HTTP/2新特性与Web性能关系的研究与实验
2017-11-20许兆伟
许兆伟,王 颖
(华北电力大学 控制与计算机工程学院,北京 102206)
HTTP/2新特性与Web性能关系的研究与实验
许兆伟,王 颖
(华北电力大学 控制与计算机工程学院,北京 102206)
Web服务是Internet上使用最广泛的服务,而Web服务的基础HTTP协议也一直不断在发展。随着互联网的迅速发展,当前协议的主要版本HTTP/1.1已经不能满足用户和开发者对响应速度和协议性能的需求。HTTP/2即超文本传输协议第二个版本还未普及。HTTP/2的主要目标是改进传输性能,实现低延迟和高吞吐量,致力于突破上一代的性能限制。对HTTP协议的发展历史进行了介绍,并对每个协议进行了分析与研究,着重分析了HTTP/1.1协议的设计缺陷。重点阐述了对HTTP/2的新特性以及其工作原理,以及如何改善HTTP/1.1协议连接利用率低、相同字段内容重复传输等缺陷。并设计了在不同网络协议环境下页面加载时间的对比实验,最终得出实验数据。实验结果表明,HTTP/2可以带来Web性能的提升,有助于改善互联网用户体验。
HTTP/1.1协议;HTTP/2协议;SPDY协议;Web性能
0 引 言
随着Web技术的快速发展,尤其是随着HTML5、CSS的普及,Web页面越来越复杂。同样随着计算机技术、网络技术的发展,互联网用户把越来越多的应用部署到Web上,如社交媒体、电子邮件、新闻和视频等,页面加载迟延越来越明显[1]。而HTTP协议作为Web技术的支撑,现有的HTTP/1.1协议的设计和优化远远不能满足用户和开发者对页面加载速度的需求。HTTP/1.1的高迟延严重影响了用户体验,页面加载迟延会造成大量的用户流失,尤其对一些电子商务平台来说,提升Web性能显得尤为重要。必应、谷歌、亚马逊发表过的相关研究都证明,Web性能体验与用户的留存率、用户的增长密切相关[2-3]。显然要适应当下的Web环境,提升互联网用户体验,HTTP必须要发展。
1 HTTP协议简介
20世纪90年代初,HTTP(Hyper-Text Transfer Protocol,超文本传输协议)协议问世[4]。1996年,HTTP工作组发布了HTTP/1.0协议。1997年又推出HTTP1.1协议,之后1999年HTTP/1.1协议又补充增加了新的内容。2000年,HTTPS协议应声而出。2009年,Google开发了SPDY协议。2012年,HTTP-WG(HTTP Working Group)把HTTP/2提到了议事日程,在SPDY基础上制定了官方标准。HTTP/2于2015年5月作为互联网标准并以RFC 7540(Request For Comments 7540)正式发表[5]。现有的HTTP/1.1存在以下问题:
(1)HTTP/1.1是明文传输数据,存在安全隐患;
(2)HTTP/1.1在传输数据时,每次都需要重新建立连接,不但连接利用率低,而且增大了延迟,连接无法复用会导致每次请求都经历三次握手和慢启动[4];
(3)HTTP/1.1在使用时,请求/响应首部都是以纯文本形式未经压缩就发送,导致每次都携带大量冗余头信息,既浪费带宽资源,又增大了延迟;
(4)HTTP/1.1请求只能从客户端开始。不能实现客户端和服务器的双向请求和响应[6]。
HTTPS的出现解决了上述安全性的问题,它在TCP和HTTP之间引用的TLS安全传输层协议,如图1所示,不影响原有的TCP和HTTP[7]。TLS所具有的信息加密、身份验证和完整性校验等功能解决了HTTP使用明文可能会造成被窃听、无法验证通信方的身份、无法证明报文是否已遭篡改等问题[8-10]。
