与观念的控制力。根据上述目标和要求并结合视觉艺术创作的特殊性,将教学过程划分为如下四个阶段:
1.设立主题:从信息分解中获得个人体验
目的:概念设计产生于理解与想象,而理解、想象的基础是大量数据的收集、积累与创作者的主观选取与发现。设计者首先需要潜入纷繁的信息环境之中,选择个人独特的视角与观点进行大量数据的横竖向比对、筛选、过滤,优选相对应的数值和数据,寻找线索、设立主题,最大限度地理解信息源,以求形成个人独特的立场和观点。因此,创作过程包含两方面:一方面是类似于信息产业界基于计算机科学与统计学的数据挖掘与清理,另一方面是类似于艺术界基于个人体验的艺术表达。
方法:检索过程中的信息跳跃能激发创作灵感、引发思考、唤起想象。课程要求学生以图像或截图的方式尽可能详细、全面地罗列出包括数据、文本、图像、视频等服务于主题的相关图像和文献资料,并以思维导图的形式标注关键词、建立饱含个人体验的专题数据库。
案例:出于对汉剧的喜爱与好奇,图5这组同学通过查找相关书籍、观看大量影视资料、走访本地汉剧专业剧团等方式积累了丰富的一手素材,在获得创作灵感的同时萌发起为汉剧“发声”的热情。最终她们选择将古老的汉剧文化用当代视觉方式直观、生动地展现出来。以汉剧十大行当中最具特色的“五丑”角色作为设计对象,在传统汉剧脸谱原型基础上进行了富有个性的图形归纳与概括。此外,她们还有感于20世纪60年代剧团急剧减少、许多剧目和传统技艺随着老艺人的谢世而失传丞需加以抢救和保护的事实,将建筑的修建过程比喻为汉剧的规模与兴衰变化(图6)。作品将晦涩难懂的传统文化用易于接受和理解的方式重新演绎,展现出汉剧的百年风雨历程,以期吸引更多人对汉剧的关注。该作品获得2017年Kantar Information Is Beautiful Awards数据可视化社区选择奖铜奖。

图4 武汉长江大桥 郑雅文 刘毅梅 鲁博文

图5 五丑 王唯翼 李珮婕

图6 汉剧历史进程 李珮婕 王唯翼 罗灵玲

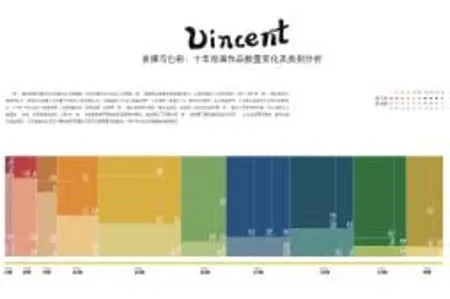
图7 重读Vincent 素描与色彩 十年绘画作品数量变化及类别分析 于洋 黄明敏

