基于用户体验的界面信息可视化设计研究
2017-11-15靳晓晓上海出版印刷高等专科学校200093
靳晓晓 (上海出版印刷高等专科学校 200093)
基于用户体验的界面信息可视化设计研究
靳晓晓 (上海出版印刷高等专科学校 200093)
体验经济时代,如何将信息可视化从简单的传递信息转换为值得用户关注和消费并符合信息美学的视觉产品,是当下信息可视化发展阶段中具有现实意义的课题。本文以用户体验为出发点,以数字界面载体的信息传播特点为依据,分别从信息构架、视觉秩序、互动体验三个方面探讨了新媒体环境下界面信息可视化设计的建议和方案,从而提高界面信息可视化的传播效率和服务质量
界面信息可视化;用户体验;信息构架;视觉表现;交互体验
新媒体环境下,随着互联网技术和信息科学的不断发展,数字化信息革命浪潮的到来使得信息可视化得以迅速的发展和传播。近年来,信息可视化已渗透到教育、新闻媒体、信息科技等各个领域。信息可视化是一个实现“信息的搜索、过滤、整理和呈现、并使其清晰而又有效传递”的过程,为我们提供了一种新的思维方式去处理信息和解读信息。高质量的信息可视化设计可以在用户和信息之间构架有效沟通的桥梁,把复杂的信息描绘得直观、生动、清晰并易于理解。
体验经济时代,用户作为信息的接收对象,具有关键性作用。平板电脑、智能手机等移动终端设备不仅是信息发布的平台,更是用户体验的媒介。我们需要从用户体验的角度进行可视化设计,不断更新信息环境以及信息可视化的呈现方式,从而提高信息可视化的传播效率和服务质量。在界面信息可视化中影响用户体验的因素主要有:1.信息构架:即信息构架是否合理;2.视觉表现:信息可视化所呈现的整体视觉效果;3.交互体验:即用户在浏览信息过程中的参与度与体验值。如何构建科学合理的以用户为中心的界面信息可视化系统,将信息可视化从简单明确的传递信息转换为值得用户关注和消费并符合信息美学的视觉产品,是当下信息可视化发展阶段中具有现实意义的课题。
一、信息构架
信息构架是界面信息可视化设计的首要环节。信息构架是对所采集到的数据信息进行合理的结构化分类、组织、管理和处理的过程,其核心是组合信息表述的要素、设定信息表述的路径、编辑信息表达的内容。信息的组织结构是否合理,直接影响着信息可视化的传达效果。
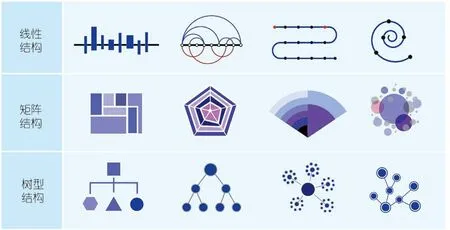
搭建合理的信息秩序需要首先对信息内容及信息层级进行划分,找到有效信息的关键点,根据信息的重要程度以及信息内容之间的关系,对各维度信息进行分类、分层、排序,利用空间布局或时间顺序来界定信息的层次和关系,完成信息的有效表达。其次,需要准确定位目标受众群体,了解用户的心智模型、信息需求和阅读习惯。相对于传统的信息可视化,数字界面的信息可视化的信息模型构架还需要考虑信息传播环境的特点以及数字界面的呈现方式。比如:以手机为主要呈现载体的界面可视化设计就需要根据手机的尺寸、画面的比例、人体工程学、手机用户的阅读习惯来构建合理的信息结构。当今人们所获取的信息大多是扁平化的,扁平化设计是一种横向平铺的信息表达方式,可以通过减少信息的层级,缩短与受众的沟通距离,在短时间内被受众快速识别。适合于界面信息可视化的信息结构类型主要有:线性结构、矩阵结构、树状结构(如图1)。
线性结构:一般采用单一的视觉流程,以时间流的方式呈现信息内容。在表现形式上通常采用水平线、垂直线、弧线来体现信息在时间维度上的变化。在时间轴上,也可以通过调整单元信息的位置关系和空间关系表达信息在单元时间内的趋势变化。