SPDY是谷歌开发的一个实验性协议,其目标是降低页面加载时间。SPDY以会话层的形式运作在应用层和运输层之间,即SPDY介于TCP和HTTP之间,如图1所示。考虑到安全性问题,SPDY规定通信中使用SSL(Secure Socket Layer,安全套接字层)[4],以保证通讯安全。
HTTP/2是SPDY的继承和发展,SPDY可以看作是HTTP/2的催化剂。HTTP/2的多路复用和首部压缩特性,很好地解决了HTTP/1.1的瓶颈问题。但HTTP/2与SPDY仍有不同的地方,例如HTTP/2支持明文传输而SPDY强制使用HTTPS;HTTP/2消息头的压缩算法采用HPACK,而SPDY采用DEFLATE等[11]。根据Mark Nottingham的调查,部署HTTP/2的企业普遍反映,HTTP/2会带来5%~15%的Web性能提升[12]。
2 HTTP/2的新特性分析
2.1新的二进制格式
HTTP1.x的解析是基于文本,由于文本的表现形式的多样性,导致其不够方便和健壮。HTTP/2增加一个二进制帧于会话层和应用层之间。帧是HTTP/2通讯的最小单位,在二进制分帧层上,传输信息会分割为更小的帧和消息,并采用二进制格式对它们编码。其中HTTP/1.x的首部信息会被封装到Headers帧,request body则封装到Data帧里面[13],如图1所示。

图1 HTTP/2二进制分帧层结构
2.2多路复用
HTTP/1.0和HTTP/1.1中,每发送一个请求就需要建立一个TCP链接。HTTP/2则可以实现TCP的复用[14],客户端和服务器可以在同一个TCP连接上实现多次的请求和响应。这样一个连接上可以有多个请求,每个请求有自己的ID用来标识,这样每个连接的请求便可以随机地混杂在一起,接收方可以根据请求的ID标识将请求再归属到各自不同的服务端请求里面。HTTP/2多路复用的特性不但提高了带宽的利用率,还有效缓解了网络拥塞状况,降低了延迟。
2.3请求优先级
多路复用在连接共享时可能会导致关键请求被阻塞,而HTTP/2增加了帧特性,可以把每条消息分解为多个帧,通过优化这些帧的传输顺序,从而提升性能。HTTP/2把每个请求设置优先级,有了优先级策略,客户端和服务器就会根据优先级来合理控制安排CPU、宽带、内存等资源,高优先级的请求就会优先得到响应[15]。例如在加载页面时,HTML较其他各种静态资源文件会有较高的优先级,加快了页面的加载速度,保证第一时间将网页内容先呈现给用户。
2.4首部压缩
HTTP的每次通信都会携带一组首部,用于描述传输的资源、浏览器属性等[16]。HTTP/1.x的首部携带大量信息,每次都需重传,目的是跟踪和存储之前发送的键-值对,包括用户代理、可接受的媒体类型等,而且这些信息在通信的过程中几乎不会改变。而HTTP/2采用首部压缩[16],对于相同的数据请求,则不需要再次发送这些键-值对,这样一来既避免了首部的重复传输,又减轻了需要传输数据的负担。除此之外,当请求中不包含首部信息时,如对同一资源的轮询请求,首部开销则零字节。此时则可以自动使用之前请求发送的首部。如果首部发生了变化,变化的首部帧会被追加到“首部表”,那么请求时只需要发送首部帧变化的部分即可,如图2所示。

图2 首部变化请求原理图
2.5服务端推送
HTTP2.0继承了SPDY的服务器推送功能。该功能也为HTTP/2的一个强大功能。服务器可以对一个客户端的请求发出多个响应。也就是说,除了响应最初的请求,服务器还可以向客户端追加推送资源,无需客户端明确要求。当然,客户端可以选择缓存这些推送,也可以拒绝推送的资源。
