AJAX技术让Web信息系统的页面更轻便
2018-01-15张治平
张治平
摘 要 随着网页内容的丰富及不断扩大的网络访问需求,在访问速度以及网页效果方面要求下,传统的Web页面技术越来越显得不足,表单form、JS、CSS越来越显其不足。AJAX便是这种环境下应用而生,AJAX与JavaScript、制作动态网站的程序语言结合在一起使得网站的页面更加友好、更加轻便、用户使用的体验感更加好。
关键词 AJAX技术;局部页面交互;页面轻便;用户体验好
中图分类号 TP3 文献标识码 A 文章编号 1674-6708(2017)201-0099-02
1 传统信息系统页面与Web服务器交互时存在的不足
传统网页开发用户与服务器进行交互是先让用户在form表单中输入数据,然后向网页服务器提交表单并发出一个交互请求,此交互请求可能是数据查询、数据更新等操作。当服务器收到用户从客户端发送过来的处理请求后,将会做出相关处理后给用户客户端返回一个新的站点页面。这样做法会浪费很多带宽,因为在前后两个站点页面中的绝大部分HTML代码都是完全相同。因为每次用户在客户端与服务器的交互都需要向服务器发送请求,用户请求的响应时间不但依赖于服务器的响应快慢、还依赖于网络带宽等因素。采用传统技术让网页与服务器进行交互有如下几个缺点。
1)浪费带宽。本来网页中只需要一部分内容、部分页面需要与服务器交互,局部更新。但是传统做法需要整个页面刷新,从服务器重新下载返回一个新的页面,相当于把整个页面重新从服务器传输一次给客户端;而第2次传输的内容大部分都与第1次的相同,只是很小的部分有改动。单纯通过传统表单方式与服务器进行交互会浪费有限网络带宽与流量。
2)交互响应速度慢。随着信息化发展、多媒体技术的推广,很多网页都是图文并茂,内容丰富,一个页面也不小;当网络速度相当固定时,重新返回整个图文并茂的页面比只返回网页中内容发生了改变的一部分页面速度会慢很多;并且每次用户与服务器进行交互时都需要向服务器发送请求,应用的响应时间还依赖于服务器的响应时间。
3)用户体验效果差。特别是执行数据查询动作时,在网页页面中发生改变的可能是把数据查询的结果显示出来,但传统通过表单提交查询请求,然后返回一个新的页面的话,整个页面会产生抖动感,用户体验性差。
2 AJAX技术在Web页面制作中的优点
AJAX是英文字母“Asynchronous JavaScript”和“XML”缩写,直译是“异步JavaScript”和“XML”。AJAX技术一种比较新颖、成熟、实用的技术,也是一种创建快速交互式网页应用的网页开发技术。AJAX技术是通过在后台与服务器进行少量数据交换实现用户在客户端与服务器交互的需要。
1)AJAX 是一种用于创建快速动态网页的技术。传统的网页如果不使用AJAX技术进行更新内容,必须重载整个网页面;而采用AJAX技术与服务器交互只需向服务器发送请求并取回必需的那部分数据。它通过借助SOAP或基于XML的web service应用接口,并在客户端结合JavaScript技术以处理从服务器返回的响应;所以在服务器与客户端浏览器之间交换的数据大大减少,不像传统技术那样需要重新把页面传输一次,所以用户在客户端浏览器就能更快地看到系统的响应。
2)异步传输模式。AJAX使用异步方式与服务器通信,即用户不需要打断在客户端的操作,即可实现与服务器交互、数据传递等操作,具有更加快速的响应能力。
3)可以减轻服务器负担。AJAX可以把之前一部分需要在服务器上执行的操作代码转移到客户端执行,利用客户端电脑闲置的资源来处理,起到减轻服务器负担并且节约网络传输带宽的作用;从而减轻Web服务器的负担,AJAX技术与服务器交互的原则是“按需取数”,可以大大减少冗余请求,从而提供服务器响应速度。
4)用户体验效果好。采用AJAX的最大优点,是能在不刷新、也不更新整个页面的前提下维护局部数据,完成用户与服务器交互过程。这使得Web应用程序能更快捷地对用户请求做出相应的响应动作,同时减少了在网络上传输那些没有改变过的数据,节约了网络带宽。有了AJAX这种技术,当用户在客户端需要与服务器进行交换时,AJAX可以快捷地执行服务器操作,并悄悄地返回执行操作结果,然后把执行结果显示在网页中,整个网页不会有抖动感。
