360°全景漫游在校园虚拟展示设计中的应用研究*
2018-04-02高晓晶冯丽露
高晓晶,冯丽露
(山西大同大学 教育科学与技术学院,山西 大同037000)
基于图像的绘制是一种新兴的虚拟现实实现方法,以计算机视觉和图像处理等理论和方法为基础,尝试利用真实的图像代替传统的几何建模,同时又利用图像空间的变换操作代替传统的绘制过程。由于基于图像的绘制技术在构造真实感场景和绘制速度上与传统计算机图形学相比有很大的独特优势,近年来逐渐成为图形学发展的一个热点,尤其是在虚拟环境的构造上有着很好的应用场景[1]。就学校而言,大一新生在异地可以通过全景漫游观看学校的资料、图片等信息,如教学大楼、图书馆、宿舍、餐厅等等,而纸质版的图片信息宣传册已经满足不了学生和家长的需求,制作宣传册成本较高,且仅能表现部分信息,而全景漫游可以完整展示学校各个地方,信息量大,使用户不用来学校就能在网上考察学校,方便了全国各地的用户。
一、全景漫游虚拟现实技术概述
全景图像拼接技术是一种利用两张图片的重叠部分将其拼接到一起,从而形成一系列包含各图像序列信息的全景图的技术。全景图像漫游是将一系列普通的全景图制作成一套完整的全景展示系统,利用软件内置的皮肤编辑器丰富系统功能模块,最终生成的文件可独立运行于各种设备[2]。
目前国内外市场都非常重视这个新兴发展起来的行业——三维全景。三维立体全景适应性广,制作简单,投资小,数据量小,见效快,全景漫游是目前最亲民最真实的一种虚拟方式。基于图像的虚拟现实技术对校园全景漫游展示系统的研究有三方面的原因,一是随着科技的发展,虚拟现实技术越来越广泛的应用到各个行业,逐渐成为当下热门的构造虚拟场景的方式之一;二是数字校园工程的推进,许多高校通过建立本校的虚拟漫游进行宣传,同时方便在校师生;三是基于图像的虚拟现实绘制技术的各种优点决定了其较高的实用性。
全景漫游在当下主要应用于地图导航、建筑行业的室内外展示、旅游景点的再现。
1.地图导航
地图导航无疑是比较适合全景漫游的实例,在国内使用率比较高的百度地图、腾讯地图都提供了地图的实景导航,对每个城市的主要干道都有实景图片。不仅如此,百度地图和腾讯地图还提供了场景转换,平面地图和实景图片相结合来为用户导航,交互性的增加为用户的出行提供极大的便利。图1展示的是百度地图实景图片。

图1 百度地图实景图片
在国外,许多app也提供实景地图,例如Mapquest、谷歌地图 Google Maps、雅虎地图 Yahoo!Maps and Driving Directions等。
2.旅游景点再现
旅游景点的实景再现,可以实现用户足不出户就可以体会到身临其境的感受,不仅如此,如果因为自然因素或是人为因素建筑物遭到破坏,实景图还可以还原建筑物之前的样貌。在图2中,利用实景再现技术,展示北京故宫博物馆实景图。

