红楼梦大观园虚拟场景建模与展示
2018-11-01李恒凯戴丹宁魏聪
李恒凯,戴丹宁,魏聪
(1.赣南客家文化数字化研究院,江西 赣州 341000; 2.江西理工大学建筑与测绘工程学院,江西 赣州 341000)
1 引 言
《红楼梦》是中国文化历史长河中一个时代的重要代表,文中大观园山水合一的园林构造与错落有致、构造精巧的亭台楼阁,包含着时代的社会风貌和人文气息,各具特色的建筑尤其成为一个时代社会经济发展水平和人民审美的展现[1]。伴随三维技术的快速发展,利用数字化方法对历史文化精粹和大观园这类古典建筑结晶进行记录和保存成为研究热点,国内外已有诸多探索[2~4]。如李春晓基于Unity3D平台,采用3ds Max建模工具,开发了虚拟农耕场景智能展示平台[2];刘箴利用3ds Max软件与VRML语言构建了河姆渡遗址博物馆虚拟展示系统[3];Zhang等利用虚拟现实技术设计并实现了北宋皇家园林的虚拟景观[4]。传统的基于几何的建模与绘制方法,主是通过手工建立精细的三维模型,如3ds Max的建模技术,虽然在精细度上已经达到了非常好的效果,但其建模往往针对特定模型,不能进行大批量重复、高效利用,并且需要较长的建模周期,由于是固定的静态展示模型,后期的维护和调整修改也存在一定的局限性[5,6]。为解决大批量快速建模问题,基于CityEngine的CGA语言创建三维模型规则,实现批量模型构建,成为当前研究热点[7~10],并已在文化保护和传承方面得到初步应用,显示出一定应用前景[11~13]。
兴建于20世纪的大观园主题公园,使大观园从空中楼阁真正成为人间胜景[14]。但从忠实名著的角度,仍有遗憾,上海大观园虽经挖填,但它的水系还是不太符合原著意蕴,场景、建筑布局多与书中所述呈现较大偏离;北京大观园周长虽然也有三里半,与书中大观园面积相当,但山形水系远不如书中丰富,建筑分布也显逼仄。本文在原著基础上,融合CityEnging、3ds Max、CAD建模优势,构建面向大观园场景的快速、精细、可定制的建模方法。并采用GIS和Unity 3D技术进行系统开发,实现三维场景的虚拟展示,通过第一视角来展现人们心目中的大观园。该研究对于《红楼梦》的数字化保护与文化推广以及大观园古典建筑的展示与传承,具有重要实用价值及意义。
2 大观园三维场景建模
通过将多种建模方式融合,取其优势互补,其中主要是City Engine的CGA建模技术以及3ds Max、CAD的三维建模技术,针对大观园进行三维模型建立与展示,实现批量建模与精细建模的融合,在保证观赏价值的前提下,缩短建模时间,提高建模效率,并达到模型可定制的目的。对书中特色建筑、山水地形、花草树木、庭院、廊桥及楹联匾额等精巧布设,进行更符合作品和人们心中“大观园”的虚拟展现。
2.1 数据采集与处理
在一般的三维场景构建中,需要通过各种实地测量或者影像数据的方式来获取地图数据和数字高程模型,并对其进行矢量化操作,获得shapefile文件作为导入CityEngine中建立三维模型的地形基础。但因为本文所研究对象是文学名著的虚构场景,所以无法通过测量、影像等常规方式获取数据,也无法直接获取DEM地形数据进行地形的建立。通过对其原著文本内容的研究,结合其对大观园园林建筑和精巧布局的描绘以及关于红楼梦建筑文化和园林文化的研究资料[1,15~17],最终确定参考布局底图,如图1所示,并以shapefile文件保存,作为整个大观园的建立和后期虚拟展示模型位置依据。

