基于Android混合开发模式的网上购物系统的设计与实现
2018-04-07李雪莲
李雪莲
(宝鸡文理学院计算机学院,陕西宝鸡721016)
随着通信技术、计算机技术和无线接入技术的发展,移动互联网终端产品越来越多的走进用户生活[1]。Android作为移动终端占用率最高的操作系统,在2014年Google I/O大会公布的用户数据,每月活跃人数超过10亿用户大关,并且持续增长[2]。随着经济的发展和渗入,基于Android的移动电子商务平台已经成为传统商品必不可少的经营策略之一[3],淘宝、京东等大型成功案例已经证明了这点。本系统基于此背景,搭建网上购物系统,采用Android混合开发模式,实现丰富的系统功能及视觉效果。
1 Android混合开发模式
根据Android开发模式,可以分为以下3类。
原生开发。此开发模式是指Android移动平台所特有的,使用相应平台支持的开发工具和语言(例如Eclipse和Java等)进行开发,同样,原生应用程序的外观和性能也是最佳的。
HTML5开发。此开发模式使用标准的Web技术,包含HTML5、JavaScript和CSS等。其优点是其跨平台性,移动应用程序可以在多个设备上运行。虽然开发人员单使用HTML5和JavaScript就能构建功能复杂的应用程序,但是仍旧具有其局限性。
混合开发。混合应用程序可以把HTML5应用程序嵌入到一个的原生容器里面,集原生开发和HTML5开发的优点于一体。
本系统采用混合开发模式,原生开发包括基本框架搭建、逻辑功能实现等方面,在大量页面布局及简单逻辑处理方面,采用HTML5、JavaScript进行开发,提高开发速度。
2 系统总体框架
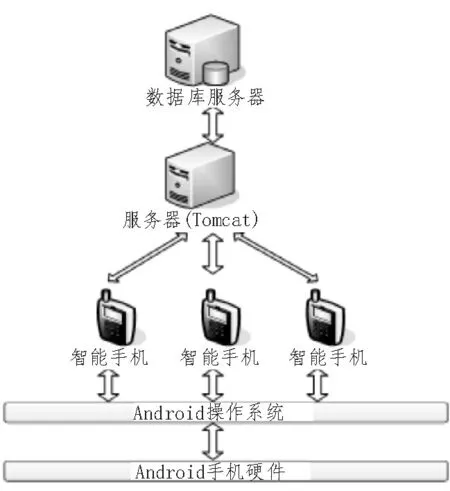
系统的总体框架主要包括两部分:Android客户端和服务器端。客户端,建立在Android操作系统之上,最终的支撑点是手机硬件;服务器端是建立在应用服务器端和数据库服务器之上。本系统采用Tomcat作为服务器,MYSQL作为数据库服务器。其中,系统框架如图1所示。

图1 系统总体框架示意图
为了增强系统的扩展性,采用分层设计的理念,系统抽象出表现层、通信层、逻辑层,降级了各个模块之间的耦合性[4],明确了各个模块相应的职责,从而实现了增强系统的扩展性的需求。所谓的表现层,在该系统中特指Android客户端界面的设计,主要是给用户呈现直观的界面,与用户间实现交互。所谓的通信层,它主要是表现层和逻辑层之间的纽带,可以完美的将这两层连接起来,具体的操作是负责Http连接、传递数据、接收收据、解析数据、呈现给用户。所谓的逻辑层,在该系统中主要指的是J2EE应用的服务器,来处理用户的请求,并且给用户返回相应的JSON数据。
在系统设计中,客户端和服务器端的通信都是基于HTTP协议下完成的,HTTP协议是互联网上应用最广泛的一种网络协议标准[5]。HTTP协议是无状态的,也就是连接的有效期限只限于当前请求[6]。HTTPClient是支持HTTP协议的客户端软件工具包,因此HttpClient组件为实现远程数据库的连接提供了更为快捷有效的方式[7]。借助于HttpClient这一通信框架,将通信连接封装HttpManager工具类,在向服务器发出请求时,只需要调用该工具类就可以实现通信HttpManager类提供了高效的、功能丰富的支持Http协议的API,通过调用就可以简单方便的实现网络之间的通信。
3 系统功能分析
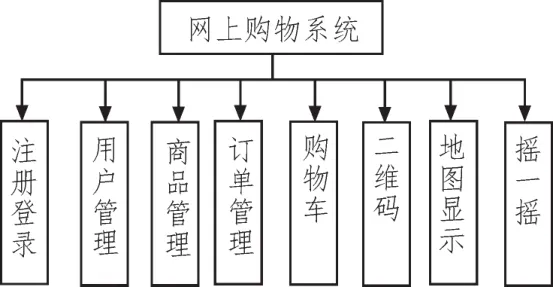
系统主要分成两部分:服务器端和客户端,其功能如图2所示。

