移动互联网中蒙文界面设计
2018-10-24郁涯
郁涯
摘 要: 过去的蒙文显示界面,由于经过多次的系统开发,造成蒙文编码和字库的标准不统一,出现蒙文无法在界面中垂直显示的弊端,因此,在移动互联网中进行蒙文界面设计。设计蒙文编辑器通过将输入法接口与显示器相结合实现蒙文的显示、光标定位以及光标闪烁。蒙文字符绘制和实现基于32×32点阵字库中不同的地址码,获取不同的字节数据得到蒙文的字符信息,通过QPaint类函数绘制蒙文。蒙文垂直显示的实现依靠不同的Qt类将蒙文字符进行旋转,使蒙文书写习惯符合蒙文书写章法。实验结果表明,所设计蒙文显示界面可提供较好的蒙文显示效果,具有较高的稳定性和用户满意度。
关键词: 移动互联网; 蒙文界面; 蒙文字符; 编辑器; 点阵字库; 书写章法
中图分类号: TN711?34; TP391.41 文献标识码: A 文章编号: 1004?373X(2018)20?0179?03
Abstract: In the past Mongolian display interface, the Mongolian encoding standard and font library standard are not unified due to many times of system development, resulting in the disadvantage that the Mongolian cannot be displayed vertically on the interface. Therefore, a Mongolian interface is designed in the mobile Internet. The Mongolian display, cursor positioning and cursor flicker are realized by designing the Mongolian editor and combining the input method interface with the displayer. The drawing and realization of Mongolian characters are based on different address codes in the 32×32 dot matrix font library. The Mongolian character information is obtained by getting different byte data. The QPaint class function is used to draw the Mongolian. The implementation of Mongolian vertical display relies on using different Qt classes to rotate the Mongolian characters, so as to make the Mongolian writing habit conform to the Mongolian writing rule. The experimental results show that the designed Mongolian display interface can provide a good Mongolian display effect, and has high stability and user satisfaction.
Keywords: mobile Internet; Mongolian interface; Mongolian character; editor; dot matrix font library; writing rule
