MOOC学习平台用户响应时间优化策略研究*
——以陕西省高等教育MOOC中心平台为例
2018-03-06宁玉文
高 敏 ,宁玉文
(1.第四军医大学 教育技术中心,陕西 西安 710032;2.第四军医大学 网络中心,陕西 西安710032)
一、引言
互联网创造了跨时空的生活、工作和学习方式,使知识获取的方式和渠道发生了根本变化,教与学可以不受时间、空间和地点条件的限制,逐步从课堂为主转向基于互联网的线上和线下OTO教育模式。[1]教育模式的变革必然带来教学资源的根本性变革,以MOOC(massive open online courses)为代表的网络教学资源已经成为当前主流的在线学习资源,它将学校中的课堂转化成更碎片化、更适合在线学习的形式,[2]将以纸质课本为主的知识体系用信息技术改造成为以网页和视频为主的多媒体形式,并移植到了互联网环境中。许多地区或高校已经以Web形式建立了MOOC课程平台,如上海高校课程中心、教育部学堂在线等MOOC课程平台已经成为资源共享的窗口,也是网络学习者OTO学习的主阵地,这些资源平台一是摆脱了教室和学校的空间位置束缚,实现了教育的大规模化,可以支持全球大规模学生同时学习;二是克服了时空限制,实现在任何时间、任何地点、按自己的节奏学习,并及时获得学习反馈;三是解决了优质教育资源大范围优化配置问题,缩小了数字化鸿沟,实现了教育信息资源的供给侧结构性变革。[3]
为了满足在线学习者的多样化学习需要,MOOC课程平台呈现的内容和形式也越来越丰富,许多网站采用了大量的图片、视频、flash、JavaScript交互脚本和CSS样式表,这虽然丰富了在线学习平台的内容,但是却增加了平台的数据加载量,延长了网页在浏览器中响应的时间。[4]尤其是在线集中授课时,大规模的在线学习者集中点播视频或进行讨论或提交作业等的交互活动,服务器系统必须具备提供大量并发访问服务的能力,其处理能力和I/O能力已经成为提供服务的瓶颈,学习者的增多导致通信量超出了服务器能承受的范围,MOOC平台就会出现网页点击响应时间长,视频频繁缓冲、作业提交失败等现象、甚至会引起宕机,直接影响着用户的响应速度,阻碍了在线教学质量的提高,这是当前MOOC平台建设时需要解决的一个关键问题。笔者针对在线MOOC学习平台的响应速度问题,从网站通信原理入手,对陕西省高等教育MOOC中心学习平台的前端和后端性能进行优化实验。
二、影响MOOC学习平台响应时间的因素分析
1.MOOC学习平台的构成
陕西省高等教育MOOC中心隶属于陕西省教育厅,委托西安交通大学技术服务,业务上接受省教育厅高等教育处、信息保障处指导,是陕西省MOOC资源的共享和应用技术平台,主要共享陕西省高校的优质MOOC课程资源,面向全球学习者提供学习服务,截至2017年8月已经有308门课程上线,陕西省的23所本科高校加盟其中,平台具有视频课程、教学课件、作业、在线测试和讨论交流五大核心资源。
陕西省MOOC课程平台整体部署采取云服务架构,数据存储核心节点位于西安交通大学,同时与陕西省信息化中心形成数据互备,各高校拥有独立账户和虚拟服务空间,可根据权限灵活设定共享资源的三级级访问范围(校内、省内、公开)。在数据层,数据包括缓存服务和数据库服务,数据库服务分为用户数据库和课程数据库两部分,均以集群方式提供服务;在接入层,提供静态文件下载和系统负载均衡服务;在视频服务层,视频系统通过视频集群提供课程所需的视频播放服务,集群由控制节点、上传节点、转码节点、存储节点组成,集群规模可依据使用量进行动态增加和收缩。
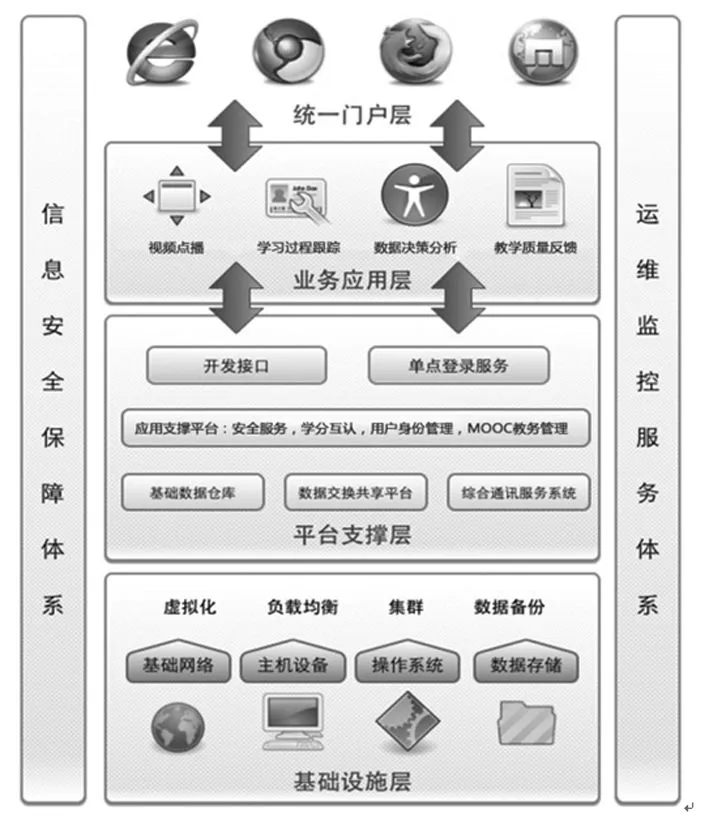