例如,当客户端发起一个Html请求后会收到服务器提供的Html数据,服务器的推送特性就是指,这时服务端会将刚刚请求Html相应的sytle.css、sytle.js等文件也推送到客户端,当客户端再次申请sytle.css、sytle.js资源时,便可从缓存中直接获取,避免再次请求。
3 实验设计
为进一步验证HTTP/2协议启用会为Web性能带来大幅度的提升,设计如下一组测试实验。
(1)实验目的:证明HTTP/2可以带来更好的Web性能体验。
(2)实验工具:火狐浏览器和HttpWatch。HttpWatch是一种功能较全的网页分析工具。由于火狐浏览器高于36版本支持HTTP/2协议,HttpWatch10支持的火狐浏览器版本为32-40,不支持比40更高的版本。综合考虑,实验采用Firefox 40和HttpWatch basic 10版本,测试网页为Google首页(www.google.com)。
(3)实验内容:实验从请求和响应头的大小和页面加载时间两方面来比较HTTPS协议与HTTP/2协议。由于Google已经淡出对SPDY的支持,转为支持HTTP/2,因此本测试实验仅对比HTTPS和HTTP/2协议,并且保证每一次测试都是在没有浏览器缓存的前提下进行的。
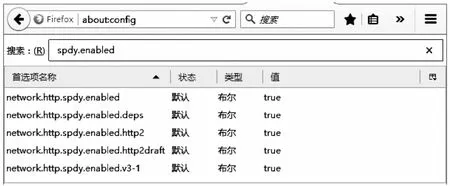
(4)实验原理:如图3所示,在浏览器的地址栏通过about:config命令打开浏览器的高级设置,搜索spdy.enabled可以看到有关HTTP、SPDY和HTTP/2协议的设置,通过更改设置来切换到不同协议下进行实验测试[17-18]。图3为在HTTP/2协议下测试的设置情况,将SPDY协议和HTTP/2协议的可用性值都设置为true,测试HTTPS环境下的性能时则将SPDY和HTTP/2的状态值都切换为false。

图3 HTTP/2实验的环境设置
4 实验结果与分析
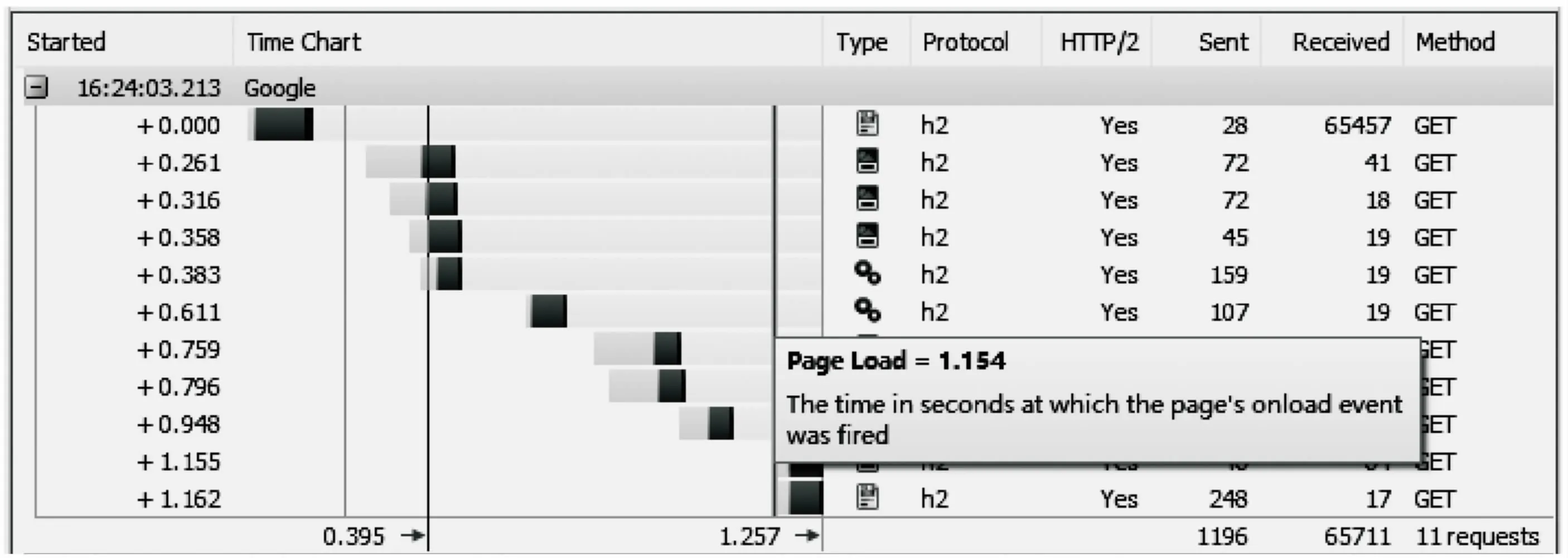
页面加载时间是Web性能的重要指标。使用HttpWatch工具,通过其中的“页面加载”事件来查看使用HTTPS协议和HTTP/2协议下的页面加载时间。测试页面为谷歌首页,其中一次测试结果如图4和图5所示。

图4 HTTPS协议下的页面加载时间

图5 HTTP/2协议下的页面加载时间
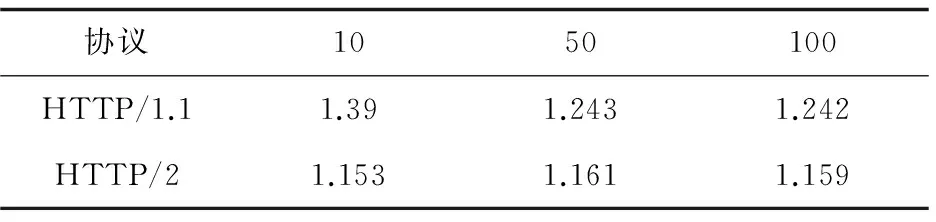
按照以上实验步骤,分别在HTTP/1.1和HTTP/2不同环境下进行了页面加载时间的测试,选取了测试10次,50次和100次的平均时间,如表1所示。

表1 不同协议下页面加载时间平均值 s
从表1可知,HTTPS由于不支持报头信息压缩并需要多次的TCP连接,导致网页加载时间较长,如果网页是比较复杂的,那么差距将更加明显。
5 结束语
HTTP/2的多路复用功能减少迟延,首部字段压缩降低了协议开销,请求优先级、服务器端推送更加增强了HTTP/2的优势[19]。上述测试验证了HTTP/2可以很好地提高页面加载速度,为Web性能带来很大的提升,对改善用户体验有重要意义。文中只研究了使用HTTP/2后Web性能的提升,对使用HTTP/2的安全性能没有深入研究,特别是对HTTP/2没有强制要求使用TLS,可能会带来一些安全性能方面的问题,这还有待进一步研究。
[1] 肖威华,赵 莺,陈 晖.影响用户Web浏览体验的因素分析[J].通信技术,2013(8):140-143.