我國幅员辽阔存,存在大量的少数民族。内蒙古自治区处于我国的北部边陲地区,其居民大多为蒙古族。蒙文是蒙古族人民普遍采用的语言沟通方式,蒙文在经济发展[1]、地区文化交流和政治交往方面具有重要的影响。蒙文的文字发展具有深远的历史,对蒙文的研究不仅是发展多样的文化知识更是对历史文化的保护。蒙文的书写习惯不同于英文和中文,普通的显示界面不能准确地显示蒙文,为蒙文的使用带来极大不便,因此向蒙文使用者提供有效的蒙文显示界面,成为目前提高蒙文信息交流和文化保护的重点工作。本文在移动互联网中进行蒙文界面的设计,扩大蒙文显示界面的应用范围,提升蒙文显示界面的用户满意度。
1 移动互联网中的蒙文界面设计
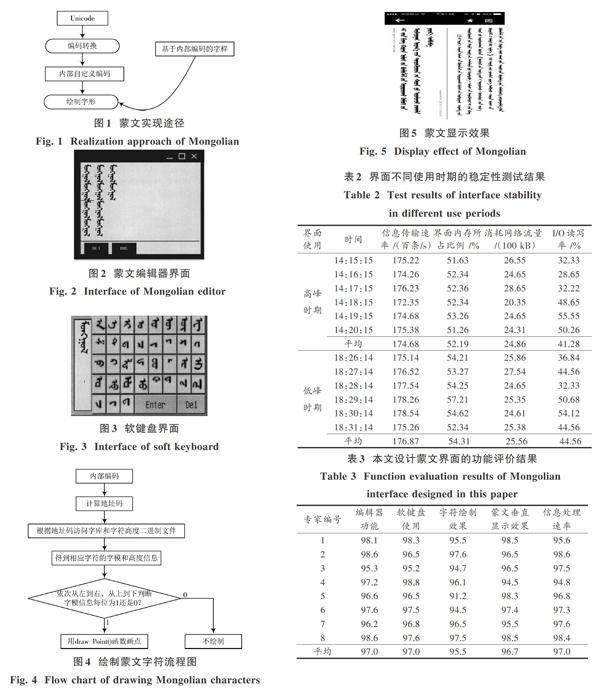
移动互联网中蒙文界面设计通过Unicode编码、内部编码和点阵字库实现蒙文的显示,实现途径如图1所示。本文设计的显示界面需要两套编码[2],当蒙文显示系统和系统外部信息进行信息交换时,需要Unicode来进行编码;内码需将Unicode转换为内码,只有内码可以在显示系统内部使用,实现对蒙文的正确显示。
1.1 蒙文编辑器设计
本文设计的蒙文界面通过蒙文编辑器实现对蒙文的输入和显示,界面显示如图2所示。蒙文编辑器的设计可以实现蒙文的显示、光标定位以及光标闪烁[3]。其通过将输入法接口与显示器相结合实现对蒙文的基本操作,点击编辑器中的IME按键[4],即出现软键盘,用于输入蒙文。软键盘可对输入的字符实时查看,敲击Enter键后预览界面可查看输入的蒙文如图3所示。
1.2 蒙文字符的绘制
字符中每个不同的字节均表示单独点,根据获取的字符数据判断字节对应单独点的绘制与否,将绘制出的点进行组合即获取蒙文图像[5?6],该过程即为显示蒙文的基本思路。绘制蒙文图像的实现需利用QPaint类函数中drawpoint。QPaint类函数可支持海量优化的绘制函数且绘制图像时仅需两个参数[7?8]、所绘制图像以及各种绘制设备。绘制蒙文字符流程图如图4所示。
1.3 蒙文垂直显示的实现
蒙文垂直显示的实现需依靠各种不同的Qt类[9]。如表1所示。蒙文竖排文字的实现应基于一个图形文本目录,不同的蒙文其包括的字号也不同,因此每一列中可容纳的字数也有些许差别。对于一些不经常用的蒙文,其字符大小差别较大,当输入空间无法容纳下一个字符时,即该文字的长度超出该列的最大长度,显示界面会自动将该文字传递到下一行。绘图场景中包括海量的二维图像文档目录接口,将图像文本目录添加至绘图场景中,显示界面中的各种图像布局内容均由图像视窗支持。图像的视窗可将视图中的左侧视窗设置为中心构建,通过将图像文档目录焦点先进行旋转90°操作后向右平移等操作,将手动绘图位置与蒙文显示界面绘图位置重叠。该操作将蒙文字符进行旋转后使蒙文的书写习惯符合蒙文的书写的章法,实现蒙文的垂直显示。
2 实验分析
2.1 蒙文界面显示效果测试
为了验证本文设计的移动互联网中蒙文显示界面是否可以有效地显示蒙文,对其进行了测试,图5为蒙文界面在移动手机端的显示效果。分析图5 可知,本文设计移动互联网中蒙文界面可以在移动手机客户端能较好地垂直显示,说明所设计界面应用效果较好。
2.2 蒙文界面的稳定性测试
实验对蒙文界面的稳定性测试时段分为界面使用高峰时期和低峰时期。稳定性测试角度包括信息传输速率、界面内存所占比例、消耗网络流量以及I/O读写率。界面高、低峰时期的稳定性测试结果见表2。
分析表2数据可知,本文设计蒙文界面在使用高峰和低峰时期的稳定性测试结果相差较小,说明所设计蒙文界面的稳定性较强。
2.3 蒙文界面满意度调查结果
通过专家对本文所设计界面的性能评价结果来验证满意度。表3为专家对界面的性能评价结果。分析表3数据可知,专家对蒙文显示界面的各项功能评价分值普遍较高,说明本文设计的蒙文显示界面的文字编辑功能较好,用户使用较便捷高效;文字显示清晰度较高,且符合蒙古人的书写习惯;界面的数据处理量效果高效,可满足多人同时在线使用。综合结果说明,所设计蒙文界面具有较高的应用性。
3 结 论
本文设计的移动互联网中蒙文显示界面,在应用过程中可以清晰地在移动手机端和计算机端口有效的垂直显示;在界面使用高峰和低峰时期均能较好地进行蒙文信息的支持;且专家对本文设计蒙文显示界面的评分较高,用户的满意度较高。
参考文献
[1] 魏士靖.基于互联网的智能手机移动网络界面设计分析[J].现代电子技术,2017,40(2):78?80.