该平台的建立将打破陕西省内教育资源供给结构单一的现状,形成多元的供给结构,具体表现在课程共享方面,自建平台重点实现陕西省内的优质课程供给与联合教学,并与爱课程、好大学在线等公共服务平台达成战略合作协议,为陕西省优质课程提供更大的共享服务范围。如图1所示,平台以课程管理,学习管理,学习评价为核心功能,主要分为基础设施层,平台支撑层,业务应用层和统一门户层,另外还有信息安全保障体系和运维监控服务体系。
基础设施主要依托陕西省高等教育数据中心提供的基础数据存储环境与网络环境,平台支撑层主要提供统一的数据管理与数据交换,支持单点登录。

图1 陕西省在线开放课程学习平台技术架构
业务应用层是按照在线开放课程建设与使用的基本流程,重点提供视频点播,学习过程跟踪、数据决策分析,教学质量反馈四种核心功能。具体来说主要包括在线学习系统(LMS:Learning management system)和课程管理系统(CMS:course management system)、教学分析工具、主题等。其中在线学习系统涵盖了课程教学视频、作业与自测题、线上课程讨论区、课程Wiki、课程大纲、课程公告、课程进度跟踪、拓展学习资料、社交网络分享等,提供给学习者基本服务;课程管理系统包含创建课程、课程自定义设置、课程资源管理、评价和考核方式设定以及一些常用的教学工具,为授课教师制作和改编MOOC课程提供全方位服务;教学分析工具为授课教师和教学管理人员提供成绩单导出、供开展教学管理和教学研究进行使用;主题/服务设置使用教育云服务的院校和机构可根据实际情况定制和打造属于自己的主题界面和其他业务工作流服务。不仅要实现教学资源的集中存储,还支持在线开放课程(MOOC)的制作、发布、共享、运行与管理[5]。为陕西高校教师提供联合/独立开课、在线授课、远程互动、跨校直播、课程管理等服务,为在线学习者提供跨校选课、在线学习、电子化测评、移动学习、师生互动、学分授予等服务功能。同时,该平台还将从教师、学生、课程等多个视角为陕西高校教学管理者提供统计分析报告,为评价共享成效和优化供给结构提供科学依据。
统一门户层将用户按不同的身份登入,可分为学生、教师、系统管理员等身份,按身份不同针对性的显示相关信息,主要包括推荐视频、最新上线课程浏览、推荐直播、统计和排行浏览、课程资源管理、互动学习、教学观摩、教学评估、系统运维管理等内容。
2.陕西省MOOC学习平台响应时间的测量
网站的响应时间,是判断一个网站是否是好网站的重要因素之一,它主要包括解析时间、连接时间和下载时间。网站响应时间主要指请求的网页从空载到负载发生一个步进值的变化时,通俗说就是用户发出资源请求到资源完整显示的时间,网站的正常响应时间一般为0.1秒—10秒,[6]大于此时间,用户就会明显感知打开网页缓慢,等待时间较长,部分专家提出网页访问速度提升10%,用户量提升30%,网速下降10%,失去的用户量将会大于30%,所以网站的响应速度与用户的关系十分重要。
测试目的,为了测量陕西省MOOC学习平台的响应时间,探究影响网站响应时间的因素,笔者对陕西省高等教育MOOC中心网站进行了响应时间测试。
测试工具,测试网站响应时间的免费工具有很多,它们大多可以测量所提交页面HTTP元素的载入速度,笔者选用的是奇云测试站长工具,是360推出的在线网站响应时间测试平台,有GET检测和PING检测,可以检测网站的性能,还加入了瀑布流图,能精确地描述每一个页面元素的加载情况,能够方便找出网页中加载速度较慢的部分,根据检测结果,还会给网站打出综合分,目前已经在全国26个省区建立了76个检测节点。
