学习平台前端设计与实现
2018-02-28蒋凌燕
蒋凌燕



摘要
学习平台主要用来提供学习资源和安排任务,为用户提供交互性的学习模式,学生学习时按需要使用不同的模块完成自己的学习过程。学习平台的前端采用HTML5、Javascript、CSS技术和BootStrap前端框架,设计出了登录前主页、学生主页、教师主页、任务页面、提问区、交流区等等,布局为简单明快的T型和F型,整体风格统一。根据平台的用户类别,设计实现了不同的主页,将用户最关注的内容放在网页的中心部分,兼顾到学生的使用习惯来安排学习任务的展示、完成过程和评价过程。
【关键词】学习平台 前端设计 BootStrap
在网络和移动终端普及的环境中学习平台可以提供对于学生学习过程和学习效率的关注,对学生的知识资源获取、学习过程的进度、学生之间的互动互助、成果的展示等等提供了一个良好的在线学习环境,满足学生、教师和管理员的使用需求。主要分课程和任务模块、交流模块、用户信息模块:课程与任务模块提供学习任务的安排、浏览、提交、搜索功能;交流模块分成提问区与主题式交流区;用户信息模块提供教师、学生和管理员的相关数据信息功能。
1 前端技术
1.1 基础技术
学习平台的前端页面使用了基础的HTML5、Javascript、CSS技术,HTML5用于定义页面标记,并通过添加文本节点显示内容,Javascfipt作为内嵌的脚本语言实现用户和网页的动态交互,CSS用于完成页面标记的布局和格式设置。
1.2 BootStrap框架技术
BootStrap框架技术是在已有的基本前端技术基础上,将预先编写好的具有功能的标记组件化,从而以响应式布局来适应多种终端设备的环境,学习平台使用了nav导航条组件、carousel走马灯组件、media媒体对象组件、modal模态框组件、tablist多级标签页组件、panel面板等组件。
2 课程和任务模块
2.1 登录前主页
主页index.html供用户登录前使用,分为几个部分显示课程列表、展示优秀作品以及最新任务,整体呈现F型,为最常用的页面布局方式,使用bootstrap的栅格组件,将页面分隔成两行多列
第一行中放置nav标记定义的导航条,其中包括课程、问答区、优秀作品展示区、任务区等的链接和供用户使用的搜索表单(包含输入文本框及提交按钮)。第二行分左中右三个部分,分别是课程、任务展示区和登录与注册。左边区块显示热门课程区使用list-group组件,用户在课程按钮上点击时会显示不同的颜色来表示选中,同时课程区对应的div标记使用了rol属性并赋值为tablist,在其后通过一个隐藏的div来定义标签页内容,list-group组件和tab-content组件一起完成了多级标签页的创建。中间部分分为上下两个部分,上面是一个carousel组件,以走马灯的方式显示图片,用于显示最新的学生完成学习任务的成果,下面使用media媒体对象组件,显示最新的任务信息,media组间中左边为图片而右边为标题和内容。登录与注册按钮布置在最右边的区域,使用btn-outline-primary类型,呈现淡蓝色边框,鼠标悬停于按钮上时变化为蓝色,用户使用鼠标点击登录框后显示modal模态框组件,提供带遮罩的弹出层的来显示登录框体,如图1所示。
2.2 教师的课程信息页面
教师的课程信息页面中显示了课程相关信息包括课程名、班级名称、班级人数和任务数目,呈现网格状,使用了小型面板组件panel填充每一个单元,在面板的head部分使用栅格分成两个左右两格,content部分同样如此课程单元格还提供链接,显示当前的任务列表。
2.3 学生主页