WEI Shijing. Design analysis on mobile web interface of smart phone based on Internet [J]. Modern electronics technique, 2017, 40(2): 78?80.
[2] 丁亦喆,魏刃佳,刘博,等.移动互联网中一种移动学习方案的设计与原型实现[J].计算机工程与科学,2015,37(2):288?293.
DING Yizhe, WEI Renjia, LIU Bo, et al. Design and implementation of a mobile learning system prototype on mobile Internet [J]. Computer engineering and science, 2015, 37(2): 288?293.
[3] 杨勇,张治中,贾会林.移动网络信令处理平台精准营销分析的研究[J].电视技术,2014,38(7):108?111.
YANG Yong, ZHANG Zhizhong, JIA Huilin. Research of analysis about precise marketing based on signaling processing platform for mobile network [J]. Video engineering, 2014, 38(7): 108?111.
[4] 李金廷,侯宏旭,武静,等.语料预处理对蒙古文?汉文统计机器翻译的影响[J].计算机科学,2017,44(10):259?264.
LI Jinting, HOU Hongxu, WU Jing, et al. Effect of preprocessing on corpus of Mongolian?Chinese statistical machine translation [J]. Computer science, 2017, 44(10): 259?264.
[5] 姬一鸣,李云霞,石磊,等.基于量子差分相移系统的混合编码设计方案[J].量子电子学报,2015,32(3):321?327.
JI Yiming, LI Yunxia, SHI Lei, et al. A hybrid encoding design based on differential phase shift system [J]. Chinese journal of quantum electronics, 2015, 32(3): 321?327.
[6] 李铁萌,侯文军,陈冬庆.对移动互联网产品交互设计中控制感的研究[J].北京邮电大学学报(社会科学版),2014,16(4):7?11.
LI Tiemeng, HOU Wenjun, CHEN Dongqing. Control sense in interaction design of mobile Internet product [J]. Journal of Beijing University of Posts and Telecommunications (Social sciences edition), 2014, 16(4): 7?11.
[7] 崔波,王崴,瞿珏,等.自适应显示界面的三维交互图像仿真分析[J].计算机仿真,2016,33(12):229?232.
CUI Bo, WANG Wei, QU Jue, et al. Adaptive display 3D interactive image simulation analysis [J]. Computer simulation, 2016, 33(12): 229?232
[8] 飞龙,高光来,王洪伟,等.基于规则和统计相结合的西里尔蒙古文到传统蒙古文转换方法[J].中文信息学报,2017,31(3):156?162.
FEI Long, GAO Guanglai, WANG Hongwei, et al. Combining of rules and statistics for Cyrillic Mongolian to traditional Mongolian conversion [J]. Journal of Chinese information processing, 2017, 31(3): 156?162.
[9] 王福,毕强.复杂网络视角下的蒙古文资源共建共享保障体系研究[J].图书情报工作,2015,59(15):56?61.
WANG Fu, BI Qiang. Study on construction and sharing of Mongolian resources system from the perspective of complex networks [J]. Library and information service, 2015, 59(15): 56?61.
[10] 索娅,阿拉坦仓.基于蒙古文数字图书馆建设蒙古文文献共享域之探讨[J].大学图书馆学报,2015,33(4):90?92.
SUO Ya, Alatancang. The shared domain of ethnic documents based on Mongolian digital library [J]. Journal of academic libraries, 2015, 33(4): 90?92.