图8 重读Vincent 不同时期的用色变化 于洋 黄明敏

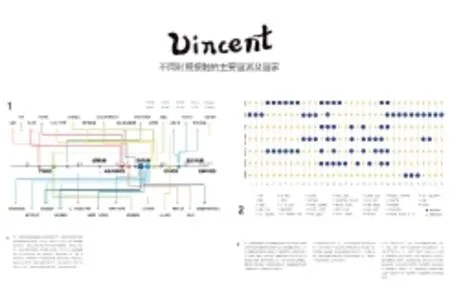
图9 重读Vincent 不同时期接触的主要画派及画家 于洋 黄明敏

图10 冰桶挑战 龚俊 王林 罗蕾 邱易曼
效果:Infographics设计的过程是寻找不可视的事物本质并抓住事物脉动的轨迹,显现出其内在逻辑关系的过程。链接多组图像和数据集合建构自我表达的空间,让学生在个人主观意识的引领下在不同学科和知识领域之间自由探求。
2.数据建构:寻找新的秩序关系
目的:美国加州艺术学院教授Nathan Shedorff曾提出:“信息是被定义的、结构化的事实和符号。”同一物体会因定义或按照结构划分的差异出现不同的信息分层状态。对任何人来说,概念所包括的意义是不尽相同的。我们不能利用一个简单的模型把所有相关问题、可能性、期望、需求等全部包揽起来,却可以根据个人的体验弄清事实或数据的关键,然后把大问题消减到观者一看就能理解的尺度,实现理想状态下基于个人体验的数据建构。
方法:强调碎片状数据的流动性特征,借助思维导图中的信息要点,根据事物的内在关联而非既定的划分方式重新建立信息间的新秩序。
案例:有感于梵高一生对艺术的挚爱,有一组同学收集整理梵高一生绘画作品近两千幅。统计了他在不同艺术时期创作素描、色彩作品的数量与比例,并将它们按人物、静物、风景进行分类;此外她们用色环整理出梵高不同时期的用色;不同时期接触的主要流派和画家等社会交往信息等,试图通过多重线索寻找梵高生活、画作、社交与各个时期之间的内在关联,以此向画家致敬(图7.8.9)。
效果:如果说收集信息是一个组建秩序的过程,那么确定主题后“个人”数据关系网的搭建则是对抗和打破头脑中已存在、固化的力量,对既定秩序予以破坏与解构的过程。在找寻、解构、重构的过程中,图像和数据信息的收集会令重构自我的解读更有依据、更具说服力。
3.视觉参与:综合与推进
目的:视觉是多元素、多触点的。不同种类数据模型的优势与特点为设计者感性情绪的抒发建立起有规可循的对应关系与方法,但也会因其约定熟成的模型感给人留下千篇一律的视觉印象。能否利用生动且具有感染力的视觉方式打破旧有模型范式、制造非常态、具有形式或功能拓展的图像语言是衡量作品的重要依据。
方法一:借助视知觉原理突出重点,帮助信息分类,如格式塔图形与背景原理、相近原理、相似原理等。在实际设计过程中,设计者可以用相似图像或元素“合并”同类信息,用差异化图像或元素“区分或凸显”重点信息。
案例:“冰桶挑战”是一项公众性活动,要求参与者在网络上发布自己被冰水浇遍全身的视频,然后邀请他人参与挑战,放弃挑战者需要募捐一百美元。活动是让更多的人关注肌肉萎缩性侧面硬化病,达到公益募款的目的。该组同学集中收集了当年八月份全国范围内观看节目的浏览量、视频长度、视频复杂指数以及自举办以来公益款项总额、物质捐款、彩票公益金等数据。设计出的数据模型在曲线图基础上进行了改良:将象征不同项目的数据分类成不同色相、符号,并将同类图形聚合在同一时间轴内形成新颖的复合型曲线结构。尽管这幅作品在艺术表现力方面并不凸显,但仍能看出她们在数据模型形式与功能方面的探索与尝试(图10)。
方法二:除传达既定的文本内容外,作品中设计者的主观情绪、艺术表达风格、布局构图甚至看似不经意间的留白都是一种信息暗示,影响着信息的传达。将暗示性信息如体验、情感等纳入数据表达中,使其达到与文本、数据间相互配合、互相助长的效果。
案例:同属年历设计,图11中年历的视觉表述显得个性且抒情。年历中的月份非常醒目,日期与月份用线条连结在一起,小字号、有色且出现频率很高的星期被凸显出来用以建立与天数之间的对应关系,明显电路板特征的画面给人留下了独特的视觉印象。图12则显得更为理性、冷静。他将一年中的时间按天数平均划分,横轴表示月份,纵轴表示星期,零散、无规律的节日和日期被均匀地镶嵌在这张平静的“时间网”中。可见,视觉元素也可以作为语言产生意料之外的惊喜。
效果:借助视知觉原理、暗示型信息进行综合表达的教学指导能够避免学生因“数据模型”定式带来的创作僵化状态,让学生在理解已有数据模型的基础上随着视觉思维的打开极大限度的丰富信息视觉形态,催生新的数据架构。
4.智慧表达:换位感知
目的:对于设计者来说,信息应该是一种产品。既然是产品,就应该保证其质量。这里指的信息质量,它一方面体现在对信息以及信息结构本身的发掘、梳理和转化上,能够“在最小的空间里,以最少的笔墨、在最短的时间传达给观者最丰富、有价值的信息”;另一方面则体现在对信息的理解能力以及对信息使用者的定位上。
复杂并不意味着繁乱,理智且思考周密的复杂能提升人们对事物的理解力;简单并不意味着空洞,层次清晰且言简意赅、一目了然的简单能提升信息交流的品质和效能。智慧的表达是在深知观者需求的基础上,将“恰当的信息”在“恰当的时间”、以“恰当的语言”和“恰当的力度”传递给“恰当的人”。
方法:让设计者抛开设计及研究背景,放空对主题的原有理解,以观看者的身份对设计结果进行重新审视,通过直观感受获得设计结果的中具有吸引力的要素、设计基调、信息结构的主次关系、有价值的细节……然后回到设计前的定位中,反复核实、调整、修正执行中的偏差。
案例:燕麦米的加工工艺流程是一个耗时、占地且需要多台机器共同完成的复杂工程。相对应下,流程图的绘制不仅需要有准确的造型能力,设计的视觉统筹能力,还需要对机械原理等边缘知识的掌握以及大量田野式的实地考察。该同学基于企业实际需求,在多次走访厂家生产车间进行深入了解单台机器运行原理、整体生产流程后,将原置放于两层楼间、占地近两千平方米的机组全貌简明、有序地展现出来。精准刻画出每个生产环节中机器的机械特点,同时让超大空间中繁琐的加工过程尽收眼底、一览无余,为生产培训、操作管理等提供了切实有效的视觉说明。(见图13)

图11 年历设计

图12 年历设计

图13 燕麦米的加工工艺流程图 张杨辉
效果:设计旨在解决实际问题。感性的视觉化表达是手段,需要有理性的逻辑、原理进行支撑,也需要理性的方法和检验手段予以控制。设计的效果不止于感性与理性的物理相加,更是借助感性与理性优势相互助长的化学反应。
从信息分解中获得个人体验设立主题,寻找新的秩序关系进行数据建构,发挥视觉参与的主动性综合与推进信息的视觉叙述与追问,最后用阅读检验的方式实现智慧表达。整个课程的体验过程是在理想的教学模型基础上最大限度地发挥学生的主观积极性,让他们以最自然、放松的状态亲近数据的过程。
三、结语
Infographics真正从科学、统计学、图形设计的次领域中分离出来成为一门独立的学科时至今日已有三十余年[4]。然而,今天国内众多艺术院校对于这门发端并兴起于西方的舶来之物依旧感到陌生。这种陌生感不仅来自于社会尚未成熟的数据环境、尚未成型的学术认同,也跟教育平台、设计理念与文献资料的资源稀少有关。
湖北美术学院Infographics课程由设置至今已近八年。作为一门面向高年级学生开设的交叉型综合性专业课程,课程基于当下大数据语境对数据挖掘、智慧表达的需求,以综合性学科资源为背景,在编辑设计、图形研究、信息设计、设计心理学等学科的依托下,借助美术学院视觉化表现的专业优势,从对事物的描摹、成因的诠释到对现象的解读、问题的探究……专注于当今数据环境下整合、分析、挖掘文本的能力以及图像学方向的表达,试图在海量客观数据与有限主动性视觉叙述与追问之间探寻凝聚信息的视觉化力量。