图1 参考布局底图
另外,为了使模型更为逼真和具有观赏价值,通过对其书中故事所处年代的古建筑外观分析和总结搜集网络的纹理素材,并且使用Photoshop进行图片处理,尽量保证贴图的纹理有清晰、贴合实际的透视光照等效果。
2.2 模型构建流程与方式
2.2.1 建模流程
在地形构建之后,将场景建模分为建筑构造和细节构造两个部分,其中建筑构造包括主要的合围式院落和其他的水榭、亭桥、溪馆等;细节构造包括门、窗、屋顶、道路等补充方面,如图2所示。

图2三维建模流程图
2.2.2 建模方式
(1)地形构建与发布
将获取的平面地图作为参照,绘制等高线矢量图,依据著作文本添加合适的高程属性,并在生成地形三维模型的过程中对高程数据的安排和分布不断调整,生成DEM模型,构建出虚构的大观园地形。并通过ArcCatalog链接服务器,将地形数据上传到后期将要与虚拟展示一同发布的平台中。
(2)单独院落构架构建建模
选择从整体到局部对大观园的建筑进行剖析,虽然在书本的描写中,各个建筑之间各有特色,而且样式多变,但就总体框架来说,所有的建筑主体均可以凭借大致相同的构架方式,也就是分面和分块建模。其所有建筑均由地基、廊道、门前柱子、主体墙体、房顶等部分构成,如图3所示。因为规则建模的方式是切分越多就越精细和复杂,一般情况下编码规则也会越复杂,以一块shapefile文件为基础,以同一方式切分拉伸,构造出主体构架的短代码,在之后建模中针对典型的模型,可直接调用。而后再单独依照各个院落的参考图进行其他比例调整,添加门窗代码替代实体块的细节等工作,从而实现模型定制。

图3 院落构架构建建模示例
(3)室内模型构架构建
为了保证室内构架的整体性,将整块的shapefile作为放置规则的基础,结合各大观园资料,将房间分为两类,第一类整体划分为五个部分,作为省亲别墅的主要构造,第二类分割成为三个部分,作为其他院落的主屋,并且用最简单的split函数,将房间地面参照物品摆设分块,且分别以规则建模和3D模型外部替代两种方式来制作,如图4所示。

图4室内模型构架构建示例
(4)模型细节和外部模型部件添加
①细节添加实现多样式可切换。为了能够更好地达到重复利用,快速调整可视化效果,将整个院落的其他部件及场景内零碎小模型分为另一块建模内容,进行分批分组构建。如多种类型的门窗、雕花、屋顶等,还包括花卉树木等较为有个性化需求的3D外部模型,从而提高各个建筑物添加门窗屋顶等部件时的效率以及可根据需要选择切换不同样式的屋顶门窗,如表1所示,构建的不同屋顶样式如图5所示。