图2 系统功能图
注册登录模块。注册分为普通用户注册和手机号码快速注册两种。普通注册用户,用户可以自定义用户名和密码,但是手机号码必须为真实存在的号码,点击注册按钮时必须对其进行校验,其他信息也不能为空,在注册过程中要对数据库进行查找,如果已存在相同的名户名将不能注册成功。对于手机号码快速注册用户,在注册时必选先进行选择是否同意快速注册,如果不同意不给予注册,同意后也要进行手机号码校验,校验成功后,可以获取验证码,输入成功后进行验证,如果该手机号码已经注册过不给予注册。两种注册方式,用户密码传递时,进行MD5加密,保证用户信息的安全性。若点击返回按钮,取消注册,进入登录界面。登录时输入用户名和密码后,如果有输入为空项,必须提醒用户输入不能为空,输入完成后点击登录按钮需要向服务器发出请求,查找该用户是否存在,密码是否正确,如果错误,提示用户错误信息。如果成功则可以登录该软件,在登录界面要设置用户注册接口,方便新用户注册。
用户管理功能。在该功能中,用户可以修改用户的相关信息,比如用户的生日,性别,个性签名以及用户密码等。在用户进行修改时要向服务器发送请求,修改成功与否要给用户信息提示。普通用户注册时的用户名不能允许用户进行修改,手机快速注册用户注册时的手机号码不能进行修改。
商品管理功能。在该功能中,主要对商品进行增加、删除、修改、查找等操作。商品显示分为很多大类,比如有常用分类、潮流女装、品牌男装、酒水饮料、家用电器、电脑办公、手机数码等多个大类。每个大类下边要对应相应的小类别,比如手机数码中有,品牌手机、摄影摄像等。品牌手机下要有手机品牌的具体分类,比如三星、iPhone、小米等多个手机品牌。每个手机品牌点击去,要有该品牌下的具体手机列表,比如,iPhone下有,iPhone 6s、iPhone 5s、iPhone 6 plus等。点击每一个商品,要有相应的商品详情、规格参数、售后服务和包装清单等具体信息。
购物车功能。在该功能中,要判断当前是否有用户登录,如果没有登录用户,将不显示购物车详情界面,显示一个登录按钮和促销按钮,用户点击登录按钮可以转到登录界面,点击促销按钮,可以进入促销大卖场界面。如果有用户登录,显示当前用户的购物车中所有的商品列表,统计所有商品的一个总价。也可以让用户进行选择想要结账的商品,但是必须实时的统计用户选择的商品总价。用户点击结算按钮可以进入结算界面进行结算商品。
订单管理功能。在该功能中,要分为具体的待付款订单、待发货订单、待收货订单、待评价订单、全部订单。该模块需要分为5个Tab标签,点击每一个标签,都会请求相应的订单列表,如果某一个订单列表为空,将显示您还没有相关订单界面。如果列表中有订单,则显示具体订单列表界面。在有数据时点击某一条信息,可以查看具体状态。
地图显示功能。在该功能中,使用百度地图API进行集成,地图进入后必须显示当前位置,可以让用户选择普通地图模式、卫星地图模式、开启实时交通、关闭实时交通、我的位置。
二维码功能。在该功能中,要实现扫描二维码功能。将二维码放入扫描框后即可获取二维码的相关信息,后期可以进一步扩展功能,例如通过二维码扫描附近好友等。
摇一摇功能。可以通过摇一摇进行抽奖等,后期可以进一步扩展功能。
4 关键技术的设计及实现
4.1 HTML5与Android应用
HTML的指超文本标记语言,全称Hyper Text Mark-up Language,是万维网的基础描述语言。HTML5是对于HTML语言的第五次修订,也是现阶段的最新版本,包括CSS、Java Script脚本语言等。HTML5的出现,主要是为了满足移动设备对于多媒体技术的一个应用需求[8]。HTML5技术的多种新特性和跨平台特点正迎合了移动平台多样性的需要,使用HTML5技术将使快速开发各种移动互联网应用成为可能,从而更好地促进了移动互联网的发展和移动应用的推陈出新[9-10]。
当然,现阶段,HTML5技术还没有完全成熟[9-10],在用户体验等方面仍需要继续提高。本系统采用混合编程,即网页采取HTML5和XML编写两种方式。在本系统中,嵌入方法如下步骤:
1)将HTML5页面布局设计好,并且放到文件目录assets下。
2)利用WebView加载HTML5文件。WebView是Android中的View扩展,能够将Web页面作为活动布局[11-13]。
当页面设计比较复杂时,WebView对JavaScript具有较好的支持[11-13],可以通过在HTML5文件里,通过嵌入JavaScript实现复杂逻辑处理。本系统采用分层设计理念,所以在设计时候,尽量减少JavaScript嵌入,避免表现层与逻辑层混合一起。
4.2 服务器端设计与实现
使用Java Servlet编写的服务器端程序。服务器端的主要功能是和客户端交互式的浏览和修改数据,动态的生成Web内容。tomcat作为本地服务器的调试服务工具。在该系统中,服务器端主要给客户端提供一个接口,客户端通过Http协议向服务器发送请求,传递自己要处理的业务参数,服务器端进行数据的分析处理给客户端返回相应的Json字段。Json数据是轻量级的数据交换格式,在数据传输中应用广泛[11-13]。客户端通过Json解析,得到需要的数据,更具数据内容作出相应的处理。连接数据库核心代Json码如下。


