校园掌上图书馆Hybrid APP的设计与实现
2018-09-07林增坦
林增坦
(仰恩大学 福建 泉州 362000)
1 引言
随着掌上设备的普及和移动4G服务的推广,高校学生群体获取网络信息的方式已经从桌面设备转移到了掌上设备,因原生开发要实现跨平台,开发和维护的成本很高,而Web开发的设备访问能力差。为此,引入Hybrid混合开发,解决设备多样化带给传统移动开发的诸多限制,它是一种新的移动开发模式,它所开发产生的应用称为Hybrid App。Web开发产生的应用称为Web app。Hybrid App(混合模式移动应用)兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”[1]。
2 总体设计
2.1 混合的总体架构设计
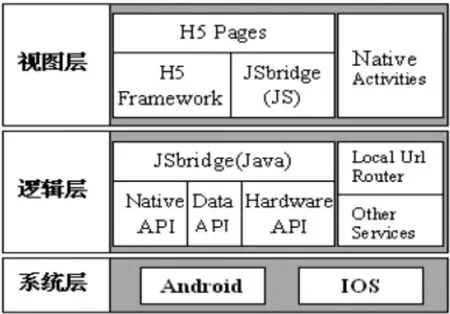
本系统APP架构设计采用三层结构设计见图1所示。

图1 混合的总体架构设计图示
2.2 通信及接口设计
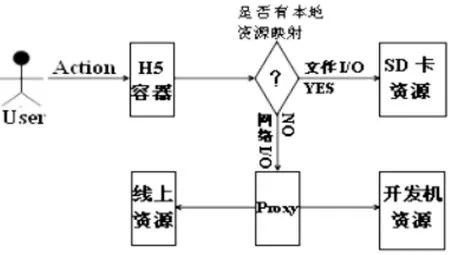
混合开发中,通信层的设计是首先要解决的内容,系统的逻辑性工作是以通信层为基础的。简单地讲就是完成Native和H5之间的信息往来,其具体通信方法见图2所示[2]。

图2 通信层的原理图示
私有协议实现通信,当一个APP被安装完成,会在手机操作系统上注册一个私有协议,手机浏览器无法全部识别,其将不识别部分交给操作系统去处理,操作系统帮忙查找能够识别该私有协议的APP。
为了解决JavaScript中引发的进程阻塞问题,确保有序地调用H5。将两者之间的通讯接口设计,模仿JSONP的通信思路,将信息请求方法模仿request对象的方法,将信息回复方法模仿response对象方法[3]。则一次通信的回路涉及的操作:
Step1:请求方法调用一个接口,发送一个同时 带有相关参数和自身生成的签名的请求给被请求方;
Step2:被请求方对该请求信息做出相应并处理,并发送一个带有相关参数及其自身生成的签名的回复给请求方;
Step3:请求方凭借其签名查找回调方法入口,并执行该方法。
2.3 UI与交互的交付设计
混合开发的目的:全面综合H5和Native的优点,营造更好地用户体验。其中跨平台、快速迭代能力是H5的优势,流畅性、系统API调用能力是Native的优势[4]。因此,如果要尽量发挥两者的优点,前端展示的内容尽可能多地用H5来完成,针对JS语言在交互上的缺点,尽可能用Native本身的高交互性和并行处理、高的输入输出的性能等来弥补JS的缺点。概括说来,前者有内容呈现上的优势,后者更具交互操作上的优点,并根据具体情况对原生的WebView进行整合与优化,以加强H5的呈现效果。
重要的界面、多交互的界面用Native来开发;APP中的导航类UI依托原生开发来完成。通用类型的UI设计系统交给Native完成,系统的默认UI设计交给Native完成。当H5出项加载失败或延迟时,系统会调用默认UI,以免出现假死现象。
3 系统稳定性及健壮性的解决方案
3.1 系统稳定性的解决方案
Native要完成重要类型、导航类型、通用类型、公共类型的UI设计,还要充当H5的运行管理者的作用,它要提供H5运行的资源管理、状态监控等功能,保证H5运行的稳定性和健壮性。
系统对H5提供离线访问的策略来解决web app高延迟问题。离线访问,就是把所需的H5在APP安装时提前下载到用户手机的存储空间中,这大大提高了访问H5的速度[5]。但是这必须考虑H5的动态更新问题,否则H5的可用性无法保证。
首先,服务器必须要有H5的线上备份,用户本地的H5被删除或丢失时,可在线向服务器提取H5的线上备份,确保H5能用。另外,对一下两种情况不使用前述的策略。一种是动态的活动页面,更新频率很大,开发成本很高;另一种是基本不用更新页面,可节省存储空间。
其次,通过原声代码对H5的资源类的多项请求操作实现动态管理,完成线上与本地的H5静态资源的同步,即形成一张两处资源的映射表。
发布之前,H5以手机端HTTP代理的方式访问本地资源。发布之后,H5被发送到离线包管理器,在这里完成进行编译打包,最后由离线包管理器借助相应的推送通道把H5的更新传送到手机端,手机端接收到对应的更新指令后,执行相应的下载与校验工作。
然后,使用分包处理策略,解决H5资源多样性的问题,分包时,将H5资源分两大类,一类为高频率更新代码;另一类为低频率更新的代码[6]。执行分包时,先将代码进行分类,再按其具体类型进行分别分包,最后在手机存储空间中进行分类存储。
最后,通过解析线上与离线资源的同步映射表解决离线资源调用。系统中借鉴了较好的解决方案,让H5生成映射规则,即线上与离线资源的同步映射表,而Native作为H5的容器通过解析这张映射表就可轻松地使用本地资源了。系统内部的资源访问流程见图3所示。