细节构造样式表 表1

图5歇山顶、四坡顶、双坡顶、十字脊式屋顶
②外部辅助模型充实场景。尽可能完整还原虚拟场景也是本研究的重要目的之一,在整个的大观园园林建筑中,植物、室内摆件、床榻、牌坊、桥梁、雕花等极其具有特色,能够展现出园林艺术和文化,但又非常难以以CityEngine代码方式构造模型,选择使用3ds Max、CAD作为精细建模的工具,对于CityEngine的不足进行补充和构造模型更加细节化,使建筑更加古典和美观。
(5)场景风格统一调整
为了达到整个三维场景风格样式的统一,后期调整是必不可少的一部分,尤其是在贴图、色彩等方面,通过利用Photoshop来处理贴图素材,综合各建筑的特色和必要的色调调整等方面,在前期预留的可切换代码中,对一部分如墙面进行统一的贴图补充工作。如屋顶、墙面等以贴图代替细节纹理的主要部分。
3 多维展示平台构建
3.1 虚拟展示技术
随着三维建模、三维激光扫描等数字化手段的发展,催生了一个文化遗址数字化的研究热潮[13]。国内也已经成功进行了几个文化遗址虚拟展示项目,如“敦煌艺术数字保护与虚拟旅游”、“虚拟三维紫禁城”等。但这些需要特定设备的大型展示项目,在一定的地点和条件下才能让观赏者切实地去欣赏和游览。而且这些项目多着重于大型现存文化古迹的展现,其中并未有一个针对中国古典园林,例如红楼梦中大观园这样蕴含丰富文化的园林建筑的建模与虚拟平台构建方式。在本文的整个场景构建与展示中,除了建模的任务之外,更重要的就是为这些模型搭建一个真正能实现其展示价值的平台。
3.2 多维展示平台设计
大观园虚拟展示平台选择使用ArcGIS Online及Unity 3D平台,结合CityEngine、3ds Max等3D建模软件,利用ArcGIS API for JavaScript、HTML进行系统开发,最终形成一个基于B/S架构的大观园虚拟展示平台。
首先,利用收集到的数据结合CityEngine、3Ds Max、CAD进行高精度三维场景建模,结合原著文本描述及文献资料,构建大观园的DEM、DOM及shapefile数据,并将构建完成的三维场景打包成SPK格式包,以要素服务和场景服务形式一起发布到ArcGIS Online平台,然后使用IIS本地服务器作为系统服务器,利用Html、css和ArcGIS API for JavaScript进行系统设计和功能实现。
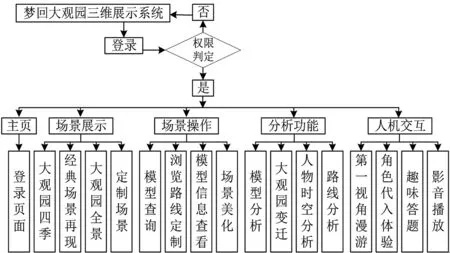
在利用三维建模软件构造场景模型的基础上,通过对多方面资料的收集和分析,对展示平台设计了图6所示功能,其中包括:三维场景的展示,如:大观园之四季风景,经典场景虚拟再现、定制场景、系统全景场景展示等;三维场景的操作,如:模型定位查询、模型信息查看、浏览路线定制、放大、缩小、定位、场景显示与隐藏、键盘控制模型微动以及添加落花、模拟一天日照效果的场景美化等;包括结合文学名著的导读功能,在人机交互方面,如:以第一视角漫游大观园、角色代入体验大观园生活、趣味答题、语音讲解、影音播放、用户自定义界面等;在分析方面,如:人物活动时空分析、模型剖析、大观园变迁、路线分析等;还有图片栏展示、大观园店铺的功能拓展。