5)Web应用开发更容易。有了AJAX为Web应用程序开发注入了新的魅力、新的活力,Web应用开发效率更加高。比如要开发一个类似QQ聊天工具的Web应用程序,不需要安装额外应用程序,直接在IE浏览器上执行,只依靠传统表单form、JS、CSS技术是比较难实现,而且开发效率很低。有了AJAX之后,比如检测用户有没有新加的好友、有没有新的信息、好友查找等功能实现起来很简单,而且开发出来类似Web应用程序用户体验性很好。
3 使用AJAX技术让Web页面更轻便、更精致、用户体验效果更好
利用AJAX页面不刷新技术与异步传输模式,可以开发出高效的、交互的、似桌面应用软件的Web应用程序,随着JS语言以及应用开发框架技术成熟,AJAX技术将在Web应用开发发挥越来越重要的角色,让程序设计者能开发出更加轻便、更高品质、更高技术含量的Web应用系统。
1)AJAX解决问题的原理。AJAX通过与开发语言(如ASP.NET、PHP、JSP)结合起来,并嵌入Web页面中,实现Web页面的局部更新功能,把整个页面中部分需要与服务器交换的功能代码放置在AJAX代码中,避免传统才用表单form方法把整个页面提交到服务器,然后把整个页面重新加载,实现节省带宽、网络资源。
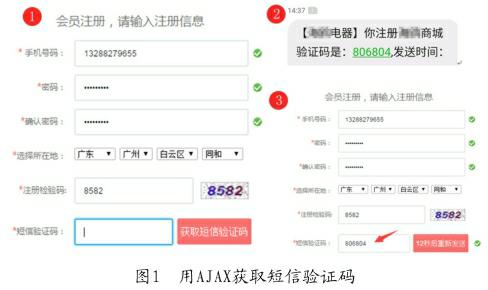
2)笔者使用ASP.NET进行开发电子商务实训系统时,广泛采用了AJAX技术处理用户与系统的交换,比如商城用户注册时需要用户进行手机验证,笔者将用户从服务器获取“手机验证代码”请求编写成AJAX,在用户点击按钮“获取短信验证码”后,页面将会静悄悄地通过AJAX与后台服务器进行交互,生成6位数字的手机验证以短信形式发送到用户手机上,整个过程中用户不需要进行页面跳转、不需要页面刷新、也不需要表单提交就在手机上收到了“手机短信验证码”,页面的手机短信验证码功能实现过程如图1所示。
3)笔者在开发商城用户注册过程页面中,不但手机验证通过AJAX技术让页面从服务器ASP. NET动态脚本以实现获取;本页面中当用户输入手机号码完毕后页面则马上通过JavaScript(简称JS)触发AJAX,将发送http请求到服务器验证输入的手机号码是否被使用过,服务器收到请求后调用ASP.NET动态脚本到数据库中查找此手机号码是否被注册过,把处理结果以响应形式返回给客户端,若被使用发出警告提醒用户输入别的手机号码,AJAX整个工作过程如图2所示。
4)AJAX能讓用户与服务器进行交互时页面显得很轻便。AJAX能在不更新整个页面的情况,与服务器进行数据交换,比如在修改商城系统用户密码时,采用传统技术提交修改用户密码页面时,用监测工具可测出加载整个页面的流量大概需要5KB,但用AJAX技术,只要传输密码文本给服务器,不需要传输页面图片、表单、表格等页面数据,仅需要0.3KB流量就能快速地完成与远端服务器的交互,实现客户端与服务器实现精准交互。AJAX让用户在客户端与服务器交互效率提高、服务器反馈及时、用户体验效果更好。
4 结论
本文分析了传统网站开发技术存在的一些不足,以及利用AJAX技术进行Web应用开发的原理和优势。AJAX技术实现了客户端浏览器与Web服务器之间,在不打断用户操作的情况下,采用使用异步方式传输数据,同时能够避免在网络上频繁地、重复地传输那些没有更新的数据信息。从本文论述可知,AJAX技术能让Web应用程序代码更加精简、界面更加友好、用户与信息系统进行交互时页面显得更加轻便,增强了使用信息系统的舒适感。
参考文献
[1]麦克劳夫林.深入浅出Ajax[M].南京:东南大学出版社,2006.
[2]李刚.基于J2EE的Ajax宝典[M].北京:电子工业出版社,2007.
[3]陈锋敏,罗田,李颖智.Ajax原理与系统开发[M].北京:清华大学出版社,2009.endprint