测试步骤,启云测试网站(http://ce.cloud.360.cn/)的测试方法极其简单,只需要输入待测网站的网址或IP地址即可[7]。但是在不同时段,不同测试点的网站响应时间会有一定差别,为了更加准确的测量网站的响应时间。笔者结合陕西省MOOC学习平台的用户访问基本规律,在检测时间方面,按照求不同时段网站响应时间平均值的方式,分别选择上午10:00,下午15:00,晚上21:00,凌晨2:00来测试不同时段的网站访问情况,最后求出网站响应时间的平均值。在检测点的选择上,笔者重点关注省内与省外高用户群体监测点的监测数据,省内选择西安市监测点的数据,省外选择了北京、上海、广州、重庆、武汉五个用户较为密集的监测点的数据。笔者输入http://www.sxmooc.cn/,这是陕西省MOOC学习平台的网址,点击网站测速后,大约20秒时间,不同监测点的测试结果就会以图形化显示。
测试结果,因不同监测点的运营商不同,无法获取全部运营商的信息,笔者根据监测点运营商的监测数据,基本涵盖了电信、移动、联通和教育网等主流运营商。测试结果如表1所示,西安市的总耗时较高,其中电信用户的总耗时为226.27MS,主要是解析时间占用时间较长。北京监测点的电信和联通监测点的总耗时最短,平均为107MS左右,教育网的总耗时相对电信和联通较长,达到114.03MS。上海和重庆的总耗时较长,均在300MS以上,广州和重庆监测点的总耗时大约在210-248MS之间,这些监测点主要是因为下载时间较长,连接时间短。

表1 陕西省MOOC中心平台优化前响应时间
3.影响MOOC学习平台响应时间的因素分析
MOOC学习平台真正有价值的信息通常都包含在网页的HTML文档和多媒体资源中,[8]但是Steve Souders的性能黄金法则指出:“只有10%~20%的最终用户响应时间花在了下载HTML文档和资源上,其余的80%~90%时间花在了下载页面中的所有组件上,尤其是内嵌视频的网页,在用户浏览时响应时间受到很大影响”。[9]
制约MOOC在线课程平台响应速度的因素有很多,包括服务器性能、网络传输质量、网站的带宽、DNS解析、网页内容构成等。从网站的功能来看,具体可分为前端和后台两部分,前端是直接与用户交互,后台主要是用于为前端提供数据以及从前端获取数据。
影响MOOC学习平台响应时间的前端因素。前端属于功能的表现,基本构成单元是网页,[10]通常有统一模板的许多网页组成,各个网页在浏览器中加载的性能直接决定了网站的前端性能,是所有影响响应速度因素中的重要因素之一。MOOC学习平台的网页主要由文字、图片、视频和动画等各种组件构成,其中HTML是网络通用的标记语言,对网页中有哪些组件以及组件的位置进行描述,是网页最有价值的内容,CSS是层叠样式表,控制网页组件在浏览器中的显示方式,JS是JavaScript脚本语言的简称,使用它可以在浏览器端加载网页时动态的改变网页中的HTML以实现某种特殊行为。网页在浏览器中如何显示各个组件是HTML、CSS和JS共同作用的结果,这三类组件直接影响着网页的在浏览器中的加载速度和响应时间。
因此,对MOOC在线学习平台前端性能的优化是提高网站响应度的关键,MOOC在线学习平台前端优化的重点就是如何减少这80%~90%的最终用户响应时间。
影响MOOC学习平台响应时间的后台因素,后台是用来实现网站的功能,用户访问网站都是需要通过服务器或者空间,[11]后端软件处理并行请求的能力、程序运行的效率、硬件性能以及系统的可扩展性,是影响网站响应时间的后台关键因素,所以选择一个合适的空间也是决定网站打开时间的重要因素,它主要包括服务器配置高低及带宽大小,服务器所在机房网络环境。