[2] 孙志梅.B2C电子商务网站用户体验评价研究[J].商,2015(26):78.
[3] 高克立.Web性能的相关技术分析和研究[J].现代电信科技,2003(11):46-50.
[4] 李松峰.Web性能权威指南[M].北京:人民邮电出版社,2014.
[5] Belshe M, Thomson M, Peon R. Hypertext transfer protocol version 2 (http/2)[S].[s.l.]:[s.n.],2015.
[6] 王 皘.面向Web加速的HTTP协议优化机制的研究与设计[D].北京:北京邮电大学,2013.
[7] 张宝玉.浅析HTTPS协议的原理及应用[J].网络安全技术与应用,2016(7):36-37.
[8] 伊万·里斯蒂奇.HTTPS权威指南[M].北京:人民邮电出版社,2016.
[9] 高希然,翟金亭.HTTPS探析[J].信息记录材料,2016,17(4):49-51.
[10] 吴维元,肖柳林,李荣辉,等.Web服务数据传输通道的安全性分析[J].网络安全技术与应用,2008(2):85-86.
[11] Kihara B,Shimizu K.Considerations for protocols with compression over TLS (work in progress)[EB/OL].2017.https://datatracker.ietf.org/doc/draft-kihara-compression-considered-harmful/.
[12] 左 岸.HTTP2问世可提升Web性能达15%[J].通信世界,2015(22):36.
[13] Grigorik I.Making the web faster with HTTP 2.0[J].Communications of the ACM,2013,56(12):42-49.
[14] Darwish N R,Abdelwahab I M.Impact of implementing HTTP/2 in web services[J].International Journal of Computer Applications,2016,147(9):27-32.
[15] 范菁菁.HTTP/2.0关键技术及标准化进展[J].电信网技术,2014(6):60-63.
[16] Peon R,Herve R.HPACK:header compression for HTTP/2[S].[s.l.]:[s.n.],2015.
[17] Asimple performance comparison of HTTPS,SPDYAndHTTP/2[EB/OL].2015.http://blog.httpwatch.com/2015/01/16/a-simple-performance-comparison-of-https-spdy-and-http2/comment-page-1/.
[18] Adi E,Baig Z,Hingston P,et al.Distributed denial-of-service attacks against HTTP/2 services[J].Cluster Computing,2016,19(1):79-86.
[19] 潘建平,顾冠群,沈苏彬.Web/HTTP协议性能分析和改进的研究[J].计算机研究与发展,1999,36(1):106-111.
ResearchandExperimentonRelationshipbetweenNew
FeaturesofHTTP/2andWebPerformance
XU Zhao-wei,WANG Ying
(School of Control and Computer Engineering,North China Electric Power University,Beijing 102206,China)
HTTP/1.1;HTTP/2;SPDY;Web performance
2016-12-22
2017-04-25 < class="emphasis_bold">网络出版时间
时间:2017-08-01
国家“863”高技术发展计划项目(2012AA121005-3)
许兆伟(1992-),女,硕士研究生,研究方向为数据库技术与网络安全。
http://kns.cnki.net/kcms/detail/61.1450.TP.20170801.1556.068.html
TP399
A
1673-629X(2017)11-0192-04
10.3969/j.issn.1673-629X.2017.11.041
Abatract:Web Services is widely used in the Internet,and the HTTP (HyperText Transfer Protocol),the foundation of Web Services,is continuous to develop.With the rapid development of the Internet,the current version of the HTTP/1.1 has been unable to meet the needs of the response speed and protocol performance for users and developers.HTTP/2,the second version of the HTTP,is not yet available,and it aims to improve transmission performance,achieve low latency and high throughput,and break through performance limits from previous generation.For this,the developed history of HTTP is introduced,and each protocol is analyzed and researched,especially for the design flaws of HTTP/1.1.The new features of HTTP/2 and its working principle,and how to improve the defects like low utilization ratio of HTTP/1.1 connection and the repeated transmission of the same field contents,are focused.After that,an experiment about the page load time under different network protocols is designed and the result of that is obtained.According to the experiment,HTTP/2 can improve Web performance and is contributed to enhance the experience of Internet users.