图6大观园智能展示平台功能结构图
3.3 平台搭建流程
虚拟展示平台搭建流程包括:①场景的引入。使用Esri提供的在线引用,将3D地图导入系统中,再通过ID调用ArcGIS Online中的场景,初步实现场景的引入。为之后的功能实现打下基石;②场景的操作。通过使用ArcGIS API for JavaScript,实现对场景中模型的操作,在dojo的require中引入相应模块或微件,完成各种需求功能。通过引入Search、LayerList、on等,可以对场景进行地点查询、模型的微动和模型显示与隐藏;③系统分析。利用css及JavaScript和第三方API实现系统的分析功能,通过编写JavaScript、css文件完成模型剖析、大观园变迁等功能,再结合第三方API,导入路线,实现人物时空分析、路线分析功能;④人机交互。在系统中,通过设置一些人机互动功能,便于提高用户使用舒适度、系统趣味性以及文化性,帮助用户对大观园有更多的了解,如以第一视角浏览大观园,通过用户亲身经历可以更快了解大观园;⑤功能拓展。通过一些功能拓展让用户更快了解场景,也能完善系统的一些不足。
4 模型构建与平台搭建的实现
4.1 模型构建实现
对于在整个场景中作为主角的建筑物,首先是主体建模,基于CityEngine的CGA规则,采用把地块拉伸至地基高度,通过comp分离函数对建筑物墙面进行分离处理,再利用split分割函数对各个面进行分块。而后对于不同墙面分别对其进行不同操作。对于分离出来的Top面,利用split函数对其进行二次拉伸,形成建筑物面,再使用comp分离函数对建筑物进行分面处理。结合多次split分割函数的使用,完成墙面窗花,门这些部件实体块的构建。CGA规则代码的优势在于易于修改调整。利用这一特点,实现墙面高度、屋顶坡度、样式切换等基于参数的灵活修改。以下为地基拉伸规则:
Lot-->bottom
bottom-->
extrude(bottom_height)bottom_top
bottom_top-->
comp(f){top:Top|front:Front_1|all:wall_1}
Front_1-->
split(x){~1:wall_1|~0.8:stair_1|~1:wall_1}
此处关于门、窗、就如屋顶的歇山顶、四面斜坡顶、双坡顶、十字脊式顶有这四种主要的屋顶,这类多种样式需求的部件模型,采用多样式可切换的形式来进行建模,对于屋顶,采用CityEngine的roofGable屋顶样式。提前为其批量构造,在之后使用中提高建模速度。其中一种实现方法如下:
Roof_1-->
roofHip(roofAngleHip,overHang)
split(y){'0.5:comp(f){bottom:NIL| horizontal:RoofGable|all:FlatRoof_Tex} }
RoofGable-->
roofGable(roofAngleGable)
comp(f){bottom:NIL|aslant:wubian| side:RoofSide}
3ds Max作为传统的建模方式,在如沁芳桥这一代表建筑建模过程中,为了凸显某些细节处的特点或者CGA难以胜任的如球体、花纹细节等建模任务,会结合资料寻找图片在3ds Max、CAD中以直接描图绘制拉伸出实体,或者以其现有的模型选择拼接的方式完成,使其展现方式更为完善,建模效果如图7所示。

图7 大观园三维鸟瞰图
4.2 平台搭建实现
利用Esri提供的ArcGIS API for JavaScript库,调用其中的"esri/layers/FeatureLayer"模块,添加要素层。通过设置信息的表达方式,以弹窗的形式表达信息。设置弹窗的标题(title)和内容(content)。添加要素层,利用URL将arcgisonline的要素层引用到系统中,配置弹窗为设置定义弹窗。以下为弹窗实现:
var featureLayer = new FeatureLayer({
url:"http://trail.arcgisonline.cn/arcgis/rest/services/Hosted/shsiliangtu/FeatureServer/0",
outFields:["*"],
popupTemplate:popupTemplate
});
scene.add(featureLayer);
使用whenLayerView()获取要素层的图层视图,图层视图可用后,在层视图的更新属性上设置一个手表。在执行查询之前,必须等待所有功能在视图中完成更新。访问可用于图层视图的图形,创建列表,创建列表后,监听每个列表节点上的点击事件,并在点击相应节点时在该功能的位置打开弹出窗口。将产生的弹出窗口显示多边形的中心,内容和标题从features参数填充。最后在body中设置列表位置,使用css设置列表样式。系统部分功能实现效果如图8、图9所示。

图9 第一视角游览界面
5 总 结
本研究综合运用多种软件的特点及优势,构建了面向文学作品场景与古典园林的建模框架展示平台。在三维场景的构建方面,针对大观园特点,利用CityEngine快速高效的规则建模方式大批量生成基础模型,在此基础上实现代码和模型的重复利用,缩短建模时间,也可以实现模型的个性化快速定制。另外,传统建模软件3ds Max的精细建模技术是对CityEngine粗糙建模方式很好的补充与丰富,使构建的三维场景更好地展现出书中所描写的建筑特色和园林特色,提高了模型的观赏价值;在虚拟展示方面,利用ArcGIS API for JavaScript、Html进行开发,最终形成一个基于B/S架构的大观园虚拟展示平台,较好地实现了文学作品与三维场景的结合,使文学作品嵌入到模型中,增强了文学作品的趣味性,促进了文学作品的数字化保护,对于文化的传承和推广,是一种有效的创新手段。