三、MOOC在线学习平台响应时间优化策略设计
对MOOC在线学习平台响应时间的优化需要立足于网站通信工作模型,对影响网络通信过程的因素进行分析。
1.MOOC学习平台通信模型
陕西省MOOC学习平台采用B/S架构模式,其数据集中存放于服务器内,客户端不保存任何业务数据和数据库连接信息,也无需进行数据同步,同时也避免了因为客户端所发生的火灾、盗抢、地震、病毒、黑客行为影响数据,对于系统的安全也能更好的控制,用户只需要浏览器即可完成应用操作。
在用户访问时,浏览器请求和响应的过程如图2所示。浏览器和服务器通过HTTP(Hyper Text Transfer Protocol)进行通信,HTTP是一种客户端/服务器协议,由请求和响应构成[12],客户端与服务器的通信主要分为九步:第一步浏览器预处理,由客户端发起一个请求,并建立一个到服务器的查询Cache,读取Cache或者发送304请求;第二步查询DNS,DNS缓存主要包括浏览器DNS缓存、计算机DNS缓存和服务器DNS缓存(TTL),当客户端的DNS缓存为空时,DNS查找的数量与Web页面中唯一主机名的数量相等;第三步建立连接,在客户端与服务器之间建立通信信道;第四步发送请求,由客户端发送资源浏览请求;第五步等待响应,服务器端对请求进行解析,等待服务器响应;第六步发送数据,由服务器端搜集响应数据,并通过信道向客户端发送;第七步接收数据,客户端收取服务器端发送来的请求数据;第八步读取Cache,识别和读取脚本、样式表、Flash组件、图片、Expires和Cache-Control;第九步处理和渲染元素。在客户端得到HTML的相应字节时,DOM树就开始构建了,由浏览器更新UI的线程负责。根据网页采用的通信协议向服务器发送请求,建立与服务器的链接,获取网页的HTML文档,同时解析出HTML文档的组件信息,并按照次序开始向服务器发送组件请求,在没有完全加载所有的CSS组件情况下,将获取的组件信息保存但不在浏览器中显示,当所有的CSS组件加载完成后,开始依次在浏览器中显示组件,直到网页所有组件加载并且完成显示,网页加载响应的过程才宣告结束。

图2 MOOC学习平台通信过程模型
MOOC在线学习平台响应时间优化的目的就是要提高网页在浏览器中的呈现速度,缩短响应时间。对网页在浏览器中显示的流程进行分析后得出:在理想状态下,网页响应时间约等于网页所有组件的加载时间。
因此,有n个组件的单个网页的响应时间可表示为:
①response_time=component_load_time1+component_load_time2+…+component_load_time
一个组件的加载时间由请求时间、http链接管理时间和响应时间三部分组成。即:
②component_load_time=component_request_time+http_link_time+component_response_time
在浏览器与服务器的链路固定,并且在不考虑网络带宽及没有拥塞的理想情况下,浏览器到服务器的请求数据传输率与服务器到浏览器的响应数据传输率相同且是个常量,即浏览器到服务器的请求时间和服务器到浏览器的响应时间完全由所要传输的数据量大小决定,数据量越大传输时间越长、数据量越小传输时间越短,而相同的数据量的传输时间是相同的:
③component_request_time=component_request_data/transfer_rate。
④component_response_time=component_response_data/transfer_rate