4.3 数据库的设计
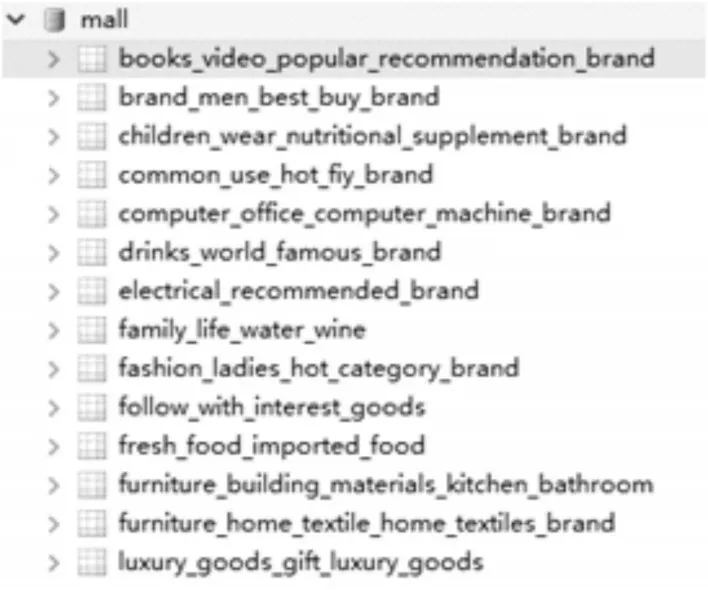
数据库主要是用来保存一些表的信息和相应的表的数据,同时提供增删改查等操作,方便对大数据的处理。MYSQL数据库管理系统是一个小型关系数据库管理系统,且是开源数据库的杰出代表[14]。该系统中通过MySQL-Server 5.5来进行存储,所有的相关信息数据都可以在数据库中看到。本系统有用户信息表user、用户收货地址表useraddressmanager、商品详细信息表phone_info和购物车信息表shoppingcar等,部分表如图3所示。

图3 数据库部分表展示
5 关键模块的设计与实现
5.1 订单功能的设计与实现
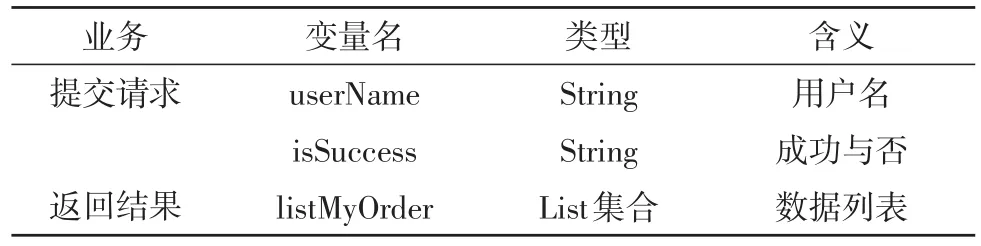
在订单功能中,需要先进行用户是否登录的判断,如果用户没有登录需要提示用户进行登录再进行查看订单操作,如果已经登录则会进入我的订单界面,可以查询订单信息,订单状态分为待付款订单、待发货订单、待收货订单、待评价订单、全部订单。如果订单状态中有数据,则将数据以列表的形式显示给用户,如果没有数据则显示没有相关订单界面。根据登录用户请求该用户下的所有订单数据信息,返回订单数据列表给用户,接口设计如表1所示。