图2 北京故宫博物馆实景图
二、基于pano2vr实现全景展示的可行性分析
校园全景展示采用2D图片合成全景图片技术,再应用pano2vr实现校园漫游。运用传统3D建模软件搭建三维场景模型,然后通过计算机图形技术对场景模型进行消隐、着色、光照等一系列处理,进而产生虚拟场景。这种传统构建虚拟现实情境的方法存在的问题也日益凸显出来:①对于布局复杂以及形态不规则的自然场景来说,建模工作比较费力和耗时;②虚拟场景生成对计算机性能的要求很高,而且很多都是逐帧渲染,耗时较长,对于普通用户来说,硬件设备远不能满足要求;③基于传统建模技术生成的全景漫游系统占用的存储空间较大,对于图片显示质量要求很高,所以使用时往往需要很长的时间来加载。
Pano2vr相对于其他全景漫游制作软件具有以下特点:①输出文件时,添加了场景与浏览器同样大小的设置,这样在播放时显示尺寸就可以在显示器上全部显示。②新增了热点透视,无论在哪里添加热点,添加上的热点就可以生动地融入场景当中。③生成的动画文件所占用的存储空间非常小。其导出格式可以选择swf文件,使用任何一个浏览器都可以浏览。④无水印,相比于企业出版的漫游软件来说,这款软件可以无偿使用,且不会附带水印。⑤操作简单。使用汉化版可以很快上手,并对各个功能模块有所了解。
三、全景展示系统的设计与实现
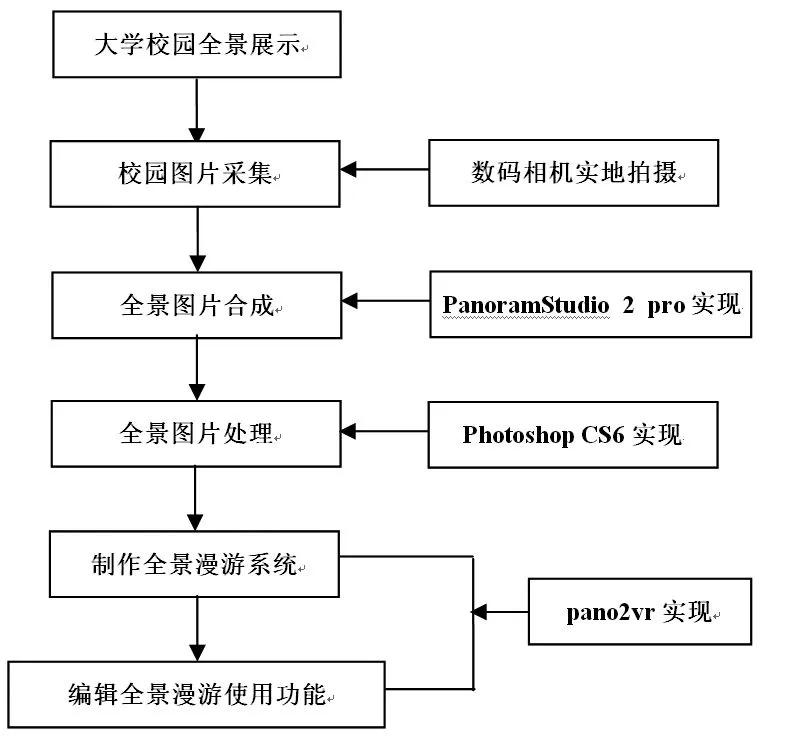
1.系统总体设计思路

图3 总体设计思路
2.全景图片合成
(1)全景图像模型的选择
全景图像模型主要分为柱面模式、360度模式和球形模式。此次设计由于器材的限制,无法使每张全景都涉及到完整的天和地,因此在选择模型时主要采用柱面模式和360度模式这两种模式。对于标志性建筑物,比如在采集慎思楼的图像时,因其高度和拍摄时选取的地理位置的限制,所以需要从上到下各个层次多层拍摄合成全景图。从一个场景转入到下一个场景,有时不需要涉及背后的景象,便采用180度或者270度环绕,这便是柱面模式,其余采用360度环绕一圈。
(2)图像获取
在采集图像之前首先进行位置点的分析,确定合理的拍摄地点。采集全景图像主要运用到的是单反和三脚架。单反像素较高,能很好的满足在漫游时放大场景的需求,将其与三脚架结合,固定上下摇动,只利用其左右摇动,会在拍摄过程中大大减少工作量,每张素材基本都可以使用。因为在合成柱形全景图时需要平面360度环绕一圈,将上一张照片的最后五分之一处作为下一张照片刚开始的五分之一处,且整个全景图分类下的每张照片焦距不能变,以便于合成全景时能够更真实,更自然。每一张照片最大限度的利用,避免导出渲染全景图时自动裁剪上下边缘,使之范围大大缩减。
(3)图像拼接
图像拼接是全景图制作的关键过程。由于在实际拍摄中数码相机拍摄时存在一定的夹角,它可以利用匹配算法对图像进行拼接,最后进行拼接和边缘融合。为了保证拼接时的准确真实性,在采集图像时要尽可能保证两张图像间的重叠部分。
3.全景图生成
本系统制作全景图采用PanoramStudio 2Pro软件拼接合成全景。PanoramStudio 2Pro利用相邻两张图片的重叠部分将其拼接到一起,从而合成完整的全景图。具体实现过程如下(以校门口为例):
(1)导入图像
打开PanoramStudio 2Pro软件,导入图像,其效果如图4所示,这些图像均为合成校门全景所需。加载完成之后依据布局对图片的位置顺序进行调整。对需要裁减的部分可直接编辑图片。某些图片因曝光过度需要调整,可预先在Photoshop中进行编辑。