图3 系统内部的资源访问流程图示
上图中,代理服务表示发布之前H5以手机端HTTP代理的方式访问本地资源。
3.2 系统安全性的解决方案
系统的安全,指的是埋点数据输入与传送的安全,及本地硬件资源的访问安全,都是安全要考虑的基本问题。
在系统中,用户与系统交互的过程中所输入的埋点数据及页面跳转的痕迹统一让Native负责记录和报备。另外将Native对本地资源的调用能力封装成接口;H5调用这些接口对本地的资源进行间接访问,如截屏、喇叭、麦克风、摄像头、定位等功能的调用都一次需要调用相应的接口。
4 数据库设计
4.1 关键实体结构及关系设计
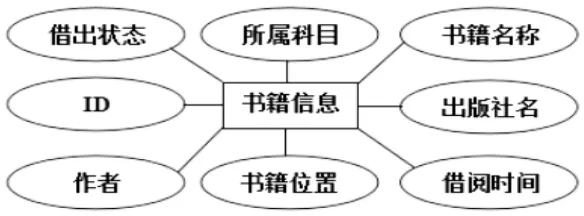
(1)书籍信息实体结构图如下:

图4 书籍信息实体结构图
(2)已借书籍信息实体结构E-R图如下:

图5 借出记录信息实体结构图
(3)实体之间的关系E-R图如下:

图6 实体之间的关系E-R图
5 界面设计
APP界面设计采用简洁易用的理念,配色与本学院的网站主页相搭配协调,主界面及关键界面的设计见图7、8所示。

图7 个人信息中心界面设计图示

图8 当前借阅界面设计图示
6 结语
总之,Hybrid开发的高效带来了开发低预算,加之其跨平台的亮点;其增量式的版本更新,为旧版的BUG修复带来便捷,这些足以让很多开发者争先去尝试。
但是,Hybrid开发不是万能钥匙,用户对APP的体验上,与Native APP相比是有差别的,本课题中分析了使用Hybrid开发图书馆APP的详细过程,归结起来无非就是在解决如下4个问题:
(1)如何划分Native与HTML5之间的服务点
(2)如何解决Native与HTML5之间通信
(3)如何设计离线更新过程、系统分包、系统资源访问等逻辑过程
(4)如何封装底层的通信API接口
虽然Hybrid开发是一种好的解决方案,但不是必选方案,在其应用还没有十分成熟之前,要慎重选择。