由①、②、③、④可得一个有n个组件的网页的响应时间为:
⑤response_time=n×((request_data_average+response_data_average)/transfer_rate+http_link_time)
其中request_data_average为网页组件平均请求数据量,response_data_average为网页组件平均请求数据量。
由公式⑤可知,通过减少网页的组件数、减少平均传输量、提高传输速率和减少链接开销能够减小网页的响应时间response_time。
2.MOOC学习平台响应时间优化的思路
网站访问特点所遵循的二八定律:其中80%的业务访问集中在20%的数据上,用户访问网页的等待时间,[13]有80%是发生在浏览器前端,特别是页面和页面中各种元素 (图片、CSS、Javascript、flash)的下载之上。因此在很多情况下,相对于把大量的时间花在艰苦而繁杂的程序改进上,前端的优化往往能起到事半功倍的作用,前端优化的途径有很多,按粒度大致可以分为两类,第一类是页面级别的优化,例如 HTTP请求数、脚本的无阻塞加载、内联脚本的位置优化等;第二类则是代码级别的优化,例如 JavaScript中的DOM操作优化、CSS选择符优化、图片优化以及HTML结构优化等。后端主要是提高服务器的性能和数据库的读写速度。
因此,从用户角度而言,优化能够让页面加载得更快、对用户的操作响应、更及时,能够给用户提供更为友好的体验。从服务提供者角度而言,优化能够减少页面请求数、或者减小请求所占带宽,能够节省可观的资源。总之,恰当的优化不仅能够改善站点的用户体验并且能够节省相当的资源利用。
3.MOOC学习平台响应时间前端优化策略设计
减少组件数。减少组件数相当于减少组件请求数,因此减少组件数可以从以下三个方面进行:
一是组件合成技术。通过组件合成技术将多个组件合成一个组件,从而减少HTTP请求数,组件平均请求数据量request_data_average会相应的减少,当采用css sprites技术将多个小图片合成一个大图片,大图片小于多个小图片的总大小,也就是说response_data_average有可能会减小。因此通过组件合成技术将多个组件合成一个组件或者直接去掉没有必要的组件将能提高网站的前端性。
理论依据如下:

二是并行请求。HTTP1.1规范引入了HTTP管道技术,通过该技术可以在一个TCP/IP数据包中同时发送多个HTTP请求,相当于减少组件的请求数n,从而获得更快的响应速度,理论依据如下:

但过多的并行数有可能会降低性能,在HTTP1.1规范中建议对每一个域名可并行的请求数为2。因此,将网页中的部分组件存储在另一个域名下可以增加组件的并行下载数,从而获得更快的网页响应时间。同时,网页中的js组件会阻塞并行请求,因此应将js组件设置为最后网页的最后一个组件确保网页组件的并行加载。
三是客户端缓存组件。图2是网页第一次在浏览器中加载的模型,此时浏览器中没有网页组件的任何缓存信息。当网页第二次在具有网页组件缓存的浏览器中加载时,网页将有可能使用加载缓存组件。图3展示了是网页组件加载的具体流程图:

图3 组件的加载流程
当浏览器直接通过缓存中的组件缓存期限判断出缓存组件在有效期内,浏览器不会发送任何请求而直接加载缓存中的组件,服务器也不需要响应组件,因此,不仅组件请求数和平均请求数据量减少,而且平均响应数据量response_data_average会大大的减少,从而缩短响应时间response_time。
理论依据如下:

减少平均传输数据量。基于B/S模式的网站系统中,减少平均传输数据量主要是在服务器端对网页组件源文件进行压缩优化和对要传输的组件压缩后再传输,从而实现减少传输内容以达到提高网页响应速度的目的。
理论依据如下:

一是对传输的部分组件进行压缩。在服务器端对要响应信息进行压缩后再传输,例如在Apache Web服务器中通过启用gzip压缩要传输的组件,压缩比在60%左右,能够很大程度上减少平均传输数据量,从而缩短响应时间。
二是对组件源进行压缩优化。研究表明,网页中的HTML文档、CSS、JS、图片、视频等各类组件进行压缩优化后能获得较高的压缩比。针对HTML、CSS和JS这三类文件,通过代码压缩工具将空行、空白符和换行符等便于阅读的字符清除;图片等多媒体资源通过具体的优化工具进行优化,可以很大程度减少图片的大小。
三是设置组件可缓存。由图2可知,Web服务器端设置组件可缓存将会大大提高网页在浏览器中的加载速度,同时为各类组件设置不同缓存有效期限。
提高传输速率。在不改变硬件的基础上相对的提高传输速率,采用http协议比https协议的链路简单、设置服务器使浏览器缓存DNS能够减少DNS查找链路,这两种方式都能缩短网页的响应时间。在条件允许的情况下,通过使用CDN(内容分发网络)使浏览器访问地理位置最近的Web服务器,能够更大程度的缩短网页响应时间。
减少链接开销。根据HTTP1.1规范[14],设置Web服务器支持持久连接(Keep-Alive)时,如果浏览器也支持持久连接,那么一个网页的所有组件可以共享一个浏览器与Web服务器之间的链接,如图4所示。此时,网页的响应时间为:

图4 网站持久连接过程
response_keep_alive =n×(request_data_average+response_data_average)/transfer_rate+http_link_time。
因此,采用持久连接的网页响应时间response_keep_alive小于或等于采用多链接的网页响应时间response_time。
在不增加硬件资源也不对后端代码进行改动的前提下,理论上证明通过减少组件数、减少平均传输数据量、提高传输速率和减少链接开销可以缩短网页的响应时间,可提高网站的前端性能。其前端优化的具体策略总结为以下11项:
一是利用组件合成技术将多个组件合成;二是将JS组件作为页面的最后一个组件;三是为页面组件设置另一个域名;四是允许组件被缓存;五是对网页组件源文件进行压缩;六是将响应进行压缩后再传输;七是为较固定的组件设置较长的过期期限;八是对安全性要求低的网页使用http协议;九是使用内容分发网络(CDN);十是设置服务器支持持久连接;十一是将CSS组件作为网页的第一个组件。
4.MOOC学习平台响应时间后台优化策略设计
信息服务的效率、速度、可靠性、连续性对于一个网站的信息传播等起着不可估量的作用。网络服务器面对的访问数量大大增加并且更加不可预知。但是对于MOOC学习平台,服务器系统必须具备提供大量并发访问服务的能力,其处理能力和I/O能力已经成为提供服务的瓶颈,如果在线学习者的增多导致通信量超出了服务器能承受的范围,那么其结果必然是宕机。
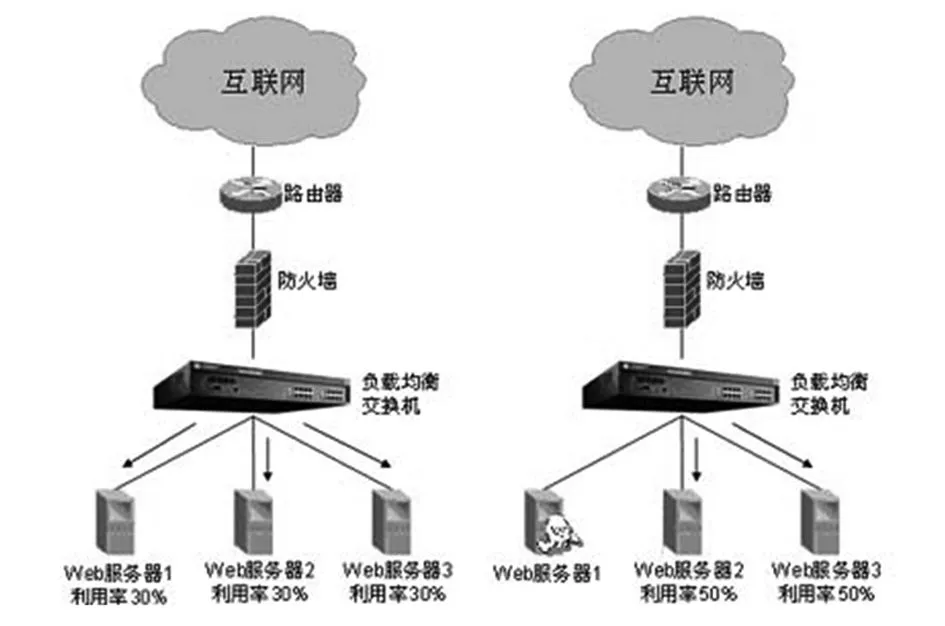
显然,单台服务器有限的性能不可能解决这个问题,最根本的解决办法是将多台服务器通过负载均衡交换机进行连接,提供相同的服务,如图5所示,这样可以实现:一是服务器负载均衡可以使多个服务器同时运行相同的应用,而所有服务器的负载情况相同,从而提高服务的整体性能;二是服务器负载均衡可以通过检查服务器的健康状态,如果有服务器出现故障,则不向该服务器转发请求,从而保证服务的可用性;三是服务器负载均衡可以在线的升级、更换和增加服务器,提高服务的可维护性和可扩展性;四是服务器负载均衡可以通过抗DOS攻击、包过滤等方式提高服务的安全性。