图4 导入图片
(2)设置焦距和视野
因为在拍摄时已经保持焦距不变,在此软件中可以选择焦距未知(自动),软件自动估算焦距。视野应设置为与拍摄时人眼一般的高度,这样合出来的图片错误较少,大大节省了工作量。
(3)对齐图像
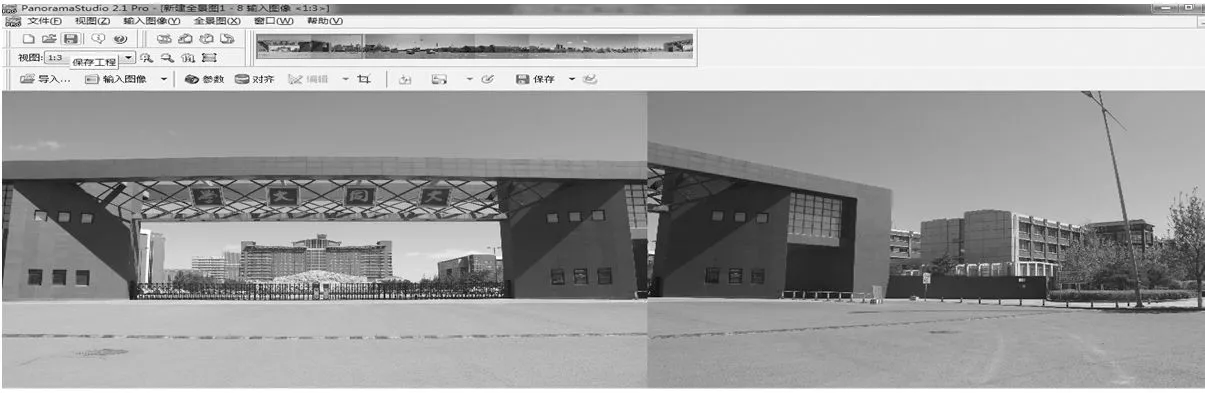
选择对齐图像对全景图进行初步合成。针对各个全景的需要选择合成排列性(局部)全景或者360度排列全景,其效果如图5所示。

图5 合成全景图
(4)全景图修改
有时会因为视野设置不合适,或者采集图像时重叠部分太少,出现个别重叠部分完全消失、路灯等弯曲的问题,需要利用软件中的“修改图像排列”和“修改细节调整”进行对重叠部分的完善。
(5)全景图导出
在采集图像时会因为光线角度,导致每张照片的色彩饱和度有所不同,尤其在合到一起之后会更加明显,所以在导出保存之前需要对该全景图进行着色,使整张图看起来更加流畅自然。之后进行保存。有时在着色完成之后,整张全景图的饱和度偏亮或偏暗,可以采用优化选择,调整其色彩曲线。
4.基于pano2vr的全景展示实现
将所有的全景图合成之后,在软件pano2vr中开始漫游系统的制作。此软件的关键部分是皮肤编辑器,基本所有的功能模块都需通过它实现,热点、缩略图、平面地图等。皮肤编辑器主要由容器、矩形、节点、图片、文字几部分构成。每部分之间又有很严谨的层级关系,矩形、节点、图文可以放置于容器中,节点、图文也可以放置于矩形中,但容器不能放置于容器中。
在皮肤编辑器中,对各个物体锚点的设置决定了其在场景中的位置。它的相对关系仅仅是针对上一级,容器是最高的层级,左上锚点位置便是场景中的左上,例如矩形的上一层级是容器,左上锚点位置便是容器左上,而不是场景左上。锚点的位置必须设置准确,在制作过程中很多错误都是由于锚点位置的错误引起。关键制作过程如下:
(1)导入全景图
将第一张全景图导入到软件中后,修改其显示参数,因这张全景图可以360度环绕,将水平视角设置为360度,在显示图中设置刚开始场景,如图6所示。

图6 全景图片导入
(2)添加热点
热点链接是连接两张全景图的桥梁,通过点击进入下一张全景。热点的设置需要两部分来完成,一是在全景图中设置交互热点,为了方便,其ID名与皮肤ID名设置成相同的英文字符,URL连接到下一张全景图,热点图是系统默认的图片,其效果如图7所示;二是将热点图更换成自己在Photoshop中制作好的png格式的图片。在皮肤编辑器中导入自己的热点图片,其ID名必须与全景图上的热点名一致,并设置相关参数,编辑文字,将图片与文字放置于同一节点下,为节点添加动作。