学生主页主要显示学生所学的课程和相关的任务信息,呈现F型布局,在页面的上部放置与主页类似导航条,左侧显示当前课程列表,中间部分显示当前的任务信息,和左侧课程列表组合在一起形成标签页组件,通过绑定用户单击课程的事件处理,从而在一个页面中可以显示多门课程的任务信息,减少界面切换的次数。当前任务信息的显示使用panel面板组件创建整体外框,在panel content面板内容部分添加类属性为table-striped的表格用于显示具体的任务信息,其中任务的完成的进度状态使用progress进度条组件,通过设置宽度表示进度百分比,如图2所示。
2.4 学生课程任务区
学生课程任务区集中显示当前课程和最新的任务已经有反馈需要修改的任务,采用反F布局,頁面顶端导航条中提供与学生有关的课程、任务、交流、提问、个人信息以及模糊搜索栏等。课程列表在右侧,按时间顺序排列,最新课程显示在第一行。中间部分作为主体按课程分栏显示任务信息,包括任务名、任务开始的时间/结束的时间,任务的当前进度,班级当前任务进度等内容。
3 交流模块
3.1 提问区
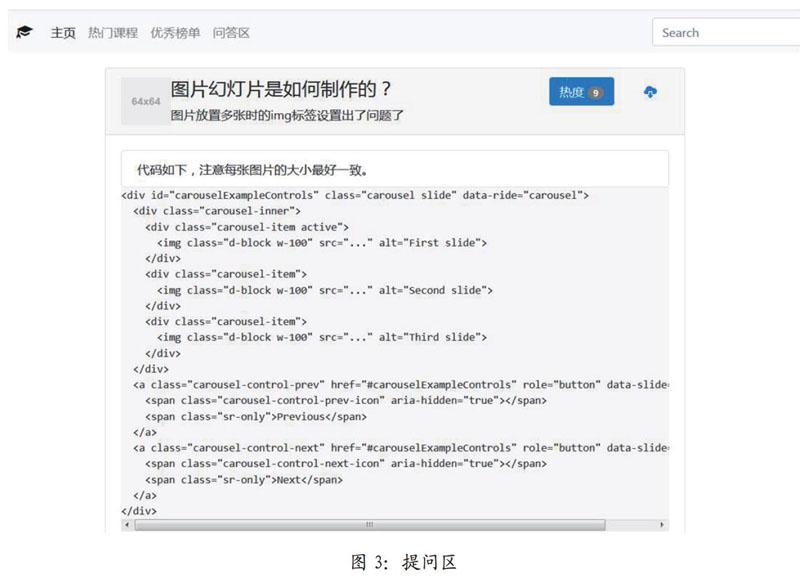
提问区采用T型布局,最顶端是和主页相似的导航条,主体部分用于显示提问标题、提问内容和回答的标题及内容,是采用bootstrap4提供的Collapse组件中的一种,Accordion手风琴组件。分为两个部分,提问信息放在class属性为card的div中,回答信息放在class属性为collapse的div中。提问信息块中左侧包含图片、标题、内容,右侧包含显示提问被查看次数的热度和可展开收起的云状按键。整体页面如图3所示。
3.2 交流区
交流区采用反F布局,当前热门话题显示在右边列表中,按话题的参与人数和发表时间排列,左边显示主题/板块分类信息,板块按课程分类,主题按任务分类。中间主体部分显示话题标题、内容和回复,话题信息在页面中以树状结构分层次组织,每一分支均可以单独回复,多个话题按时间排列,当有最新回复时会排列到前面。除了任务和课程相关的交流外还有单独的灌水闲聊区和图片区,供在学习闲暇时使用。
4 用户信息模块
用户分为三种,有管理员、教师、学生,教师的用户信息页面主要功能有基本信息显示与修改、总体的课程与任务的统计表、当前课程/班级的任务总体统计情况;学生的用户信息页面除了基本信息外还有其参与课程、任务、交流、提问等的统计信息和相关信息页面链接,显示了学生所有参与的学习活动的情况。管理员的信息管理页面包含用户管理、课程信息管理、任务信息管理、交流相关的提问和话题、板块等的管理功能。
5 总结
学习平台为教师和学生课程内外提供教与学辅助功能,教师可以充分利用平台功能为学生提供教学资源和学习辅助,并获取学生学习和交流的具体情况,了解任务的进展情况和难点,学生使用学习中心的课程任务模块,获得各种各样的资源,可以上传教师所布置任务和活动的成果,得到教师的修改或意见反馈,除此之外,还可使用学习中心的交流互助模块开展交流活动,增强参与感,在学习过程中学生之间的互助也得以加强。多终端协作学习平台页面主要采用符合用户浏览习惯的F型和重点突出的T型,基于异构网络的信息交互方式适应当前的互联网环境来提供学习资料和互助交流。
参考文献
[1]杜艳美.基于web前端的性能优化框架模型研究(D].西南科技大学,2018.
[2]史志腾,杨保华.基于React框架的智慧校园的前端开发设计[J].电脑知识与技术,2018,14(22):208-209.
[3]危华明,陈积常,汪小威.基于HTML5+CSS3.0的响应式网站前端设计与实现[J].福建电脑,2018,34(05):15+31.
[4]于圣彬.基于HTML5技术下移动Web前端设计与开发的研究[J].中国新通信,2018,20(04):47.
[5]李夏君.使用Bootstrap实现响应式布局[J].信息与电脑(理论版),2017(13):24-25.
[6]谢印芬基于微信公众平台的碎片化学习模式研究[J].教育现代化,2018(22).