图5 陕西省MOOC课程平台服务器负载均衡系统
四、MOOC在线学习平台响应时间优化实践与结果分析
1.MOOC在线学习平台响应时间优化措施
根据优化策略,陕西省高等教育MOOC平台优化前由1个HTML文档、4个JS脚本、11个CSS样式表、16张背景图片和42个小视频组成,用户在第一次即无任何陕西省高等教育MOOC平台首页缓存的情况下访问该页面时,网络传输的数据量为694K,HTTP请求数为32次。
组件合成。将4个JS脚本合成一个并放置在页面的最后、将11个CSS样式文件合并成1个CSS样式文件并放置在页面的最顶部、将15个小背景图片通过CSS sprites技术合成为1个背景图片,网页的请求数减少到5个且传输数据量也相应的减少。
减少平均数据量。在Apache中启用gzip对html、css、js、xml文件进行压缩后传输、利用代码压缩工具将HTML、CSS和JS文档进行压缩,最终传输数据量由694KB减少到311KB,传输数据量减少到原有数据量的50%以下。
使用缓存。在Apache服务器中设置CSS、JS和图片可缓存且具有较长的有效期,从而使得陕西省高等教育MOOC平台大量的固定用户(不止一次访问陕西省高等教育MOOC平台的用户)在第二次访问陕西省高等教育MOOC平台首页时仅需要向服务器发送1次HTTP请求,数据传输量仅仅为4K。
2.MOOC在线学习平台响应时间优化结果分析
如表2所示,在对陕西省高等教育MOOC平台网站性能进行优化之后,对省内外的6个监测点的数据在同一时段进行了搜集和统计分析,整理后如表2所示,优化后各地监测点的总耗时明显下降,省外监测点中下降最明显的是广州和重庆,总耗时平均下降100MS,西安响应时间依然保持较低的总耗时,北京地区响应时间进一步减少。横向对比发现总耗时减少的原因是因为解析时间的减少。进一步统计发现,无缓存的请求数由32次减少到5次,相应的传输数据量由694KB减少到311KB,优化后的访问并发数至少提升6倍且节省50%的网络带宽;有缓存的请求数由32次减少到1次,相应的传输数据量由16KB减少到4KB,优化后的访问并发数提升32倍且节省75%的网络带宽。

表2 陕西省MOOC中心平台优化后响应时间
五、结论
MOOC在线学习平台响应时间优化涉及到网站建设的方方面面,需要对学习平台的前端和后台综合优化。但是,通过改进网站后端的服务器配置环境和性能,修改网站程序等性能优化方法提高网站性能往往比较繁杂,而网站前端性能优化相对其它性能优化方式具有明显的效果,可以减小服务器来自两个方面的压力:一是高并发的访问导致数据库的访问压力很大,大量的数据查询操作消耗了大部分资源;二是网站服务器的架构性能因大量网页、图片、JS等文件的频繁加载而需要更高的带宽与系统资源。通过对网站前端进行优化,这两方面的压力都将在很大程度上得到改善,但是对于高校在线学习平台性能的优化还需要结合前端性能和后台设计进行综合优化,才能从根本上提高在线学习平台的性能。
[1]Sarah Stotz;Jung Sun Lee.Development of an Online Smartphone-based E-learning Nutrition Education Program for Low-Income Individuals[J].Journal of Nutrition Education and Behavior,2016(3):32-34.