图7 交互热点面板
(3)添加文字
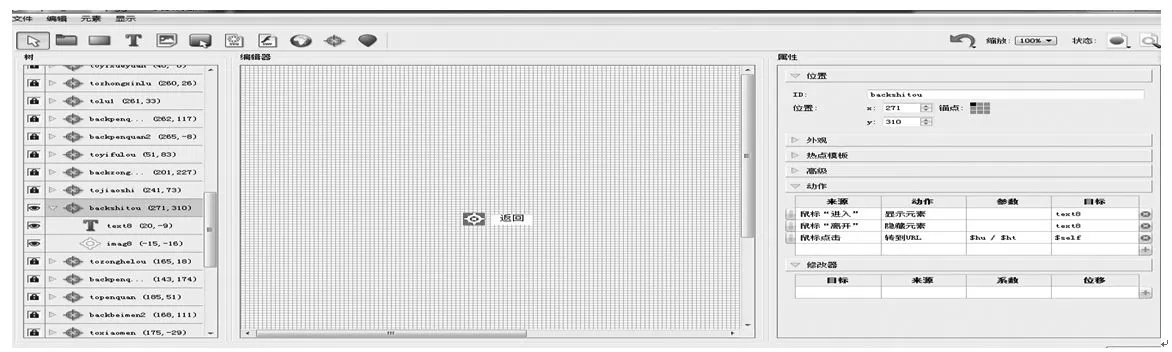
在场景中需要完成鼠标放置到热点上时显示文字、离开时隐藏的效果,在皮肤编辑器中添加文本,将其与相对应的热点放置于同一个热点下,并在热点上设置动作,操作界面如图8所示。

图8 文本添加界面
(4)添加背景音乐
添加音乐有两种模式,一是为整个背景添加,使音乐贯穿于所有场景之中;二是为单张全景图添加音乐,在切换到下个场景后音乐停止。此次设计考虑到音乐的连通顺畅,避免卡顿现象,选择在第一张全景图上为整个背景添加并设置,使之完整的播放。
(5)添加平面地图
通过平面地图可以更直观的反映出用户目前的视野区域,随着用户在场景中的移动,其节点的颜色也会发生相应的变化,这样用户便可以知道自己目前正处的位置。Photoshop中准备工作主要包括校区地图、节点标记制作。在pano2vr软件中将其导入到地图列表下,在弹出窗口中将每个场景对应到平面地图的相应位置,然后要在该位置添加图片热点链接到相应的场景,为其添加修改器命令。
(6)添加缩略图
缩略图在系统中起指导性作用。用户通过点击缩略图可以快速进入相对应的全景。制作缩略图需要将图片与文字放置于同一节点下,为节点添加动作,在鼠标进入、离开时设定元素比例大小、鼠标激活、停用时分别更改、设定元素透明度,对缩略图进行明暗变化、大小的处理。对皮肤编辑器中缩略图锚点位置一定要设置准确,否则为其添加的动作无法实现,不能达到预期效果。
(7)添加热键
热键是系统的重要组成部分,在场景中起指示作用。主要包括放大、缩小、上移、下移、左移、右移、播放、暂停、缩略图、全屏、导航图几部分。在Photoshop中进行制作。在皮肤编辑器中将这几部分放置到同一容器中,并为每个热键添加相应的动作。
(8)输出文件
在输出文件时,对各个参数进行设置。鼠标灵敏度设置成偏低,避免用户在移动时出现晕眩。最关键输出时要设置成满屏,以便在网页中浏览时成百分之百的视图。
(9)预览与发布
完成场景漫游之后,选择输出swf格式的文件,在网页上预览。
四、结束语
三维全景漫游从诞生以来发展迅速,已经应用于地图导航、景点实景展示、校园漫游等方面,正是发展的黄金时期,尤其是在地图导航中的街景方面以及旅游业的古建筑景点漫游方面发展迅速,全景漫游可以更加真实的再现实际场景中的建筑物和环境,使用户可以完全的身临其境,未来的发展趋势可能会将3D建模和全景图片实现漫游相结合,更好的实现虚拟全景漫游。
参考文献:
[1]张胜男,高如玉,高权.基于全景图的科普馆漫游系统设计[J].电子世界,2017(1):151-152.
[2]周雪菲.全景360漫游技术轻松助力虚拟旅游[J].电脑知识与技术,2016(10):88-90.
[3]王邯.基于图像绘制的虚拟校园漫游系统的研究[D].武汉:华中师范大学,2002.
[4]郝孟涛.空间舱内基于全景图的虚拟现实技术研究[D].西安:西安电子科技大学,2015.
[5]秦国防.基于虚拟现实的数字三维全景技术的研究与实现[D].成都:电子科技大学,2011.
[6]田军,孙梅,玉萍.全景图生成技术研究[J].科技世界,2014(4):227-230.
[7]王绪宛,雷蕾.基于三维全景图的校园漫游系统[J].微型电脑应用,2013(10):72-73.
[8]赵晶.基于全景视图的虚拟现实系统研究[J].数字技术与应用,2012(9):279-280.
[9]张哲,申玮.三维全景效果图的实现技术和应用[J].计算机系统应用,2012(9):26-28.
[10]孙燕霞.基于全景的三维虚拟校园的研究与实现[D].哈尔滨:东北师范大学,2015.