表1 订单接口设计表
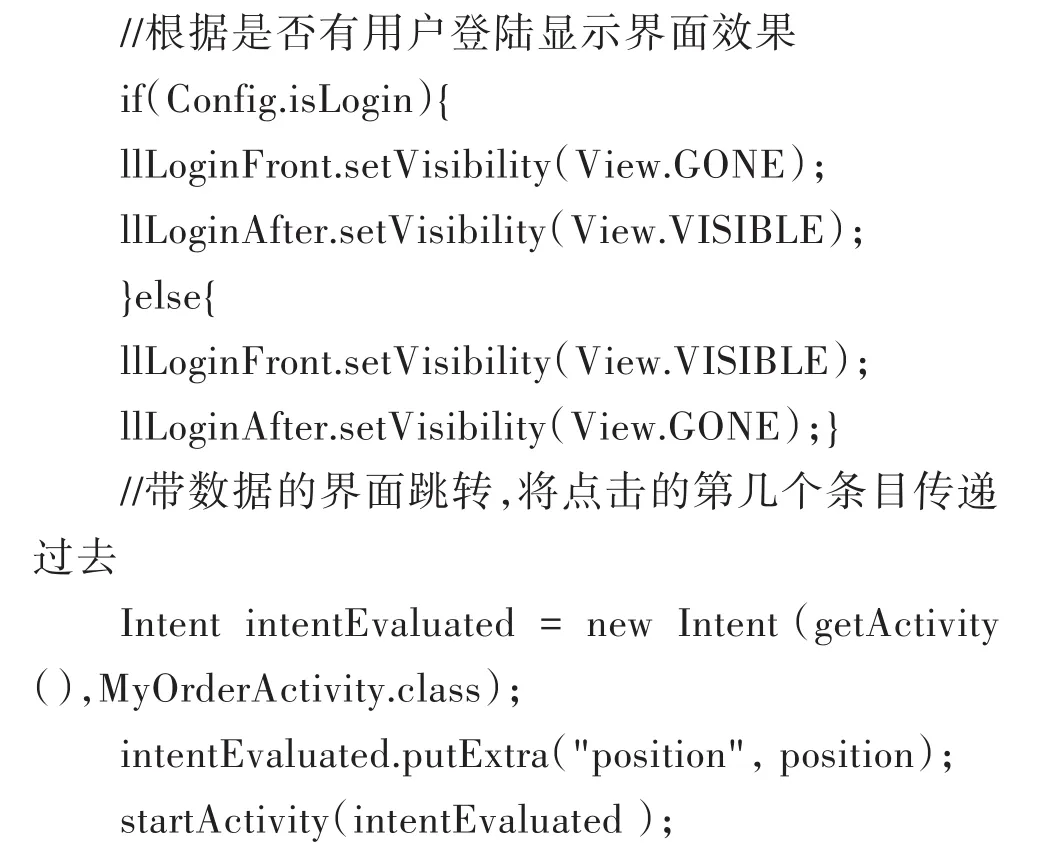
部分核心代码如下:

5.2 地图显示模块
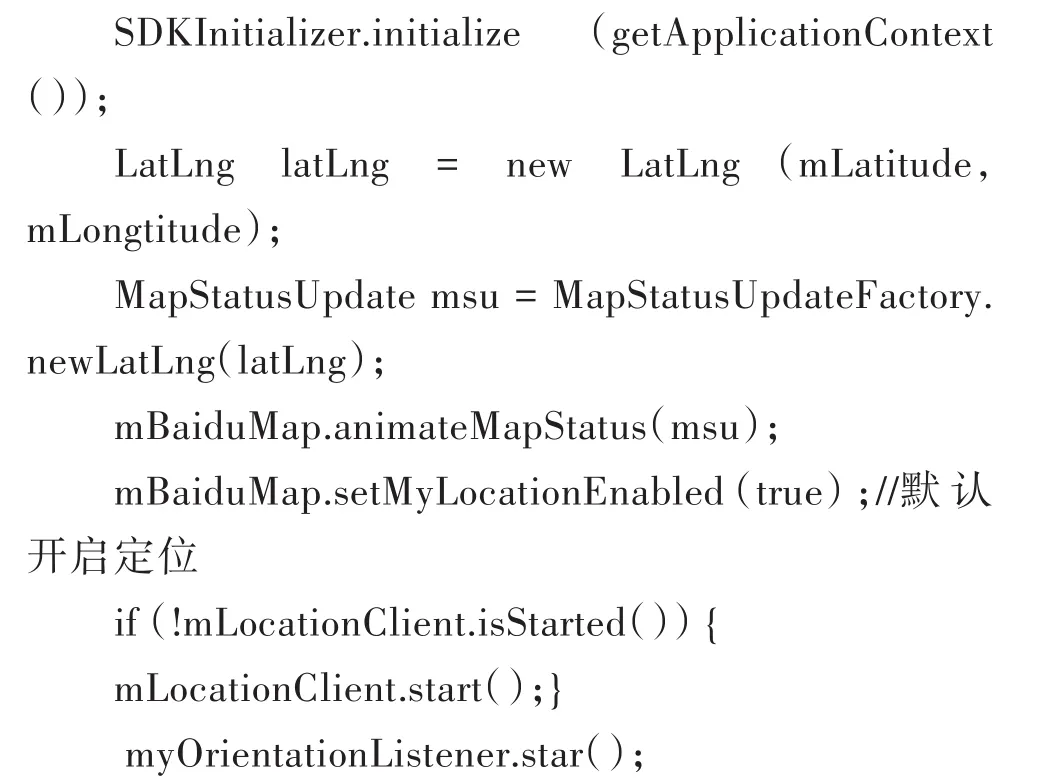
地图给人们带来极大方便,Google公司提供了电子地图服务,包括局部卫星照片等,应用比较广泛[15]。本系统中,在地图界面点击右上角按钮可以实现4个小功能:普通地图、卫星地图、实时交通、我的位置,点击相应的按钮,地图会相应的做出变化,并且需要实时获取当前位置,在定位发生变化时可以动态的做出刷新。
地图功能核心代码如下。

5.3 购物车功能模块的设计与实现
在购物车功能中,首先判断用户是否登陆,如果用户没有登录就显示没有登录界面,界面中提示用户登录或进入促销大卖场浏览商品信息。登录后会向服务器请求,加载购物车中的列表信息,将得到的相关购物车中的信息以列表的形式显示,对所有商品进行价格统计,可以进行结算。接口如表2所示。

表2 购物车接口设计表
其中,添加购物车商品列表适配器代码如下:

6 结 论
系统基于Android操作系统,实现了客户端和服务器端以及通信的软件设计,客户端采用混合HTML5技术开发模式,提高了开发效率。服务器端采用Tomcat搭建服务器,应用HTTP协议进行通信。经过测试,系统运行流畅,实现系统功能,可以为移动终端软件开发提供一定参考价值。HTML5为移动应用开发提供了另外一条解决方案[16],现企业开发中,HTML5的应用越来越广泛,混合开发具有较大的优越性。本系统采用Android混合开发模式,应用HTML5、J-avaScript等嵌入到原生开发流程中,集二者优点。
参考文献:
[1]孙弋,李贵民,王树奇.Android微博应用开发时间[M].西安:西安电子科技大学出版社,2013.
[2]柯博文.Android实战指南[M].北京:清华大学出版社,2015.
[3]李海燕.基于Android移动电子商务平台的设计与实现[J].计算机安全,2014(7):36-39.
[4]钱丽丹,蔡斌松.基于Android平台的移动图书馆设计与开发[J].计算机时代,2015(2):21.
[5]陈文,郭依正.深入理解Android网络编程[M].北京:机械工业出版社,2015.
[6]王超.基于HttpClient的Android客户端的设计与实现[J].计算机时代,2014(3):31-32.
[7]王宇航.基于HttpClient的Android远程数据库的访问[J].探索与观察,2013:3.
[8]刘于沛.基于HTML5进行响应式Web应用的技巧[J].中国新通信,2017(2):95.
[9]黄永慧,陈程凯.HTML5在移动应用开发上的应用前景[J].计算机技术与发展,2013,23(7):207-210.
[10]黄宏程,胡敏,陈如松.Android移动应用设计与开发[M].北京:人民邮电出版社,2012.
[11]杨秋翔,董晓丽,李雯,等.动态网站开发教程[M].北京:清华大学出版社,2015.
[12]高凯,王俊社,仇晶.Android智能手机软件开发教程[M].北京:国防工业出版社,2014.
[13]黄悦深.基于HTML5的移动Web APP开发[J].图书馆杂志,2014(7):72-77.