[2]梁林梅,夏颖越.美国高校在线教育:现状、阻碍、动因与启示——基于斯隆联盟十二年调查报告的分析[J].开放教育研究,2016(2):27-36..
[3]李玉华.我国高等教育供给侧改革研究[J].教育探索,2016(5):71-76.
[4]李宝林.浅析网站性能优化技术[J].电子设计工程,2014(2):5-9.
[5]Allen,E.,& Seaman J.(2014) .Grade Level:Tracking Online Education in the United States[EB/OL].[2015-12-20].http://onlinelearningconsortium.org/read/survey–reports-2014/.
[6]刘磊,倪宏,嵇智辉,等.基于HTTP请求的ORM性能优化研究[J].计算机工程,2009,35(8):38-39.
[7]周鹏,周海鹰,左德承,等.基于Spirent的Web应用性能评测[J].计算机工程,2012,38(24):57-61.
[8]Mc Garr O.,& Clifford,A.M.(2013).Just enough to make you take it seriously Exploring students attitudes towards peer assessment[J].Higher education,65(6):677-693.
[9]B Ye,X Qu.The Analysis on the Supply and Demand of China Rural Financial Market from the Perspective of Say's Law:A Case Study on the Gansu Province[J].Economics&Management Strategies Journal, 2014,(2):30-35.
[10]师雪霖,徐恪.云虚拟机资源分配的效用最大化模型[J].计算机学报,2013(2):252-262.
[11]Beaven,T.,Hauck,M.,Comas-Quinn,A.,Lewis,T.&de los Arcos,B.MOOCs:Striking the right balance between facilitation and self-determination[J].MERLOT Journal of Online Learning and Teaching,2014,10(1):31-43.
[12]Barbara Moissa,Lucas Sim es de Carvalho,Isabela Gasparini.A Web Analytics and Visualization Tool to Understand Students’Behavior in an Adaptive E-Learning System[J].Lecture Notes in Computer Science,2016(23):312-321.
[13]Cimini G,Medo M,Zhou T,et al.Heterogeneity,quality,and reputation in an adaptive recommendation model[J].European Physical Journal B,2011,80(2):201-208.
[14]温彦.用户主导的多源异构数据即时聚合方法研究[D].北京:中国科学院计算技术研究所,2012.