矩阵结构:其单元结构以矩形或其他简单的几何图形为主,主要表现为单元信息的重复式的自由排列。在特定的框架结构中,利用网格系统对其空间结构进行合理编排,通过调整区域面积的大小、位置、距离关系,使不同层级的信息根据其重要程度逐次呈现,在整体上形成一个能够映射信息结构的视觉结构形式。
树型结构:其信息结构的类型与树木形态相似,采用蔓延的形式呈现信息,这种形式易于表示信息的层级关系、并列关系和从属关系。适合表现需要不断扩展的信息内容。

图1.界面可视化信息路径
二、视觉表现
信息可视化的设计过程也是用视觉思维对抽象信息进行视觉化的译码、转换、重组、搭建关联信息的过程。其重点在于如何将抽象的数据信息准确地转化为具有代表性的视觉语言,利用图形、文字、色彩、符号等视觉元素完善信息框架,并建立合理的视觉秩序,实现信息与视觉的有效结合,帮助用户快速理解信息。
1.视觉转换
视觉转换是将抽象的信息数据转换成为可理解的视觉符号,同时尽量保持数据信息内容的特性和关联性。视觉转换的准确性直接影响着可视化信息的传达质量。在视觉转换过程中需要对信息数据进行梳理和分析,剔除繁杂的信息,提炼数据中的关键信息,探寻数据和图形之间的关系,如利用图形符号的有序性、关联性和对比性表达数据之间的关系。同一个数据集可以有多种视觉转换形式,选择恰当的视觉编码是视觉转换的关键步骤,视觉编码需要考虑图形符号元素的视觉变量在信息传达中所呈现的不同效果,即通过调整视觉元素的形状、大小、位置、方向、明度、色彩、填充纹样等视觉属性,使其准确表达信息之间的微妙关联(如图2)。

图2.信息可视化中视觉元素变量
2.视觉秩序
在界面信息可视化设计的视觉表现层面,视觉秩序表现为信息结构与图形、文字、符号、色彩等视觉元素之间的整体关系,是可视化信息的有序识读和有效呈现。良好的视觉秩序有利于用户快速的阅读并理解信息,视觉秩序的营造需要通过合理规划视觉流程和强化界面视觉统一性来实现。
用户在浏览信息时具有特定的视觉习惯,即从上至下,从左到右。界面信息可视化需要在对信息组织与分层的基础上,合理规划视觉流程,实现主次信息的合理安排。比如:将主要信息放在视觉焦点的位置,充分利用视觉元素的对比关系,弱化干扰信息,强化目标信息的表现力度。此外,还可以在可视化界面中适当加入提示和引导符号,以强化信息的秩序感。尤其在人机交互的可视化界面,合理的信息引导可以缩短信息传播路径,提高信息传播效率。只有简约、高效符合用户视觉流程的可视化设计才能在信息传播中占据优势。
数字界面的可视化具有动态性和交互性,过于多样化的视觉信息会加重用户的阅读负担,不利于信息的有效传播。因此在进行信息可视化设计时,需要尽量使用统一的视觉元素和合理的布局,借助于图形的序列、比例、量级等组织结构来建立数据之间的关系。首先需要保持可视化界面中的图形、符号、文字等视觉元素在表现形式及风格上的统一性(如图3)。其次,需要保持色彩的统一性,色彩是最具有表现力的视觉语言,要把握色彩的设计原理、视觉特性和色彩的情感因素,利用色彩来强化或削弱视觉对比,营造和谐统一的视觉画面。最后还需要从全局把握整个信息图的视觉流程和信息分布,确保信息组织结构、交互方式等要素在视觉上和操作上的一致性,尽量使用符合逻辑的视觉语言设定合理的布局。

图3.界面信息可视化设计案例

图4.手机界面信息可视化设计案例
三、交互体验
