浅谈CSS+DIV 在网页设计和布局中的作用
2018-07-12颜春艳南京技师学院
颜春艳 南京技师学院
概述:自从互联网走入人们的生活以来,网页设计和制作也随之诞生和发展,成为各大中专院校计算机专业学生必然开设的课程之一,网页开发语言和代码在各大网站上也是层出不穷。目前,比较流行的网页设计与网页布局的技术一般都采用的是CSS+DIV。
1 引言
本人担任网页制作这门课程的教学已经有几年的时间了,每学期的教学结束后,都会给我留下一些遗憾,最大感触是:学生在学习这门课程时,能够按照教学要求,完成书本上案例的制作,涉及到的文本、图像、表格、框架、模板、表单等等知识点都能够掌握的不错,对于实例也能够完成较好。但是,当学生一旦不学习这门课程了,让他制作一个简单的公司网站都没有办法完成,很难达到学以致用的目的。
这不仅引起了我的教学反思,教学哪里出了问题?仅仅学习书本知识已经不能满足需求?于是,我着手研究该如果解决这样的现状。我召集教研组的教师进行教学研讨,上网查阅最新资料,了解目前网页制作的发展方向和主流技术,发现关于网页的表现和布局传统的表格布局、框架结构等等已经不再适应需求,往往网页文件所占空间太大,网页打开的速度太慢,都已经逐渐不再使用了。目前,比较流行的网页设计和布局大多采用的是CSS+DIV技术。本文就主要阐述与CSS+DIV相关的知识点。
2. CSS层叠样式表概述
2.1 CSS概念及功能简介
CSS是Cascading Style Sheets的缩写,中文意思是层叠样式表或级联样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。CSS可以用来精确的控制页面里每一个元素的字体样式、背景、排列方式、区域尺寸、边框等。使用CSS能够简化网页的格式代码,加快下载显示的速度,外部链接样式可以同时定义多个页面,大大减少了重复用劳动的工作量。
2.2 CSS在页面控制作用方面的三种样式
2.2.1 行内样式 。将样式直接插在html标签中,这种方式的特点是灵活、简单方便
2.2.2 嵌入式。将所有样式放在头部文件中,这样一个样式可以在一个页面多次应用,更改整个页面的显示效果十分方便。
2.2.3 链接式。 采用链接的形式调入外部的样式表文件(.CSS),该样式文件可以为整个网站的多个网页共同引用,既减少代码编写的重复工作,又可以做到统一页面风格,在需要更新是只需对外部样式表文件进行更新即可。
在实际使用时,需要根据制作网页时的具体情况,选择某种或某几种适合的样式设置方式。
2.3 CSS选择器
CSS选择器主要包括三种,分别是标记选择器、类别选择器和ID选择器,这也是学习CSS所需掌握的基本语法,下面分别对这三种选择器作简要说明。
2.3.1 标记选择器。这个标记必须是html的标准标记,它的CSS代码将作用于整个网页中的该标记。
2.3.2 类别选择器.class。采用以 .号开头,后面的class是由用户自定义的名称,在需要使用的地方直接应用该样式即可。
2.3.3 ID选择器。id的名称是由用户自定义的,和类别选择器不同的是id前面不再是.号,而是#号,语法格式基本相同,区别在于:同一个id名称是不允许出现在两个标记中的,这会在JavaScript调用中出现错误。
2.4 CSS选择器的声明
2.4.1 集体声明。就是将具有同样属性的CSS标记同时进行声明,各标记之间用逗号隔开即可。
2.4.2 CSS选择器的嵌套。嵌套意味着一个标记之中嵌套了另一个标记,那么在选择器对标记发生作用时,将按照嵌套的定义来实现,而对未包含在嵌套内的标记,将不起作用。
2.4.3 CSS的继承。首先,包含在里面的标记将首先继承其父亲的CSS属性,然后再结合自己的属性,如果父亲标记包括的属性在自身标记中有重新设置的,则按照自身的属性来决定,反之继承父亲的属性设置。
3 CSS+DIV盒子模型
3.1 CSS中的盒子模型
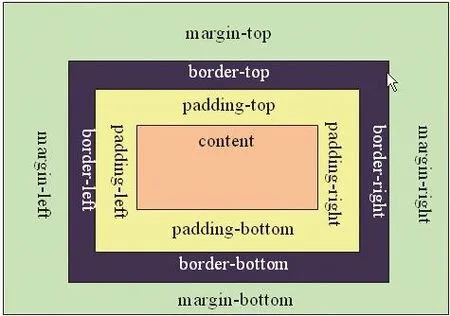
盒子模型是CSS中非常重要的概念,它主要是用于DIV块之间与其他块的关系以及自身块的关系设置,如图3-1所示。

图3-1
其中,蓝色部分表示DIV块,橘色部分的Content表示盒子模型的内容,border和content之间的黄色部分padding表示的是内容和DIV块边框之间的距离,最外围绿色部分的margin表示的是DIV块与外围其他块之间的距离。
通过对盒子模型的padding和margin的设置,可以很好的控制网页元素之间的距离,包括文字、段落之间的空隙以及段落本身与边框之间的空隙都可以非常自由的进行控制。
3.2 元素的定位
在了解了盒子模型之后,元素便可以很好的进行定位,接下来我们来学习一下元素的定位。
3.2.1 float定位(浮动)
通过css定义float可以实现将div样式层块向左或向右浮动。其值包括 none |left |right,none :对象不浮动;left :对象浮在左边;right :对象浮在右边。在这里还需要补充说明一下clear属性,有时会和float联合使,用来清除浮动。
3.2.2 position定位
position属性规定元素的定位类型。其值包括absolute|fixed|relat ive|static|inherit。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
4 总结
通过学习我们了解到DIV+CSS在网页设计中不可缺少的地位和作用,包括页面布局、网页元素样式设置等。在今后的学习中,我们将会涉及更多的CSS样式以及DIV盒子的模型的综合应用,经过自身的不断深入学习,将会进一步领略到其中的奥妙,让我们一起在静态网页制作的道路上越走越远。