伴随着可视化软件的不断升级以及虚拟现实(VR/AR)技术的日益成熟,界面信息可视化的交互性和动态性特征将会愈发明显,良好的交互体验可以在信息的受众和传播者之间建立互动,增加信息的趣味性和探索性,激发用户的创造力。设计师需要结合信息特点与用户需求,将交互技术运用到信息可视化界面设计中,利用图片、音频、动画等多样化的信息资源,将听、说、读、写等多重感官的交互体验技术融合到信息可视化界面中,在信息的受众和传播者之间建立互动。
界面信息可视化的交互体验主要通过界面操作工具和操控信息元素进行实施。可以在可视化界面中嵌入箭头、返回、翻页、放大缩小等图标工具,让用户在浏览过程中根据需求灵活操控信息,通过工具图标随意缩放、移动、切换信息,或通过点击信息节点探索深层信息内容,灵活地控制可视化页面(如图4)。但需要注意的是,可视化界面分布、交互方式和操作方式的设置需要依据用户的行为习惯和行为动机。并不是交互行为越多效果就越好,设计者需要判断何时需要呈现静态信息,何时需要运用动态交互模式,而判断的依据就是用户的行为习惯以及可视化信息的传达目的。因此特定环境下需要为用户行为创建某种约束机制,尽量缩短用户的适应过程,使用户的活动范围限定在简单操作的范围,以避免用户产生错误路径。此外,还需要考虑数字载体的界面尺寸,以便于约束和限制信息的展示维度和空间分布。
交互式界面信息可视化的实现过程需要数据分析师、软件编程人员以及视觉设计师的密切合作。技术人员通过对信息的整理和组织,寻找信息之间的关联性,创建信息路径;设计师则需要对数据信息进行视觉编码,通过图形、文字、色彩、声音、动画等元素传达信息;用户作为信息的接收者根据需求和可视化界面产生交互,同时也可以产生新的用户数据储备在数据库,以此形成人机交互数据的循环利用。
四、结论
体验经济的到来以及信息技术的飞速发展,信息可视化的未来将会呈现更加多样化的形式。界面的信息可视化设计应以用户需求和用户体验为中心,通过大数据挖掘,分析不同类型的用户需求、行为习惯和审美特点,以此为基础设定合理的信息构架,选择恰当的信息可视化视图的设计风格和表现手法,并融入动态交互技术,使用户拥有全方位的感官体验。基于数字界面的信息可视化实现了信息在传播过程中由静态到动态,由用户被动接收到主动选择的转变。未来的界面信息可视化设计需要更加注重信息传达的高效性、便捷性、精准性,强化可视化界面的情感性、趣味性和艺术性,将信息沟通以人性化的视觉导向的方式直观呈现,从而引导公众的行为,提升数据信息的价值。
[1]派恩二世.B.约瑟夫,体验经济[M].夏业良,鲁炜,译,北京,机械工业出版社,2008,32-33.
[2]斯提芬.斯莫尼克;鲁德文.娜塔莎;托斯特.尼普,组织记忆中的心理表征和可视化进程[C].第七届国际信息可视化教育会议,2013 I E E E.
[3]吕阳,基于视觉思维的用户界面信息可视化设计研究[D].华东理工大学,2014.11.
[4]Na t h a n Y a u,鲜活的数据:数据可视化指南[M].人民邮电出版社,2012(10).
[5]杨焕,智能手机移动互联网应用的界面设计研究[D].武汉理工大学,2013.05.
[6]靳晓晓;陈晨,分形思维在数字化图形设计中的应用[J].包装工程,2013,34(22).
项目来源:上海市科研创新项目基金资助, 课题名称《新媒体时代信息可视化的视觉传达与应用研究》,项目编号:(D0002130016)
靳晓晓(1982.08- ),女,汉族,籍贯(河南),硕士,上海出版印刷高等专科学校讲师,主要从事视觉传达设计、数字艺术设计方向的教学与研究。
